系统展示
用户前台界面



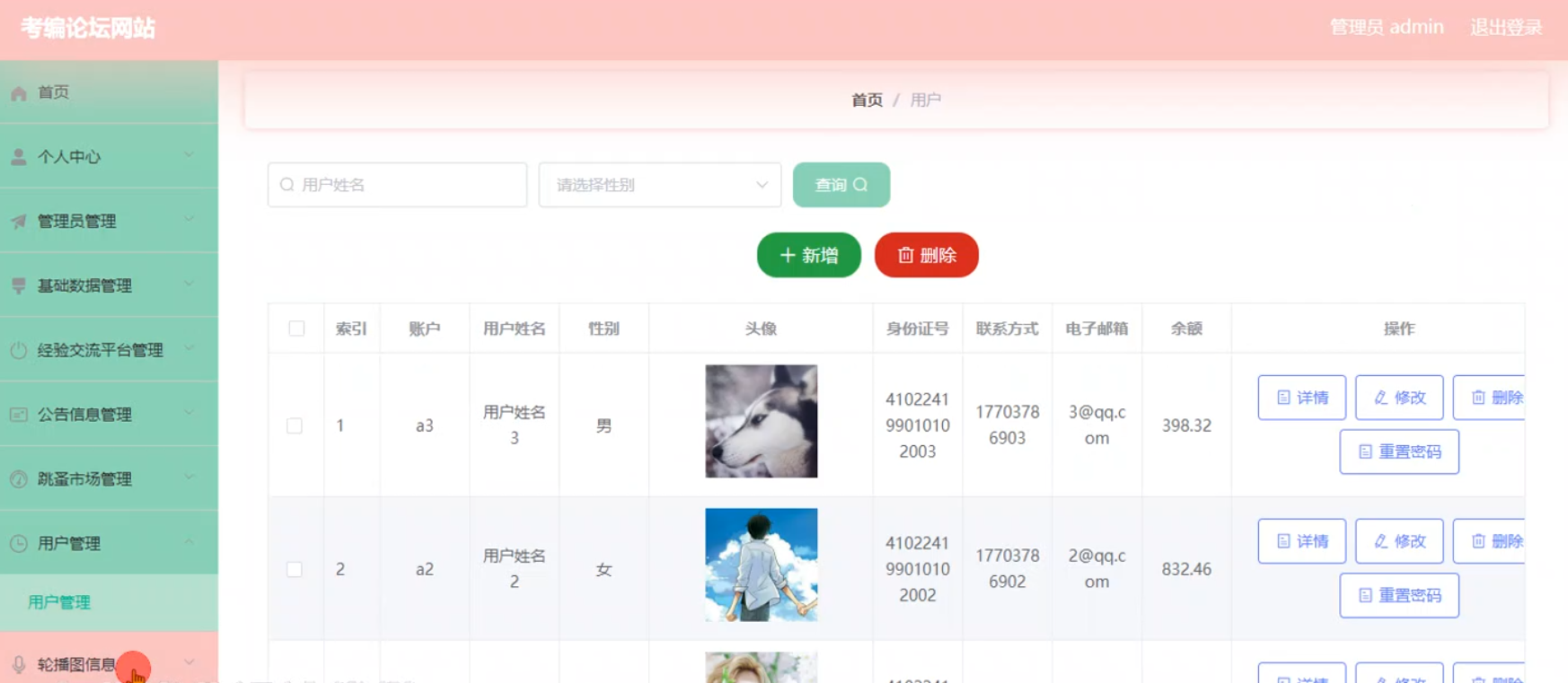
管理员后台界面



系统背景
本系统采用SpringBoot作为后端框架,Vue.js构建前端用户界面,MySQL作为数据库存储系统,实现了瑜伽馆的全面数字化管理。系统涵盖会员管理、课程预约、教练排班、收入统计等功能模块,旨在提升瑜伽馆运营效率,优化顾客体验。通过集成前后端分离架构,实现数据的快速响应与安全传输,同时提供直观的数据分析工具,帮助瑜伽馆管理者做出科学决策,推动业务持续发展。
目的意义
开发基于SpringBoot+Vue+MySQL的瑜伽馆管理系统,旨在通过现代信息技术手段,全面提升瑜伽馆的运营效率和管理水平。该系统不仅简化了繁琐的日常管理工作,如会员信息管理、课程预约安排、教练排班等,还通过自动化的数据处理和分析,为管理者提供了精准的业务洞察和决策支持。从顾客体验的角度来看,该系统提供了便捷的在线预约和支付功能,让顾客能够随时随地享受瑜伽服务,增强了顾客满意度和忠诚度。同时,个性化的会员管理系统能够根据顾客的偏好和需求,提供定制化的服务和推荐,进一步提升了顾客体验。此外,瑜伽馆管理系统还促进了瑜伽馆与顾客之间的沟通与互动,通过在线评价、反馈等机制,及时了解顾客需求和市场变化,为瑜伽馆的持续发展和创新提供了有力支持。综上所述,该系统的开发对于瑜伽馆的运营、管理和顾客体验都具有重要的意义和深远的影响。
技术介绍
SpringBoot技术是一种基于Spring框架的简化版开发框架,旨在帮助开发者快速搭建并运行Spring应用。它遵循“约定优于配置”的原则,通过提供大量的自动配置和starter POMs(项目对象模型),极大地简化了Spring应用的配置过程。SpringBoot集成了众多流行的第三方库和框架,如Redis、MongoDB、Jpa等,使得开发者能够轻松构建功能丰富的应用。此外,SpringBoot还提供了丰富的开发工具,如Spring Initializr,帮助开发者快速生成项目骨架,进一步加速了开发进程。同时,SpringBoot应用可以打包成可执行的jar包或war包,简化了应用的部署流程。作为Spring生态系统中的重要组成部分,SpringBoot得到了广泛的社区支持和生态支持,是现代Java应用开发中的热门选择。
目录参考
1 绪论
1.1 研究背景
1.2 目的和意义
1.3 研究内容
2 相关技术
2.1Java语言
2.2 B/S结构
2.3 MySQL数据库介绍
2.4 SpringBoot框架介绍
2.5 Vue框架介绍
3 系统分析
3.1 系统可行性分析
3.1.1 技术可行性分析
3.1.2 经济可行性分析
3.1.3 运行可行性分析
3.2 系统性能分析
3.2.1 易用性指标
3.2.2 可扩展性指标
3.2.3 健壮性指标
3.2.4 安全性指标
3.3 系统流程分析
3.3.1 操作流程分析
3.3.2 登录流程分析
3.3.3 信息添加流程分析
3.4 系统功能分析
4 系统设计
4.1 系统概要设计
4.2 系统功能结构设计
4.3 数据库设计
4.3.1 数据库E-R图设计
4.3.2 数据库表结构设计
5 系统实现
5.1 用户前台设计与实现
5.2 管理员后台的设计与实现
6 系统测试
6.1 系统测试的特点
6.2 系统功能测试
6.2.1 登录功能测试
6.3 测试结果分析
代码展示
import storage from './storage';
import menu from './menu';
export function isAuth(tableName,key) {
let role = storage.get("role");
if(!role){
role = '管理员';
}
let menus = menu.list();
for(let i=0;i<menus.length;i++){
if(menus[i].roleName==role){
for(let j=0;j<menus[i].backMenu.length;j++){
for(let k=0;k<menus[i].backMenu[j].child.length;k++){
if(tableName==menus[i].backMenu[j].child[k].tableName){
let buttons = menus[i].backMenu[j].child[k].buttons.join(',');
return buttons.indexOf(key) !== -1 || false
}
}
}
}
}
return false;
}
export function getCurDateTime() {
let currentTime = new Date(),
year = currentTime.getFullYear(),
month = currentTime.getMonth() + 1 < 10 ? '0' + (currentTime.getMonth() + 1) : currentTime.getMonth() + 1,
day = currentTime.getDate() < 10 ? '0' + currentTime.getDate() : currentTime.getDate(),
hour = currentTime.getHours(),
minute = currentTime.getMinutes(),
second = currentTime.getSeconds();
return year + "-" + month + "-" + day + " " +hour +":" +minute+":"+second;
}
export function getCurDate() {
let currentTime = new Date(),
year = currentTime.getFullYear(),
month = currentTime.getMonth() + 1 < 10 ? '0' + (currentTime.getMonth() + 1) : currentTime.getMonth() + 1,
day = currentTime.getDate() < 10 ? '0' + currentTime.getDate() : currentTime.getDate();
return year + "-" + month + "-" + day;
}
源码文档
如需观看详细演示视频请联系我