太全面了,各种3D模型和资源都开源了
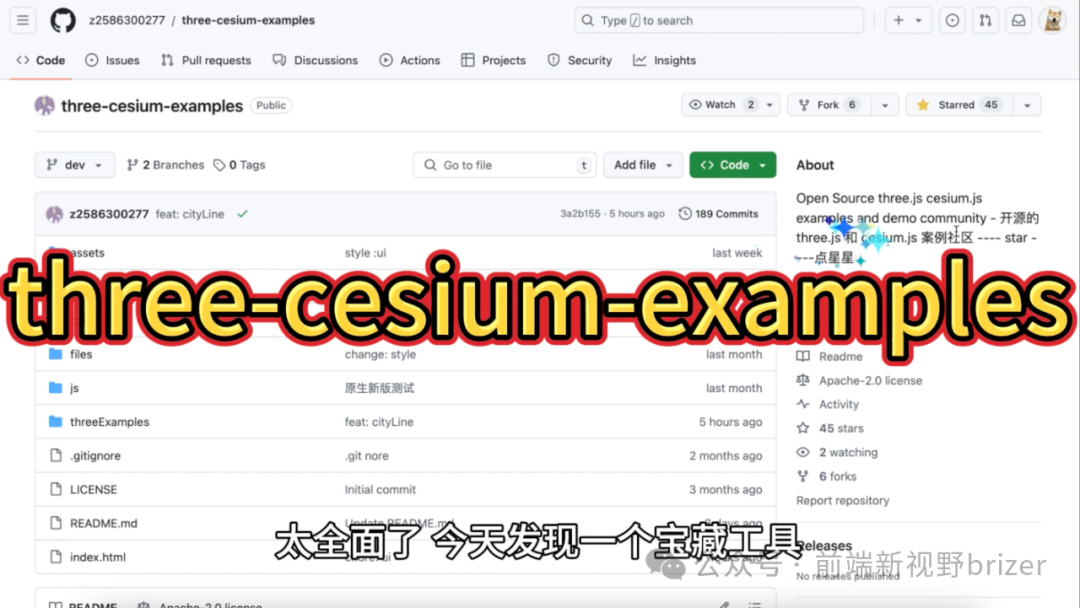
想在三维图形世界中畅游?three-cesium-examples 是一个开源的
three.js和cesium.js案例与演示社区,让你轻松掌握这些酷炫的技术!本文将带你了解这个仓库的主要内容、特点,并教你如何参与其中。
项目简介
three-cesium-examples 是一个专注于 three.js 和 cesium.js 的开源案例社区。three.js 是一个非常流行的 WebGL 库,而 cesium.js 则是一个开源的 3D 地图引擎。这个仓库中的示例覆盖了从基本图形到复杂场景的方方面面,旨在帮助开发者轻松入门并逐步精通这两项技术。
这个项目的宗旨是——开源不易,星星助力。无论你是初学者还是资深开发者,都能从中找到灵感,并有机会将自己的作品分享给更多的开发者。

项目特点
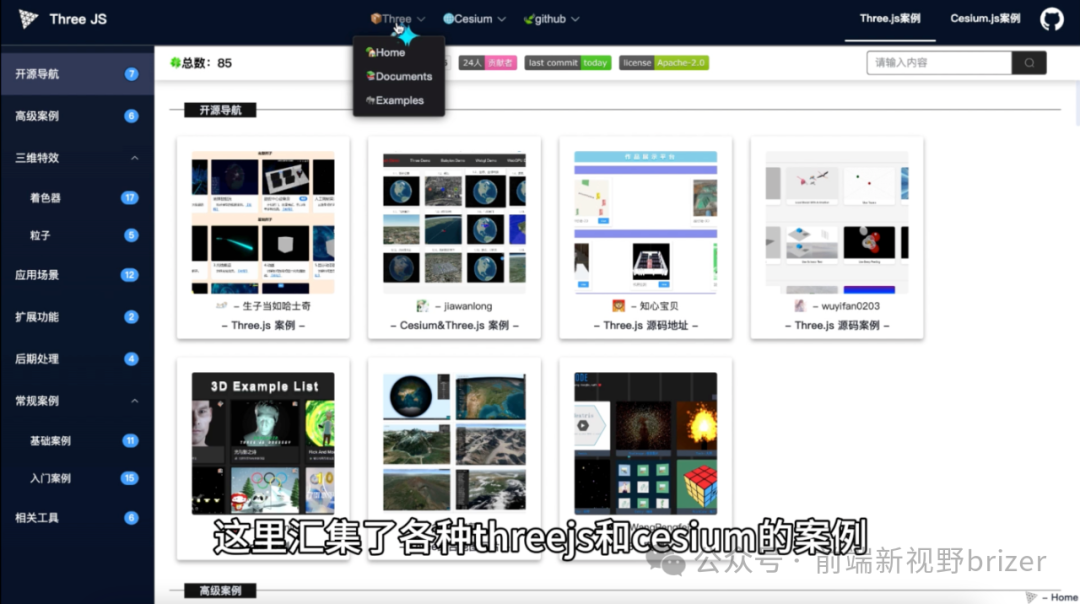
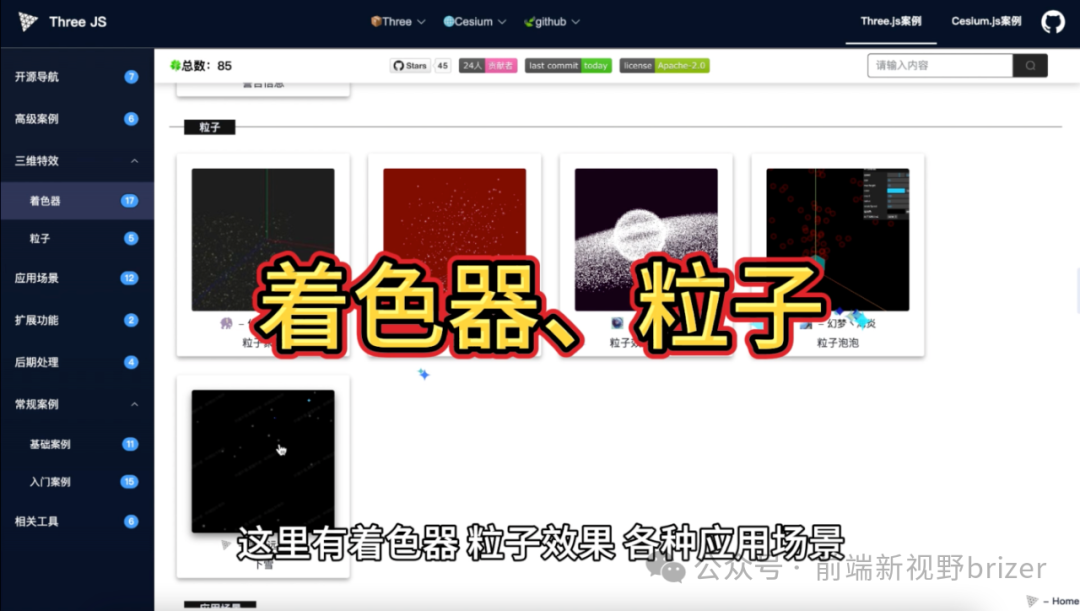
three-cesium-examples 仓库内容丰富,以下是其中的一些亮点:
-
• 全面的示例目录:项目分为
threeExamples和cesiumExamples两个主要目录,分别存放基于three.js和cesium.js的代码案例。 -

-

-
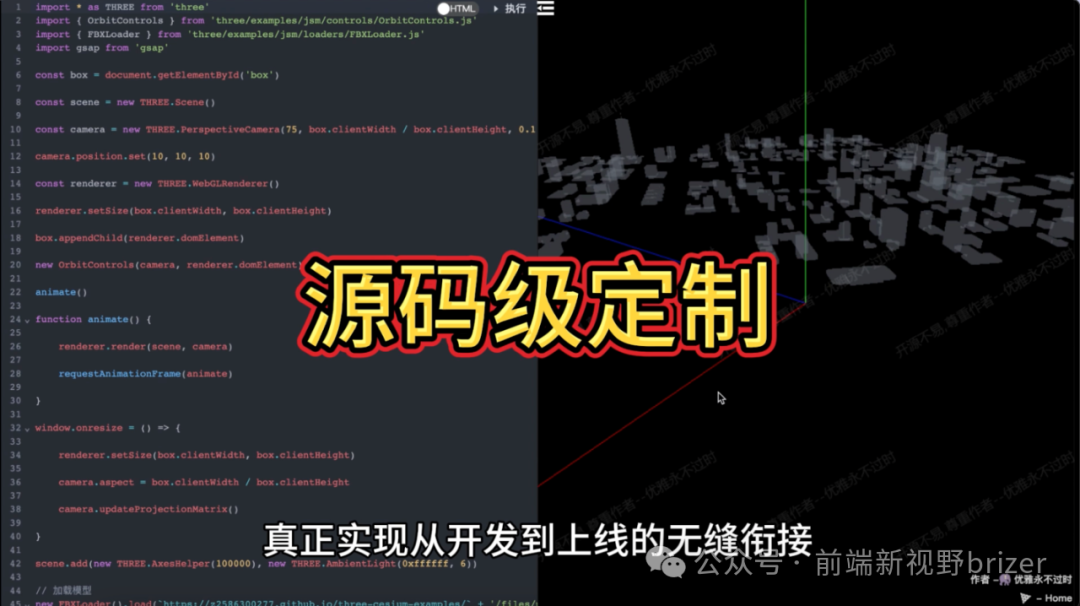
• 轻松自定义:你可以通过修改配置文件,调整示例展示的链接和资源,甚至可以自行部署这些示例到自己的服务器。
-

-
• 社区驱动:项目鼓励开发者通过
fork仓库、上传作品并提交合并请求的方式参与社区建设,让优秀的作品得到更多人的关注。 -

快速上手
如果你想在本地运行这些案例,只需按照以下步骤操作:
-
1. 克隆仓库:使用 Git 将仓库克隆到本地。
git clone https://github.com/z2586300277/three-cesium-examples.git -
2. 安装依赖:确保你的开发环境已经安装了
Node.js,并使用npm或yarn安装项目依赖。npm install -
3. 运行项目:在项目根目录下启动本地服务器,指向
index.html文件即可开始体验。npm start
部署与贡献
想要将这些炫酷的三维图形示例部署到自己的服务器?没问题!你可以参考项目中的 config/links 文件,修改所有的链接和 logo,将其替换为你自己的资源地址。
此外,如果你有优秀的作品,不妨将其上传至 threeExamples 或 cesiumExamples 目录中,然后提交合并请求。你的名字将出现在项目中,和社区中的其他开发者一起共享这份荣耀!
项目地址
http://z2586300277.github.io/three-cesium-examples结语
three-cesium-examples 是一个不可多得的学习资源库,不仅提供了丰富的 three.js 和 cesium.js 案例,还为开发者搭建了一个开放的交流与分享平台。如果你对三维图形开发感兴趣,赶紧给这个项目点个星星吧!
推荐阅读
-
• Gin-vue-admin:全栈开发神器
-
• LG-SOAR:翱翔吧,开发者的利器
欢迎关注我的公众号“前端新视野brizer”,原创技术文,开源好工具第一时间推送。