});
当jquery.color.js动画插件加载完毕后,单击id为“go”按钮时,class为block的元素就有了颜色动画变化。
$.getJSON()
===========
$.getJSON()方法用于加载JSON文件,与$.getScript()方法的用法相同。
我们来看demo2.
demo2.html
test.json代码:
[
{
“username”: “张三”,
“content”: “沙发.”
},
{
“username”: “李四”,
“content”: “板凳.”
},
{
“username”: “王五”,
“content”: “地板.”
}
]
但点击“加载”按钮后,网页上看不到任何效果。虽然加载了JSON文件,但是并没有告诉JavaScript对返回的数据如何处理。为此,jQuery提供了回调函数,在回调函数里处理返回的数据。代码如下:
$(function() {
$(‘#send’).click(function() {
$.getJSON(‘test.json’,function(data) {
//data:返回的数据
});
});
});
可以在函数中通过data变量来遍历相应的数据,也可以使用迭代方式为每个项构建相应的HTML代码。虽然在这里可以使用传统的for循环来实现,但既然是讲解jQuey,那么还是使用jQuery里的方法。jQuery提供了一个通用的遍历方法$.each(),可以用于遍历对象和数组。
$.each()函数不同于jQuery对象的each()方法,它是一个全局函数,不操作jQuery对象,而是以一个数组或者对象作为第1个参数,以一个回调函数作为第2个参数。回调函数拥有两个参数:第1个为对象的成员或数组的索引,第2个为对象变量或内容。代码如下:
$(function(){
$(‘#send’).click(function() {
$.getJSON(‘test.json’, function(data) {
$(‘#resText’).empty();
var html = ‘’;
$.each(data, function(commentIndex, comment) {
html += ‘
’ + comment[‘username’] + ‘:
’ + comment[‘content’] + ‘
});
$(‘#resText’).html(html);
});
});
});
修改后的demo2.html代码如下:
在上面的代码中,在jQuery部分,当返回数据成功后,首先清空id为“resText”的元素的内容,以便重新构造新的HTML,然后通过$.each()循环函数依次遍历每个项,并将遍历出来的内容构建成HTML代码拼接起来,最后将构建好的HTML添加到id为“resText”的元素中。
不仅如此,还能通过使用JSONP形式的回调函数来加载其他网站的JSON数据,例如从图片网站(http://Flicker.com)搜索汽车类别的4张最新图片。代码如下:(假设你已经对JSONP有了解——不熟悉JSONP的同学可以看我的这篇文章:关于JSON和JSONP的详解)
上面的代码中再次用到全局函数$.each()来遍历数据,因为只需要4张图片,所以当i=3的时候就需要退出循环。在$.each()函数中,如果需要退出each循环,只要返回false即可。
关于JSON和JSONP的详解
$.ajax()方法
==========
$.ajax()方法是jQuery最底层的Ajax实现。
它的结构为:
$.ajax(options)
该方法只有1个参数,但在这个对象里包含了$.ajax()方法所需要的请求设置以及回调函数等信息,参数以key/value的形式存在,所有参数都是可选的。
前面用到的$.load()、$.get()、$.post()、$getScript()和$.getJSON()这些方法,都是基于$.ajax()方法构建的,$.ajax()方法是jQuery最底层的Ajax实现,因此可以用它来代替前面的所有方法。
例如,可以使用下面的jQuery代码代替$.getScript方法:
$(function(){
$(‘#send’).click(function() {
$.ajax({
type: “GET”,
url: “test.js”,
dataType: “script”
});
});
});
再例如,可以使用以下jQuery代码来代替$.getJSON()方法:
$(function(){
$(‘#send’).click(function() {
$.ajax({
type: “GET”,
url: “test.json”,
dataType: “json”,
success : function(data){
$(‘#resText’).empty();
var html = ‘’;
$.each( data , function(commentIndex, comment) {
html += ‘
’ + comment[‘username’] + ‘:
’ + comment[‘content’] + ‘
});
$(‘#resText’).html(html);
$(‘#resText’).val(html);
}
});
});
});
序列化
===
最后,讲解一下序列化元素:
1.serialize()方法
做项目的过程中,表单是必不可少的,经常用来提供数据,例如注册、登录等。常规的方法是使表单提交到另一个页面,整个浏览器都会被刷新,而使用Ajax技术则能够异步的提交表单,并将服务器返回的数据显示在当前页面中。
前面在讲解$.get()和$.post()方法的时候,表单的HTML代码如下:
评论:
姓名:
为了获取姓名和内容,必须将字段的值逐个添加到data参数中。代码如下:
$(‘#send’).click(function() {
$.get(“get1.php”, {
username:$(‘#username’).val(),
content:$(‘#content’).val()
},function(data,textStatus){
$(‘#resText’).html(data); //将返回的数据添加到页面上
});
});
这种方式只有少量字段的表单中,勉强还可以用,但如果表单元素越来越复杂,使用这种方式在增大工作量的同时也使表单缺乏弹性。jQuery为这一常用的操作提供了一个简化的方法——serialize()。与jQuery中其他方法一样,serialize()方法也是作用于一个jQuery对象,它能够将DOM元素内容序列化为字符串,用于Ajax请求。通过使用serialize()方法,可以把刚才的jQury代码改为如下:
$(‘#send’).click(function() {
. g e t ( " g e t 1. p h p " , .get("get1.php", .get("get1.php",(‘#form1’).serialize(),function(data,textStatus){
$(‘#resText’).html(data); //将返回的数据添加到页面上
});
});
我们可以看到使用serialize()与前面那个逐个传参的效果是一样的。
而且这种,即使在表单中再增加字段,脚本仍然能够使用,并且不需要做其他多余工作。
需要注意的是,$.get()方法中data参数不仅可以使用映射方式,如以下jQuery代码:
{
username: $(‘#username’).val(),
conent: $('#content).val()
}
也可以使用字符串方式,如以下jQuery代码:
“username=” + encodeURIComponent(KaTeX parse error: Expected 'EOF', got '#' at position 3: ('#̲username').val(…(‘#content’).val())
用字符串方式时,需要注意对字符编码(中文问题),如果不希望编码带来麻烦,可以使用serialize()方法,它会自动编码。
因为serialize()方法作用于jQuery对象,所以不光只有表单能使用它,其他选择器选取的元素也都能使用它,如以下jQuery代码:
$(“:checkbox,:radio”).serialize();
把复选框和单选框的值序列化为字符串形式,只会将选中的值序列化。
2.serializeArray()方法
在jQuery中还有一个与serialize()类似的方法——serializeArray(),该方法不是返回字符串,而是将DOM元素序列化后,返回JSON格式的数据。jQuery代码如下:
var fields = $(“:checkbox,:radio”).serializeArray();
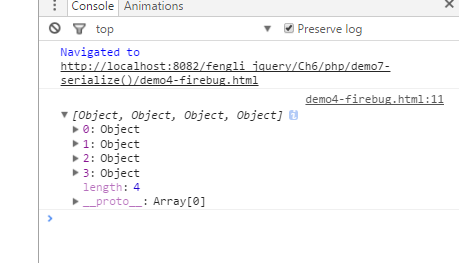
console.log(fields);
通过console.log()方法输出fields对象,然后在浏览器的F12中查看该对象。
既然是一个对象,那么就可以使用$.each()函数对数据进行迭代输出。代码如下:
$(function() {
var fields = $(“:checkbox,:radio”).serializeArray();
console.log(fields);
$.each(fields,function(i,field){
$(‘#results’).append(fiels.value + " , ");
});
});
3.$.param()方法
它是serialize()方法的核心,用来对一个数组或对象按照key/value进行序列化。
例如:
var obj = {a:1,b:2,c:3};
var k = $.param(obj);
alert(k); //输出a=1&b=2&c=3
TIP
===
$.ajax() 方法是 . g e t 、 .get、 .get、.post 等一系列方法的基础,这些方法的底层还是调用 $.ajax() 方法。拿一小段源码来看一下:
getJSON: function(url,data,callback) {
return jQuery.get(url,data,callback,“json”);
}
get: function(url,data,callback,type) {
// shift arguments if data argument was omited
if(jQuery.isFunction(data)) {








![如何在内网中与阿里云服务器进行文件传输?[2024详细版]](https://i-blog.csdnimg.cn/direct/3ce837044dc44cc7a2aaf71b49918505.png)