大家是不是经常为SD WebUI卡顿、爆显存而苦恼?一启动SD 电脑就开始发烫, 尤其低显存用户屡屡"中招",不得不一遍遍重启。作为AI绘画的必备工具,WebUI却还有这么多"坑",着实让人不爽!😠
好消息是,WebUI作者张吕敏博士也发现了这个问题,终于推出了升级版 SD WebUI Forge! 虽然界面没变,但生成速度大幅提升! 让你4G显卡也可以轻松运行SD WebUI,身为AI绘画爱好者,并且支持最新的Flux 模型。这可是必须Pick的重大更新!

Forge到底有多厉害? 四大亮点告诉你!
1. 代码精简 速度暴涨
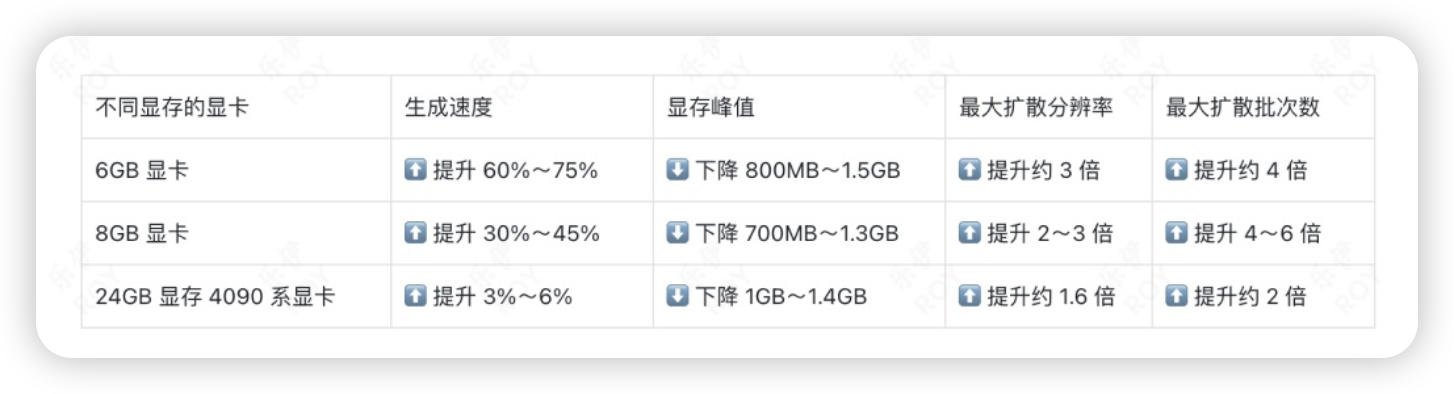
Forge的开发者们费尽心思优化了代码,极大简化了逻辑。配合资源配置的升级,推理速度快到你难以置信! 显存越小的用户提升越明显。用SDXL生成1024分辨率图片,性能直接起飞⬆️:
4GB显存: 提升45%3GB显存: 提升60%2GB显存: 提升75%
没错,4G显存就能用SDXL,2G也能跑SD1.5了! 搭配ControlNet更是如虎添翼,控制单元翻倍不说,速度还涨30-45%!

2. 优化资源管理 插件不再掐架
众所周知,WebUI装多了插件容易冲突,动不动就报错。Forge对资源管理程序彻底升级,大幅提高各类插件的兼容性。开发者终于不用绞尽脑汁修Bug了,我们也能避免"车毁人亡"!🎉
3. 采样器全面进化 选择多到尴尬
除了原有的采样器,Forge还加入了DDPM、DPM++2M Turbo、Euler a Turbo等一票大杀器,随心搭配不同模型,生成图像更有质感。
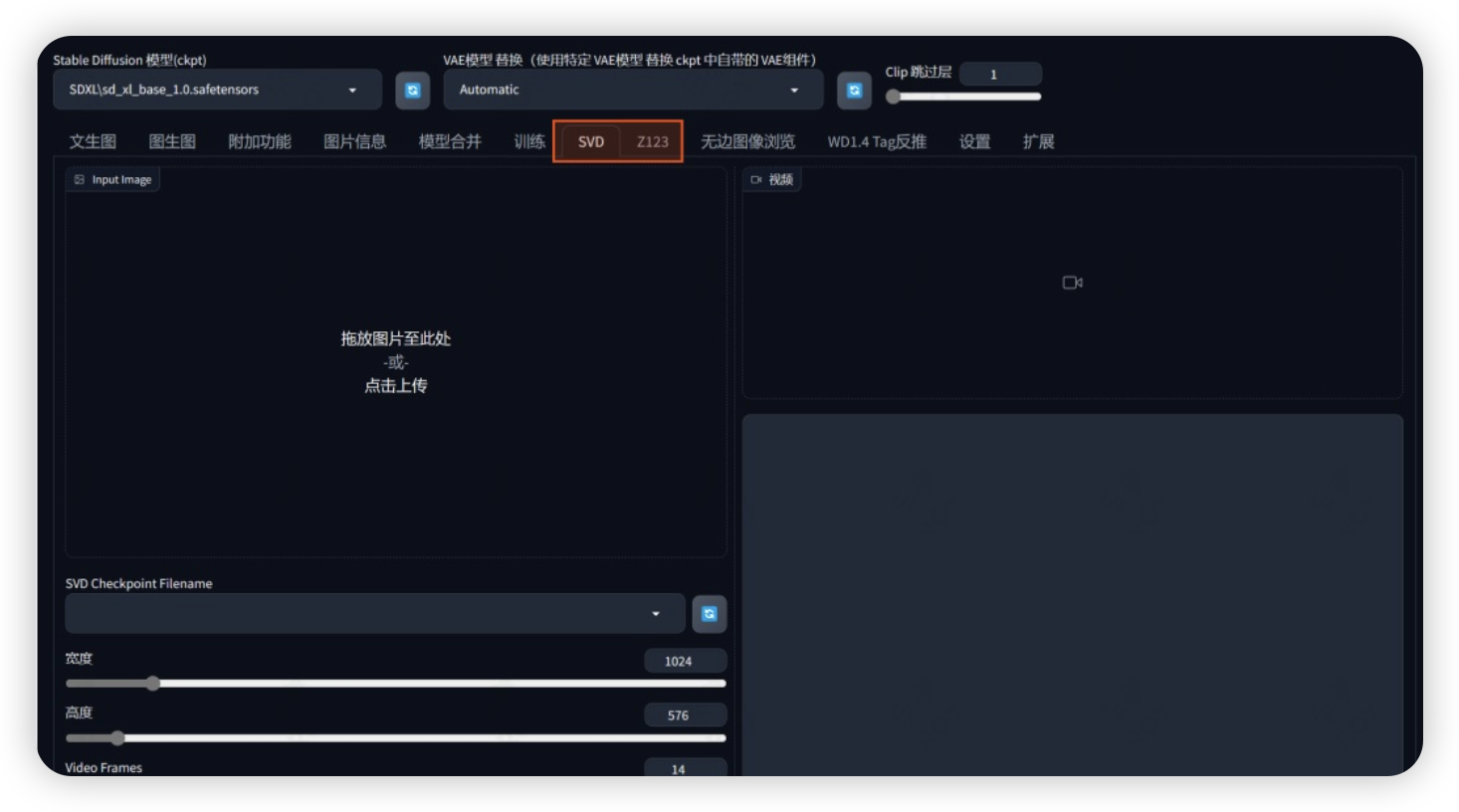
4. 神仙插件预装 开箱即用
ControlNet、FreeU、Z123图生3D...这些神仙插件,Forge都给你预装好了! 连原版没有的lp-adapter蒙版、photomaker都有,简直贴心到家!
🚀总之,有了Forge,你的AI绘画体验将迈向新高度! 不管显存多低,都能感受到飞一般的速度与激情!😎 快去试试这款"锻造"之作吧,生成大作只在弹指一挥间!⚡️

下面教大家如何正确安装 Forge。
项目地址:
SD WebUI Forge 项目地址: https://github.com/lllyasviel/stable-diffusion-webui-forge
本地部署
一、Win 安装方法
🎉Windows玩家安装Forge超简单!作者贴心的特意打包了一键安装包!你没看错,Git和Python都给你内置好了,小白也能轻松上手!😲
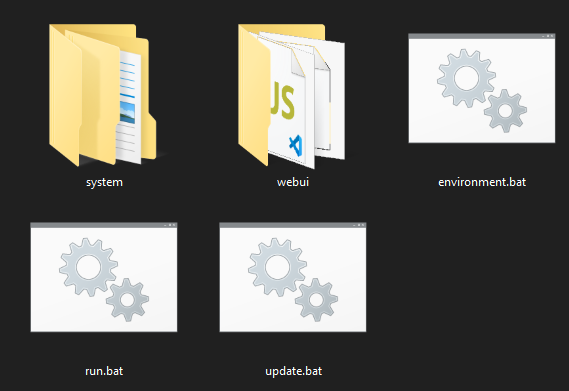
📥想体验Forge的超凡魅力?现在就去Github项目页下载安装包!解压后你会看到这些文件:
📁webui文件夹:这里就是Forge的核心所在!模型、插件等资源也都要往这里放。使用方法和原版WebUI一样,零学习成本!
💽安装步骤:
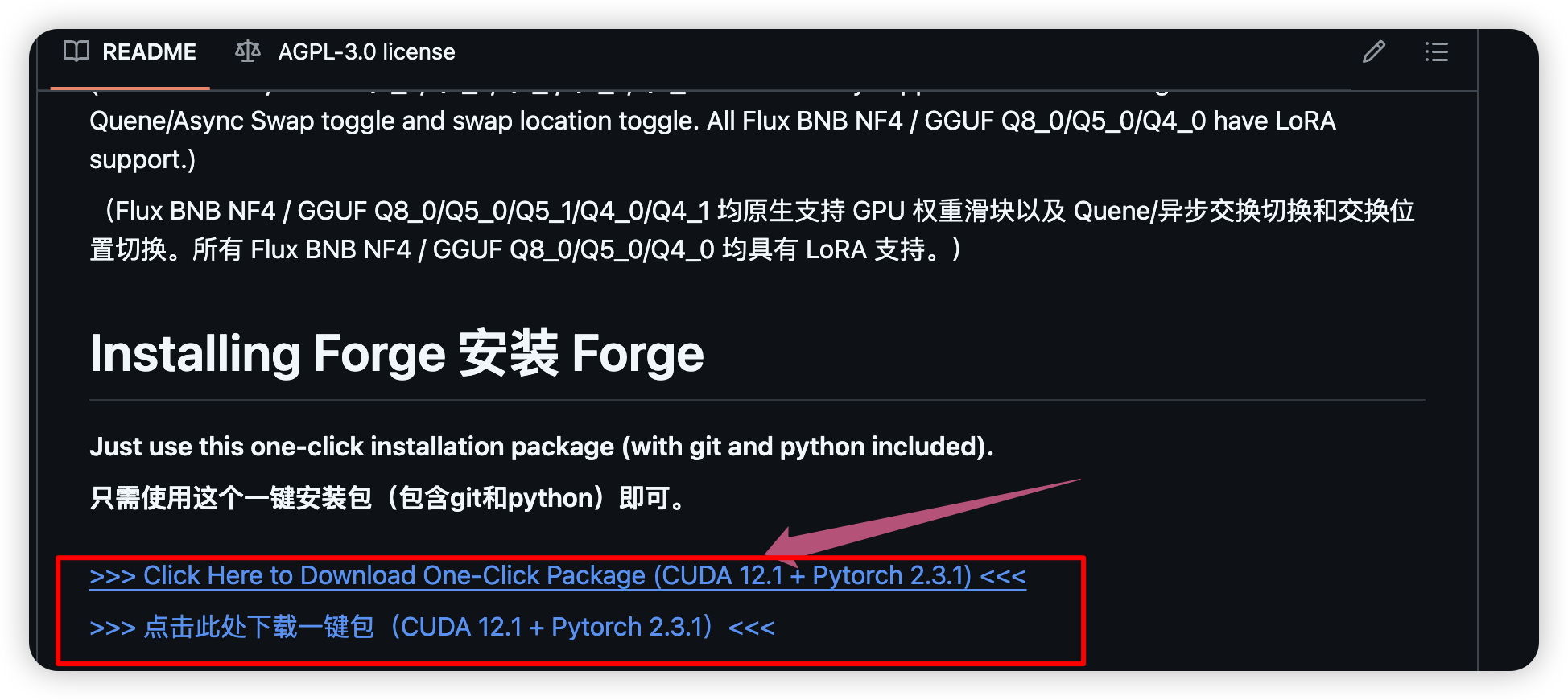
- 打开上面的SD WebUI Forge 项目地址,找到
Windows一键安装包,下载解压
 或者直接在浏览器打开如下链接下载:
或者直接在浏览器打开如下链接下载:
https://github.com/lllyasviel/stable-diffusion-webui-forge/releases/download/latest/webui_forge_cu121_torch231.7z如果下载比较慢的话请使用如下链接,或者自己搜GitHub 代理加速下载:
https://ghproxy.com/https://github.com/lllyasviel/stable-diffusion-webui-forge/releases/download/latest/webui_forge_cu121_torch231.7z- 🚨注意!初次启动
Forge前,一定要先运行update.bat,将Forge更新到最新版!早期版本可能有潜在bug,升级不可少!

- ⏳更新过程比较漫长,除了下载配置文件,还要下载近
2G的CKPT模型realisticVisionV51_v51VAE.safetensor。网络不好很容易中断,又要从头下。😭
💡建议大家提前把模型下载好,放在
\webui\models\Stable-diffusion文件夹内。这样运行update.bat时可以直接跳过下载,速度嗖嗖的!⚡️
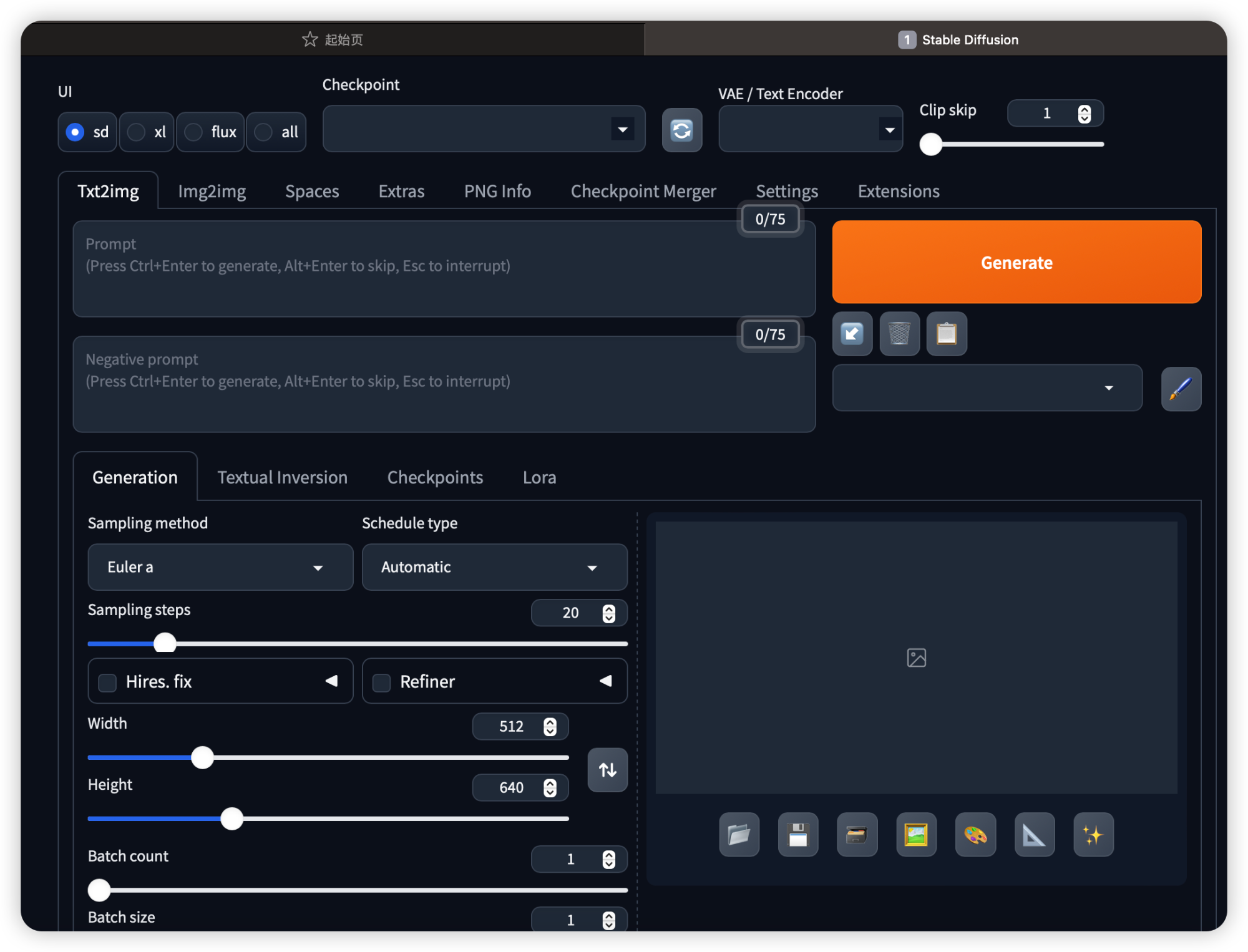
更新完成后,浏览器会自动打开崭新的
SD WebUI Forge页面,界面与原版WebUI一模一样,上手零障碍!下次想用Forge时,直接双击run.bat,Forge就乖乖现身啦!简单粗暴!💪沉浸在
AI绘画的乐趣中吧!😄

二、Mac /Linux 安装方法
🍎Mac玩家安装Forge要动手动脑咯!开发者目前只提供了Windows一键安装包,Mac上只能手动部署,还只支持M芯片的电脑。😅
📝安装Forge的流程和原版SD WebUI差不多,依次安装软件包管理器Homebrew、环境依赖Python和Git,最后装Forge本体。
✅安装完成后,运行以下命令,如果终端返回版本号,就说明环境依赖都装好啦!👍
brew --version
python3 --version
git --version
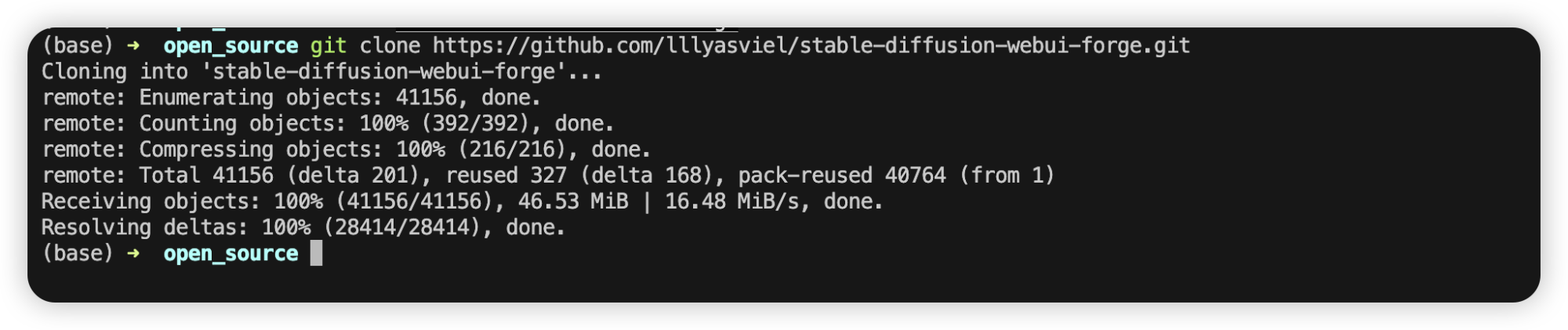
wget --version🔧接下来通过Git从Github上克隆Forge程序包。在终端运行:
git clone https://github.com/lllyasviel/stable-diffusion-webui-forge
🈲还有个小坑要注意!Forge的根目录文件夹不要和原版SD WebUI放一起,而且文件夹名也要改成和原版一致"stable-diffusion-webui",不然模型会调用失败。当然,你也可以输入如下命令:
mv stable-diffusion-webui-forge stable-diffusion-webui 接着,进入到"stable-diffusion-webui"目录下:
cd stable-diffusion-webui⚙️最后一步,输入./webui.sh启动Forge。
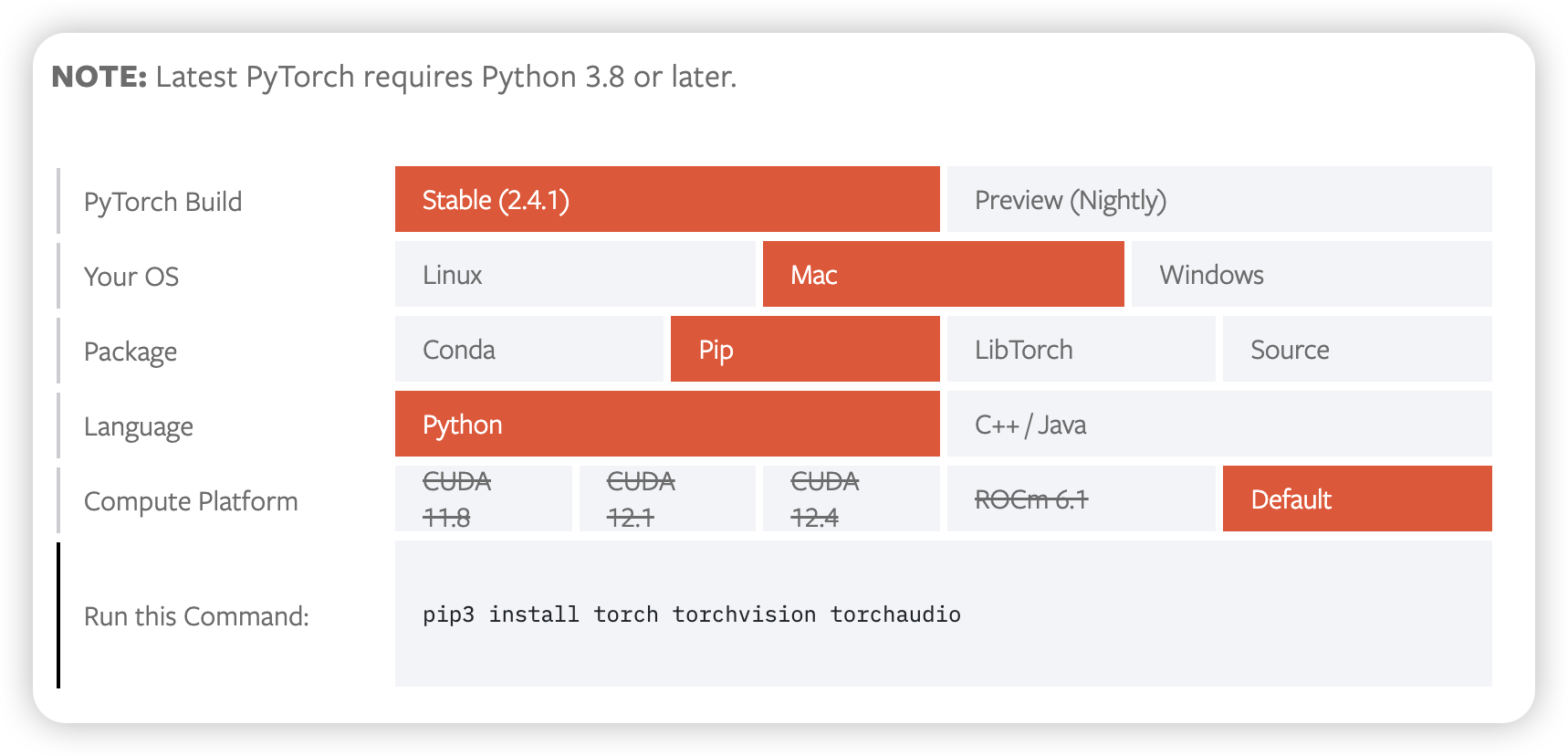
如果你安装
pytorch出现错误,请参考官网安装对应版本,链接如下:
https://pytorch.org/get-started/locally/
所有依赖安装完成后,浏览器自动打开http://127.0.0.1:7860/,看到熟悉的界面就成功啦!🎉

❗️如果你的Mac之前安装了stable-diffusion-webui,你可以运行以下命令你的stable-diffusion-webui目录下作为一个分支使用
git remote add forge https://github.com/lllyasviel/stable-diffusion-webui-forge
git branch lllyasviel/main
git checkout lllyasviel/main
git fetch forge
git branch -u forge/main
git pull要返回原版的,只需执行git checkout maste或git checkout dev。
五、安装部署FLUX模型
目前FLUX有7种模型,3种部署方式,具体请参考如下B站视频,里面详细介绍了FLUX 7种模型以及三种部署,还有模型效果对比:
B 站视频参考链接:https://www.bilibili.com/video/BV1QKsseGERS
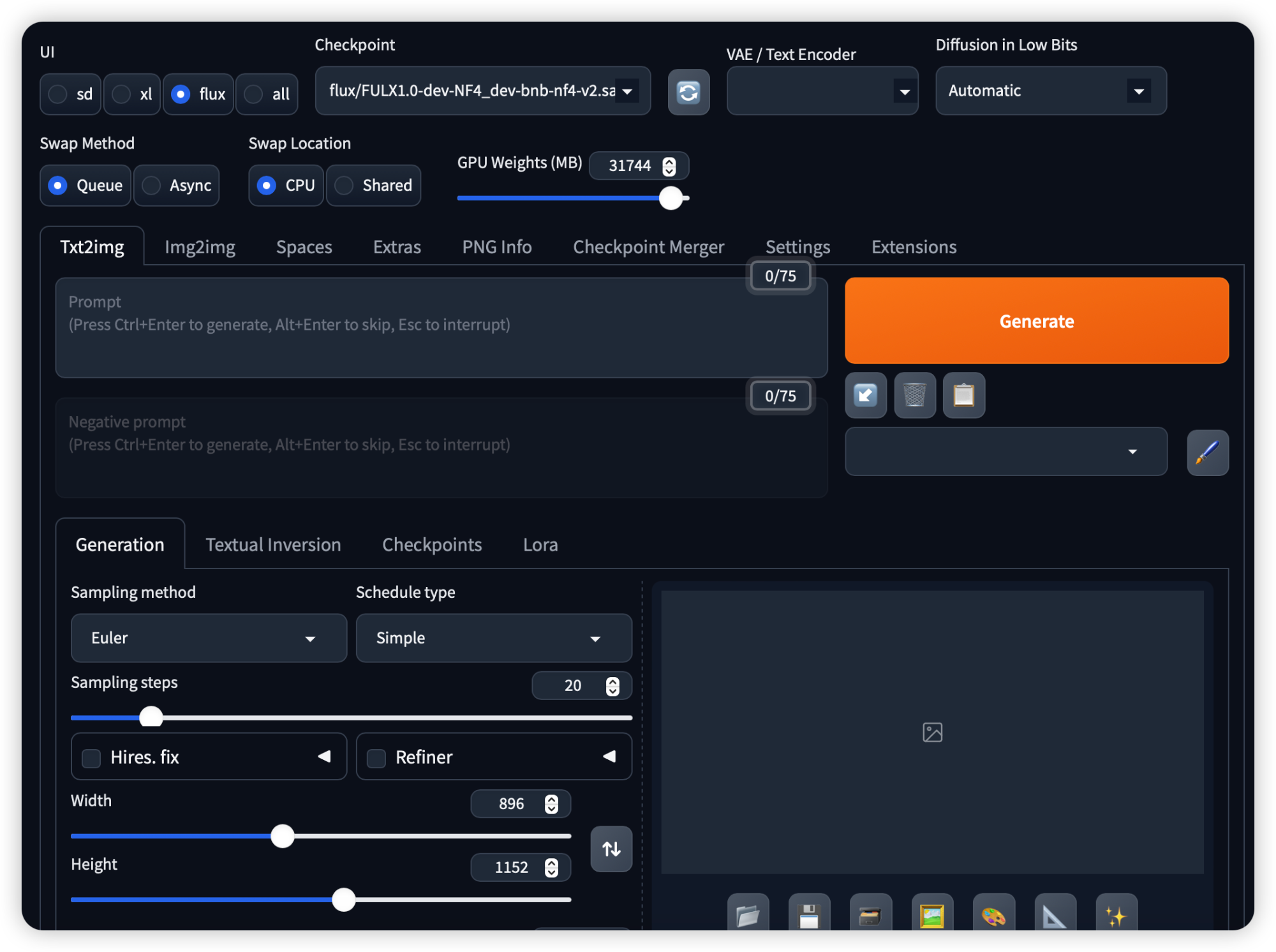
NF4 模型本地部署
这里以NF4 模型为例,先到哩布哩布ai下载模型:
https://www.liblib.art/modelinfo/0175a2f9826d4c3a9335380940f87f58进入到页面点击下载就好。

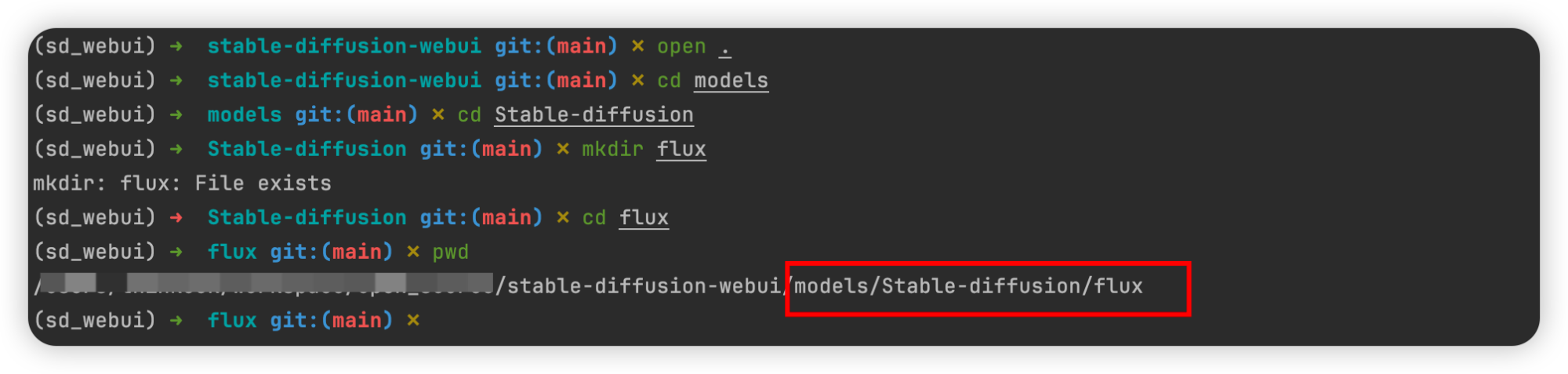
下载好以后,将模型放到下的stable-diffusion-webui的models/Stable-diffusion/flux,flux文件夹需要自己创建。

最后输入./webui.sh启动Forge。

相关模型官方原版下载链接
FLUX.1 [dev]模型:https://huggingface.co/black-forest-labs/FLUX.1-devFLUX.1 [schnell]模型:https://huggingface.co/black-forest-labs/FLUX.1-schnell/blob/main/flux1-schnell.safetensorsF.1-fp8模型:https://www.liblib.art/modelinfo/de40ff893256477bbb1bb54e3d8d9df6FLUX NF4模型:https://huggingface.co/lllyasviel/flux1-dev-bnb-nf4/tree/mainFLUX GGUF模型:https://huggingface.co/city96/FLUX.1-dev-gguf/tree/main
总结
🧐有人问,装着原版WebUI的电脑能直接用这个包覆盖升级吗?非常不建议!Forge经过了太多优化,直接覆盖原版文件可能会冲突。建议另外新建个文件夹,全新安装Forge,两个版本并存不香吗?
🤔还有小伙伴好奇原版WebUI训练的自定义模型还能用吗?那当然!放进Forge对应目录就行,通用性一如既往的强!唯一区别可能就是,模型加载和图像生成速度快到让你震惊!😎
🚀总之,Windows用户现在安装Forge简直不要太方便!一键包含所有依赖,即下即用!还在等什么?冲!让Forge带你冲上AI绘画的巅峰!🌟
今天的内容到这里就全部结束啦,如果本教程对你有所帮助,感兴趣的小伙伴来波三连支持一下吧~
参考链接
- https://github.com/lllyasviel/stable-diffusion-webui-forge/discussions/981
- https://www.uisdc.com/sd-webui-forge
- https://www.freedidi.com/13266.html