JavaScript编程精粹:语法、函数与对象
- 一 . JavaScript 介绍
- 1.1 应用场景
- 1.2 JavaScript 介绍
- 1.3 JavaScript 组成部分
- 二 . JavaScript 引入方式
- 2.1 内部脚本
- 2.2 外部脚本
- 三 . JavaScript 基础语法
- 3.1 输出语句
- 3.2 变量
- 3.3 数据类型
- 3.3.1 number 类型
- 3.3.2 string 类型
- 3.3.3 undefined 类型
- 3.3.4 引用类型
- 3.4 运算符
- 3.4.1 关系运算符
- 3.4.2 逻辑运算符
- 3.4.3 类型转换
- ① 其他类型转化为数字
- ② 其他类型转化为 boolean 类型
- 3.5 流程控制语句
- 3.6 函数
- 3.6.1 正常函数
- 3.6.2 匿名函数
- 3.6.3 扩展
- 四 . JavaScript 对象
- 4.1 Array
- 4.1.1 方式一
- 4.1.2 方式二
- 4.1.3 对象函数
- 4.2 RegExp 正则表达式
- 4.3 String
- 4.4 自定义对象
本文将通过JavaScript的基础知识,逐步深入了解其高级特性。首先会介绍JavaScript的基本概念和语法结构,包括变量、数据类型和运算符。随后,还会给大家介绍函数编程、DOM操作和事件处理,这些是构建交互式网页的关键技术。
此外,我们还会探讨数组和对象的高级用法,包括数组的方法和对象的属性访问。
最后,还引入了正则表达式,以及如何创建和使用自定义对象。
如果你觉得此专栏对你有帮助的话 , 还可以订阅一下此专栏
https://blog.csdn.net/m0_53117341/category_12778663.html
一 . JavaScript 介绍
1.1 应用场景
JS 可以实现网页的一些动画效果 , 比如 :
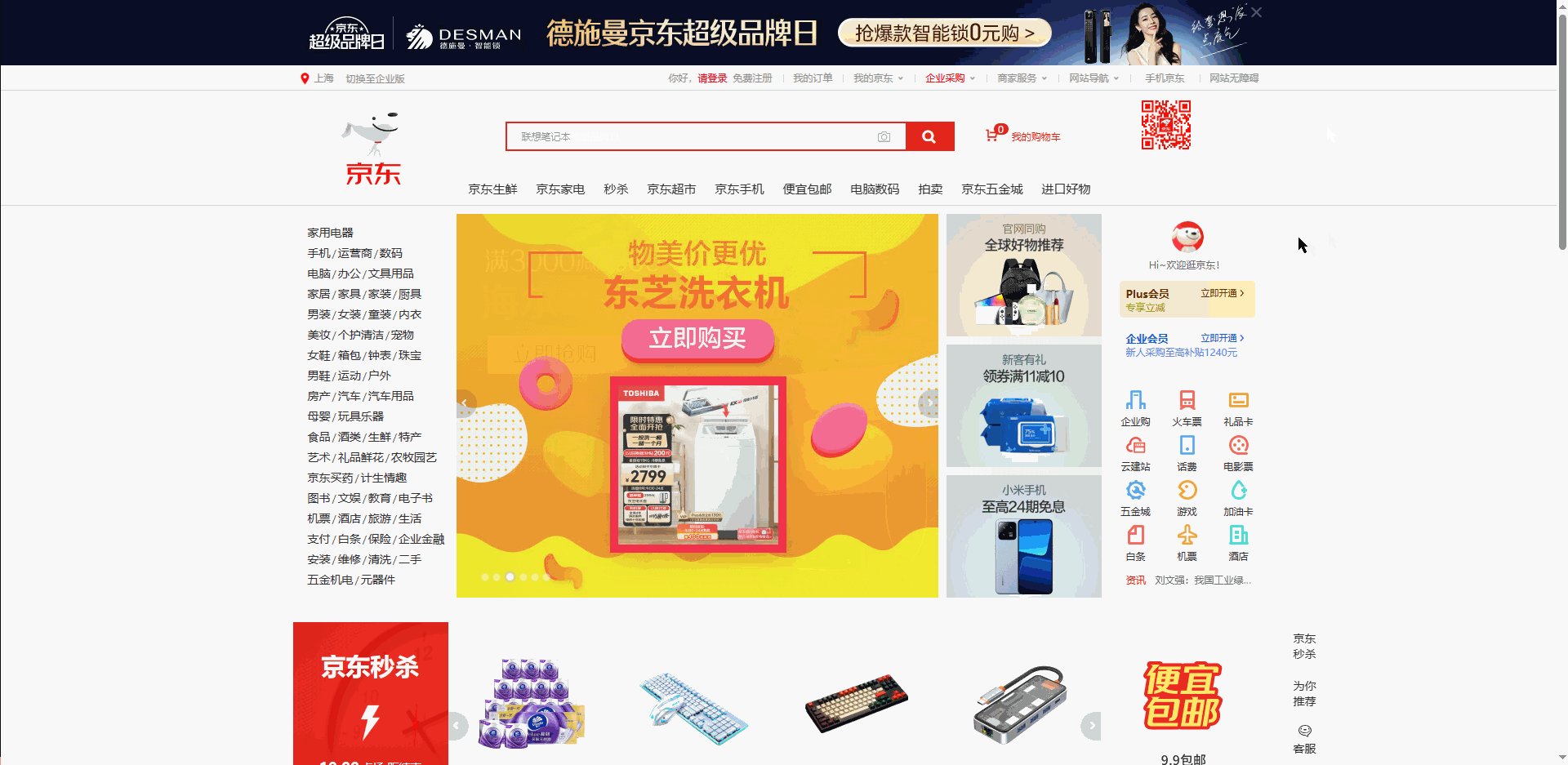
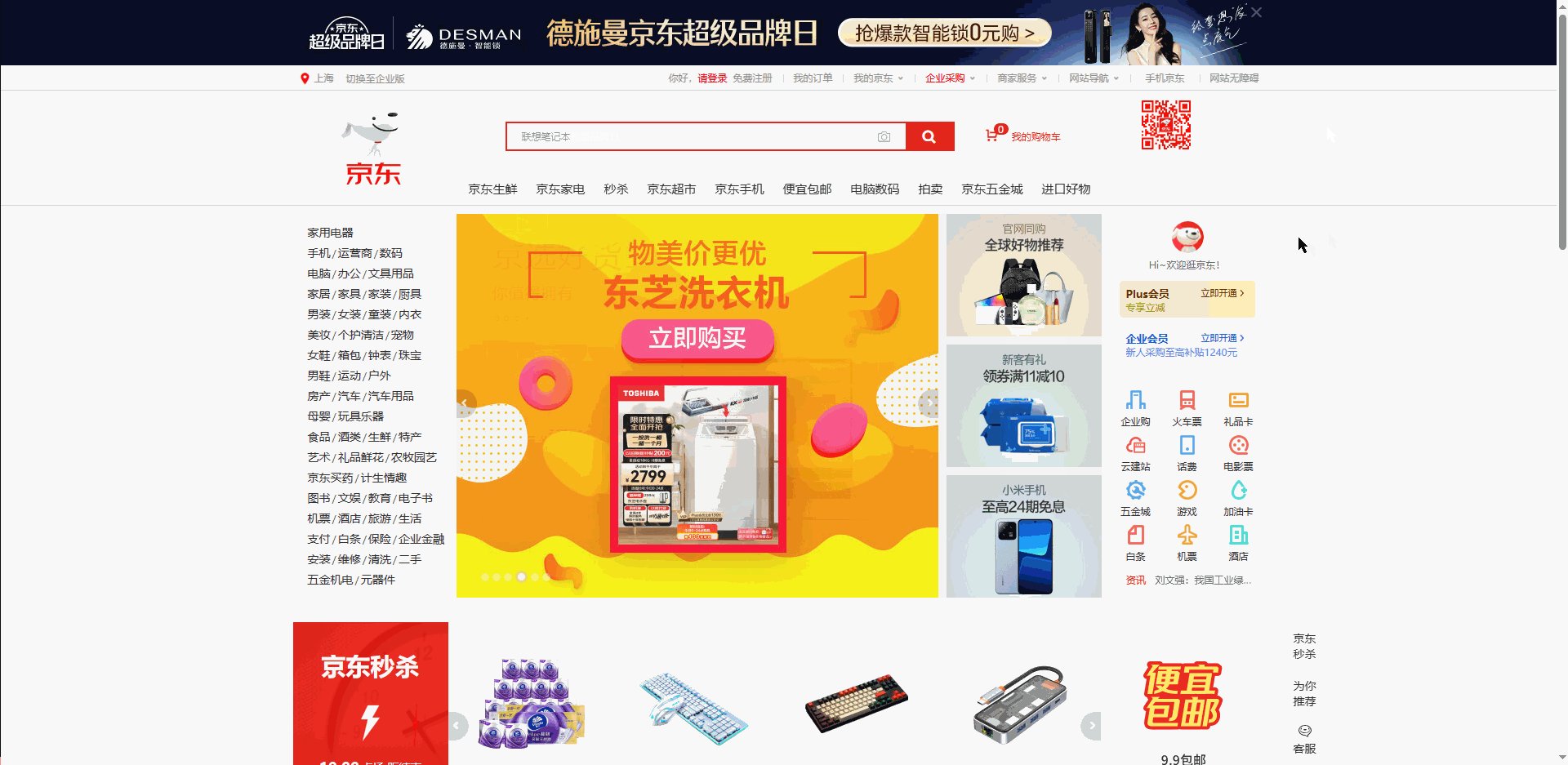
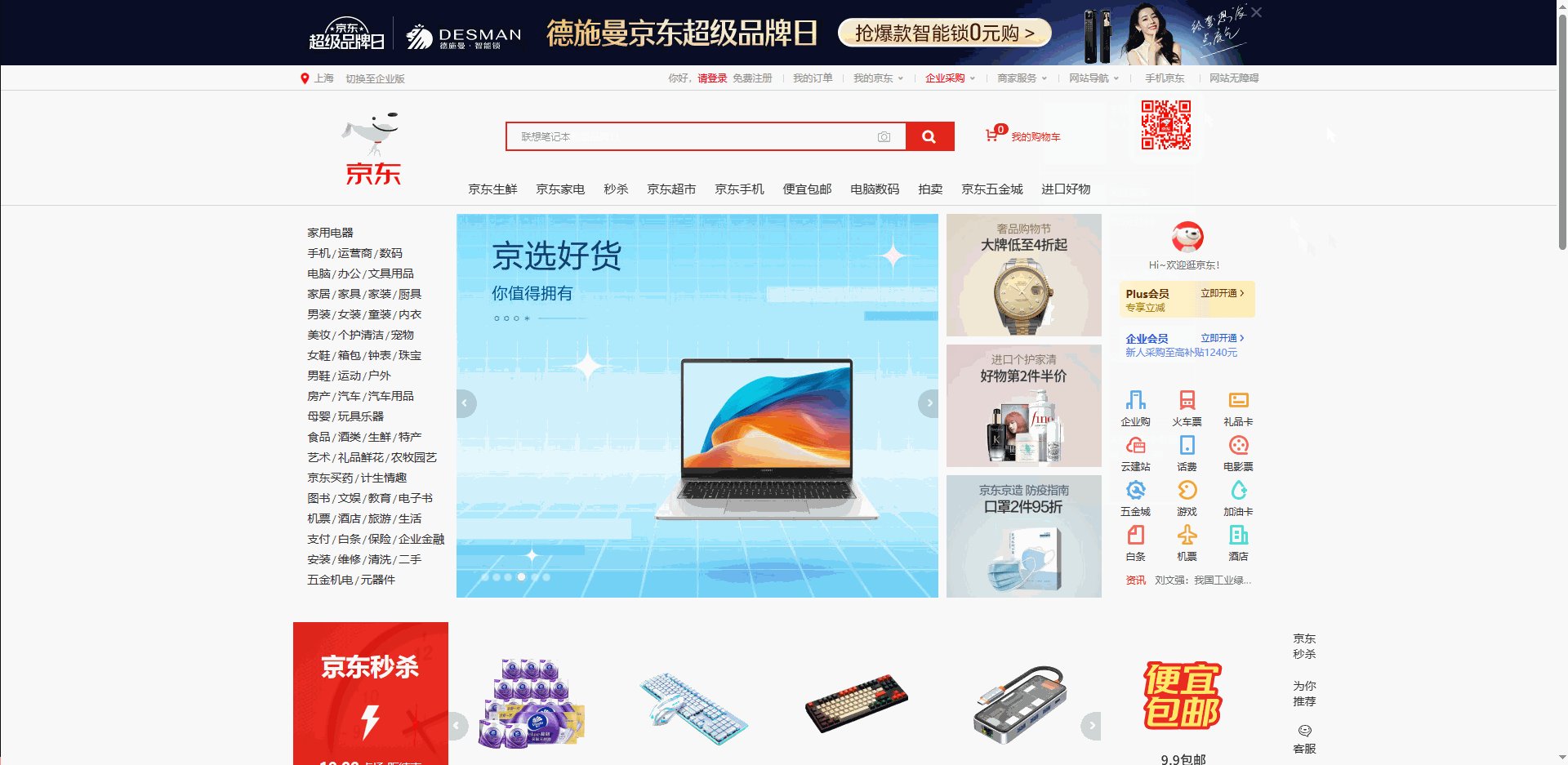
轮播图

弹出广告窗口
1.2 JavaScript 介绍
JavaScript 是一门跨平台、面向对象的脚本语言 , 他是用来控制网页行为的 , 他可以让网页进行交互 .
要注意的是 : Java 和 JavaScript 是两个完全不同的语言 , 无论是概念上还是设计上 . 但是他们的基础语法是类似的 .
JavaScript (简称 JS) , 在 1995 年由 Brendan Eich 发明 , 并在 1997 年成为第一部 ECMA 标准 .
JavaScript 插入 HTML 页面后 , 可由所有的现代浏览器执行 .
JavaScript 语言是不需要编译的 , 直接由各大浏览器去解析运行 .
1.3 JavaScript 组成部分
| 组成部分 | 作用 |
|---|---|
| ECMA Script | 构成了 JS 核心的语法基础 |
| BOM | Browser Object Model 浏览器对象模型 , 用来操作浏览器上的对象 |
| DOM | Document Object Model 文档对象模型 , 用来操作网页中的元素(标签) |
二 . JavaScript 引入方式
- 内部脚本 : 将 JS 代码定义在 HTML 页面中
- 外部脚本 : 将 JS 代码定义在外部 JS 文件中 , 然后引入到 HTML 页面中
2.1 内部脚本
在 HTML 中 , JavaScript 代码可以写到任何位置 , 但是必须位于 标签之间 . 但是一般我们都把脚本置于 元素的底部 , 这样可以改善页面的显示速度 . (因为脚本的执行会拖慢页面的显示)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<!-- 在 HTML 页面中引入 JS -->
<!--
1. 使用 <script type='text/javascript'></script> 可以在 HTML 页面中书写 JS 代码
2. JS 的注释和 Java 中的注释是相同的
单行注释 //
多行注释 /* */
3. type='text/javascript' 表示 JS 类型, 可以省略
-->
<script type="text/javascript">
// 浏览器加载当前页面就会弹出提示框
window.alert('Hello JavaScript');
</script>
</html>

2.2 外部脚本
将 JS 代码定义在外部的 JS 文件中 , 然后引入到 HTML 页面内
注意 :
- 外部脚本不能包含
<script></script>标签 <script>标签不能自闭合
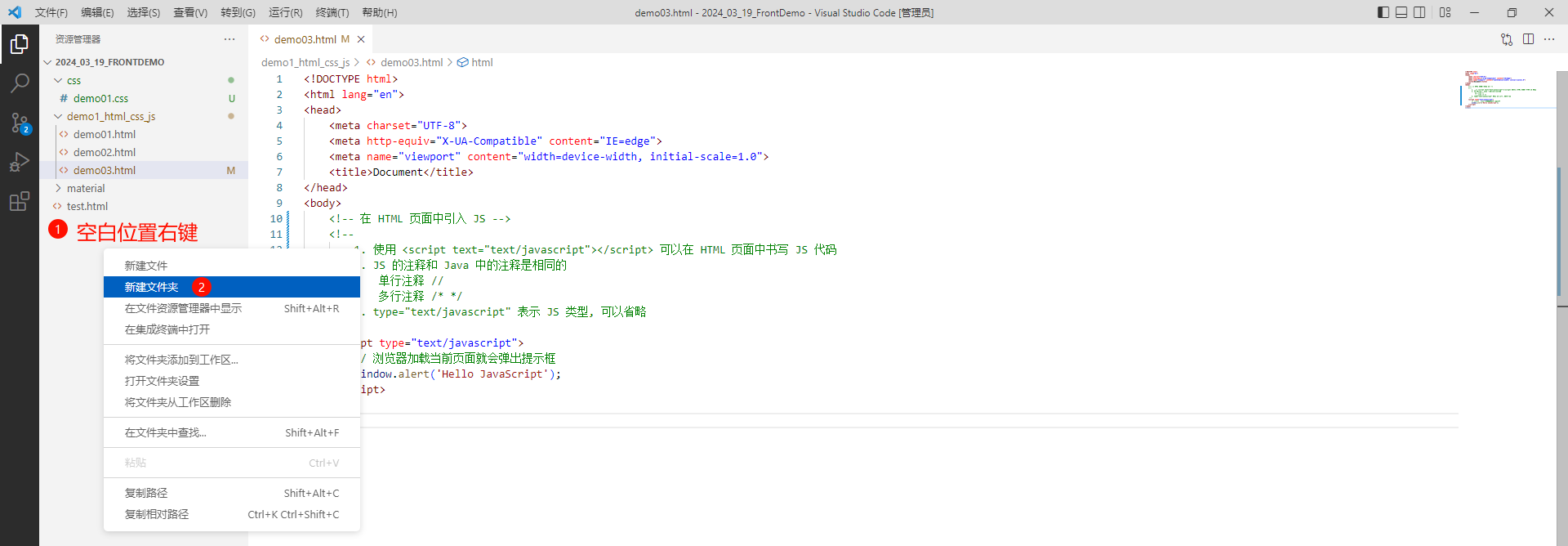
我们首先创建一个 js 文件夹 , 用来存放 js 文件

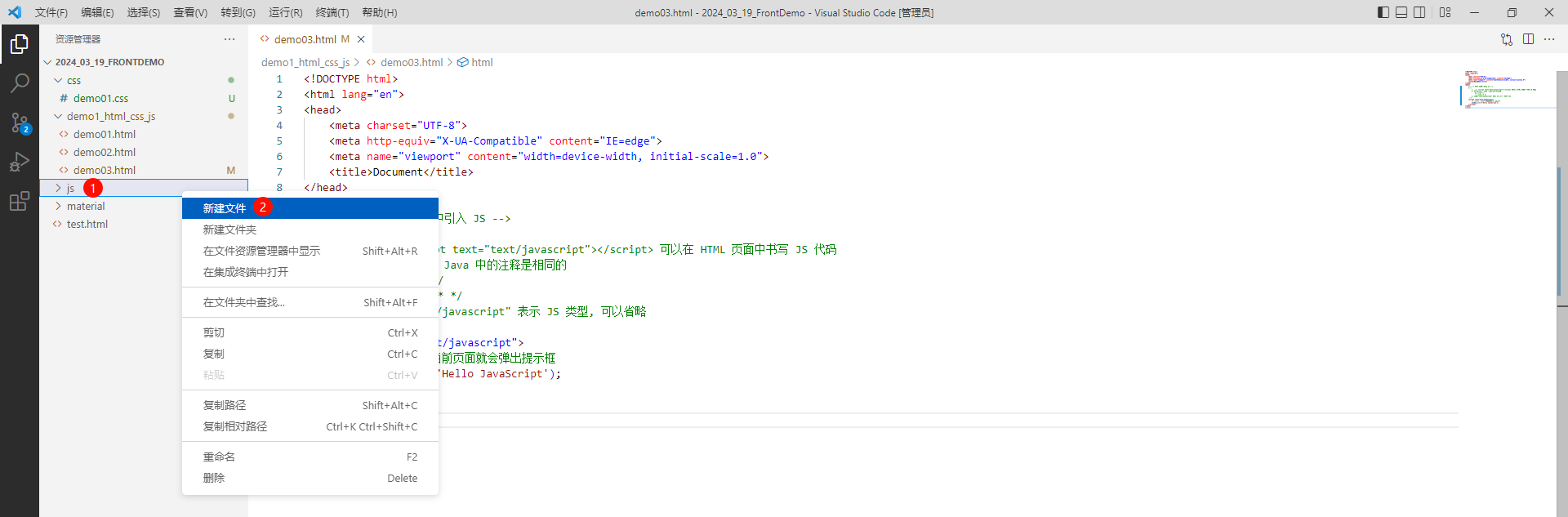
然后就可以创建 js 文件了

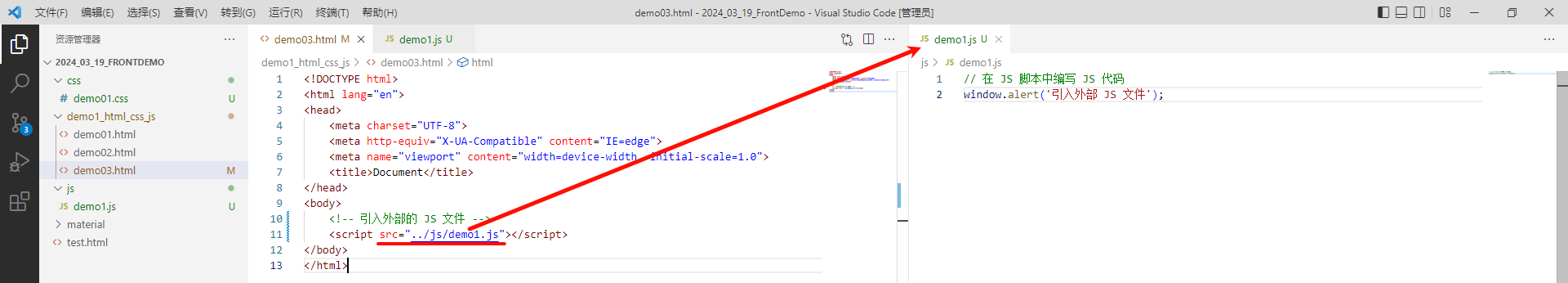
接下来我们就可以引入外部的 js 文件了

JS 文件 :
// 在 JS 脚本中编写 JS 代码
window.alert();
HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<!-- 引入外部的 JS 文件 -->
<!-- 注意: 这种方式只能引入外部的 JS 文件, 一定不要在 script 标签中书写 JS 代码 -->
<script src="../js/demo1.js"></script>
</html>
三 . JavaScript 基础语法
基本要领 :
- 区分大小写 : 与 Java 一样 , 变量名、函数名等等都是区分大小写的
- 每行结尾的分号可有可无 , 但是建议加上分号 .
- 注释分为单行注释和多行注释
- 单行注释 : //
- 多行注释 : /* */
- 大括号表示代码块
3.1 输出语句
使用 windows.alert() 写入警告框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 1. 弹出框
window.alert("弹出框"); // window 代表浏览器窗口对象
</script>
</html>

使用 document.write() 写入 HTML 页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 2. 输出数据到页面中
document.write("输出数据到页面中");
</script>
</html>

使用 console.log() 写入浏览器控制台
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 3. 输出到浏览器控制台
console.log("输出到浏览器控制台");
</script>
</html>

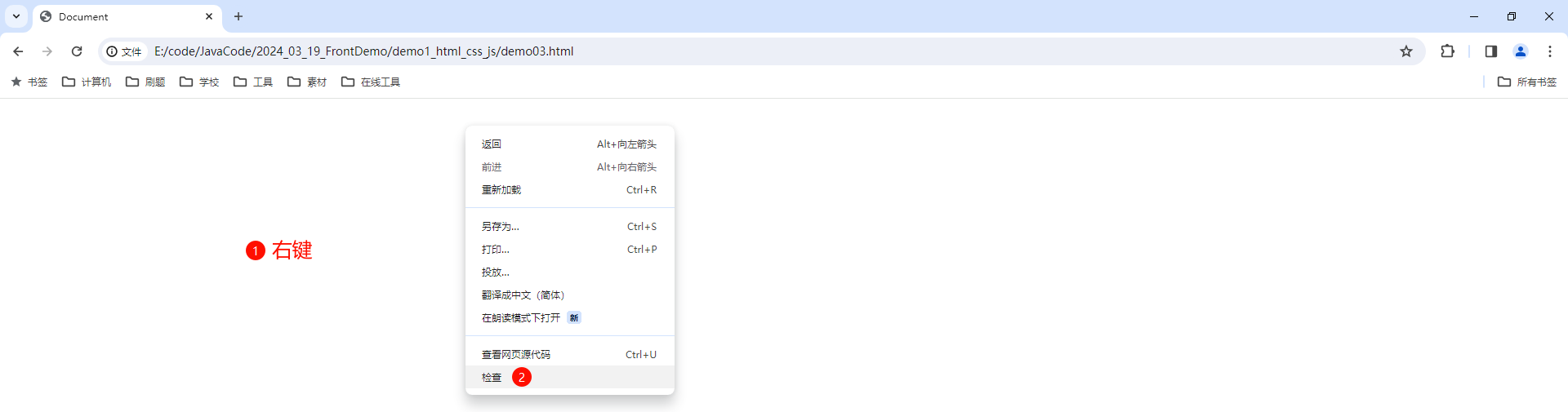
打开控制台的方法
① 右键 -> 检查 -> Console
② 快捷键 F12 -> console
3.2 变量
JavaScript 中使用 var 关键字来声明变量 , 比如 :
var test = 20;
test = "张三";
JavaScript 是一门弱类型的语言 , 它的变量可以存放不同类型的值 .
其中 , 变量的命名需要遵循以下规则
- 组成字符可以是任何字母、数字、下划线(_)或美元符号($)
- 数字不能开头
- 建议使用驼峰命名
扩展 :
ECMAScript 6 新增了 let 关键字来定义变量 . 它的用法类似于 var , 但是所声明的变量 , 只在 let 关键字所在的代码块内有效 , 且不允许重复声明 .
另外 , ECMAScript 6 新增了 const 关键字 , 用来声明一个只读的常量 . 一旦声明 , 常量的值就不能改变 . (类似 Java 中的 final 关键字)
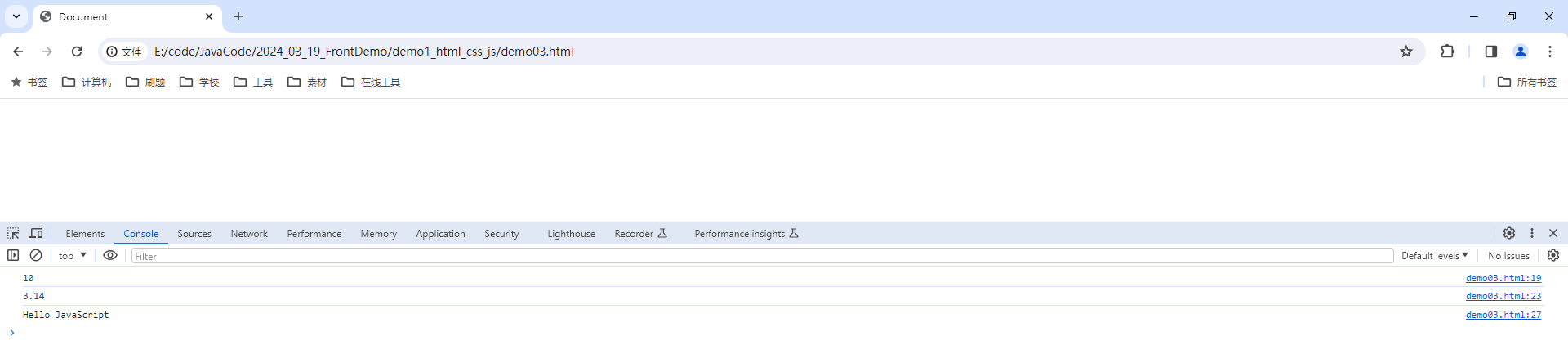
我们可以试验一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
/*
定义 JS 中的变量:
1. 变量的定义格式:
① let/const 变量名 = 值;
② let/const 变量值; 可以不进行初始化
*/
// 定义变量表示整数
let a = 10;
console.log(a);
// 定义变量表示小数
let b = 3.14;
console.log(b);
// 定义变量表示字符串
let s = "Hello JavaScript";
console.log(s);
</script>
</html>

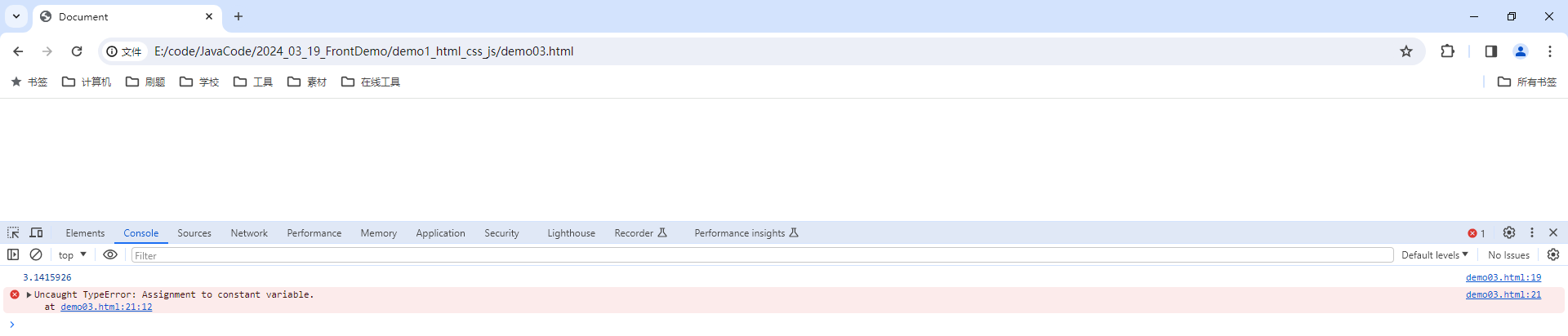
接下来 , 我们再试验一下定义常量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
/*
定义 JS 中的变量:
1. 变量的定义格式:
① let/const 变量名 = 值;
② let/const 变量值; 可以不初始化
*/
// 定义常量
const PI = 3.1415926;
console.log(PI);
// 此时再去修改 PI 的值
PI = 6.28;
console.log(PI);// 这个位置就会报错, 因为常量不可被修改
</script>
</html>

3.3 数据类型
JavaScript 中将数据类型分为 : 原始类型和引用类型
5 种原始类型 :
- number : 数字 (整数、小数、NaN (Not a Number))
- string : 字符、字符串 (用单引号、双引号即可)
- boolean : 布尔 , 分为 true / false
- null : 对象为空
- undefined : 当声明的变量未初始化时 , 该变量的默认值就是 undefined
引用类型 : 就是对象 , 比如 : Object Date 等 .
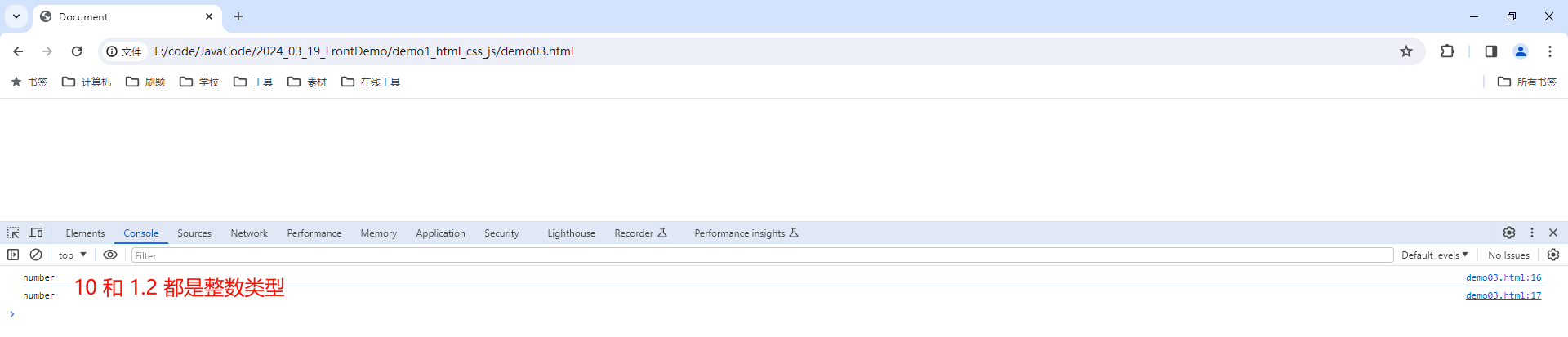
3.3.1 number 类型
我们可以使用 typeof 运算符可以获取数据类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 1. 定义整数
let i = 10;// i 是 number 类型
let d = 3.14;// d 也是 number 类型
// 2. 输出对应的数据类型
console.log(typeof i);// number
console.log(typeof d);// number
</script>
</html>

那我们再来看一下 NaN 类型 , NaN 实际上并不是一种类型 , 而是一个确切的值 , 这个值表示的就是当前数值不合法的意思 .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 1. 定义 NaN 类型
let x = (1 - 'abc');
// 2. 输出 i 的数据类型
console.log(typeof x);// number
console.log(x);// NaN
</script>
</html>

3.3.2 string 类型
string 类型既包括字符串 , 也包括字符类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 1. 字符类型
// 在 JS 中, 字符和字符串用单引号和双引号都可以包裹, 推荐使用单引号
let s1 = 'a';
let s2 = 'abc';
// 2. 打印数据类型
console.log(typeof s1);// string 类型
console.log(typeof s2);// string 类型
</script>
</html>

3.3.3 undefined 类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 1. 未初始化类型
let i;
// 2. 打印对应的值以及类型
console.log(i);// undefined
console.log(typeof(i));// undefined
</script>
</html>

3.3.4 引用类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 引用类型: Object date
// 创建 Date 对象获取当前系统时间
let date = new Date();// 注意返回值接收类型不是 Date
// 获取数据类型
console.log(typeof date);
console.log(date);
</script>
</html>

3.4 运算符
- 一元运算符 : ++,–
- 算术运算符 : +,-,*,/,%
- 赋值运算符 : =,+=,-=…
- 关系运算符 : >,<,>=,<=,!=,
==,===… - 逻辑运算符 : &&,||,!
- 三元运算符 : 条件表达式 ? true_value : false_value
3.4.1 关系运算符
我们来关注一下 == 和 === 这两个运算符 , 它的作用是用来比较值的 .
- == 是非严格比较 , 会进行类型转换 , 直接比较数值
- === 是严格比较 , 不会进行类型转换 , 会先比较数据类型 .
- 如果数据类型不一致 , 直接返回 false
- 如果数据类型一致 , 再去比较数值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
/*
1. == 是非严格比较 , 会进行类型转换 , 直接比较数值
2. === 是严格比较 , 不会进行类型转换 , 会先比较数据类型 .
a. 如果数据类型不一致 , 直接返回 false
b. 如果数据类型一致 , 再去比较数值
*/
// 1. 定义变量
let i = 10;// number 类型
let s = '10';// string 类型
// 2. 比较 i 和 s
console.log(i == s);// true
console.log(i === s);// false
</script>
</html>

那相对的 , 还有 != 和 !== 的区别
- != 是 == 的取反
- !== 是 === 的取反
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
/*
1. == 是非严格比较 , 会进行类型转换 , 直接比较数值
2. === 是严格比较 , 不会进行类型转换 , 会先比较数据类型 .
a. 如果数据类型不一致 , 直接返回 false
b. 如果数据类型一致 , 再去比较数值
*/
// 1. 定义变量
let i = 10;// number 类型
let s = '10';// string 类型
// 2. 比较 i 和 s
/*
1. != 是 == 的取反
2. !== 是 === 的取反
*/
console.log(i != s);// false
console.log(i !== s);// true
</script>
</html>

3.4.2 逻辑运算符
- 在 JS 中 , 有 6 种假 .
- false
- 0
- “” 或者 ‘’
- NaN
- null
- undefined 未初始化类型
- 在 JS 中 , 逻辑运算符可以对任意类型进行运算
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
/*
逻辑运算符: && || !
注意:
1. 在 JS 中, 有 6 种假, 在 JS 中逻辑运算符可以对任意类型进行运算
(1) false
(2) 0
(3) "" 或者 ''
(4) NaN
(5) null
(6) undefined 未初始化类型
*/
if (0 && true) {
console.log('真');
} else {
console.log('假');// √
}
// 1 - 'abc' 的结果是 NaN, 相当与假
if ((1 - 'abc') || 10) {
console.log('真');// √
} else {
console.log('假');
}
</script>
</html>

3.4.3 类型转换
① 其他类型转化为数字
string : 将字符串字面值转为数字 . 如果字面值不是数字 , 则转为 NaN . 一般使用 parseInt 方法进行转换 .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 将其他类型转化为数字
let s = '123abc';
// 将字符串 s 转化为 number 类型
// parseInt() 属于 JS 中的一个全局函数, 不需要任何对象进行调用
// 默认使用浏览器对象 window 调用, window 可省略
let i = parseInt(s);
console.log(i);// 123
</script>
</html>

parseInt() 函数是从左到右进行解析的 , 遇到非数值类型就停止解析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 将其他类型转化为数字
let s = '123abc';
// 将字符串 s 转化为 number 类型
// parseInt() 属于 JS 中的一个全局函数, 不需要任何对象进行调用
// 默认使用浏览器对象 window 调用, window 可省略
let i = parseInt(s);
console.log(i);// 123
// parseInt() 函数是从左到右进行解析的, 遇到非数值类型就停止解析
// 解析到 a 就停止解析, 得到 NaN
console.log(parseInt('ab12'));// NaN
// 解析到 a 就停止解析, 得到 12
console.log(parseInt('12ab'));// 12
</script>
</html>

还有一个方法 : parseFloat() , 他是用来解析小数和整数的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// parseFloat(): 解析小数和整数
console.log(parseFloat('45abcd1.2abcd'));// 45
console.log(parseFloat('4.5abcd1.2abcd'));// 4.5
console.log(parseFloat('abcd4.5abcd'));// NaN
// parseInt() 解析小数只会获取整数部分
console.log(parseInt('4.5abcd1.2abcd'));// 4
</script>
</html>

boolean : true 转为 1 , false 转为 0 . 一般使用 Number() 方法进行转换 .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 将布尔类型转化为整数: true - 1 , false - 0
console.log(Number(true));// 1
console.log(Number(false));// 0
</script>
</html>

② 其他类型转化为 boolean 类型
使用 Boolean(value) 函数
- number : 0 和 NaN 转化为 false , 其他的数字转化为 true
- string : 空字符串转化为 false , 其他字符串转化为 true
- null : 转为 false
- undefined : 转为 false
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
/*
其他类型转化为 boolean 类型 : 使用 Boolean(value) 函数
1. number : 0 和 NaN 转化为 false , 其他的数字转化为 true
2. string : 空字符串转化为 false , 其他字符串转化为 true
3. null : 转为 false
4. undefined : 转为 false
*/
console.log(Boolean(0));// false
console.log(Boolean(NaN));// false
console.log(Boolean(''));// false
console.log(Boolean(null));// false
console.log(Boolean(undefined));// false
</script>
</html>

3.5 流程控制语句
扩展.doc
我们可以下载到本地 , 查看更多 JavaScript
3.6 函数
函数 (方法) 是被设计为执行特定任务的代码块 .
3.6.1 正常函数
定义函数 : JavaScript 函数通过 function 关键字进行定义
function 函数名(参数名称1,参数名称2) {
要执行的代码;
return 语句;
}
注意 :
- 形参不需要指定类型 , 因为 JavaScript 是弱类型语言
- 返回值也不需要定义类型 , 可以在函数内部直接用 return 返回即可
调用函数 : 函数名称(实际参数列表);
let result = add(1,2);
我们举一个例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 1. 定义函数
function add(a,b) {
// 输出
console.log('函数体 a = ' + a + ' , b = ' + b);
// 返回
return a + b;
}
// 2. 调用函数
let result = add(1,2);
console.log('result = ' + result);
</script>
</html>

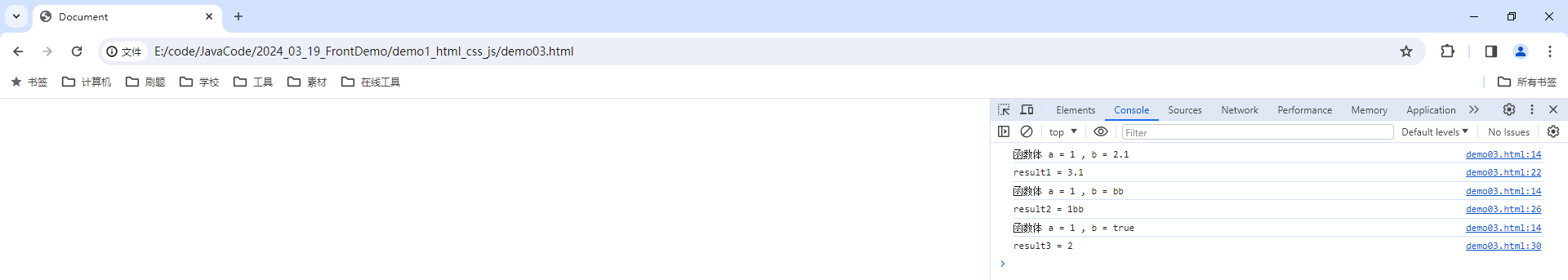
那如果我们让两个不同类型的值进行相加呢 ?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 1. 定义函数
function add(a,b) {
// 输出
console.log('函数体 a = ' + a + ' , b = ' + b);
// 返回
return a + b;
}
// 2. 调用函数
let result1 = add(1,2.1);
console.log('result1 = ' + result1);// 3.1
// 这里的 + 起到的是拼接作用
let result2 = add(1,'bb');
console.log('result2 = ' + result2);// 1bb
// true 被认为成 1 了
let result3 = add(1,true);
console.log('result3 = ' + result3);// 2
</script>
</html>

3.6.2 匿名函数
匿名函数 , 就是没有名字的函数 .
定义方式 :
var 函数名称 = function (参数列表) {
要执行的代码
}
比如 :
var add = function (a,b) {
return a + b;
}
其实就是正常的函数 , 前面用一个变量接收了
举个例子 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 1. 定义匿名函数
// add 就是匿名函数的名称
let add = function (a,b) {
// 输出
console.log('a = ' + a + ' , b = ' + b);
// 返回
return a + b;
}
// 2. 调用匿名函数
console.log(add(1,2));
</script>
</html>

那在 JS 中 , 函数调用可以传递任意个数的参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 1. 定义匿名函数
// add 就是匿名函数的名称
let add = function (a,b) {
// 输出
console.log('a = ' + a + ' , b = ' + b);
// 返回
return a + b;
}
// 2. 调用匿名函数
// 在 JS 中 , 函数调用可以传递任意个数参数
// 但是 JS 只会取所需要的参数 , 多余的参数是不予理会的
console.log(add(1,2,3,4,5,6,7,8,9));
</script>
</html>
但是 JS 只会取所需要的参数 , 多余的参数是不予理会的

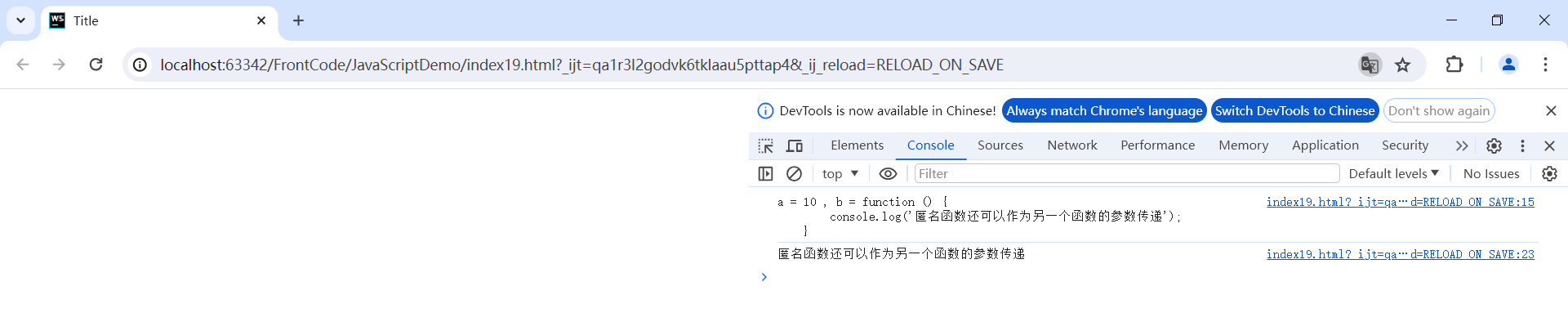
另外 , 匿名函数还可以作为另一个函数的参数传递
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 1. 定义有名函数
// a 接收的是 10
// b 接收的就是匿名函数
function func(a,b) {
console.log('a = ' + a + ' , b = ' + b);
// 可以继续调用匿名函数 b
b();
}
// 2. 调用 func 函数
// 匿名函数还可以作为另一个函数的参数传递
func(10, function () {
console.log('匿名函数还可以作为另一个函数的参数传递');
});
</script>
</html>

我们可以看一下这个函数的执行流程

3.6.3 扩展
(1) 在 JS 中 , 调用有参函数时可以不传递实参
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 1. 定义函数
function func (a,b) {
console.log('a = ' + a + ' , b = ' + b);// a = undefined , b = undefined
}
// 2. 调用 func 函数
// 在 JS 中, 调用有参函数时可以不传递实参
func();
</script>
</html>
我们可以猜一下 , 最后 a 和 b 打印的值是什么 ?

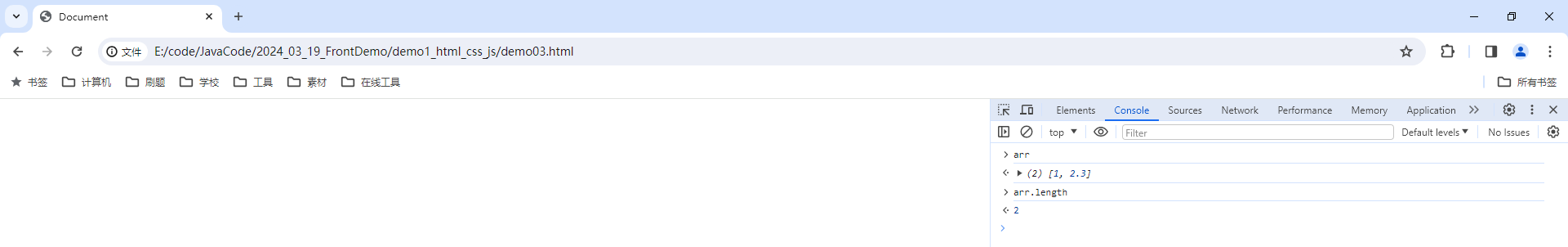
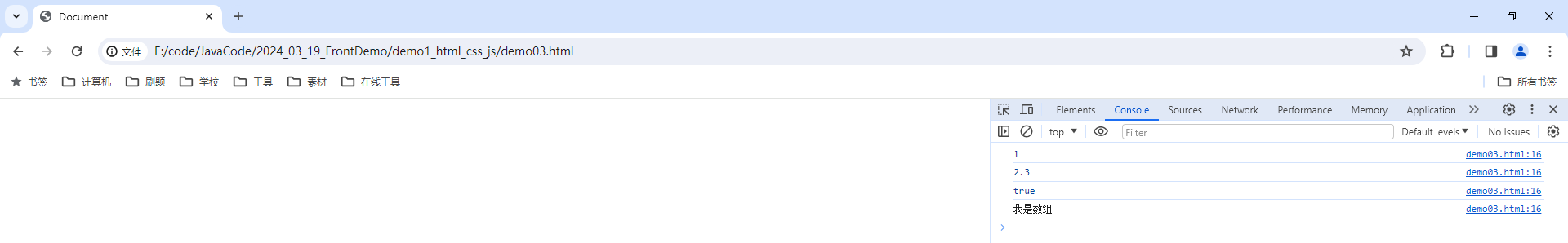
(2) 在 JS 中调用无参的函数 , 可以传递实参 , 只不过实参被放到 JS 的一个内置对象 arguments 数组中了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
function func() {
// 遍历数组 arguments
for (let i = 0; i < arguments.length; i++) {
console.log(arguments[i])
}
}
// 在 JS 中调用无参的函数, 也可以传递实参
// 实参被放到 JS 的一个内置对象 arguments 数组中了
func(1,2.3,true,'就这');
</script>
</html>

(3) 在 JS 中没有函数重载的概念 , 只要在同一个脚本中存在相同的函数名 , 那么后面的函数就会覆盖前面的函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
function func(x) {
console.log('有一个参数的 func3()');
}
// 只要在同一个脚本中存在相同的函数名, 那么后面的函数就会覆盖前面的函数
function func() {
console.log('没有参数的 func3()');
}
// 会调用不带参数的 func 函数
func(88);
</script>
</html>

四 . JavaScript 对象
4.1 Array
在 JavaScript 中 , Array 对象用于定义数组 .
4.1.1 方式一
let 变量名 = new Array(元素列表);
比如 :
let arr = new Array(1,2,3);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 创建数组对象方式一: 采用 Array 方式
let arr = new Array(1,2.3,true,'我是数组');// JS 的数组可以存储不同数据类型的数据
// 遍历数组
for(let i = 0;i < arr.length;i++) {
console.log(arr[i]);
}
</script>
</html>

那这种方式 , 有几点注意事项
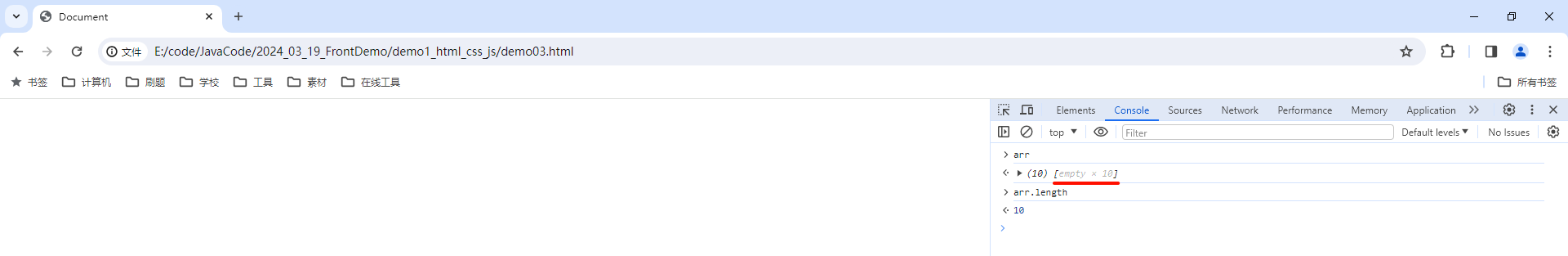
第一点 : 如果只给一个 number 类型的值 , 那么此时数值表示数组长度 , 并且数组中的数据都是 empty
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 如果只给一个 number 类型的值 , 那么此时数值表示数组长度 , 并且数组中的数据都是 empty
let arr = new Array(10);// 此时, arr 数组长度为 10, 元素都为 empty
</script>
</html>

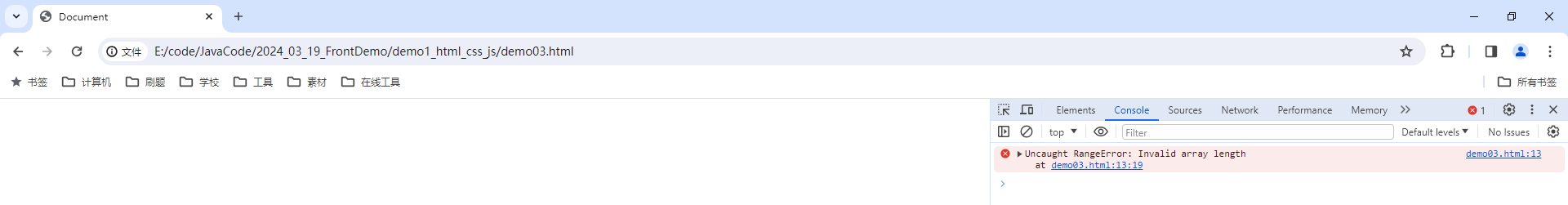
**第二点 : 如果只给一个 number 类型的值 , 那么此时数值表示数组长度 . **
但是要求不能提供小数 , 也就是数组的长度不能为小数 .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 如果只给一个 number 类型的值 , 那么此时数值表示数组长度 .
// 但是要求不能提供小数 , 也就是数组的长度不能为小数 .
let arr = new Array(3.14);
</script>
</html>

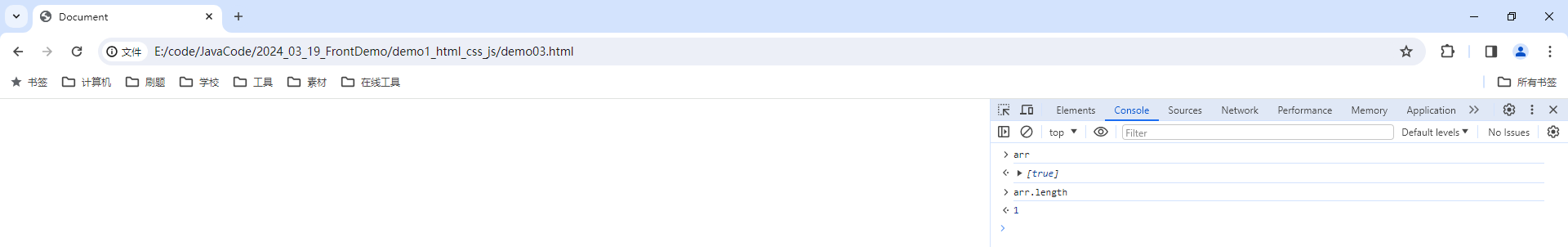
第三点 : 如果只给一个非 number 类型的数据 , 那么此时这个数据就是数组中的唯一元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 如果只给一个非 number 类型的数据 , 那么此时这个数据就是数组中的唯一元素
let arr = new Array(true);
</script>
</html>

第四点 : JS 中 , 数组的长度是可变的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 创建数组
let arr = new Array(1,2.3,true,'我是数组');
// JS 中 , 数组的长度是可变的
arr.length = 2;// arr 数组长度就变成 2, 最后 arr 数组的数据只有 1,2.3
</script>
</html>

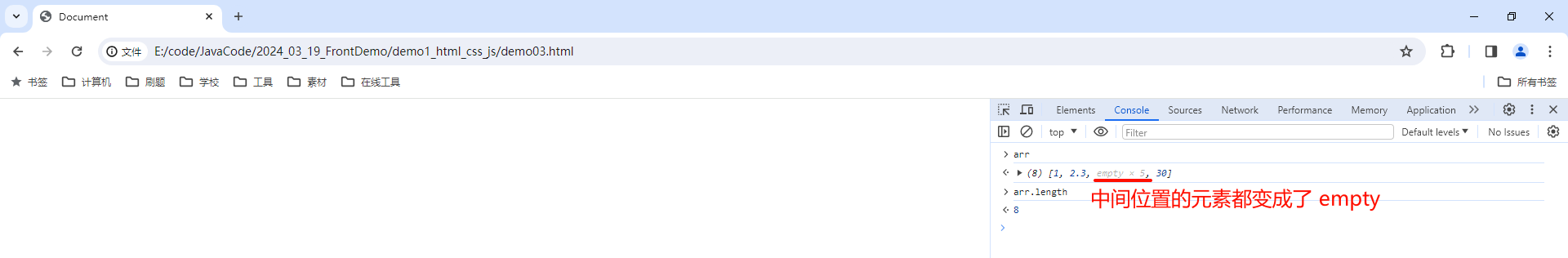
此时 , arr 数组下标的最大索引是 1 . 那我们向 arr 数组中添加下标大于 1 的数据 , 能插入成功吗 ?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 创建数组
let arr = new Array(1,2.3,true,'我是数组');
// JS 中 , 数组的长度是可变的
arr.length = 2;// arr 数组长度就变成 2, 最后 arr 数组的数据只有 1,2.3
// 继续向 arr 中插入下标大于 1 的元素
arr[7] = 30;// 中间的元素都为 empty
</script>
</html>
我们可以看一下效果

4.1.2 方式二
let 变量名 = [元素列表];
比如 :
let arr = [1,2,3];
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 创建数组
let arr = [1,2.3,true,'我是数组'];
// 打印数组
for(let i = 0;i < arr.length;i++) {
console.log(arr[i]);
}
</script>
</html>

4.1.3 对象函数
我们介绍两个对象函数
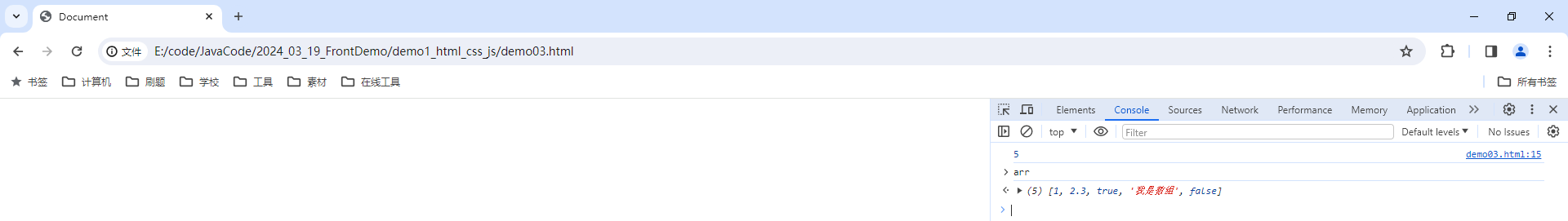
push() : 将新元素添加到数组的末尾 , 并返回新的长度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 创建数组
let arr = [1,2.3,true,'我是数组'];
// push(): 将新元素添加到数组的末尾 , 并返回新的长度
console.log(arr.push(false));
</script>
</html>

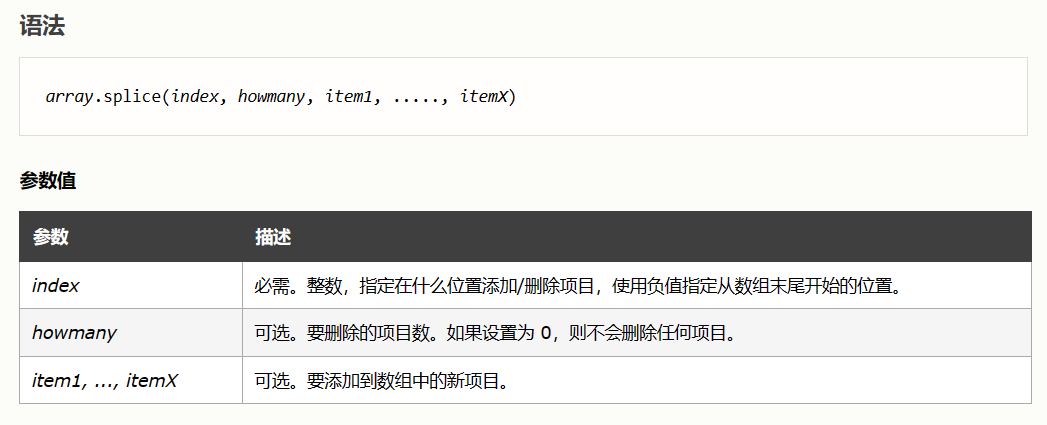
splice(index,n) : 我们来看一下文档
https://www.w3school.com.cn/jsref/jsref_splice.asp

splice(index,n) 函数表示在数组中删除元素 (这个函数也是有添加元素的功能的)
- index : 表示从哪个索引删除
- n 表示删除元素的个数
我们可以试验一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 创建数组
let arr = [1,2.3,true,'我是数组'];
// 表示从下标为 1 的元素开始, 向后删除两个元素
// 删除的是 2.3 和 true
arr.splice(1,2);
for(let i = 0;i < arr.length;i++) {
console.log(arr[i]);
}
</script>
</html>

文档中提示我们 , index 也可以是负数 , 表示从数组的最后面开始删除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 创建数组
let arr = [1,2.3,true,'我是数组'];
// index 为 -2 表示从倒数第二个元素开始, 删除一个元素
// [1,2.3,true,'我是数组']; -> true 就被删除掉了
arr.splice(-2,1);
for(let i = 0;i < arr.length;i++) {
console.log(arr[i]);
}
</script>
</html>

那文档中还提到了两个参数 : howmany 和 item , 如果 howmany 设置为 0 . 就代表添加 item 元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 创建数组
let arr = [1,2.3,true,'我是数组'];
// 第一个参数: index, 代表要从哪个位置添加 / 删除
// 第二个参数: howmany, howmany 为 0 代表添加元素
// 后续参数: 要添加的元素
arr.splice(0,0,'添加的元素-1','添加的元素-2');// 在下标 0 处添加两个元素
for(let i = 0;i < arr.length;i++) {
console.log(arr[i]);
}
</script>
</html>

4.2 RegExp 正则表达式
正则表达式定义了字符串的组成的规则
在 JavaScript 中 , 定义正则表达式有两种方式 , 这两种方式都要求以 ^ 表示开始 , $ 表示结束
// 1. 直接创建: 注意不需要加引号
let reg1 = /^正则表达式$/;
// 2. 创建 RegExp 对象
let reg2 = new RegExp("^正则表达式$");
常见的正则操作如下
| 正则操作 | 作用 |
|---|---|
| [] | 指定范围的单个字符 , 比如 [0-9] 指的是 0-9 之间的数字字符 |
| && | 并且 |
| “.” | 匹配任何字符 |
| “\d” | 任何数字 , [0-9] 的简写 |
| “\D” | 任何非数字 , [^0-9] 的简写 |
| “\s” | 空白字符 , [\t\n\x0B\f\r] 的简写 |
| “\S” | 非空白字符 , [^\s] 的简写 |
| “\w” | 单词字符 , [a-zA-Z_0-9] 的简写 |
| “\W” | 非单词字符 , [^\w] 的简写 |
| “.” | 匹配任何字符 |
| “\d” | 任何数字 , [0-9] 的简写 |
| “\D” | 任何非数字 , [^0-9] 的简写 |
| “\s” | 空白字符 , [\t\n\x0B\f\r] 的简写 |
| “\S” | 非空白字符 , [^\s] 的简写 |
| “\w” | 单词字符 , [a-zA-Z_0-9] 的简写 |
| “\W” | 非单词字符 , [^\w] 的简写 |
我们可以使用 test(str) 方法判断指定的字符串是否符合正则规则 , 返回 true 或者 false
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script>
// 需求: 验证指定字符串的长度是否是 6
// 1. 定义字符串
let str = "123456";
// 2. 编写正则表达式
// 方式一: /^正则表达式$/
// 方式二: new RegExp("^正则表达式$")
let reg1 = /^.{6}$/;// 不用加引号
// 其中, . 表示任意字符, {6} 表示出现了 6 次
let reg2 = new RegExp("^.{6}$");
// 3. 验证正则表达式
// 使用 test(str) 方法验证, 如果验证成功, 返回 true, 否则返回 false
let result1 = reg1.test(str);
console.log(result1);
let result2 = reg2.test(str);
console.log(result);
</script>
</html>

4.3 String
我们可以理解为 String 实际上就是 string 的包装类
它有两种创建方式
方式一 :
let 变量名 = new String(s);
比如 :
let str = new String("hello");
方式二 :
let 变量名 = s;
比如 :
let str1 = 'hello';// 更推荐使用单引号
let str2 = "hello";
我们可以试验一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 创建字符串对象
let str1 = new String('Hello str1');
console.log(str1);
let str2 = 'Hello str2';
console.log(str2);
let str3 = "Hello str3";
console.log(str3);
</script>
</html>

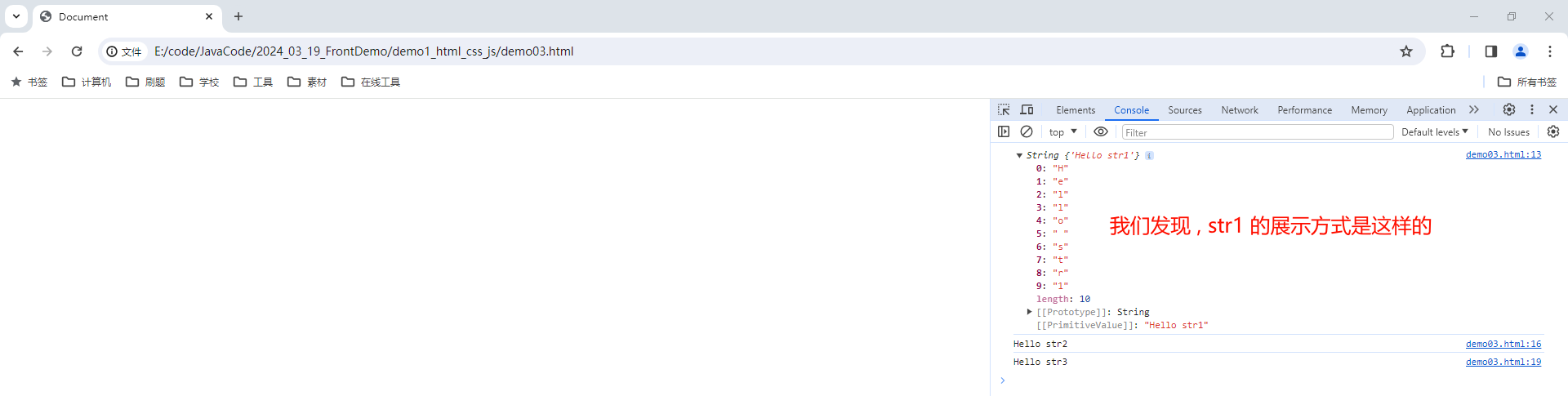
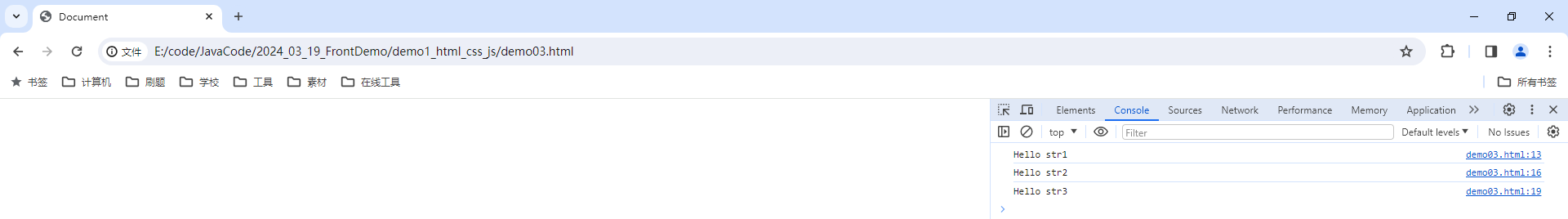
我们可以通过 String 的 toString() 方法 , 转换为真正的字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 创建字符串对象
let str1 = new String('Hello str1');
console.log(str1.toString());
let str2 = 'Hello str2';
console.log(str2);
let str3 = "Hello str3";
console.log(str3);
</script>
</body>
</html>

String 还提供了三个常用方法 :
- length : 输出字符串的长度
- charAt(index) : 根据索引获取字符
- indexOf() : 检索字符串
我们来看一下具体用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 创建字符串对象
let str = 'Hello World';
// 获取字符串长度
console.log(str.length);// 11
// 根据索引获取字符
// 查找下标为 2 对应的元素
console.log(str.charAt(2));// l
// 检索字符串
// 查找 Wo 第一次出现的位置所对应的下标
console.log(str.indexOf('Wo'));// 6
</script>
</html>

4.4 自定义对象
语法 :
let 对象名称 = {
属性名称1:属性值1,
属性名称2:属性值2,
...
函数名称:function(形参列表) {}
...
};
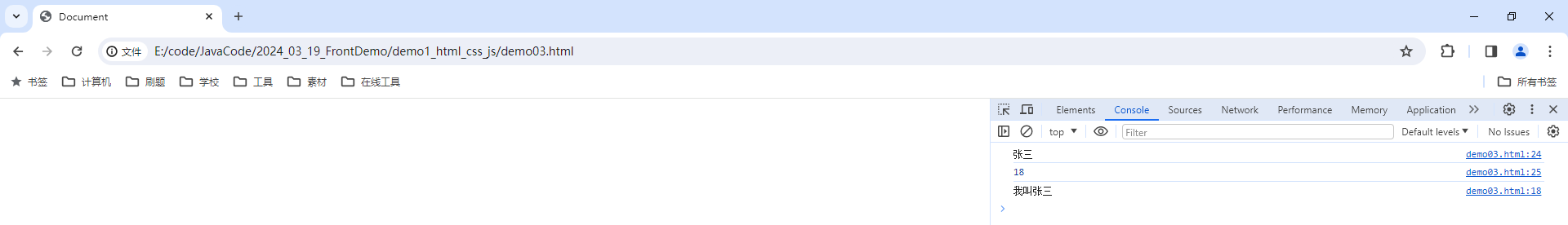
我们可以举个例子 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
// 自定义对象
let person = {
// 属性
username: "张三",
age: 18,
// 函数
eat: function() {
console.log("我叫张三");
}
};
// 调用自定义对象
// 对象名.属性名
console.log(person.username);
console.log(person.age);
// 调用 eat 函数
person.eat();
</script>
</html>

不知道你有没有对 JavaScript 有一些简单了解 , 如果对你有帮助的话 , 还请一键三连~