你好,我是沐爸,欢迎点赞、收藏、评论和关注。
Web 组件化是一种将Web应用的UI部分拆分成可复用的独立组件的架构方法。这种方法有助于提高代码的可维护性、可重用性和可测试性。
而Web Components 标准则提供了一套原生的API,允许开发者创建可复用的自定义元素,这些元素封装了HTML、CSS和JavaScript,并且可以在任何现代浏览器中作为标准的HTML元素来使用。
Web Components 标准主要包括以下几个部分:
- Custom Elements(自定义元素):允许开发者定义自己的HTML元素。
- Shadow DOM(影子DOM):为元素提供了一个封装的DOM和样式作用域,使得元素内部的样式和行为不会影响到外部,反之亦然。
- HTML Templates(HTML模板):
<template>标签允许开发者定义一段不会立即渲染的HTML内容,可以稍后通过JavaScript来实例化并插入到文档中。 - Slots(插槽):虽然不是Web Components标准的一部分,但经常与Shadow DOM一起使用,用于在父组件中指定子组件内容插入的位置。
下面通过3个示例,对 Web Components 的用法进行展示。
示例1:Hello World 组件
以下是一个简单的Web组件示例,它创建了一个自定义的<hello-world>元素,该元素在屏幕上显示“Hello, World!”:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Web Components Example</title>
</head>
<body>
<hello-world></hello-world>
<script>
// 自定义元素类
class HelloWorld extends HTMLElement {
constructor() {
super()
// 创建一个影子DOM
const shadow = this.attachShadow({ mode: 'open' })
// 定义并插入HTML模板
shadow.innerHTML = `
<style>
p { color: blue; }
</style>
<p>Hello, World!</p>
`
}
}
// 注册自定义元素
customElements.define('hello-world', HelloWorld)
</script>
</body>
</html>
在这个例子中,我们首先定义了一个名为HelloWorld的类,它继承自HTMLElement。在constructor方法中,我们调用super()来调用父类的构造函数,并创建了一个影子DOM。然后,我们通过设置shadow.innerHTML来定义元素的内部结构和样式。最后,我们使用customElements.define方法来注册这个自定义元素,使其可以在HTML文档中使用。
在HTML文档中,我们通过<hello-world></hello-world>标签来使用这个自定义元素。当浏览器解析到这个标签时,它会创建一个HelloWorld类的实例,并将其插入到DOM中。由于我们使用了影子DOM,所以<hello-world>元素内部的样式和结构不会影响到外部的其他元素,也不会被外部样式所影响。

审查元素看下自定义元素长什么样:

示例2: 简单的计数器组件
以下示例创建了一个自定义元素,它显示一个计数器,用户可以通过点击按钮来增加计数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Counter Web Component</title>
</head>
<body>
<counter-element></counter-element>
<script>
class CounterElement extends HTMLElement {
constructor() {
super();
this.count = 0;
// 创建影子DOM
const shadow = this.attachShadow({ mode: 'open' });
// 样式
shadow.innerHTML = `
<style>
button { margin: 5px; }
</style>
<p>Count: <span>${this.count}</span></p>
<button οnclick="this.parentNode.host.increment()">Increment</button>
`;
// 获取元素引用
this.countDisplay = shadow.querySelector('span');
}
increment() {
this.count++;
this.countDisplay.textContent = this.count;
}
// 静态getter,允许外部访问increment方法
static get observedAttributes() {
return []; // 本例不观察属性变化
}
connectedCallback() {
// 元素被添加到DOM时执行
// 可以在这里添加事件监听器等
}
disconnectedCallback() {
// 元素从DOM中移除时执行
// 可以在这里移除事件监听器等
}
}
// 注册自定义元素
customElements.define('counter-element', CounterElement);
</script>
</body>
</html>
注意:在上面的示例中,我直接在按钮的onclick属性中使用了this.parentNode.host.increment(),这虽然可以工作,但通常不是最佳实践。更好的做法是使用addEventListener来添加事件监听器,并在回调函数中调用increment方法。然而,为了保持示例的简洁性,我选择了这种方式。

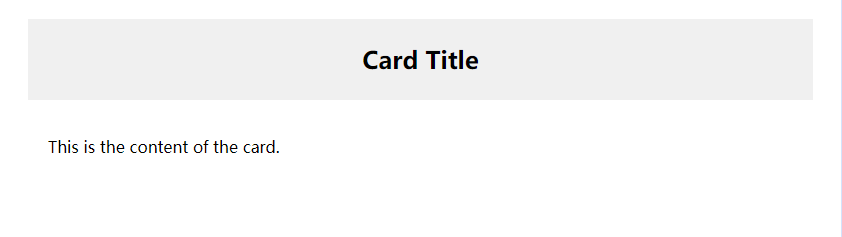
示例3:插槽(Slots)
下面的示例创建了一个 <custom-card> 元素,它使用slot 元素来允许用户插入自定义内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Custom Card Web Component</title>
<style>
/* 全局样式,不会影响组件样式 */
.card-content {
padding: 10px;
border: 1px solid red;
border-radius: 5px;
}
</style>
</head>
<body>
<custom-card>
<h2 slot="header">Card Title</h2>
<p>This is the content of the card.</p>
</custom-card>
<script>
class CustomCard extends HTMLElement {
constructor() {
super()
// 创建影子DOM
const shadow = this.attachShadow({ mode: 'open' })
// 样式和HTML结构
shadow.innerHTML = `
<style>
:host {
display: block;
margin: 20px;
}
.header {
background-color: #f0f0f0;
padding: 5px;
text-align: center;
}
.card-content {
padding: 20px;
}
</style>
<div class="header">
<slot name="header"></slot>
</div>
<div class="card-content">
<slot></slot>
</div>
`
}
}
// 注册自定义元素
customElements.define('custom-card', CustomCard)
</script>
</body>
</html>
在这个示例中,<custom-card>元素包含了一个带有header插槽的头部和一个默认的插槽用于内容。在HTML中,我们通过指定 slot 属性来将内容分配到相应的插槽中。

好了,分享结束,谢谢点赞,下期再见。