背景
官方给了全局性的介绍和示例,不过到了具体使用环节,介绍就不是那么清楚明确了,往往是直接放 demo,需要去推测和揣测,然后动手验证。去百度了下,也没找到现成的对该组件的使用说明,得以开荒的方式探索了。
组件组成
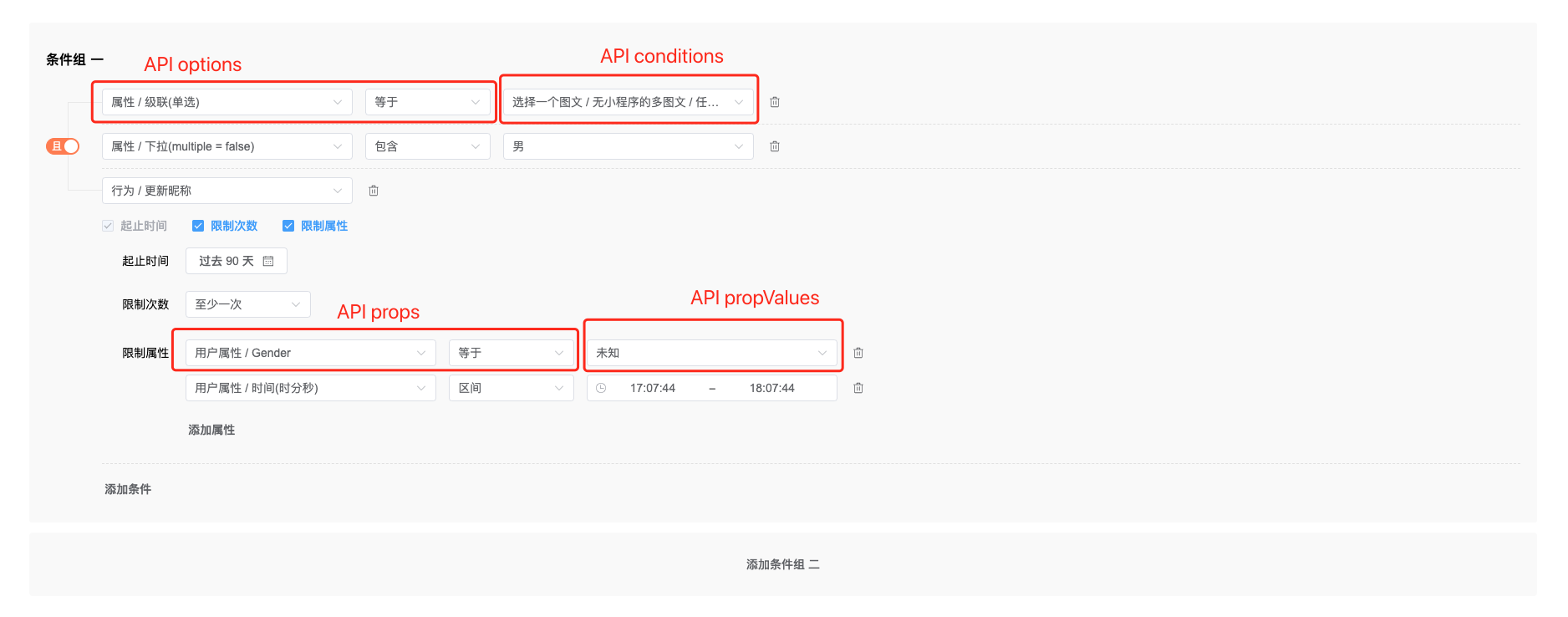
组件逻辑上划分了四部分,如下图:

1.API options
该接口用于获取触发器和操作符的数据,通过调用该接口,获取可用的触发器和操作符。例如,获取可用的触发器选项,如文本、数字、日期等,以及每个触发器支持的操作符,如等于、不等于、大于、小于等。
2.API conditions
该接口用于获取字段值(如下拉、级联)的数据。通过调用该接口,可以获取下拉列表、级联选择器等字段值的数据。这些数据可以是静态的,事先定义好的选项列表,也可以是动态的,根据特定条件生成的选项列表。获取字段值的数据可以为筛选器的条件设置提供可选的值。
3.API props
该接口用于获取限制属性的触发器和操作符的数据。限制属性是用于约束筛选条件的属性,例如在特定日期范围内筛选、限制次数等。通过调用该接口,可以获取可用的触发器和操作符列表,以及与限制属性相关的配置选项。这些数据将设置和配置限制属性的条件。
4.API propValues
该接口用于获取限制属性的值。通过调用该接口,可以获取限制属性的可选值列表。这些值可以是静态的,事先定义好的选项列表,也可以是根据特定条件生成的动态值列表。获取限制属性的值列表可以筛选器的条件设置提供可选的值范围。
先拿简单的 linear 模式来作为探索对象。
linear 用法说明
官方给出了两种用法示例,基于 API 的方式和基于 Function 的方式。
用法示例
基于 API 的方式示例:
<script setup>
import { ref } from 'vue'
import { EverrightFilter } from 'everright-filter'
import 'everright-filter/dist/style.css'
const ERfilterRef = ref(null)
const lang = ref('zh-cn')
const httpParams = {
options: {
url: 'https://api.everright.site/api/filter/options',
get: { // 定义get
query: {
a: 20
}
}
},
conditions: {
url: 'https://api.everright.site/api/filter/conditions',
get: { // 定义get
query: {
a: 20
}
}
},
props: {
url: 'https://api.everright.site/api/filter/props',
get: { // 定义get
query: {
a: 20
}
}
},
propValues: {
url: 'https://api.everright.site/api/filter/propValues',
get: { // 定义get
query: {
a: 50
}
}
}
}
const handleListener = ({ type, data }) => {}
</script>
<template>
<div>
<EverrightFilter
:lang="lang"
type="linear"
:httpParams="httpParams"
@listener="handleListener"
ref="ERfilterRef"/>
</div>
</template>
基于 Function 的方式示例:
<script setup>
import { ref } from 'vue'
import { EverrightFilter } from 'everright-filter'
import 'everright-filter/dist/style.css'
const ERfilterRef = ref(null)
const lang = ref('zh-cn')
const handleListener = ({ type, data }) => {}
const getOptions = async () => {
return new Promise((resolve, reject) => {
resolve({
data: {
options: [],
operators: {}
}
})
})
}
const getConditions = async (params) => {
return new Promise((resolve, reject) => {
resolve({
data: {
options: [],
operators: {}
}
})
})
}
const getProps = async () => {
return new Promise((resolve, reject) => {
resolve({
data: {
}
})
})
}
const getPropValues = async (params) => {
return new Promise((resolve, reject) => {
resolve({
data: {
}
})
})
}
</script>
<template>
<div>
<EverrightFilter
:lang="lang"
@listener="handleListener"
:getOptions="getOptions"
:getConditions="getConditions"
:getProps="getProps"
:getPropValues="getPropValues"
ref="ERfilterRef"/>
</div>
</template>
从示例来看,API 方式是调用后端服务拿数据,Function 方式是绑定方法来获取数据。
属性说明
结合上面示例来看,属性说明相对还是比较清晰的。
| 名称 | 类型 | 说明 | 可选值 | 默认值 |
|---|---|---|---|---|
httpParams | Object | 定义筛选器四个接口 | - | 参照 demo |
type | String | 定义筛选器类型 | - | linear|matrix|quick-search|quick-filter |
lang | String | i18n | zh-cn|en | zh-cn |
isShowValidateState | Boolean | 是否显示校验 | true|false | true |
ruleLimit | Number | 定义筛选条件个数 | - | -1 |
getOptions | Function | 定义 API options 数据 | - | - |
getConditions | Function | 定义 API conditions 数据 | - | - |
getProps | Function | 定义 API props 数据 | - | - |
getPropValues | Function | 定义 API propValues 数据 | - | - |
type 来指定模式,linear|matrix|quick-search|quick-filter 四选一。
lang 用来指定语种,默认中文
isShowValidateState 控制校验
ruleLimit 的说明不太准确,应该是限定筛选条件个数上限,默认-1 不限定。
httpParams 用于 API 方式
getOptions、getConditions、getProps 和 getPropValues 用于 Function 方式。
组件方法
| 名称 | 说明 | 参数 |
|---|---|---|
| setData | 设置数据 | - |
| getData | 获取数据,内部默认会校验 | true|false 是否校验 |
| pushData | 添加筛选条件 | value |
| clearData | 清空筛选条件或者清空 value | - |
组件方法一目了然,不多说,后面还有例子。
事件
| 事件名称 | 说明 |
|---|---|
| listener | 筛选器内部所有事件都通过该事件发送,根据 type 区分 |
type:
- init
触发器渲染结束 - triggerChange
触发器变动
开源平台资料
平台名称:一二三开发平台
简介: 企业级通用开发平台
设计资料:[csdn专栏]
开源地址:[Gitee]
开源协议:MIT
如果您在阅读本文时获得了帮助或受到了启发,希望您能够喜欢并收藏这篇文章,为它点赞~
请在评论区与我分享您的想法和心得,一起交流学习,不断进步,遇见更加优秀的自己!



![P1071 [NOIP2009 提高组] 潜伏者](https://i-blog.csdnimg.cn/direct/1c18230df43d4823a3833aeb2ec8424b.png)














