Matter.js:Web开发者的2D物理引擎
前言
在现代网页开发中,交互性和动态效果是提升用户体验的关键因素。
Matter.js,一个专为网页设计的2D物理引擎,为开发者提供了一种简单而强大的方式,来实现复杂的物理交互效果。
无论是模拟重力、碰撞还是复杂的物体运动,Matter.js 都能轻松应对。
本文将带你深入了解 Matter.js ,并提供实际的代码示例,让你一窥其强大功能。
官网:https://brm.io/matter-js
github:https://github.com/liabru/matter-js

特点
-
轻量级:
Matter.js体积小巧,易于集成到任何项目中。 -
高性能:优化的算法确保了在各种设备上都能流畅运行。
-
易于使用:
API设计直观,即使是初学者也能快速上手。 -
高度可定制:开发者可以根据需要调整物理参数,如重力、摩擦力等。
-
广泛的社区支持:活跃的社区和丰富的文档资源,为开发者提供帮助。
使用场景
Matter.js 适用于需要物理模拟的各种场景,包括但不限于:
-
游戏开发:为游戏角色和物体添加真实的物理行为。
-
交互式网页应用:创建动态的UI元素,如拖放、碰撞效果等。
-
教育工具:模拟物理实验,帮助学生理解物理原理。
-
数据可视化:通过物理模拟展示数据动态变化。
基本使用流程
安装
通过 npm 或 yarn 安装 Matter.js:
npm install matter-js
或者
yarn add matter-js
基本使用
以下是一个简单的 Matter.js 使用示例,创建一个受重力影响的方块:
// 引入Matter.js
const Matter = require('matter-js');
// 创建引擎
const engine = Matter.Engine.create();
// 创建一个矩形体
const rectangle = Matter.Bodies.rectangle(400, 200, 80, 20);
// 将矩形添加到世界中
Matter.World.add(engine.world, [rectangle]);
// 运行引擎
var runner = Matter.Runner.create();
Matter.Runner.run(runner, engine);
实际使用案例
以下是一个更复杂的示例,创建一个简单的物理模拟场景,其中包含多个物体和碰撞检测:
// 创建引擎
const engine = Matter.Engine.create();
const world = engine.world;
// 设置 Y 轴方向上的重力
engine.gravity.y = 1
// 创建地面
const ground = Matter.Bodies.rectangle(400, 610, 810, 60, { isStatic: true, render: { visible: true } });
Matter.World.add(world, [ground]);
// 创建一个动态的球体
const ball = Matter.Bodies.circle(400, 100, 50, {
density: 0.004,
restitution: 0.9,
render: {
fillStyle: 'red'
}
});
Matter.World.add(world, [ball]);
// 运行引擎
var runner = Matter.Runner.create();
Matter.Runner.run(runner, engine);
// Matter.Runner.run(engine);
// 渲染设置
const render = Matter.Render.create({
canvas: document.getElementById('app'), // canvas width:800px,height:600px;
engine: engine,
options: {
width: 800,
height: 600,
wireframes: false
}
});
Matter.Render.run(render);
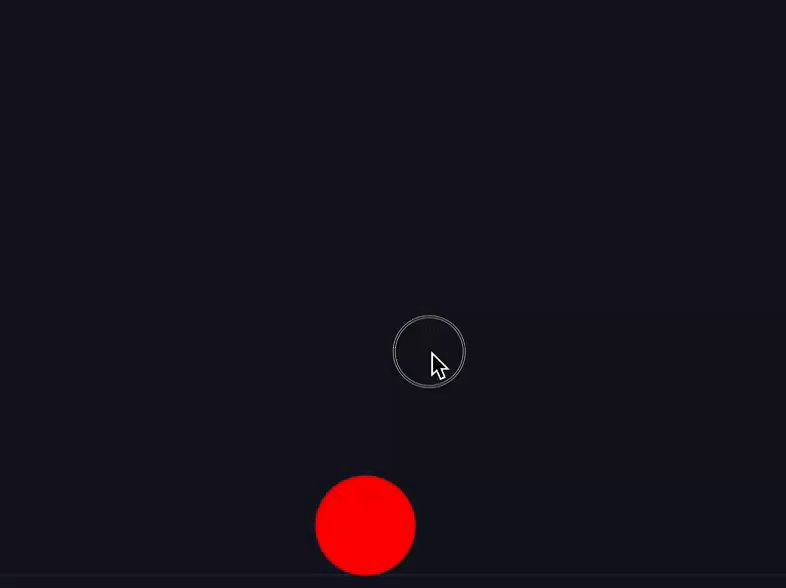
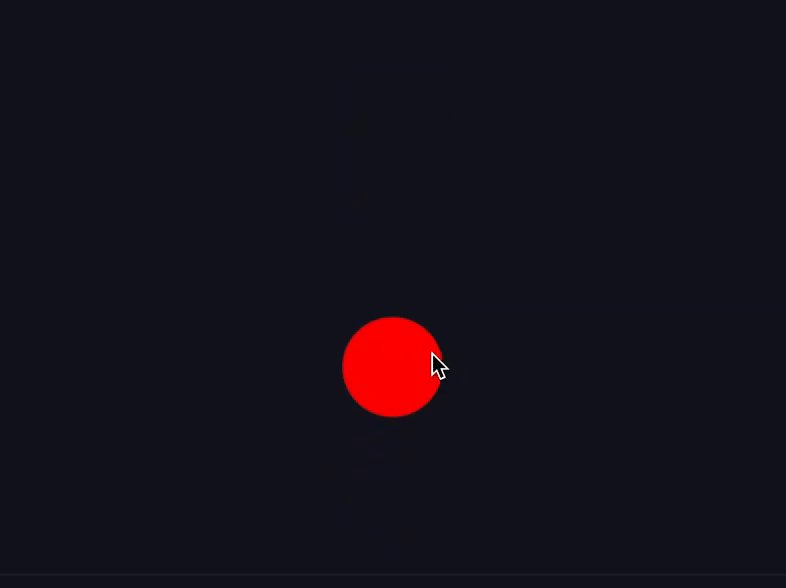
执行效果如下:

总结
Matter.js 是一个功能强大且易于使用的2D物理引擎,它为前端开发者提供了实现复杂物理效果的可能性。
无论是在游戏开发、交互式网页设计还是教育工具中,Matter.js 都能发挥重要作用。
通过本文的介绍和示例,希望读者能对 Matter.js 有一个基本的了解,能对自己的项目有所帮助。
– 欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。