SymbolGlyph
创建图标
SymbolGlyph通过引用Resource资源来创建,资源引用类型可以通过$r创建Resource类型对象。不支持子组件。
SymbolGlyph(value?: Resource)
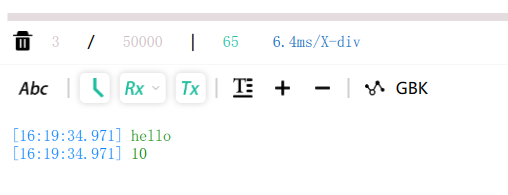
SymbolGlyph($r('sys.symbol.ohos_folder_badge_plus'))
.fontSize(96)
.renderingStrategy(SymbolRenderingStrategy.SINGLE)
.fontColor([Color.Black, Color.Green, Color.White])

说明
$r('sys.symbol.ohos_folder_badge_plus')中引用的资源为系统预置,SymbolGlyph仅支持系统预置的symbol资源名,引用非symbol资源将显示异常。
属性
支持通用属性,不支持文本通用属性,仅支持以下特有属性:
- 通过fontSize属性设置SymbolSpan的大小。
- 通过fontWeight属性设置SymbolSpan组件的粗细。
- 通过fontColor属性设置SymbolSpan的颜色。
- 通过renderingStrategy属性设置SymbolSpan的渲染策略。
SymbolRenderingStrategy渲染模式的枚举值。
SINGLE 单色模式(默认值)。默认为黑色,可以设置一个颜色。当用户设置多个颜色时,仅生效第一个颜色。
MULTIPLE_COLOR 多色模式。最多可以设置三个颜色。当用户只设置一个颜色时,修改第一层颜色,其他颜色保持默认颜色。颜色设置顺序与图标分层顺序匹配,当颜色数量大于图标分层时,多余的颜色不生效。仅支持设置颜色,不透明度设置不生效。
MULTIPLE_OPACITY 分层模式。默认为黑色,可以设置一个颜色。当用户设置多个颜色时,仅生效第一个颜色。不透明度与图层相关,第一层100%、第二层50%、第三层20%。

-
通过effectStrategy属性设置SymbolSpan的动效策略。
SymbolEffectStrategy11+枚举说明动效类型的枚举值。设置动效后启动即生效,无需触发。
NONE 无动效(默认值)。
SCALE 整体缩放动效。
HIERARCHICAL 层级动效。 -
symbolEffect(symbolEffect: SymbolEffect, isActive?: boolean) 设置SymbolGlyph组件动效策略及播放状态。
-
symbolEffect(symbolEffect: SymbolEffect, triggerValue?: number)设置SymbolGlyph组件动效策略及播放触发器。
5,6,7有什么不同吗?
Wifi的动态效果展示
SymbolGlyph($r('sys.symbol.ohos_wifi'))
.fontSize(96)
.symbolEffect(new HierarchicalSymbolEffect(EffectFillStyle.ITERATIVE), this.isActive)
Button(this.isActive ? '关闭' : '播放').onClick(() => {
this.isActive = !this.isActive;
})
事件
支持通用事件。
SymbolSpan
SymbolSpan能作为Text的子组件显示图标小符号。可以在一个Text内添加多个SymbolSpan来显示一串图标。
Text() {
SymbolSpan($r('sys.symbol.ohos_trash'))
.fontWeight(FontWeight.Normal)
.fontSize(96)
}
属性参考SymbolGlyph的1~5。
6. attributeModifier(modifier: AttributeModifier)设置组件的动态属性。
SymbolSpan不支持通用事件。
Popup
Popup是用于显示特定样式气泡。
需要导入模块
import { Popup, PopupOptions, PopupTextOptions, PopupButtonOptions, PopupIconOptions } from '@kit.ArkUI';
Popup(options: PopupOptions)
Popup属性可绑定在组件上显示气泡弹窗提示,设置弹窗内容、交互逻辑和显示状态。主要用于屏幕录制、信息弹出提醒等显示状态。
气泡分为两种类型,一种是系统提供的气泡PopupOptions,一种是开发者可以自定义的气泡CustomPopupOptions。
其中PopupOptions为系统提供的气泡,通过配置primaryButton、secondaryButton来设置带按钮的气泡。CustomPopupOptions通过配置builder参数来设置自定义的气泡。
PopupOptions定义Popup的具体式样参数。
名称 类型 必填 说明
-
icon PopupIconOptions 否 设置popup图标。
说明:当size设置异常值或0时不显示。
PopupIconOptions定义icon(右上角图标)的属性。参数:image、width、height、fillColor、borderRadius。 -
title PopupTextOptions 否 设置popup标题文本。
PopupTextOptions设置文本样式。包含text设置文本内容、fontSize、fontColor、fontWeight四个参数。 -
message PopupTextOptions 是 设置popup内容文本。
说明:message不支持设置fontWeight。 -
showClose boolean | Resource 否 设置popup关闭按钮。默认值:true
-
onClose () => void 否 设置popup关闭按钮回调函数。
-
buttons [PopupButtonOptions?,PopupButtonOptions?] 否 设置popup操作按钮,按钮最多设置两个。(为什么提示还有按钮?=>对话框?)
PopupButtonOptions定义按钮的相关属性和事件。参数action () => void 否 设置按钮click回调。text、fontSize、fontColor。 -
direction Direction 否 布局方向。默认值:Direction.Auto
bindPopup属性
bindPopup属性用于给 给定组件 绑定气泡。
bindPopup(show: boolean, popup: PopupOptions | CustomPopupOptions)给组件绑定Popup弹窗。
PopupOptions类型说明和上文的Popup组件存在不同。
- message 弹窗信息内容。
- primaryButton
- secondaryButton
- onStateChange
- arrowOffset popup箭头在弹窗处的偏移。
- showInSubWindow 是否在子窗口显示气泡,默认值为false。
- mask 设置气泡是否有遮罩层及遮罩颜色。
- messageOptions 设置弹窗信息文本参数。
- targetSpace 设置popup与目标的间隙。
- placement 设置popup组件相对于目标的显示位置,默认值为Placement.Bottom。
- offset 设置popup组件相对于placement设置的显示位置的偏移。
- enableArrow 设置是否显示箭头。
- popupColor 提示气泡的颜色。如需去除模糊背景填充效果,需将backgroundBlurStyle设置为BlurStyle.NONE。默认值:透明色TRANSPARENT加模糊背景填充效果COMPONENT_ULTRA_THICK。
- autoCancel页面有操作时,是否自动关闭气泡。默认值:true
- width showInSubWindow=true时最大高度为设备屏幕高度,showInSubWindow=false时最大高度为应用窗口高度。高度限定逻辑=最大高度-状态栏高度(没有时高度为0)-dock栏高度(没有时高度为0)-40VP-40VP。
- arrowPointPosition 气泡尖角相对于父组件显示位置,气泡尖角在垂直和水平方向上有 ”Start“、”Center“、”End“三个位置点可选。以上所有位置点均位于父组件区域的范围内,不会超出父组件的边界范围。
- arrowWidth
- arrowHeight
- radius
- shadow 设置气泡阴影。默认值:ShadowStyle.OUTER_DEFAULT_MD
- backgroundBlurStyle 设置气泡模糊背景参数。默认值:BlurStyle.COMPONENT_ULTRA_THICK
- transition 自定义设置popup弹窗显示和退出的动画效果。不设置有默认值。
- onWillDismiss
文本提示气泡
文本提示气泡常用于只展示带有文本的信息提示,不带有任何交互的场景。Popup属性需绑定组件,当bindPopup属性中参数show为true时会弹出气泡提示。
@Entry
@Component
struct PopupExample {
@State handlePopup: boolean = false
build() {
Column() {
Button('PopupOptions')
.onClick(() => {
this.handlePopup = !this.handlePopup
})
.bindPopup(this.handlePopup, {
message: 'This is a popup with PopupOptions',
})
}.width('100%').padding({ top: 5 })
}
}
添加气泡状态变化的事件,浮现&隐藏
Button('PopupOptions')
.onClick(() => {
this.handlePopup = !this.handlePopup
})
.bindPopup(this.handlePopup, {
message: 'This is a popup with PopupOptions',
onStateChange: (e)=> { // 返回当前的气泡状态
if (!e.isVisible) {
this.handlePopup = false
}
}
})
带按钮的提示气泡
通过primaryButton、secondaryButton属性为气泡最多设置两个Button按钮。也可参照下文示例中的PopupButtonOptions设置数组包含两个按钮。
.bindPopup(this.handlePopup, {
message: 'This is a popup with PopupOptions',
primaryButton: {
value: 'Confirm',
action: () => {
this.handlePopup = !this.handlePopup
console.info('confirm Button click')
}
},
secondaryButton: {
value: 'Cancel',
action: () => {
this.handlePopup = !this.handlePopup
}
},
})
气泡的动画
气泡通过定义transition控制气泡的进场和出场动画效果。
// 设置弹窗显示动效为透明度动效与平移动效的组合效果,无退出动效
transition:TransitionEffect.asymmetric(
TransitionEffect.OPACITY.animation({ duration: 1000, curve: Curve.Ease }).combine(
TransitionEffect.translate({ x: 50, y: 50 })),
TransitionEffect.IDENTITY)
// 设置弹窗显示动效与退出动效为缩放动效
transition:TransitionEffect.scale({ x: 1, y: 0 }).animation({ duration: 500, curve: Curve.Ease })
自定义气泡
开发者可以使用构建器CustomPopupOptions创建自定义气泡,@Builder中可以放自定义的内容。除此之外,还可以通过popupColor等参数控制气泡样式。
@State customPopup: boolean = false
// popup构造器定义弹框内容
@Builder popupBuilder() {
Row({ space: 2 }) {
Image($r("app.media.icon")).width(24).height(24).margin({ left: 5 })
Text('This is Custom Popup').fontSize(15)
}.width(200).height(50).padding(5)
}
build() {
Column() {
Button('CustomPopupOptions')
.position({x:100,y:200})
.onClick(() => {
this.customPopup = !this.customPopup
})
.bindPopup(this.customPopup, {
builder: this.popupBuilder, // 气泡的内容*******************************
placement:Placement.Bottom, // 气泡的弹出位置
popupColor:Color.Pink, // 气泡的背景色
onStateChange: (e) => {
console.info(JSON.stringify(e.isVisible))
if (!e.isVisible) {
this.customPopup = false
}
}
})
}
.height('100%')
}
}
Popup示例
// xxx.ets
import { Popup, PopupTextOptions, PopupButtonOptions, PopupIconOptions } from '@kit.ArkUI';
@Entry
@Component
struct PopupExample {
build() {
Row() {
// popup 自定义高级组件
Popup({
//PopupIconOptions 类型设置图标内容
icon: {
image: $r('app.media.icon'),
width:32,
height:32,
fillColor:Color.White,
borderRadius: 16
} as PopupIconOptions,
// PopupTextOptions 类型设置文字内容
title: {
text: 'This is a popup with PopupOptions',
fontSize: 20,
fontColor: Color.Black,
fontWeight: FontWeight.Normal
} as PopupTextOptions,
//PopupTextOptions 类型设置文字内容
message: {
text: 'This is the message',
fontSize: 15,
fontColor: Color.Black
} as PopupTextOptions,
showClose: false,
onClose: () => {
console.info('close Button click')
},
// PopupButtonOptions 类型设置按钮内容
buttons: [{
text: 'confirm',
action: () => {
console.info('confirm button click')
},
fontSize: 15,
fontColor: Color.Black,
},
{
text: 'cancel',
action: () => {
console.info('cancel button click')
},
fontSize: 15,
fontColor: Color.Black
},] as [PopupButtonOptions?, PopupButtonOptions?]
})
}
.width(300)
.height(200)
.borderWidth(2)
.justifyContent(FlexAlign.Center)
}
}