关于LavaDome
LavaDome是一款针对HTML代码安全和Web安全的强大工具,该工具基于ShadowDOM实现其功能,可以帮助广大研究人员实现安全的DOM节点/树隔离和封装。

在当今的Web标准下,尚无既定方法可以安全地选择性地隔离DOM子树。换句话说,如果共享相同的JavaScript执行环境,我们就无法通过授予某些方访问权限而阻止其他方访问来控制对DOM各个部分的访问。
我们生活在一个无法再信任自己应用程序代码的世界,同源执行并不能保证安全。为了保护前端的敏感信息,我们必须能够向用户呈现内容,同时确保它不会被在同源下运行的JavaScript代码所破坏。
功能介绍
1、安全保护:我们的首要任务是提供严密的安全保护。我们为ShadowDomAPI 添加了高级安全属性,确保在呈现敏感信息时可以安全使用;
2、简单高效:我们致力于提供简化的开发者体验。为此,我们将尽可能支持流行的框架(React、Angular 等),并使 API 易于使用;
3、仅支持可读模式:在现阶段,我们不打算支持写入模式,这意味着LavaDome只会接受纯文本内容进行保护,这是因为支持写入模式需要实现难以解决的隔离 DOM,这会引入多个我们目前尚未准备好面对的安全问题;
工具支持
当前版本的LavaDome目前支持Vanilla JavaScript和React,未来将支持更多。
场景演示
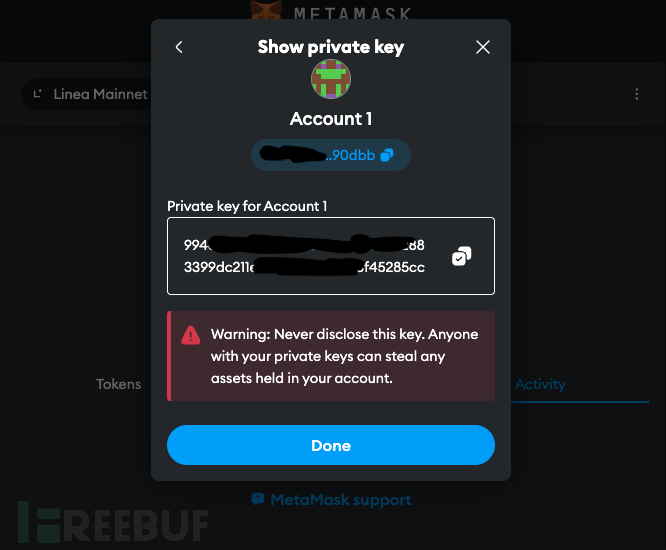
该工具的一个用例是 MetaMask(一款加密货币钱包) 的“显示私钥”切换,它根据用户请求将私钥导出为纯文本:

目前,这些敏感内容在导出后会直接附加到 DOM 中,因此同一应用中运行的所有实体都可以完全访问这些内容。也就是说,只要恶意代码可以访问 DOM,那些不应该访问私钥的代码部分就可以轻松地以明文形式提取这些内容。因此,LavaDome便能够发挥其作用。
工具下载
广大研究人员可以直接使用下列命令将该项目源码克隆至本地:
git clone https://github.com/LavaMoat/LavaDome.git
工具使用
JavaScript
import { LavaDome as LavaDomeJavaScript } from '@lavamoat/lavadome-javascript';
const root = document.getElementById('root');
const lavadome = new LavaDomeJavaScript(root);
lavadome.text(secret);React
import { LavaDome as LavaDomeReact, toLavaDomeToken } from '@lavamoat/lavadome-react';
function Secret({ text }) {
return <LavaDomeReact text={toLavaDomeToken(text)} />
}API
除了根节点之外,所有构造函数都接受可选选项第二个参数:
// javascript
new LavaDomeJavaScript(root, {
// boolean
unsafeOpenModeShadow: false,
});
// react
function Secret({ text }) {
return <LavaDomeReact
text={toLavaDomeToken(text)}
// boolean
unsafeOpenModeShadow={false}
/>
}本地开发
要设置LavaDome的本地开发版本,请克隆此项目代码库并运行以下命令之一:
npm install && npm install --global serve
yarn install && yarn global add serve工具DEMO
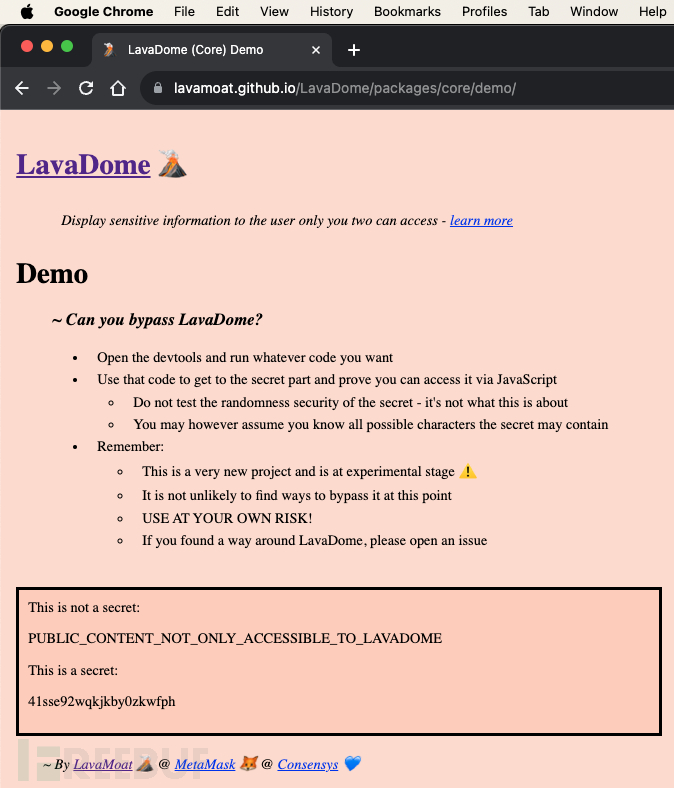
大家可以尝试一下LavaDome的【演示应用程序】,打开控制台,并尽你所能从LavaDome实例中窃取敏感信息,祝你成功!

许可证协议
本项目的开发与发布遵循MIT开源许可协议。
项目地址
LavaDome:【GitHub传送门】
参考资料
https://blog.ankursundara.com/shadow-dom/#contenteditable-or-css-injection
https://github.com/lavamoat/lavamoat
https://github.com/MetaMask/metamask-extension