目录
- 前言
- 一、常见的解决方案
- 二、自己创建渐变色组件GradientPanel
- 三、最终效果展示
- 更新时间
前言
参考文章:
C#画图解决闪烁问题
[解决winform中重绘时控件闪烁的问题](panel1.GetType().GetProperty(“DoubleBuffered”,System.Reflection.BindingFlags.Instance | System.Reflection.BindingFlags.NonPublic).SetValue(panel1, true, null)😉
参考视频:
C# WinForm 制作一个渐变背景Panel
没想到进行自动化页面布局后,Form之间的嵌套会出现频闪问题。

尝试了常见的设置双缓冲方法,给组件,给Form都试过,结果都无法解决闪屏的问题。
后来直接采用视频中的自己创建组件的方式解决了问题。
一、常见的解决方案
- 就是开启组件的双缓冲方法
panel1.GetType().GetProperty("DoubleBuffered",System.Reflection.BindingFlags.Instance | System.Reflection.BindingFlags.NonPublic).SetValue(panel1, true, null);
或者
this.SetStyle(ControlStyles.OptimizedDoubleBuffer | ControlStyles.ResizeRedraw |ControlStyles.AllPaintingInWmPaint, true);
二、自己创建渐变色组件GradientPanel
- 就是创建个.cs类,只是里面的写法没见过,哈哈哈,现在长知识了。这边将完整代码放到下面:
/*
* 功 能: 渐变色Panel
* 创建时间: 2024/8/27 21:18:19
* 创建人: 小白鼠零号
*/
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace ZHCH_winform_2.manager
{
public class GradientPanel : Panel
{
private Color exColor1 = Color.Lime;
[Category("EX属性")]
[DefaultValue(typeof(Color), "Lime")]
public Color EXColor1
{
get { return exColor1; }
set { exColor1 = value; Invalidate(); }
}
private Color exColor2 = Color.Blue;
[Category("EX属性")]
[DefaultValue(typeof(Color), "Blue")]
public Color EXColor2
{
get { return exColor2; }
set { exColor2 = value; Invalidate(); }
}
private float exAngle = 45f;
[Category("EX属性")]
[DefaultValue(typeof(float), "45")]
public float EXAngle
{
get { return exAngle; }
set { exAngle = value; Invalidate(); }
}
public GradientPanel()
{
//DoubleBuffered = true;
this.SetStyle(ControlStyles.OptimizedDoubleBuffer | ControlStyles.ResizeRedraw | ControlStyles.AllPaintingInWmPaint, true);
}
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
e.Graphics.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias;
LinearGradientBrush brush = new LinearGradientBrush(ClientRectangle, exColor1, exColor2, exAngle);
e.Graphics.FillRectangle(brush, ClientRectangle);
}
}
}
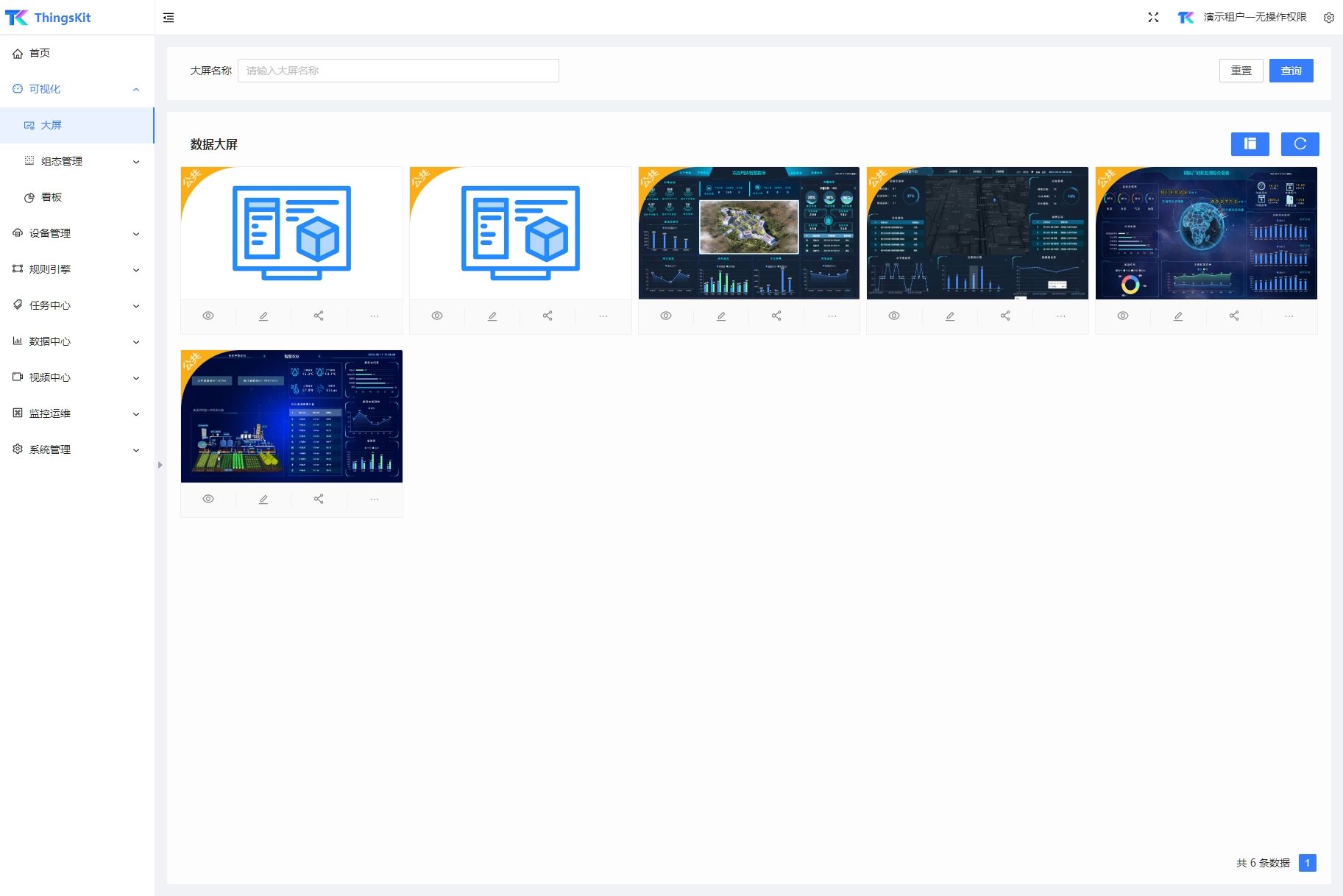
三、最终效果展示

更新时间
- 2024.08.27:创建
- 2024.08.28:找到正确的解决方案。

















![[000-01-001].第06节:Shell环境变量深入学习](https://i-blog.csdnimg.cn/direct/3678a592ba8c4ee29a857eaaba666b18.png)

