【十五】VSCode远程连接香橙派
文章目录
- 【十五】VSCode远程连接香橙派
- 第一步:安装vscode
- 第二步:安装Remote Development
- 第三步:字体设置
- 第四步:配置远程连接
- 第五步:配置远程目录
第一步:安装vscode
之前发布过关于软件的安装教程,其中也包括汉化教程。详细请看:vscode安装https://blog.csdn.net/v13111329954/article/details/139869773
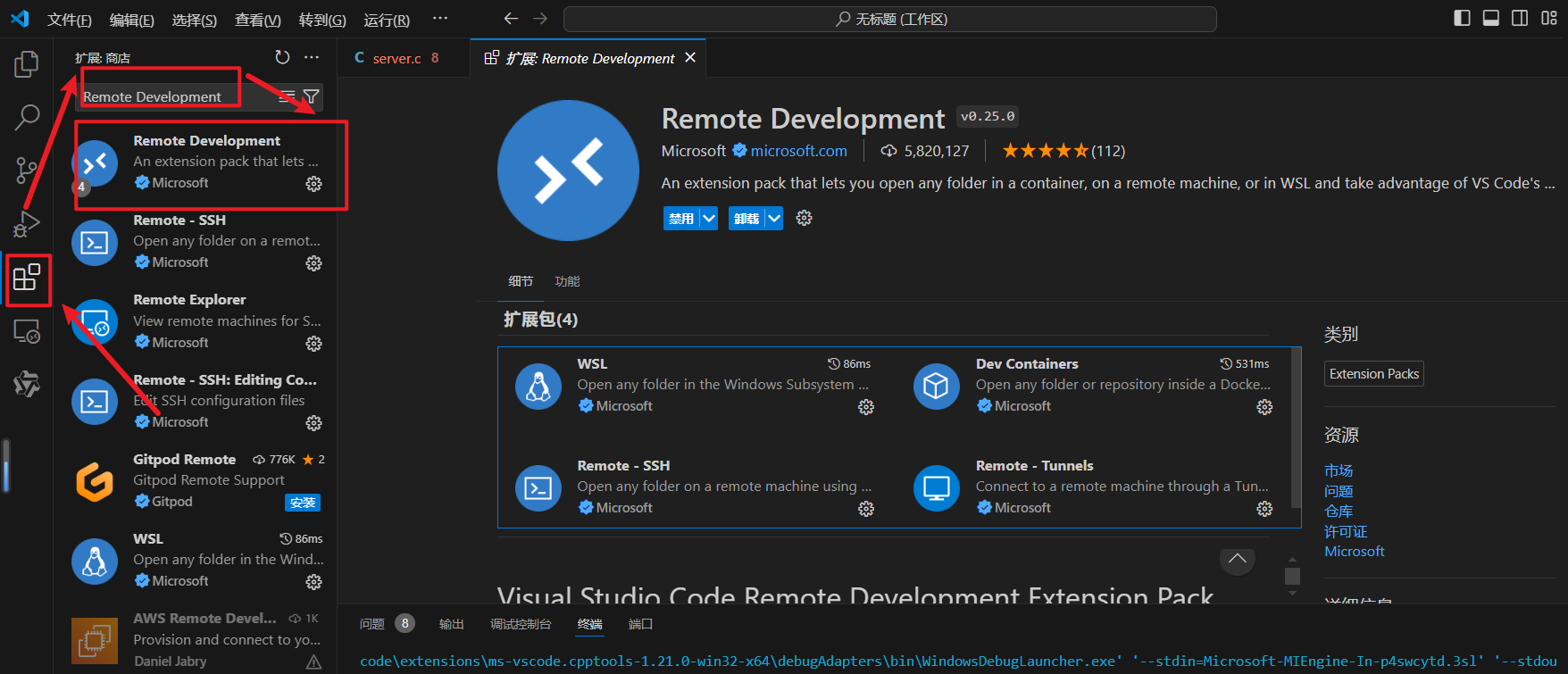
第二步:安装Remote Development

第三步:字体设置
配置文件–>首选项->设置->Font Size为20
看个人喜欢,此步骤改变的是代码的大小
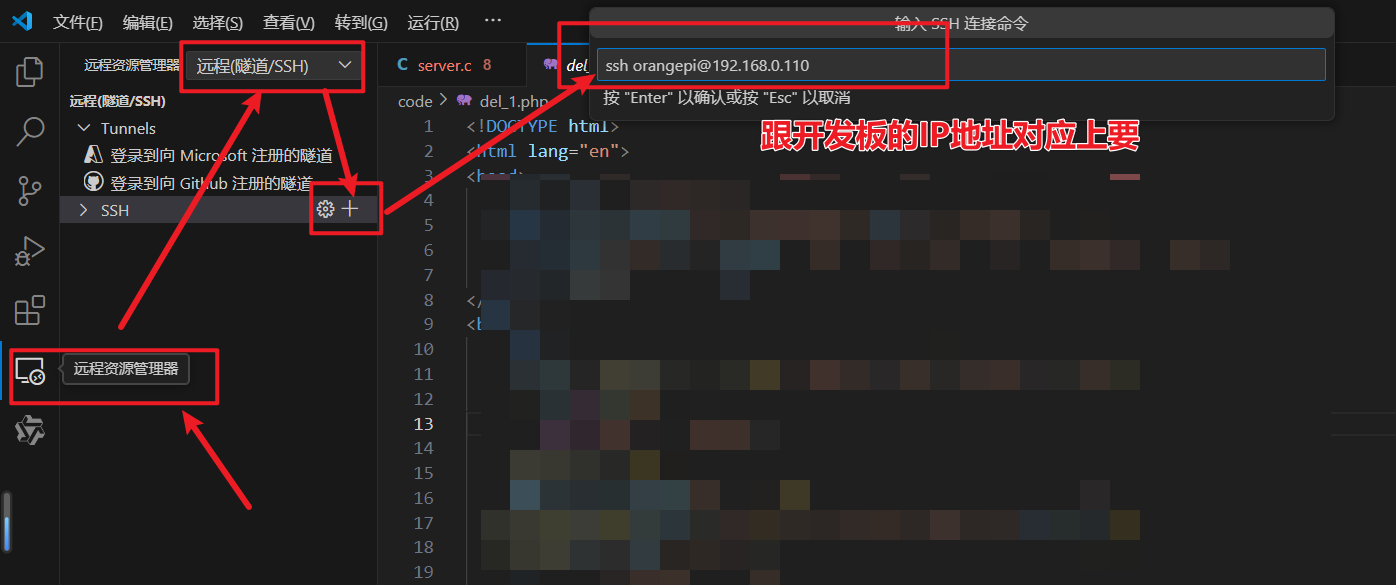
第四步:配置远程连接
- 资源管理器->选择SSH->点击+号->输入ssh orangepi@192.168.0.110

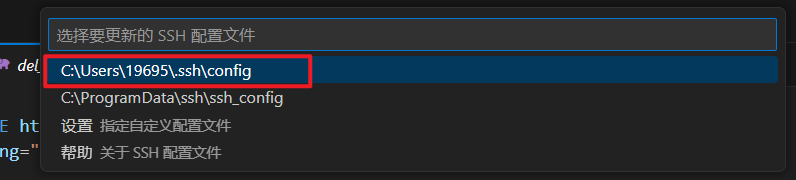
- 回车确认之后,选择要配置到的文件

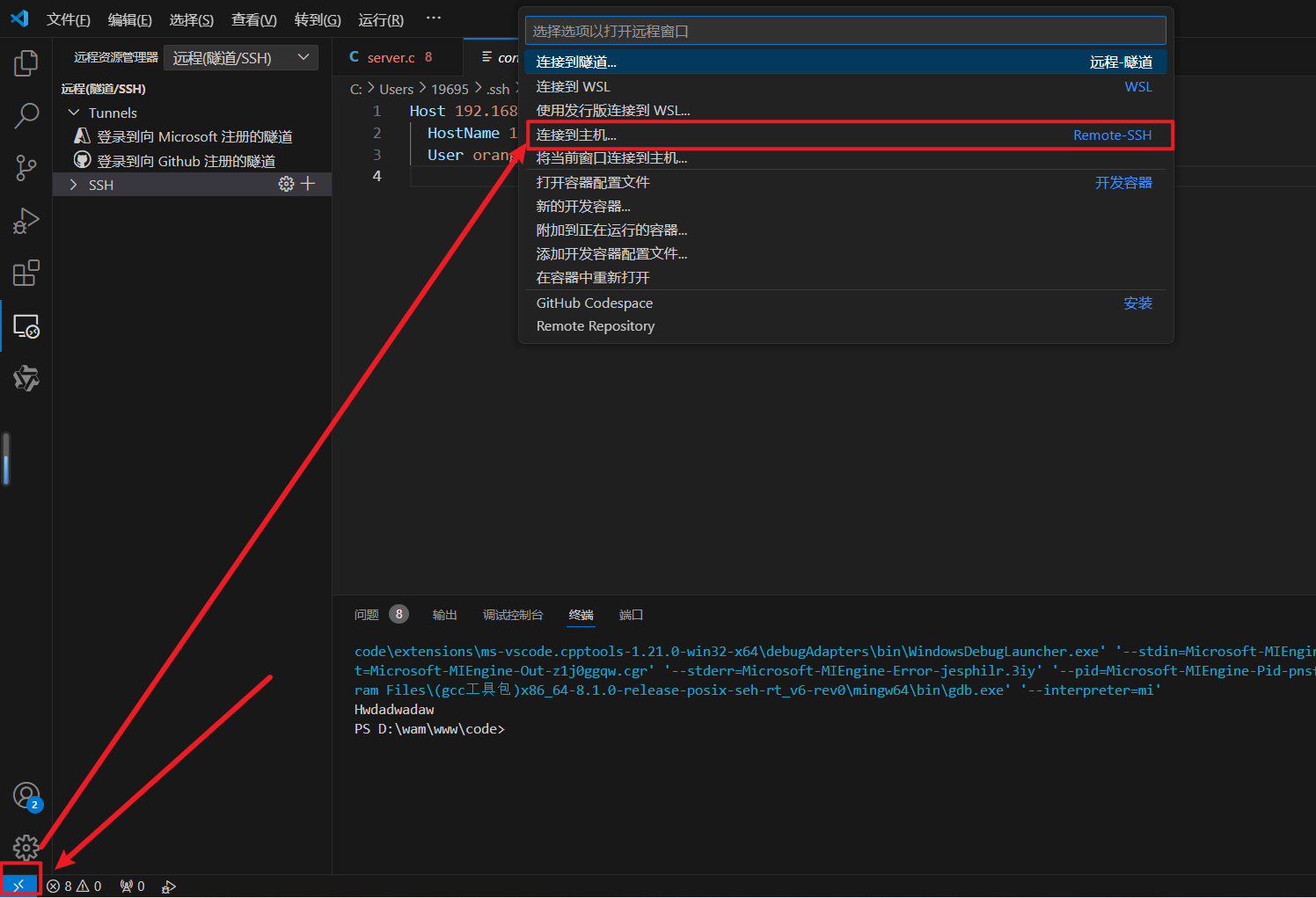
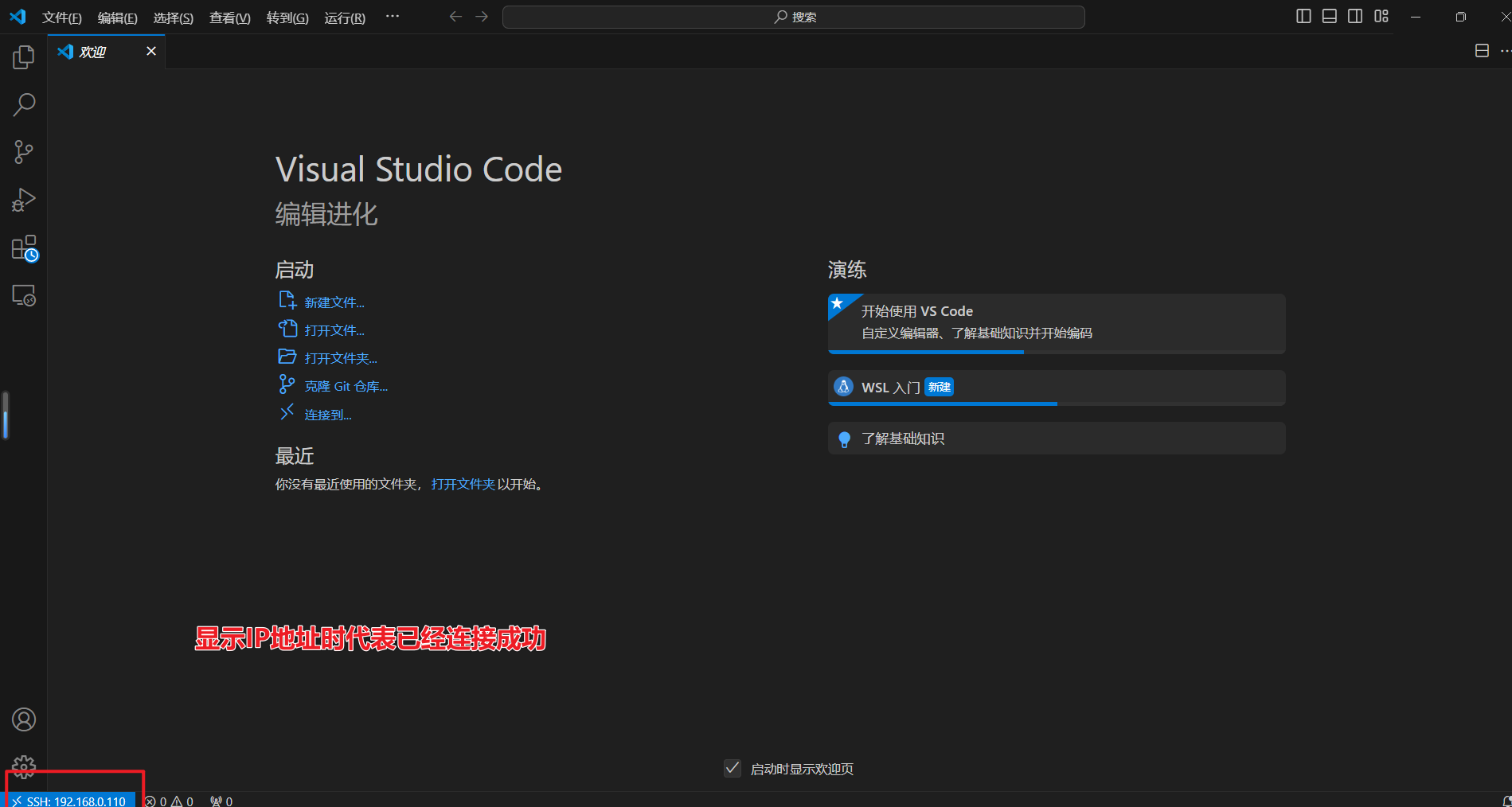
3.打开远程窗口,远程连接到主机,之后选择我们的操作系统(我这里用的是Linux系统)


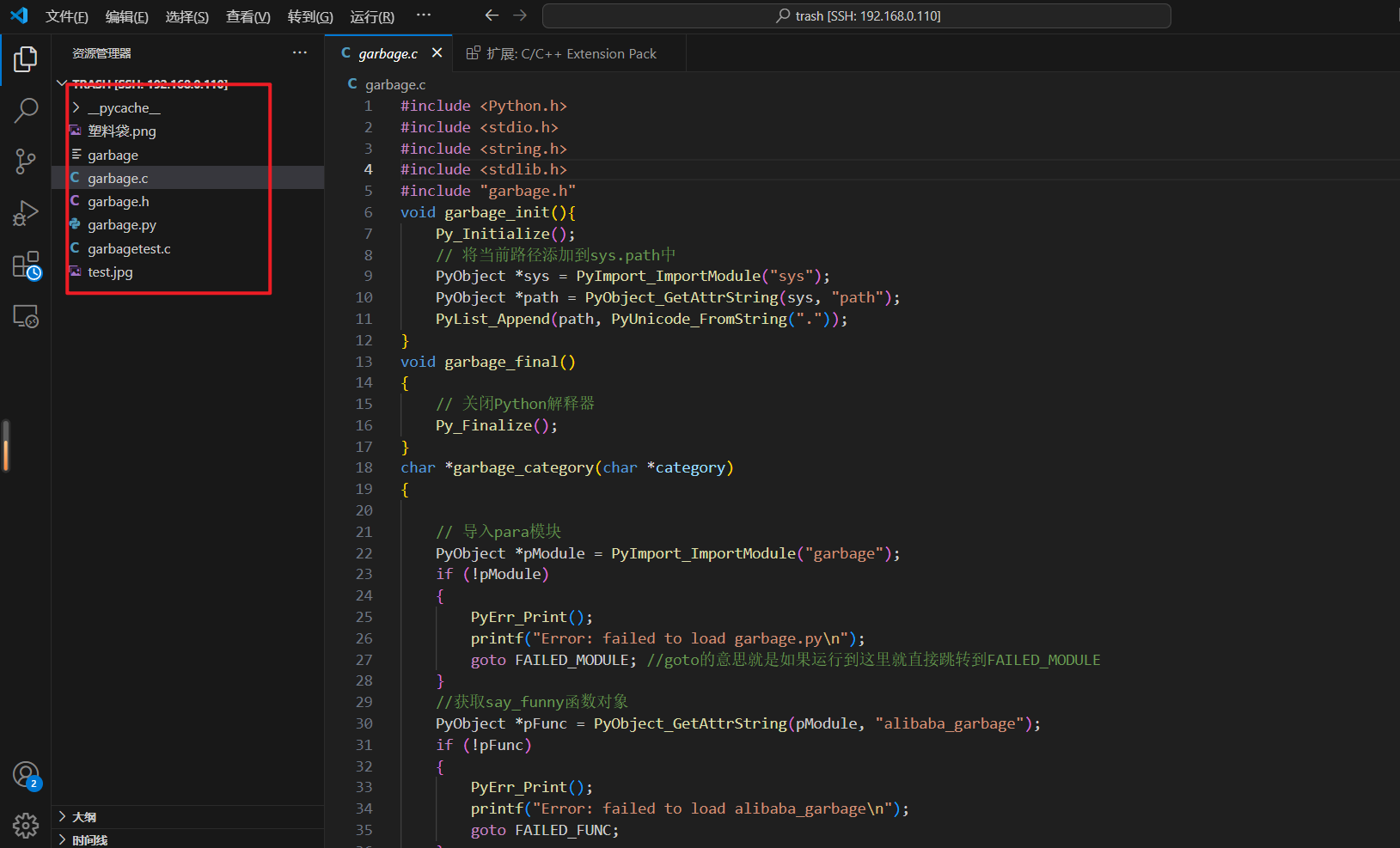
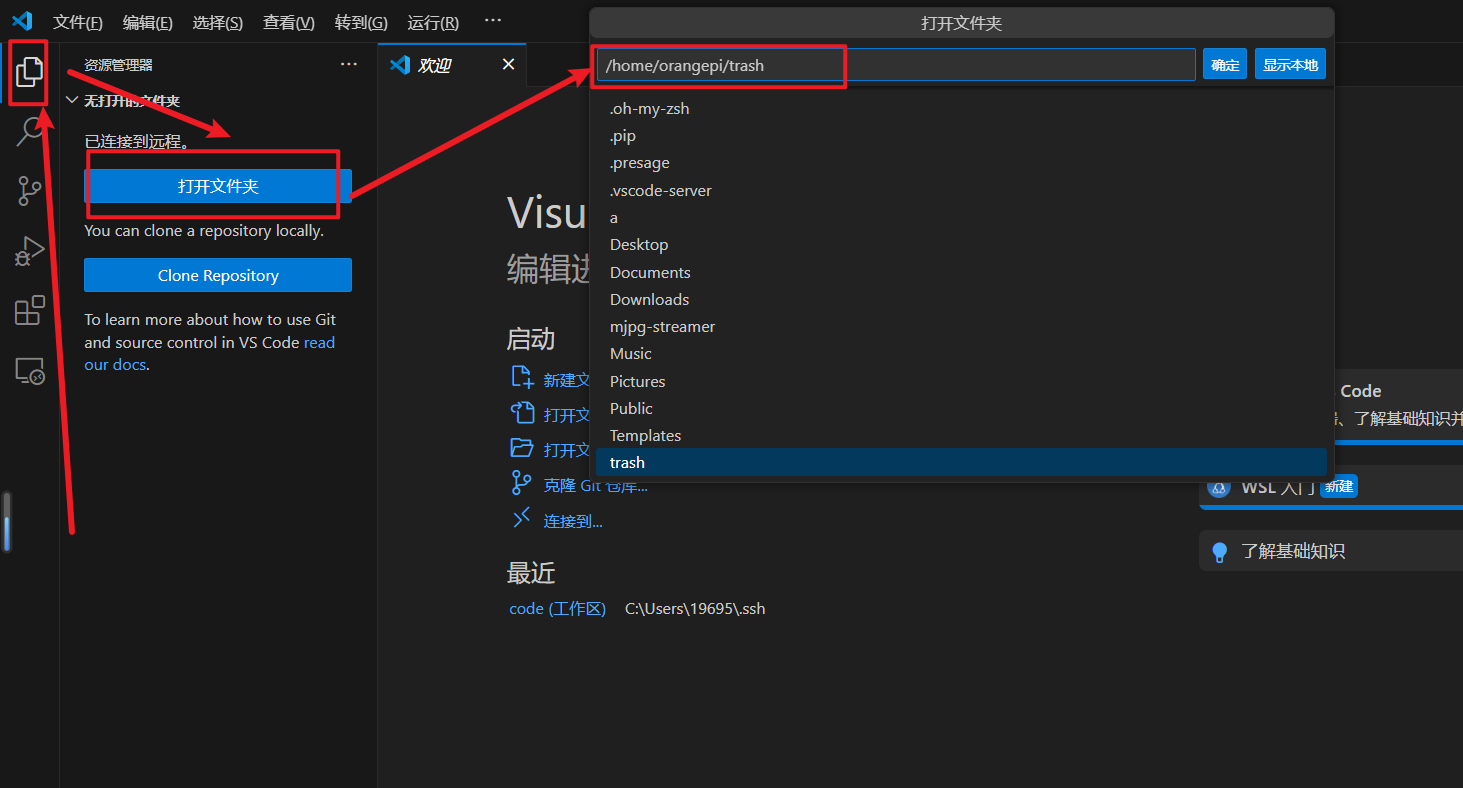
第五步:配置远程目录
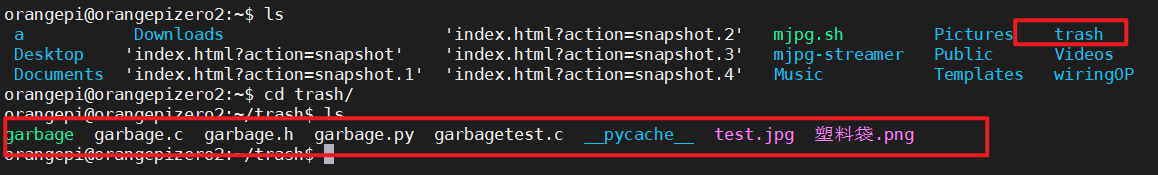
我们的垃圾代码都存放在此目录中,我们应该如何使用vscode进入到这个目录中?


之后我们就可以很方便的管理我们的代码了。(再也不用难用的vi编辑器了)