前言:哈喽,大家好,我是码喽的自我修养!今天给大家分享vue3项目中使用 chinese-lunar-calendar 插件获取农历(阴历)日期,并封装了日历展示组件!提供了具体的代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到带大家,欢迎收藏+关注 哦 💕
🌈🌈文章目录
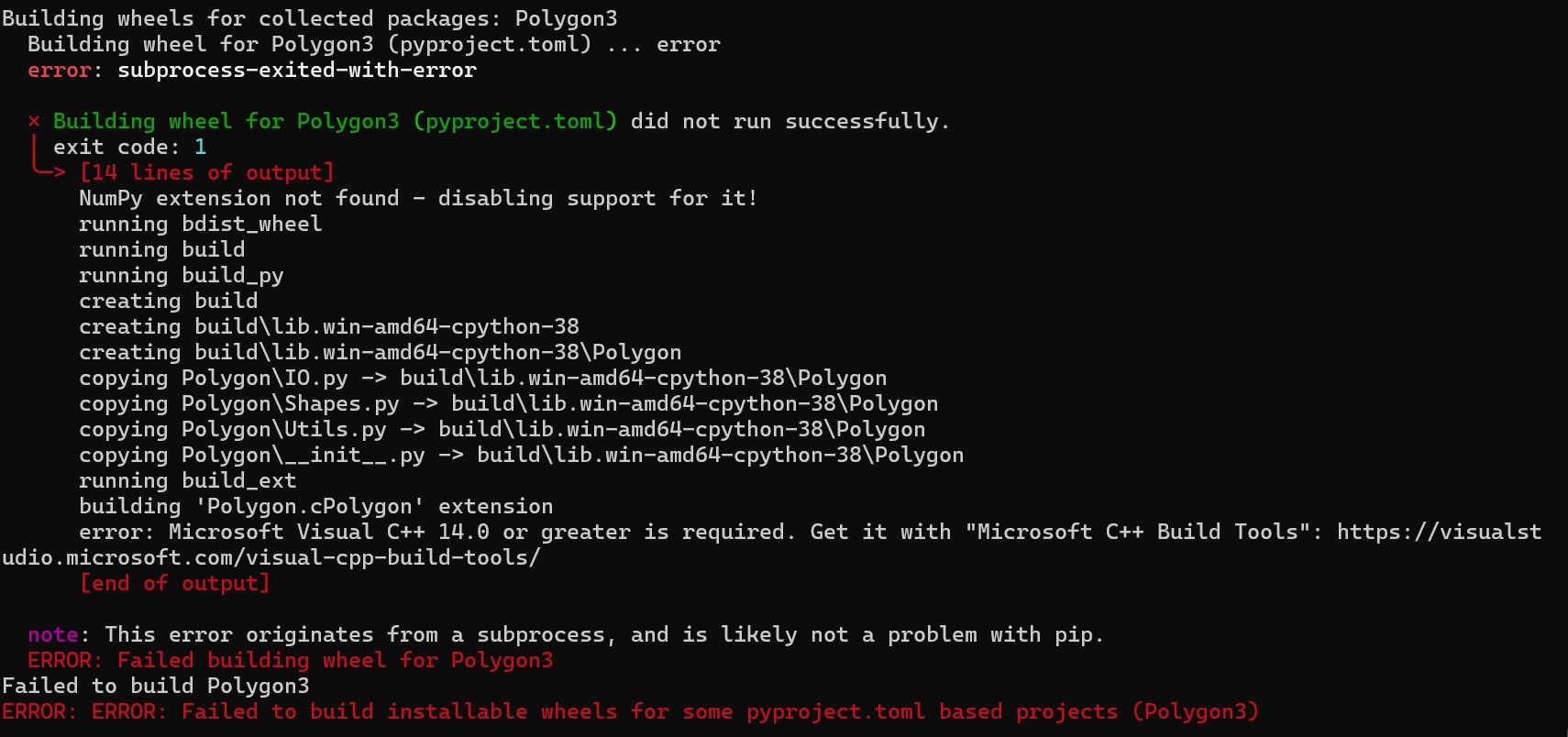
一、安装 chinese-lunar-calendar 插件
二、封装获取阴历函数
三、调用方法
四、封装日历展示小卡片
效果如下👇
完整代码如下👇

一、安装 chinese-lunar-calendar 插件
npm install --save chinese-lunar-calendar
二、封装获取阴历函数
import {getLunar} from 'chinese-lunar-calendar'
export function lunarDate(pDate){
const year = pDate.getFullYear()
const month = pDate.getMonth() +1
const day = pDate.getDate()
const result = getLunar(year,month,day)
return result.dateStr
}
打印出来的 result 结果如下:

三、调用方法
const date = new Date()
const result = lunarDate(date)//十月廿十
如果不想封装函数,也可以直接在当前组件的onMounted生命周期中调用,就是代码的可复用性差了些,代码如下👇
<template>
<div>
<p>{{ lunarDay }}</p>
</div>
</template>
<script setup>
import { onMounted, ref } from "vue";
import { getLunar } from "chinese-lunar-calendar";
const lunarDay = ref(""); // 农历日期
onMounted(() => {
// 初始化日历
const date = new Date();
const curYear = date.getFullYear(); // 当前年份
const curMonth = date.getMonth() + 1; // 当前月份
const curDay = date.getDate(); // 当前日期
const lunarDate = getLunar(curYear, curMonth, curDay);
lunarDay.value = lunarDate.dateStr;
});
</script>
四、封装日历展示小卡片
上面代码即可实现获取农历(阴历)日期的功能,在此基础上加上样式和其他日期属性,就封装成了一个完整的日历展示组件
效果如下👇

完整代码如下👇
<template>
<div class="fix-box">
<!-- 日历卡片 页面 -->
<div class="calendar-card">
<div class="cal-top">{{ curYear }} 年 {{ curMonth }} 月</div>
<div class="cal-center">{{ curDay }}</div>
<div class="cal-footer">
<p class="cal-footer-d">第 {{ dayOfYear }} 天 第 {{ weekOfYear }} 周</p>
<p class="cal-footer-w">{{ lunarDay }} {{ curWeek }}</p>
</div>
</div>
<p class="label d-elip">日历</p>
</div>
</template>
<script setup>
import { onMounted, ref } from "vue";
import { getLunar } from "chinese-lunar-calendar";
const curYear = ref(""); // 当前年份
const curMonth = ref(""); // 当前月份
const curDay = ref(""); // 当前日期
const curWeek = ref(""); // 当前周
const lunarDay = ref(""); // 农历日期
const dayOfYear = ref(""); // 当前日期是一年中的第几天
const weekOfYear = ref(""); // 当前日期是一年的第几周
onMounted(() => {
// 初始化日历
const date = new Date();
curYear.value = date.getFullYear();
curMonth.value = date.getMonth() + 1;
curDay.value = date.getDate();
const weekday = ["周日", "周一", "周二", "周三", "周四", "周五", "周六"];
const day = date.getDay();
curWeek.value = weekday[day];
const lunarDate = getLunar(curYear.value, curMonth.value, curDay.value);
lunarDay.value = lunarDate.dateStr;
// 获取当前时间是当年的第几天
dayOfYear.value = Math.floor((date - new Date(curYear.value, 0, 0)) / 86400000);
// 获取当前时间是当年的第几周
const start = new Date(curYear.value, 0, 1);
weekOfYear.value = Math.ceil((((date - start) / 86400000) + start.getDay() + 1) / 7);
});
</script>
<style scoped lang="less">
.fix-box {
position: relative;
.calendar-card {
// width: 100%;
// height: 100%;
width: 186px;
height: 186px;
font-family: PingFang SC, -apple-system, BlinkMacSystemFont, Helvetica Neue,
Helvetica, sans-serif;
background: #fff;
border-radius: 15px;
overflow: hidden;
transition: transform 0.3s ease;
&:hover {
transform: translateY(-3px);
}
.cal-top {
font-size: 16px;
color: #fff;
line-height: 46px;
height: 25%;
background: rgba(239, 102, 99, 0.8);
}
.cal-center {
font-size: 46px;
font-weight: 600;
line-height: 78px;
height: 42%;
}
.cal-footer {
height: 33%;
.cal-footer-d {
font-size: 14px;
color: #999;
}
.cal-footer-w {
font-size: 16px;
}
}
}
.label {
position: absolute;
bottom: -28px;
left: 0;
width: 100%;
font-size: 14px;
color: #fff;
}
.d-elip {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
}
</style>
该组件可以复用到vue3项目的首页、可视化大屏等等需要展示日期的地方,让页面内容页面更加丰富!
好了,本文就到这里吧,点个关注 再走嘛~

🚀 个人简介:某大型国企高级前端开发工程师,7年研发经验,信息系统项目管理师、CSDN优质创作者、阿里云专家博主,华为云云享专家,分享前端后端相关技术与工作常见问题~
💟 作 者:码喽的自我修养❣️
📝 专 栏:常用组件库与实用工具🌈 若有帮助,还请 关注➕点赞➕收藏 ,不行的话我再努努力💪💪💪
更多专栏订阅推荐:
🥕 JavaScript深入研究
👍 前端工程搭建
💕 vue从基础到起飞✈️ HTML5与CSS3
⭐️ uniapp与微信小程序
📝 前端工作常见问题汇总
✍️ GIS地图与大数据可视化