一、前言
接下来我们根据开发板官方的指南安装lvgl的ui工具GUI Guider进行开发和测试。理论上还有SquareLine Studio,但是由于一些收费等因素暂时不做过多介绍,gui工具只是辅助,加快开发效率,很多时候还是得直接用代码写界面。(还有一个原因就是GUI Guider可以直接设置中文界面)
二、安装和使用简介
1、下载安装及使用手册
下载地址:https://www.nxp.com/design/design-center/software/development-software/gui-guider:GUI-GUIDER
1.7.2的用户手册:https://docs.nxp.com/bundle/GUIGUIDERUG_1.7.2/page/topics/welcome.html?_gl=11fwx4f8_gaNTM4MjMzNzc3LjE3MTMwMjIyNjk._ga_WM5LE0KMSH*MTcyMTE5Mjc0My40LjEuMTcyMTE5Mjk0OS4wLjAuMA…
需要注册账号登陆并下载,Windows、mac(x86、m2)、ubuntu等系统都有对应安装包。GUI Guider一直在更新,截止到我下载这里已经到1.7.2版本了。
然后像其它软件一样安装即可。
2、使用
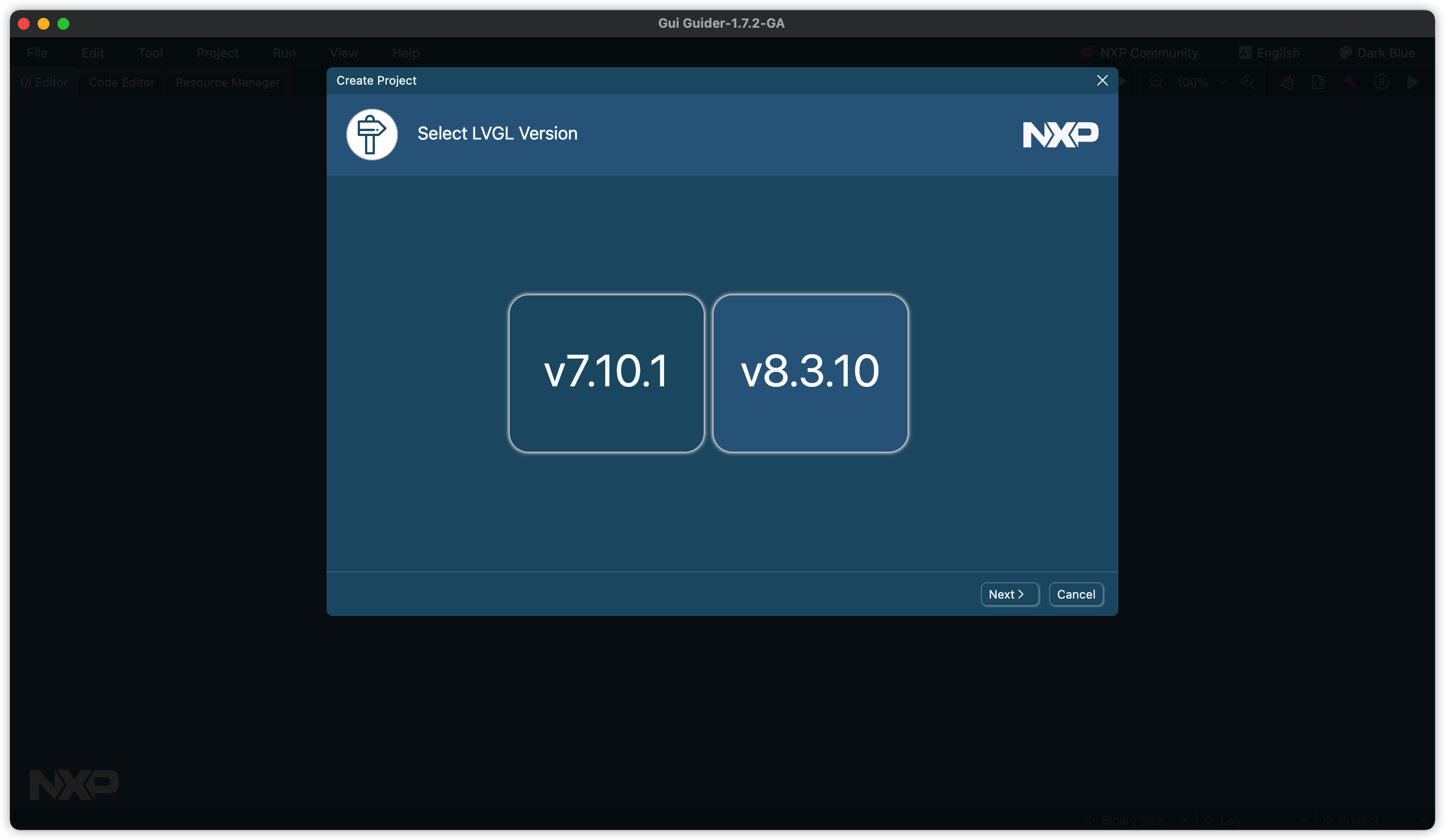
- 选择lvgl版本:

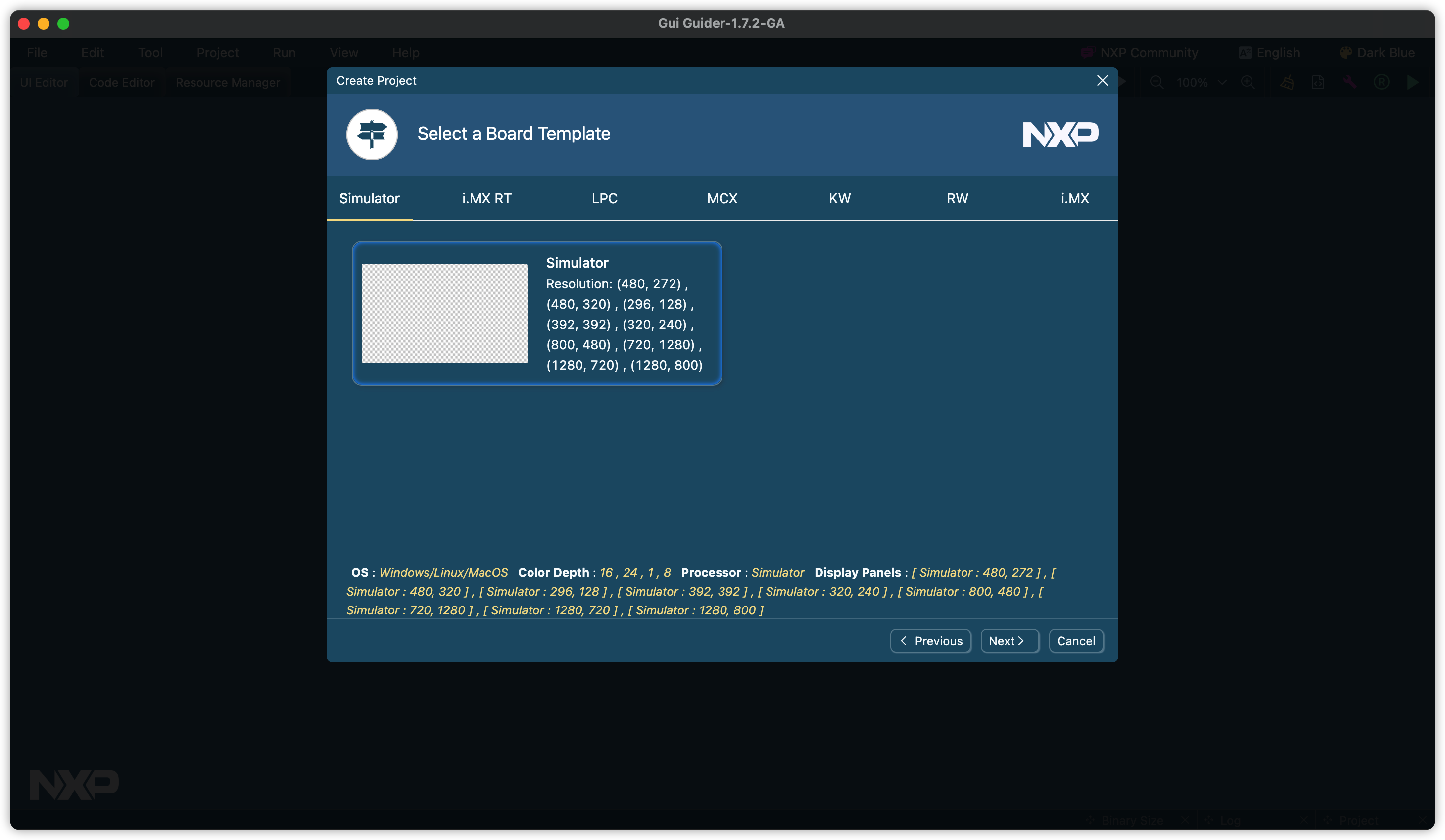
- 如果有对应的设备直接选择,没有的话则先模拟,后续移植:

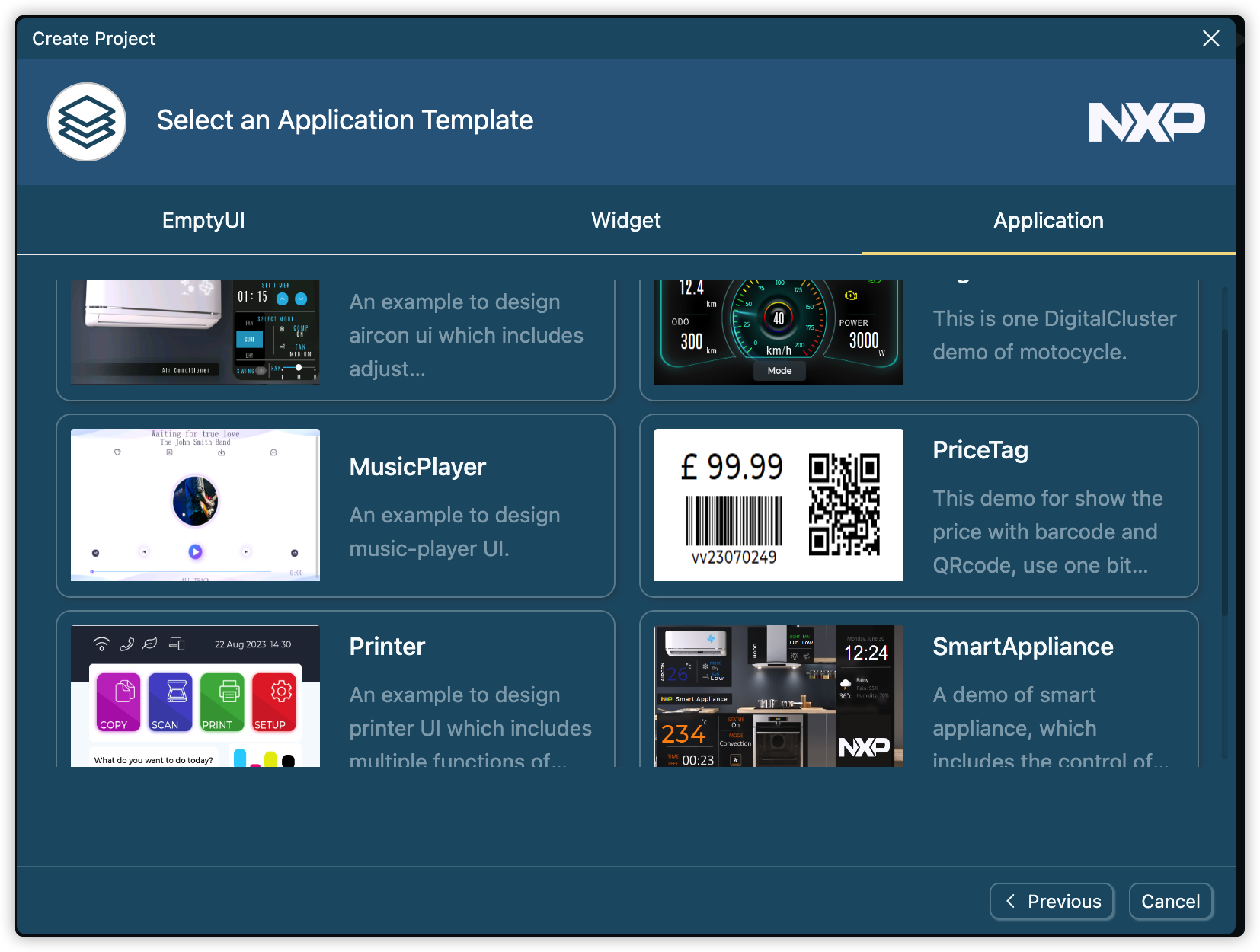
- 选择一个模版(空UI、Widget、Application),这里我选择Application中的Smart Appliance:

- 这里定义面板时选择了自定义,我的板子屏是1024*600的(中文界面设置后面会有说明),然后点击创建即可:

- 进入设计界面后右上角可以设置为中文以及设置主题颜色等:

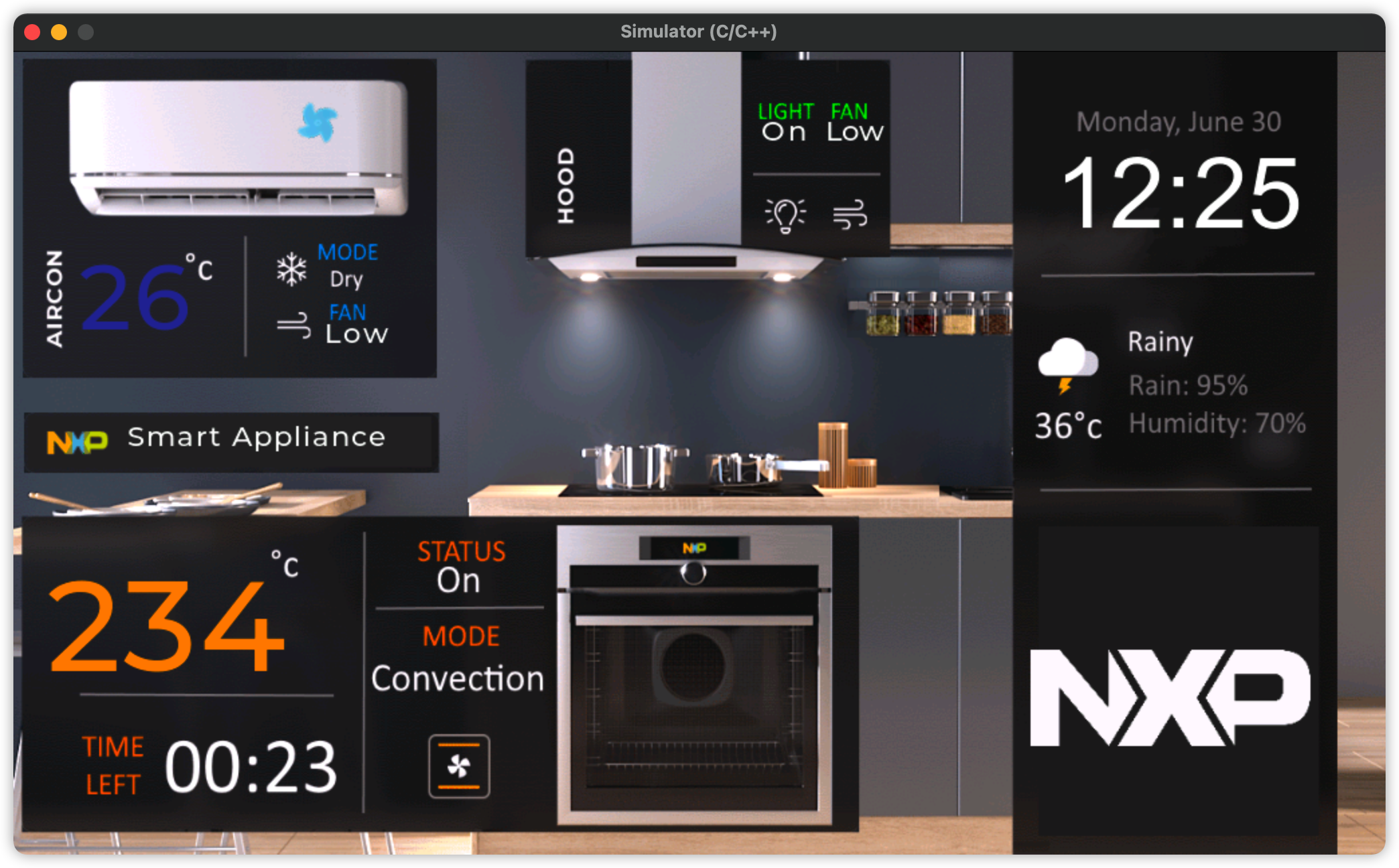
- 然后编译运行即可

点击空调进入空调页面:
点击油烟机进入油烟机页面:
点击烤箱进入烤箱界面:
三、创建非模板示例测试
1、创建空项目
- 选择空UI

- 色彩深度根据对应屏选择,我这里是24bit,面板宽度和高度也是按照你自己的屏进行选择,我这里是1024*600

2、设计界面
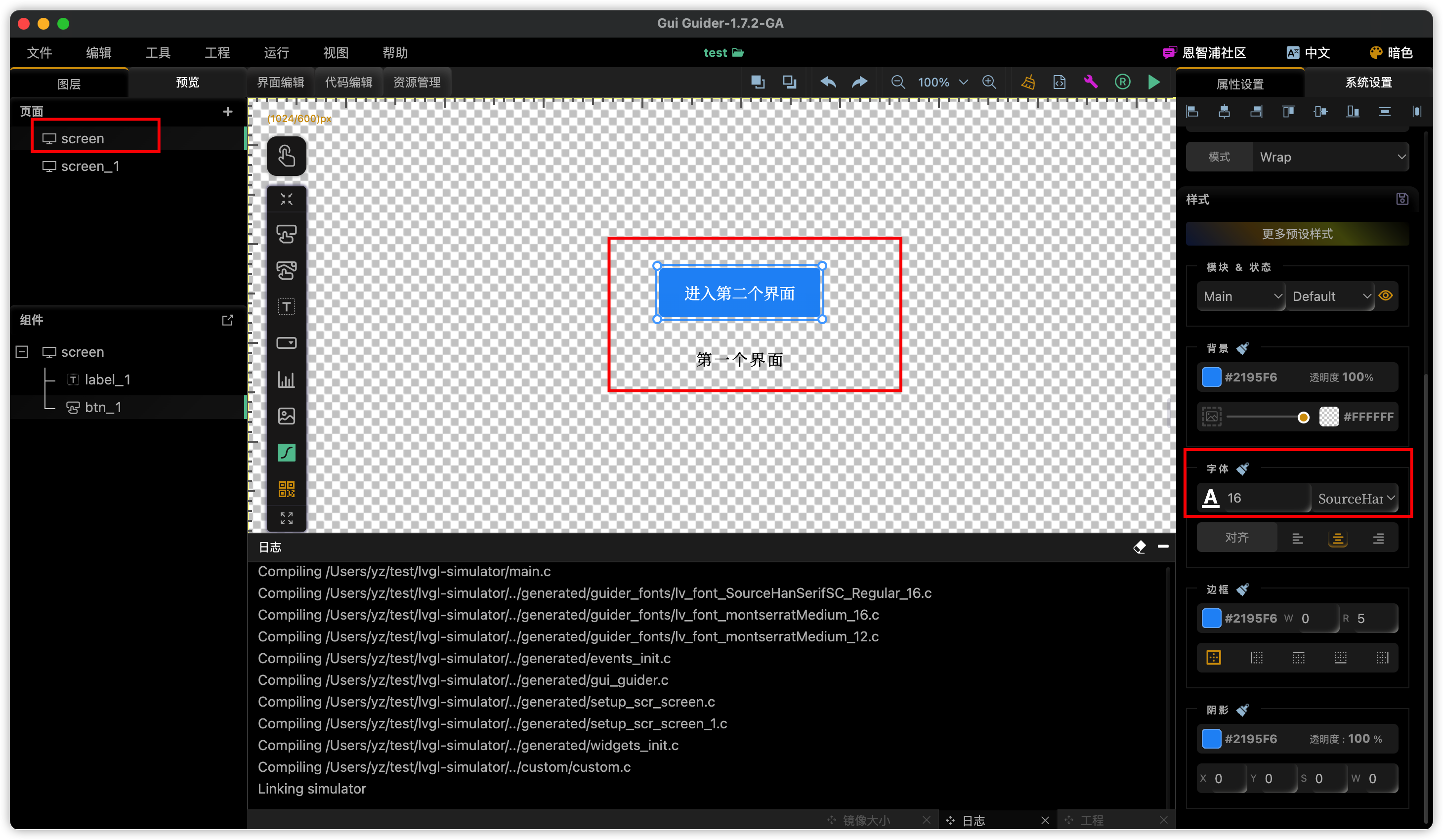
- 页面这里点击页面位置的加号增加即可,可以自行修改页面名称
- 第一个页面screen增加一个按钮和一个label,字体如果没有自己增加的话则中文目前选择SourceHanSerifSC_Regular,否则仿真后运行显示的中文是乱码

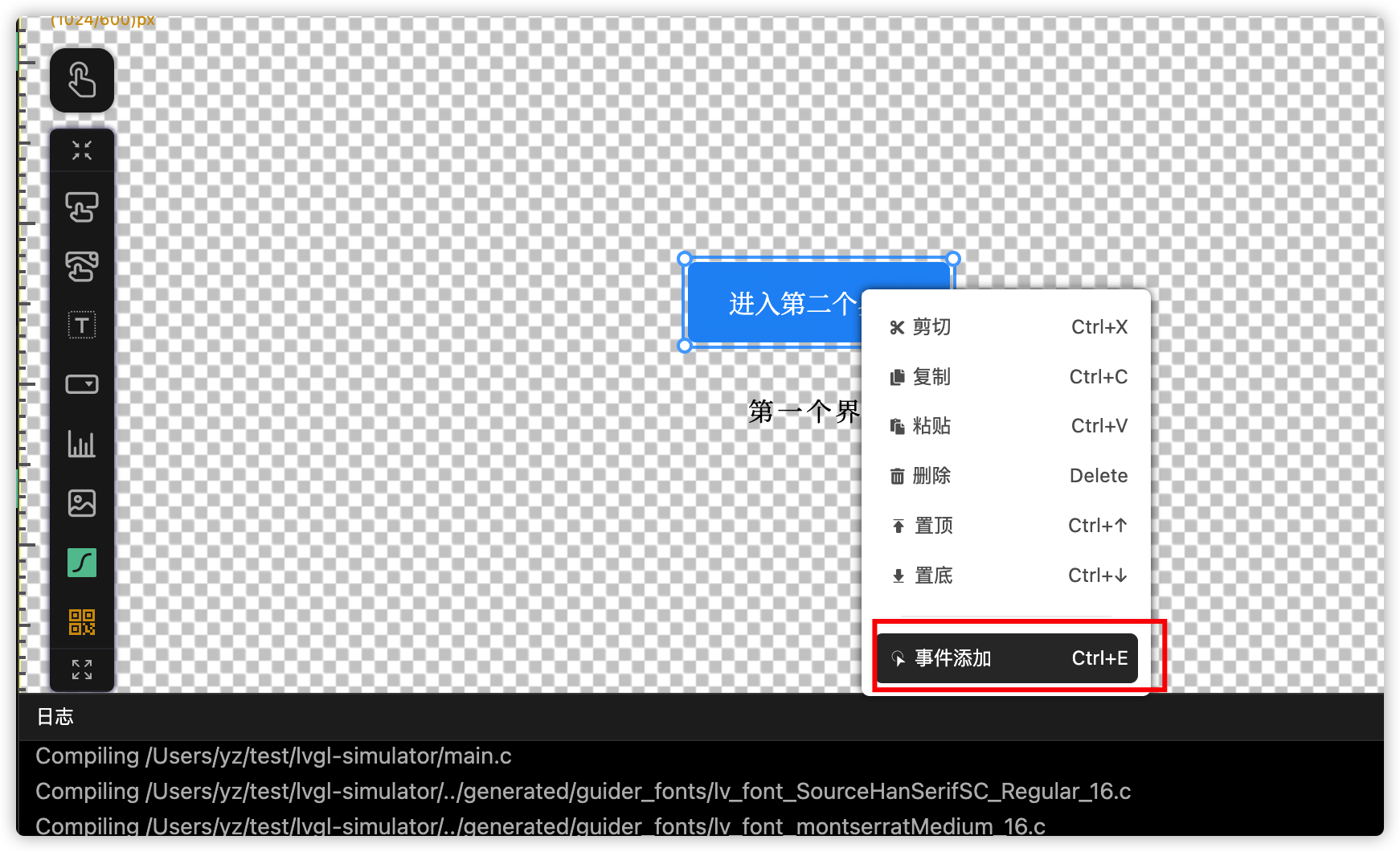
- 选择按钮右键后选择事件添加,我们来添加切换界面的按钮点击事件

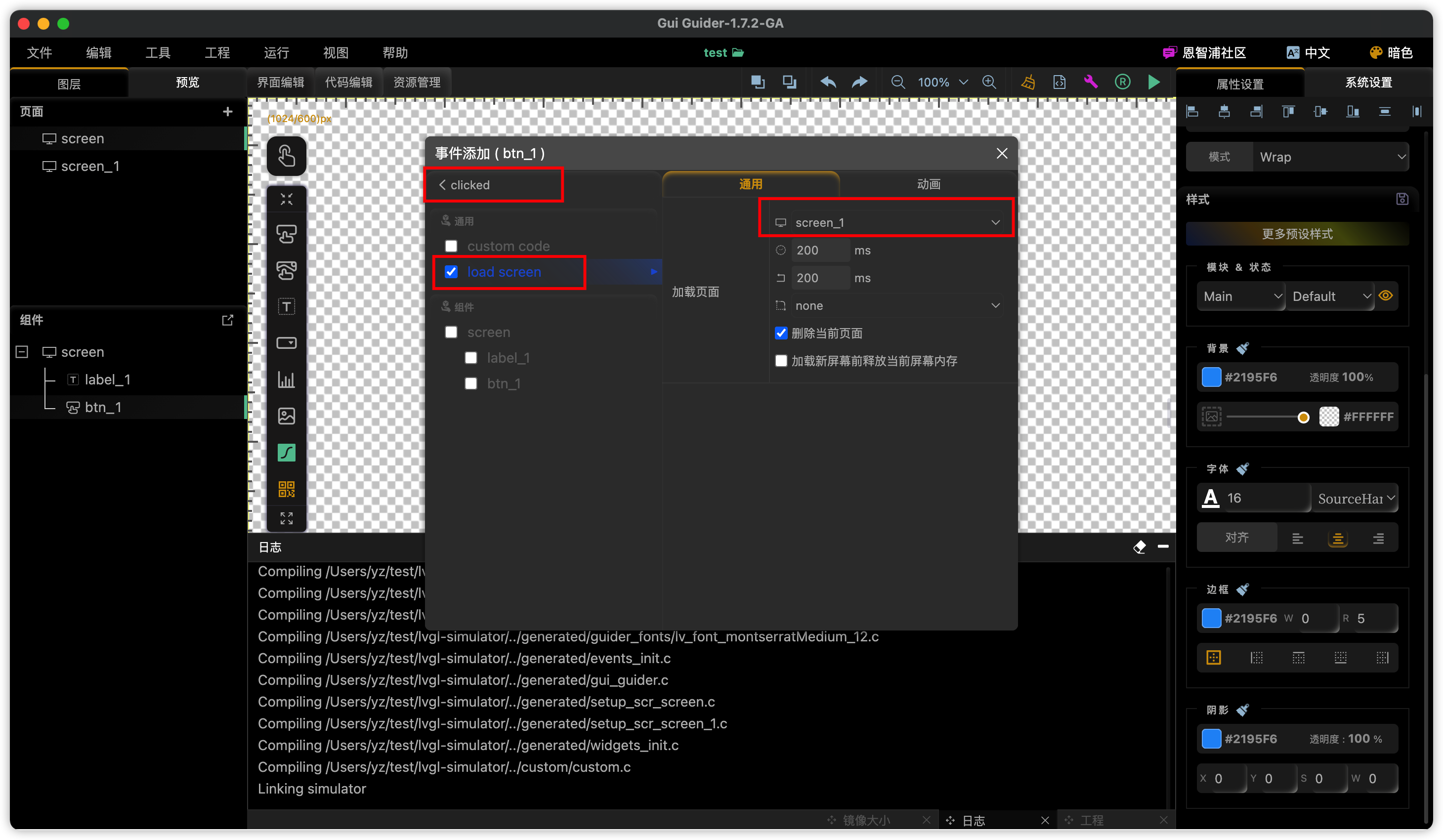
- 选择load screen,之后右边选择对应的界面的名称,还可以设置延时时间等

- 第二个界面也做类似第一个界面的功能,但是点击事件加载显示第一个界面,这样两个界面就可以通过按钮来相互切换了

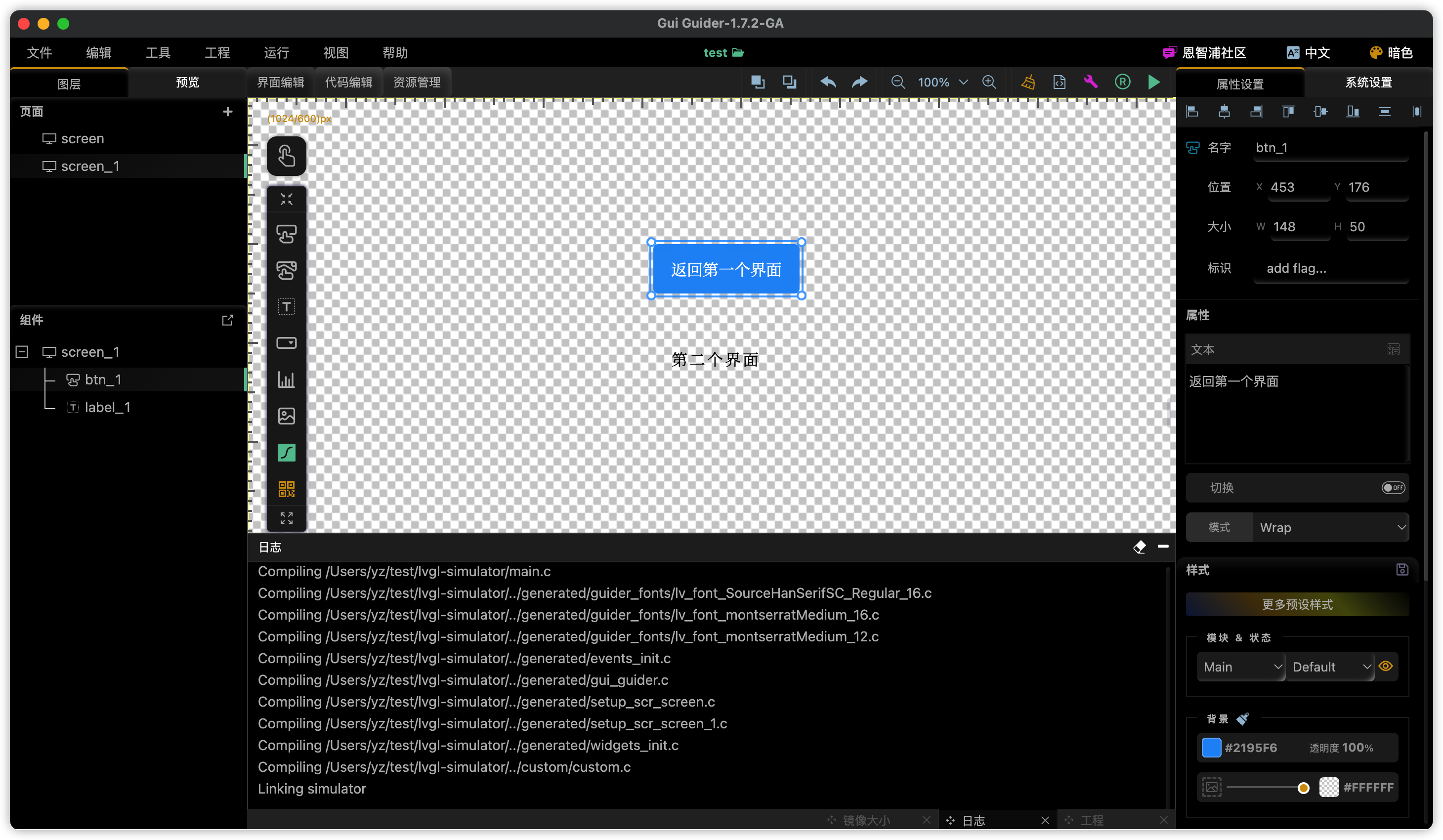
3、运行结果
最后点击右上角绿色三角形样式的编译&运行按钮后选择C程序后编译并仿真运行,如下是运行结果:
4、移植到开发板SSD20X
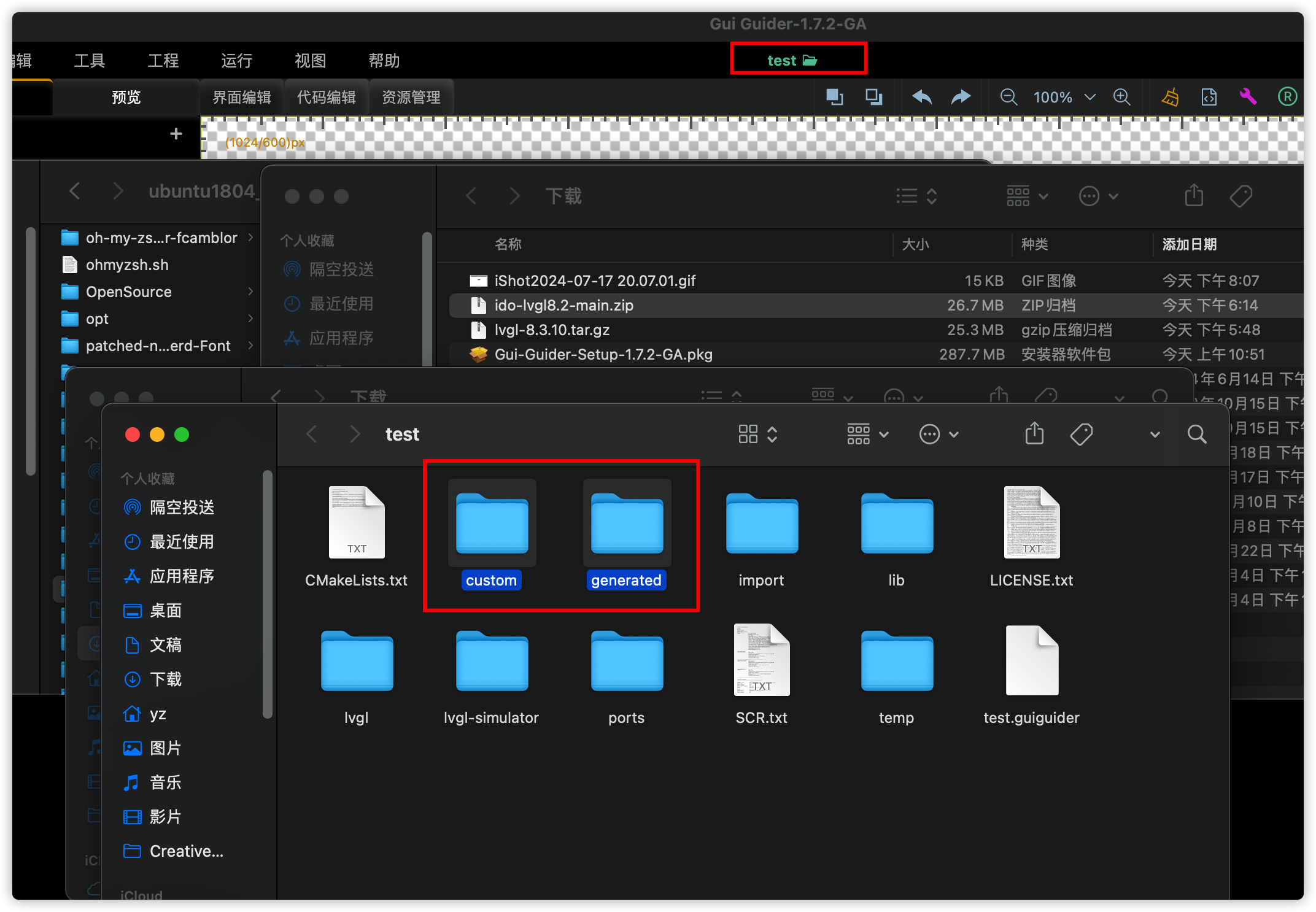
点击界面上方的项目名称进入项目目录(我这里项目为test):
- 将
custom和generated拷贝到上节总结中提到的开发板的lvgl项目目录ido-lvgl8.2(https://github.com/industio/ido-lvgl8.2.git)中(直接替换覆盖对应两个目录,不用删除),然后重新交叉编译生成app:
make clean
make -j16

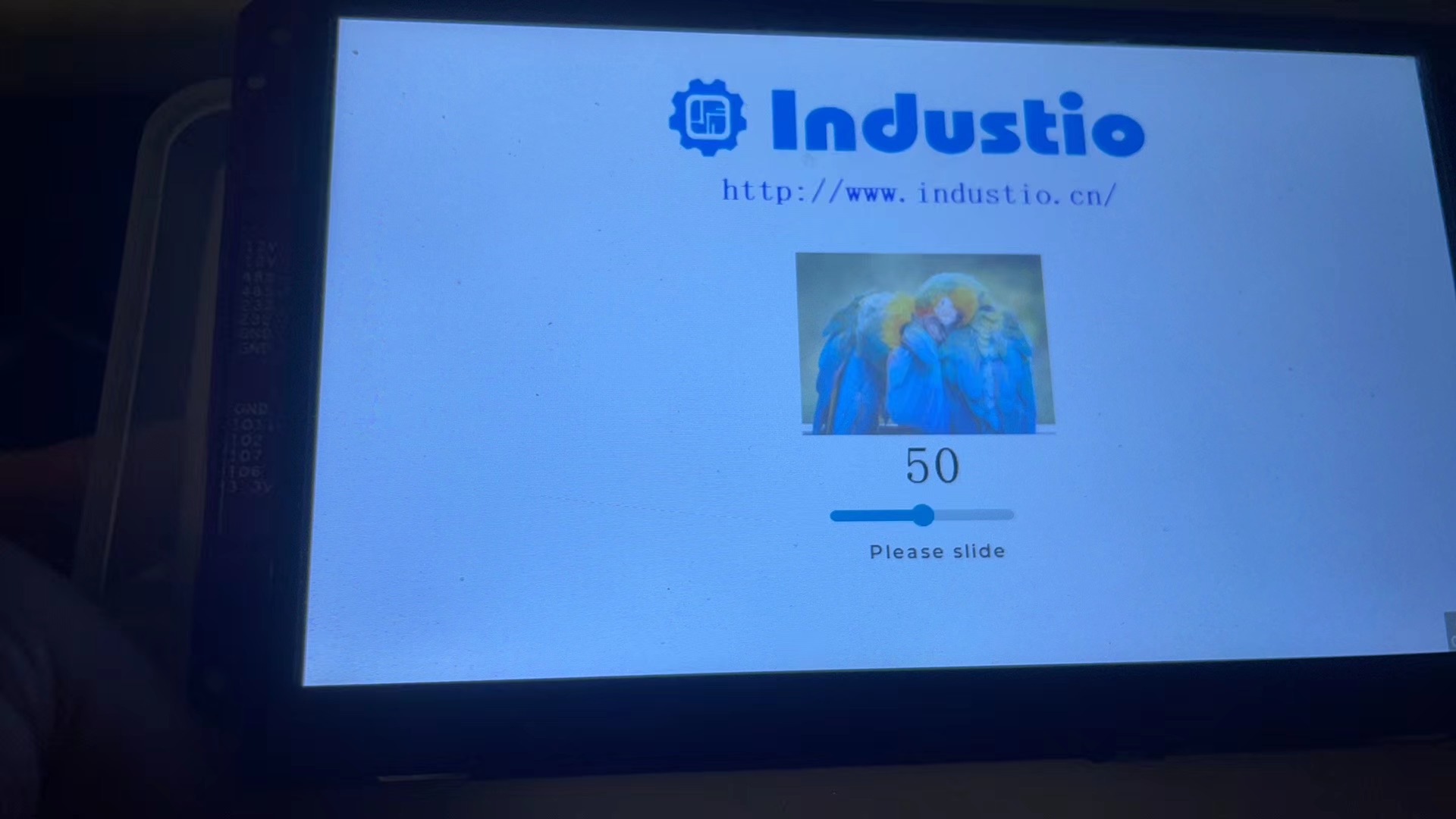
编译成功之后将生成的app拷贝到开发板上进行测试:
四、最后
开发板上是8.2的版本,目前GUI Guider上是8.3.10的,部分接口是没有的,但是简单的界面开发是没有问题的,ssd20x开发板的lvgl项目中移植驱动等部分不用我们移植会少很多功夫,编译脚本也不需要修改,相当于根据官方开发板的demo程序,我们每次在GUI Guider上开发完界面仿真运行后再将对应custom和generated两个目录覆盖重新交叉编译即可。对于这些屏驱动、编译脚本修改、目录的含义这些细节我们在后续移植到mcu上时做更多的说明。


![[C++] 异常详解](https://i-blog.csdnimg.cn/direct/91b9f85d9d434021a32afb20a82654a9.jpeg)









![洛谷 P2254 [NOI2005] 瑰丽华尔兹](https://i-blog.csdnimg.cn/direct/e18ebdb9342b4b028d84829ebbc95b2e.png)






