;

本文字数:4207字
预计阅读时间:25分钟
设备过热问题是影响用户体验和设备性能的重要因素。过热不仅会导致性能下降,还可能损坏硬件。因此,开发者需要及时发现、分析并解决这一问题。本文将首先介绍评估设备过热的关键指标,然后基于Trace数据,讲解如何分析和处理设备过热的问题。最后,通过实际案例,详细展示如何定位、分析和优化设备过热现象。本文主要采用Trace数据进行分析,可以使用SmartPerf Host或DevEco Studio内置的Profile工具。
01
设备发热评测指标
CPU使用率:高CPU使用率通常是导致设备发热的主要原因之一。监测CPU的工作负荷,可以帮助识别出哪些进程或线程消耗了过多的计算资源;
GPU使用率:对于图形密集型应用,GPU的高使用率也会导致设备发热。通过监测GPU的使用情况,可以找出导致图形处理过载的部分;
电池温度:设备的电池温度直接反映了设备的热状况。持续监控电池温度可以帮助及时发现设备过热的情况;
设备温度传感器数据:大多数设备内部都有多个温度传感器,分布在CPU、GPU、内存、主板等关键部位。收集这些传感器的数据可以精确定位热源;
频率调整:CPU和GPU的频率动态调整是设备管理热量的常见方法。频繁的频率变化也可能是设备发热的一个原因。
02
基于Trace数据的设备发热问题分析思路
使用Trace数据进行设备发热问题分析,可以帮助开发者准确找到引起设备发热的原因。以下是一个基本的分析思路:
数据收集:使用SmartPerf Host或DevEco Studio等工具,收集设备在运行应用时的Trace数据。这些数据包括CPU和GPU使用率、温度传感器读数、电池温度等;
数据处理和可视化:将收集到的数据进行处理和可视化,生成CPU/GPU使用率曲线、温度变化曲线等。这些图表可以帮助直观地看到设备发热的趋势和波动;
定位高负载点:通过分析CPU和GPU使用率曲线,找出高负载的时间段和对应的进程或线程。重点关注这些高负载点,查看它们是否与设备温度升高有关;
分析频率调整:查看CPU和GPU的频率调整记录,分析频率变化与温度变化的关系。如果频率频繁变化,可能是因为设备在试图通过降频来控制温度;
排查异常行为:对于发现的高负载点,进一步分析其背后的具体操作或代码逻辑,找出可能导致高负载和发热的异常行为或算法。
03
案例实践:实操定位分析并优化设备发热问题
案例介绍
搜狐视频鸿蒙端详情页,在运行一段时间后,可以明显感知到设备发烫严重。我们需要通过Trace数据分析找到发热原因,并进行优化。
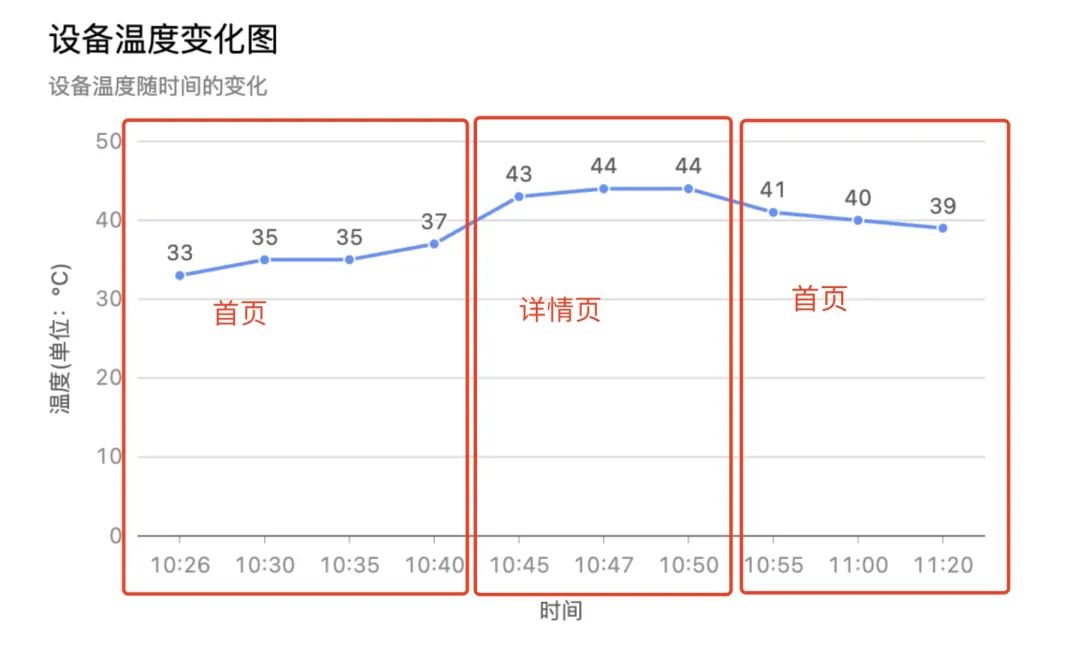
设备温度统计:
| 时间 | 手机温度 | 帧率 | 页面 |
|---|---|---|---|
| 10:26 | 33° | 120 | 首页 |
| 10:30 | 35° | 120 | 首页 |
| 10:35 | 35° | 120 | 首页 |
| 10:40 | 37° | 120 | 首页 |
| 10:45 | 43° | 120 | 详情页 |
| 10:47 | 44° | 60 | 详情页 |
| 10:50 | 44° | 60 | 详情页 |
| 10:55 | 41° | 120 | 首页 |
| 11:00 | 40° | 120 | 首页 |
| 11:20 | 39° | 120 | 首页 |

温度表现
温度升高: 进入详情页后,设备温度显著上升;
阈值: 当手机温度超过40度时,用户会感觉设备明显变烫;
详情页温度: 在详情页中,设备温度普遍高于40度;
温度峰值: 当设备温度达到44度时,用户感觉设备明显发烫;
温度降低: 退出详情页返回首页后,设备温度逐渐降低;
恢复正常: 温度恢复至正常水平时,用户感觉设备不再发烫。
帧率表现
帧率下降: 温度上升至44度时,帧率下降到60;
卡顿现象: 此时设备出现明显卡顿现象;
帧率恢复: 当用户退出详情页并返回首页时,设备温度逐渐下降,帧率恢复正常;
温度下降: 返回首页后,设备温度逐渐恢复至正常水平;
帧率恢复: 随着温度的下降,帧率也恢复到正常水平。
总结
在高温环境下,设备性能显著下降。具体表现为:
进入详情页,设备温度快速上升;
温度超过40度时,用户感觉明显发烫;
温度达到44度时,帧率下降至60,设备卡顿明显;
退出详情页,温度和帧率逐渐恢复正常。
步骤1:收集Trace数据
使用SmartPerf Host或DevEco Studio工具,运行游戏应用并收集Trace数据。确保数据包括CPU、GPU使用率,设备各部位温度传感器数据以及电池温度。
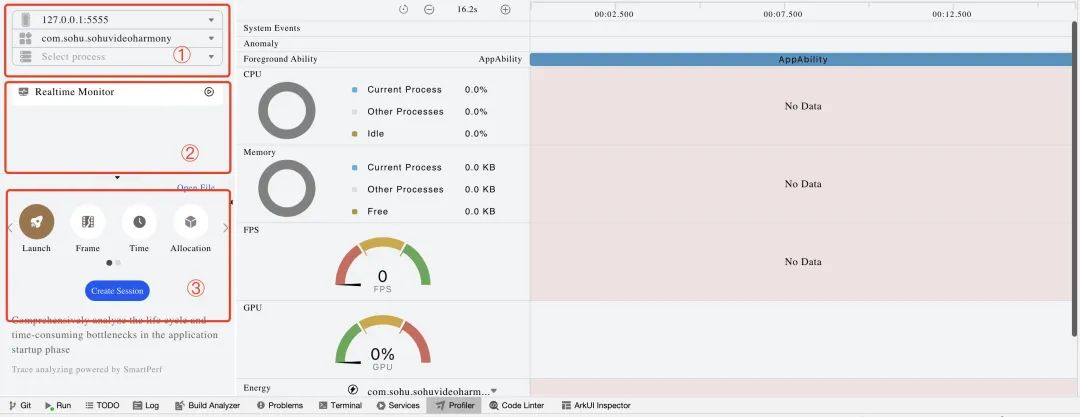
DevEco Studio提供了Profile工具:

DevEco Profiler左侧为会话区,可以分为三个部分:
① 调优目标选择区域:选择设备及要分析的应用和进程;
② 会话列表区域:列出当前已创建的调优分析会话;
③ 场景化模板选择区域:这新建会话的入口,Profiler提供Launch、Frame、Time、Allocation、Snapshot、CPU等场景化分析模板,提供对不同性能问题场景的数据分析方案。
 :Launch冷启动场景化模板
:Launch冷启动场景化模板
 :Frame卡顿丢帧场景化模板
:Frame卡顿丢帧场景化模板
 :Time函数耗时场景化模板
:Time函数耗时场景化模板
 :Allocation内存泄露场景化模板
:Allocation内存泄露场景化模板
 :Snapshot内存快照场景化模板
:Snapshot内存快照场景化模板
 :CPU调度场景化模板
:CPU调度场景化模板
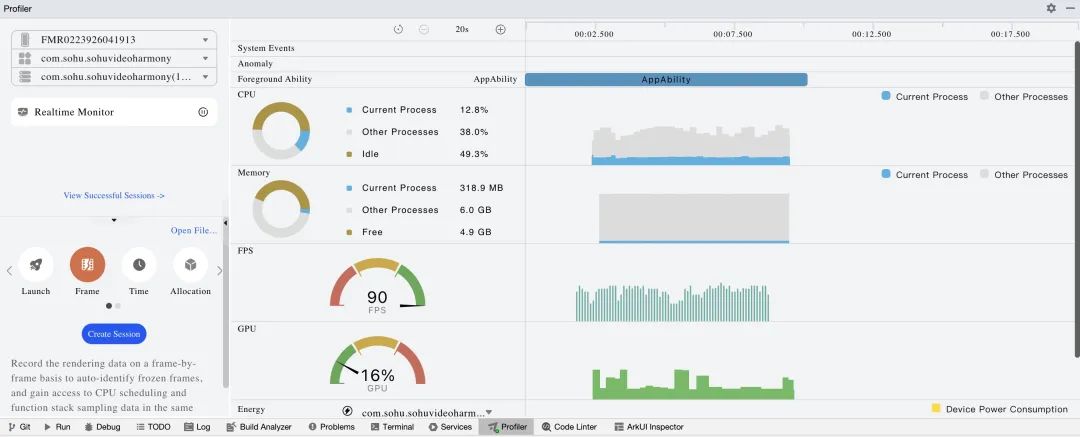
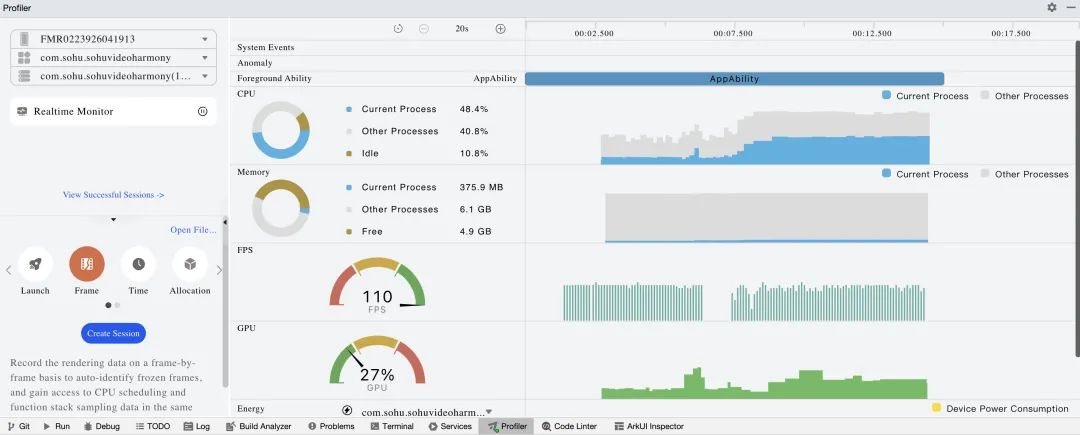
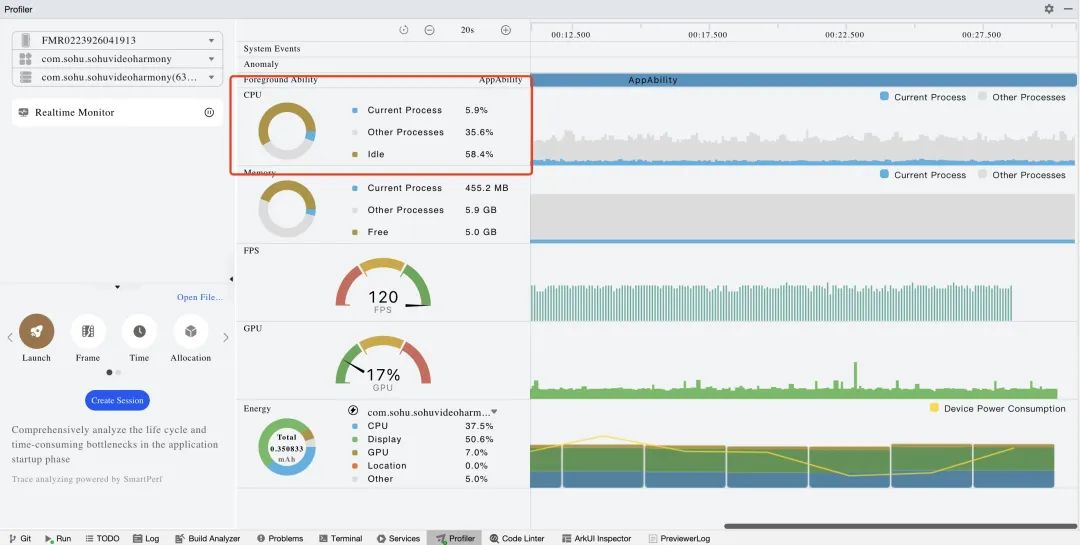
连接真机之后,打开Profile。进入首页看到CPU占用率12.8%左右。

进入详情页CPU占用率飙升到48.4%,这也直接造成设备发烫问题的出现。下面通过不同模板来分析原因。

步骤2:数据分析
CPU分析:
选中任意模板图标,点击下方Create Session按钮,即可创建出一个全新的会话。我们首先分析页面CPU占用情况。
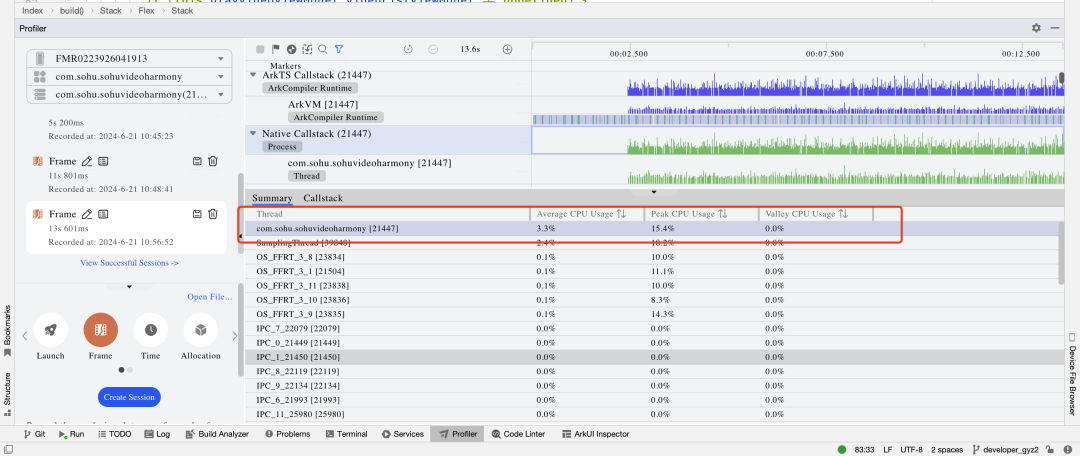
首页的CPU占用情况:

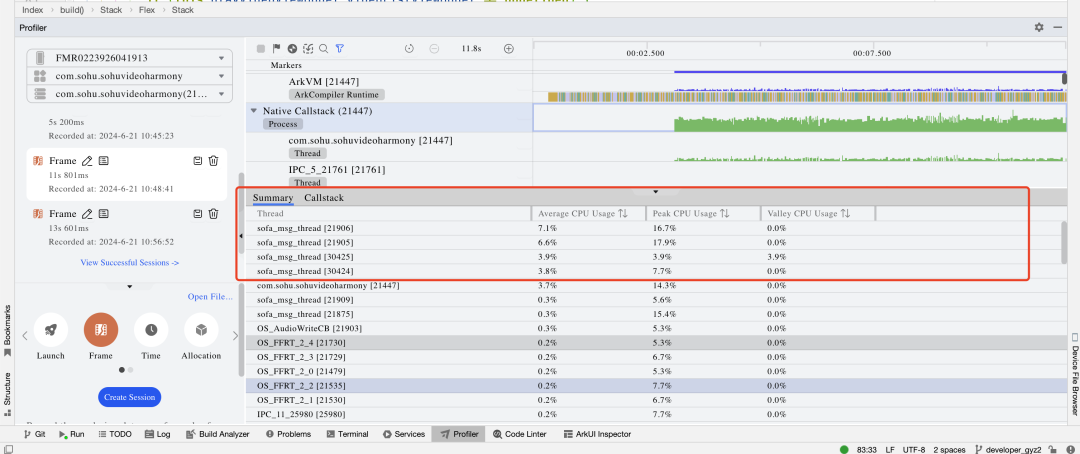
详情页的CPU占用情况:

可以看出在进入详情页之后,会多出名为sofa_msg_thread的几个线程,这些线程占用相当高的CPU占比,也是设备发烫的主要原因。sofa_msg_thread线程为播放器库的线程,因此问题转到播放器相关库。
通过分析播放器,得出结论,发烫原因为:
1.存在一个空跑的线程;
2.渲染线程中,av_usleep在编译的时候,ffmpeg(一个播放器框架)有问题,导致实现是空的。因此渲染线程也是在密集的一直运行,因此导致设备发烫。
将以上问题进行修复,重新生成播放器har,将原有的播放器替换到以后,重新对CPU进行监控,CPU占用率明显下降,恢复正常水平,问题得到解决。

帧率分析:
前置知识:
图形渲染流程大致如下:
应用端(App)处理用户的屏幕点击等输入事件,生成当前界面的描述数据,包括UI元素的位置、大小、资源、绘制指令和动效属性等;
渲染服务(RenderService)负责绘制界面内容。它与ArkUI框架对接,支持控件和动效等UI元素的显示。RenderService的RenderThread线程在Vsync信号下触发UI绘制,绘制过程分为三个阶段:动效(Animation)、描画(Draw)和提交(Flush);
显示(Display)是屏幕的抽象概念,可以是实际的物理屏幕,也可以是虚拟屏幕。RenderService协调GPU等资源处理完毕后,将最终图像显示在屏幕上。
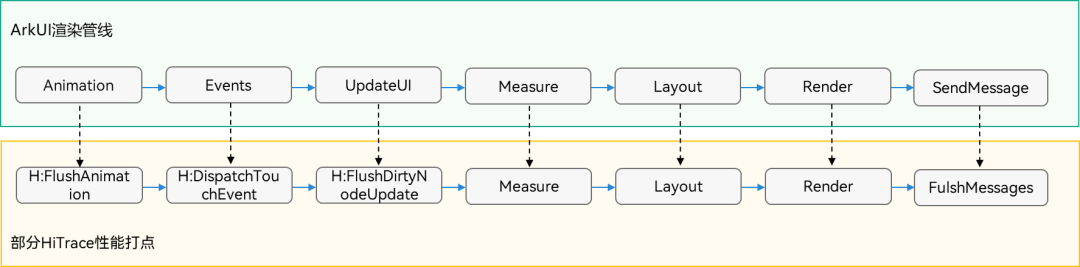
其中应用侧的渲染流程如下图所示,了解ArkUI的渲染流程有助于我们定位应用侧的卡顿问题出现在哪个环节:

Animation:动画阶段,在动画过程中会修改相应的FrameNode节点触发脏区标记,在特定场景下会执行用户侧ets代码实现自定义动画;
Events:事件处理阶段,比如手势事件处理。在手势处理过程中也会修改FrameNode节点触发脏区标记,在特定场景下会执行用户侧ets代码实现自定义事件;
UpdateUI:自定义组件(@Component)在首次创建挂载或者状态变量变更时会标记为需要rebuild状态,在下一次Vsync过来时会执行rebuild流程,rebuild流程会执行程序UI代码,通过调用View的方法生成相应的组件树结构和属性样式修改任务;
Measure:布局包装器执行相关的大小测算任务;
Layout:布局包装器执行相关的布局任务;
Render:绘制任务包装器执行相关的绘制任务,执行完成后会标记请求刷新RSNode绘制;
SendMessage:请求刷新界面绘制。
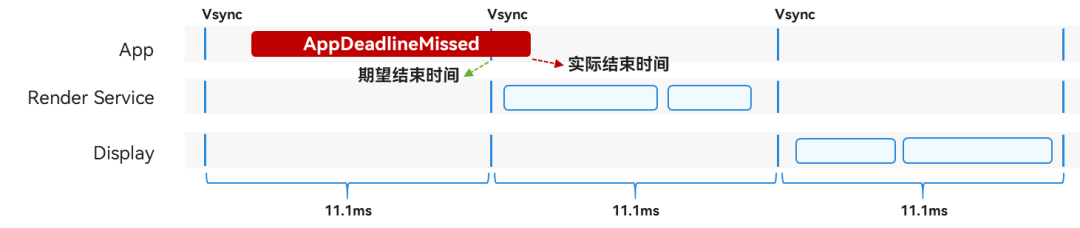
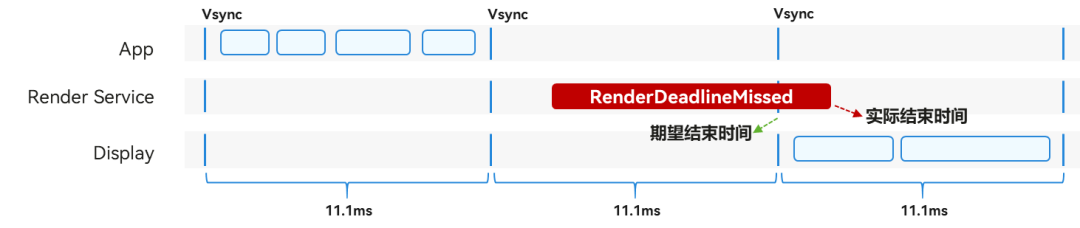
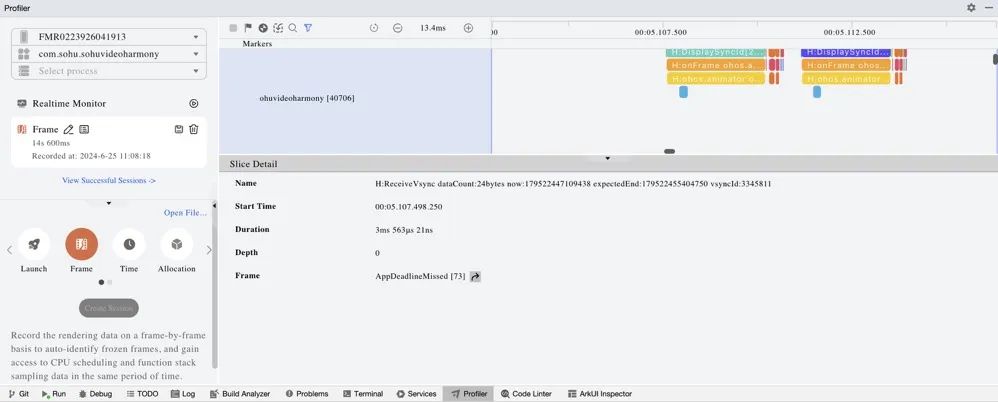
在整个处理流程中,应用端和渲染服务端都可能出现卡顿,导致最终用户观察到掉帧现象。我们将这两种情况分别命名为AppDeadlineMissed和RenderDeadlineMissed。通常,前者是由于应用逻辑处理代码效率不高引起的,而后者可能是由于界面结构过于复杂或GPU负载过大导致的。这两个故障模型可以通过Frame模板直观地查看。相应的故障模型如下面两幅图所示。
应用卡顿导致丢帧的故障模型:

Render Service卡顿导致丢帧的故障模型

实际操作:
由于设备发烫会直接影响到帧率,因此可以通过分析帧率来进一步定位除了播放器外的其他可能出现的潜在问题。
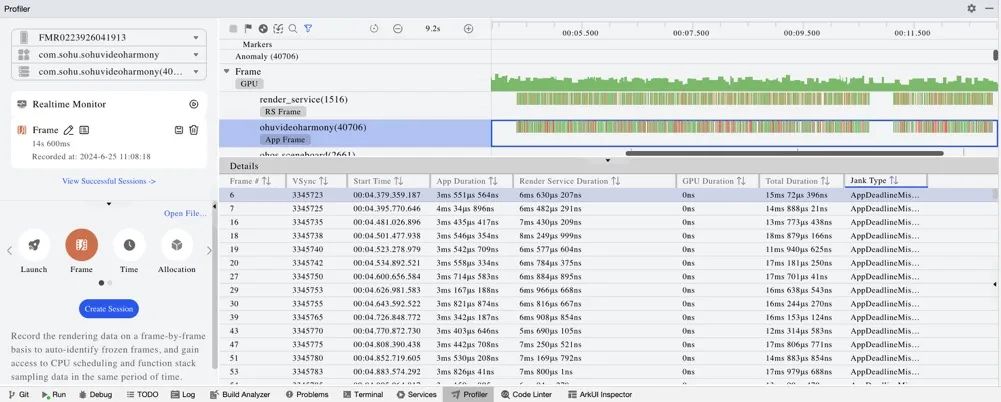
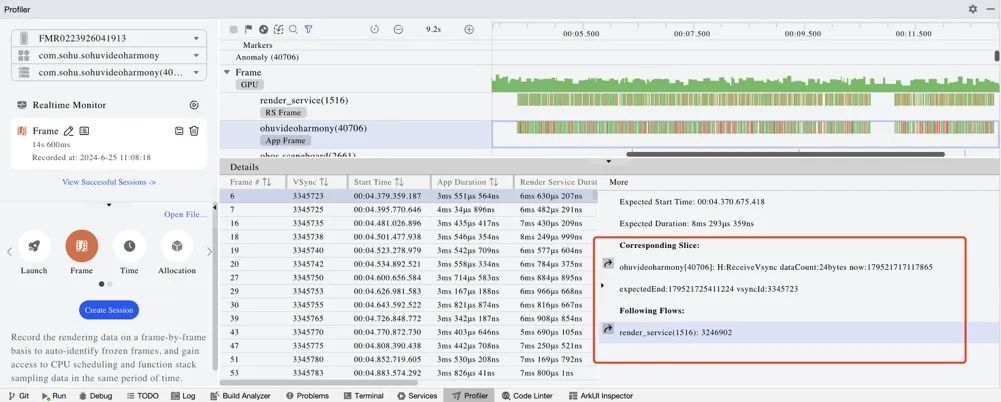
选中Frame模板,点击Create Session,创建监控帧率的会话。得到Trace信息以后可以发现在Frame泳道中出现非常多的红色区域,这些红色区域就是耗时较长的帧,也就是丢帧的部分。
筛选出卡顿丢帧类型(Jank Type)为AppDeadlineMissed(App侧的卡顿),占了相当多的比例。

选中列表中第一条数据,点击跳转应用进程。

跳转到应用进程以后就可以详细分析丢帧的Trace。

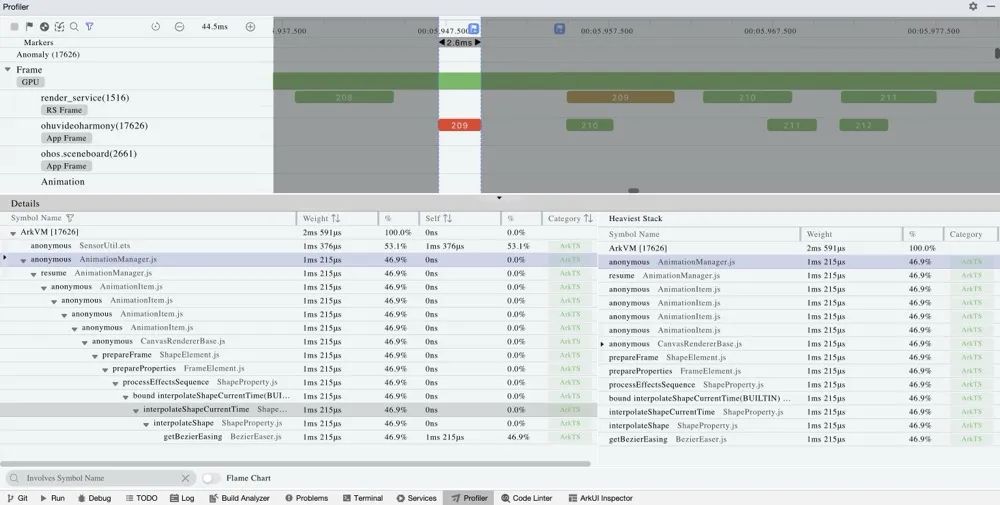
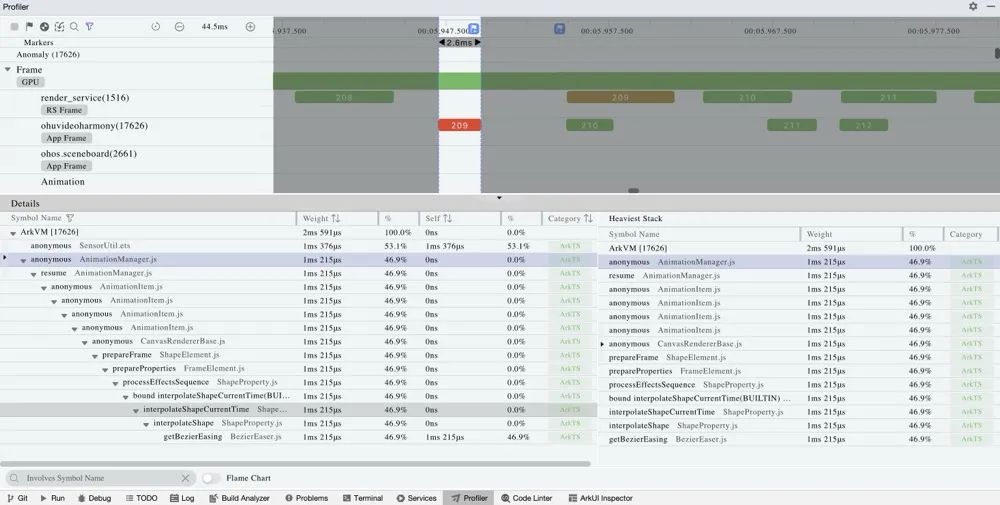
通过ArkTS Callback泳道,可以看到代码的具体调用逻辑,可以帮助分析问题原因。
通过下图的调用链发现主要是两个代码对性能产生的影响,一个是SensorUtil的持续监听,一个是lottie框架的嵌套过深。

步骤3:优化方案
因此可以控制在代码中设置SensorUtil的选择性监听,当在设备中设置可旋转的时候,才使用SensorUtil。使用lottie的时候及时回收内存等操作来减少应用程序的卡顿。

SensorUtil的条件开关:
export function onOrientationChange() {
let currentOrientation = Side.TOP
let context = getContext() as common.UIAbilityContext;
try {
sensor.on(sensor.SensorId.ORIENTATION, (data: sensor.OrientationResponse) => {
let gamma = Math.abs(data.gamma)
let beta = Math.abs(data.beta)
/**
* 是否使用加速计更改屏幕方向,即是否启用自动旋转。值为1,表示启用加速度计;值为0,表示不启用加速计。
* 也就是说是否打开控制中心的旋转锁定,如果打开了就是1,没打开就是0。打开了以后才去监听传感器
*/
settings.getValue(context, settings.general.ACCELEROMETER_ROTATION_STATUS, settings.domainName.DEVICE_SHARED).then((value) => {
if(value==='1'){
if (gamma < 10 && beta > 45 && data.beta < 0 && currentOrientation != Side.TOP) {
//竖屏
currentOrientation = Side.TOP
context.eventHub.emit(EventConstants.orientationChange, currentOrientation);
} else if (gamma > 70) {
//横屏
if (data.gamma > 70 && currentOrientation != Side.LEFT) {
//左边
currentOrientation = Side.LEFT
context.eventHub.emit(EventConstants.orientationChange, currentOrientation);
} else if (data.gamma < -70 && currentOrientation != Side.RIGHT) {
//右边
currentOrientation = Side.RIGHT
context.eventHub.emit(EventConstants.orientationChange, currentOrientation);
}
}
}else if (value==='0'){
}
});
}, { interval: 100000000 });
} catch (error) {
}
}Lottie的及时回收内存:
build() {
Canvas(this.canvasRenderingContext)
.width(this.viewWidth)
.height(this.viewHeight)
.backgroundColor(Color.Transparent)
.onReady(() => {
// 可在此生命回调周期中加载动画,可以保证动画尺寸正确
this.loadView()
})
.onDisAppear(() => {
//onDisAppear的时候销毁动画
lottie.destroy(this.animateName);
})
}优化 UI 组件树的嵌套层级
除了以上的几种优化方案,优化 UI 组件树的嵌套层级也是提升应用性能的关键步骤。这里提出几种常见的优化方案,以减少不必要的嵌套,降低性能开销,提升用户体验。
方案一:简化属性设置
当自定义组件设置了通用属性后,可能会在组件树中产生额外的节点。为了优化结构,可以将这些属性直接设置在自定义组件的系统组件层中。
优化前:
@Entry
@Component
struct MainView {
private data: MyDataSource = new MyDataSource();
build() {
Column() {
List() {
LazyForEach(this.data, (item: string) => {
ListItem() {
CustomComponent()
// 属性设置在父组件中
// .backgroundColor('#000')
}
})
}
}
.width('100%')
.height('100%')
}
}
@Component
struct CustomComponent {
build() {
Column() {
// 业务逻辑
}
.width('100%')
.height('100%')
}
}优化后:
@Entry
@Component
struct MainView {
private data: MyDataSource = new MyDataSource();
build() {
Column() {
List() {
LazyForEach(this.data, (item: string) => {
ListItem() {
CustomComponent()
}
})
}
}
.width('100%')
.height('100%')
}
}
@Component
struct CustomComponent {
build() {
Column() {
// 业务逻辑
}
.width('100%')
.height('100%')
.backgroundColor('#000') // 属性直接设置在组件内部
}
}方案二:减少不必要的嵌套
尽量避免多层级的容器嵌套,使用扁平化布局可以有效减少组件的嵌套深度,提高性能。
优化前:
@Component
struct NestedComponent {
build() {
Column() {
Row() {
Stack() {
// 业务逻辑
}
}
}
.width('100%')
.height('100%')
.backgroundColor('#ffffff')
}
}优化后:
@Component
struct FlattenedComponent {
build() {
Column() {
// 业务逻辑
}
.width('100%')
.height('100%')
.backgroundColor('#ffffff')
}
}方案三:使用 @Builder 替代 @Component
通过 @Component 声明的组件在创建时会有额外的性能开销。使用 @Builder 声明组件可以减少这种开销。
优化前:
@Component
struct ChildComponent {
build() {
Column() {
// 业务逻辑
}
.width('100%')
.height('100%')
.backgroundColor('#ffffff')
}
}优化后:
@Builder
function ChildComponent() {
Column() {
// 业务逻辑
}
.width('100%')
.height('100%')
.backgroundColor('#ffffff')
}04
总结
准备信息:明确问题现象和验收标准,并准备相关的观测信息;
分析问题:确定问题的起始点,定位问题,分析原因;
优化方案:通过优化CPU占用率高的代码、简化属性设置、减少嵌套层级、使用高效的组件声明方式来提升应用性能,避免设备发烫。
设备发热问题是影响用户体验和设备性能的重要问题。通过使用Dev-Eco Studio自带的Profile工具,统计出Trace数据进行系统化的分析,可以准确找到发热原因,并进行针对性的优化。希望本文介绍的方法和案例分析能对开发者有所帮助,助力开发更加高效和稳定的应用。