项目地址
koa_system: 🔥🔥🔥Koa2 + React商城项目前端-React + Antd前端-Vue2 + Element-plus后端-Koa2 + Sequelize![]() https://gitee.com/ah-ah-bao/koa_system
https://gitee.com/ah-ah-bao/koa_system
欢迎大家点击查看,方便的话点一个star~
项目结构

Vue2Admin和Vue3Admin版本的后台还没有对接口,但是整体的框架已经启动;
uniClient和vue的一样都没有进行开发,但是整体框架已经启动;
目前正在开发ReactAdmin的版本:React + typescript + antd;
后台使用的是:Koa + Mysql + Sequelize;
值得注意的是,该项目只需要本地安装mysql ,但是不需要导入sql文件,运行modal即可。
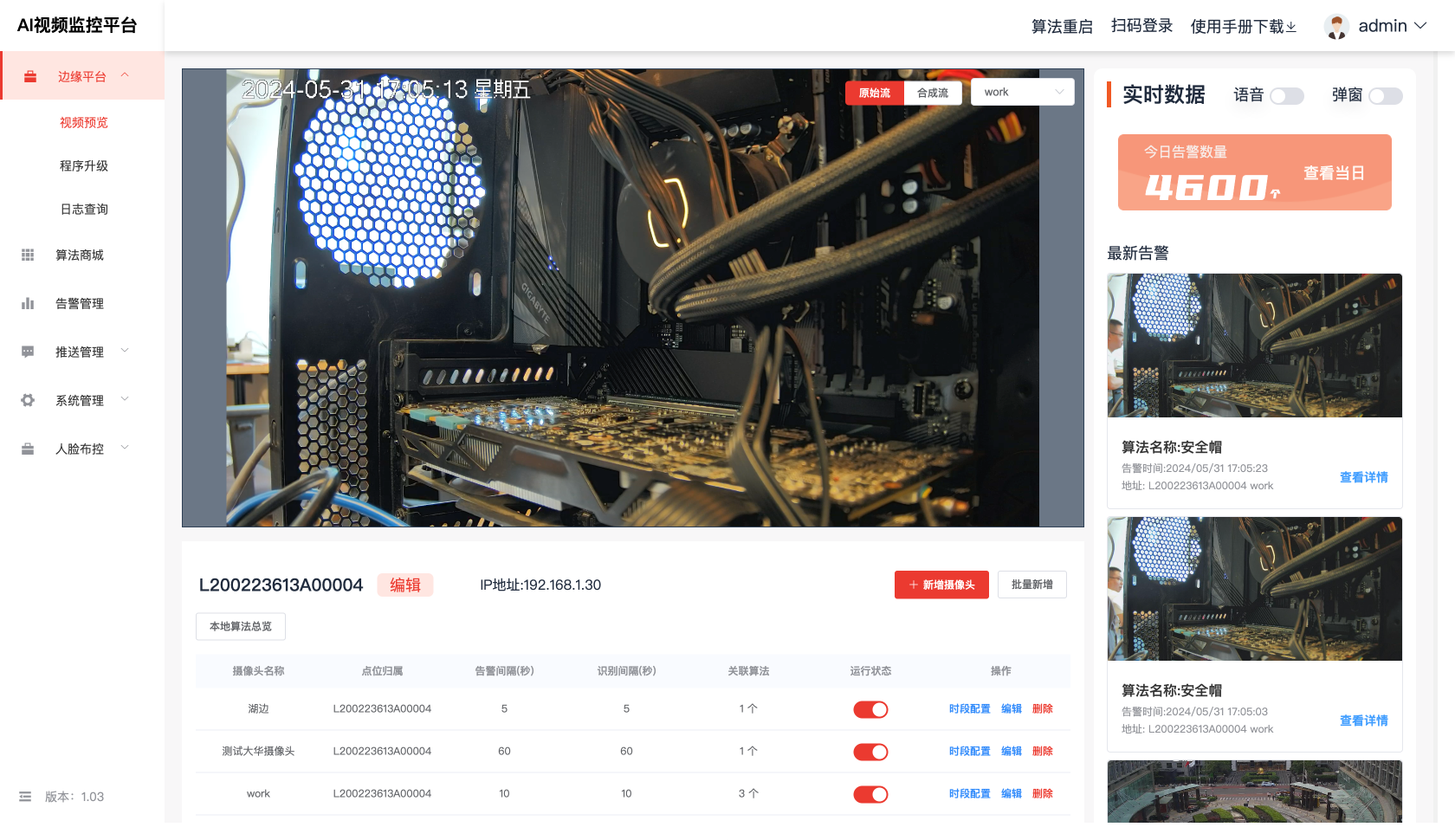
页面效果

和上一个文章的代码几乎相似,主要的学习还是组件之间的传参和类型的校验.接下来带来该模块的主要知识:
Table中的render函数
export const GoodsColumnsList: () => Promise<TableProps<GoodsData>['columns']> = async () => {
return [
{
title: '商品描述',
dataIndex: 'goodsdesc',
key: 'goodsdesc',
align: 'center',
onCell: () => {
return {
style: {
maxWidth: 200,
overflow: 'hidden',
whiteSpace: 'nowrap',
textOverflow: 'ellipsis',
cursor: 'pointer',
},
};
},
render: (sql) => (
<Tooltip placement="topLeft" title={sql}>
{sql}
</Tooltip>
),
},
]
}主要作用是用来做表格中的省略效果
效果图

common中的公共方法(...持续开发)
// 获取token
export const getToken = () => {
return localStorage.getItem("token");
};
// 获取时间
export const getTimeChartData = (data: number) => {
const date = new Date(data);
const year = date.getFullYear();
const month = String(date.getMonth() + 1).padStart(2, "0");
const day = String(date.getDate()).padStart(2, "0");
return `${year}-${month}-${day}`;
};
// 退出登录移除方法
export const removeUserInfo = () => {
localStorage.removeItem("token");
localStorage.removeItem("userInfo");
localStorage.removeItem("role");
};
// 设置API地址
export const API_URL = "http://localhost:3000/api";