步骤很详细,直接上教程
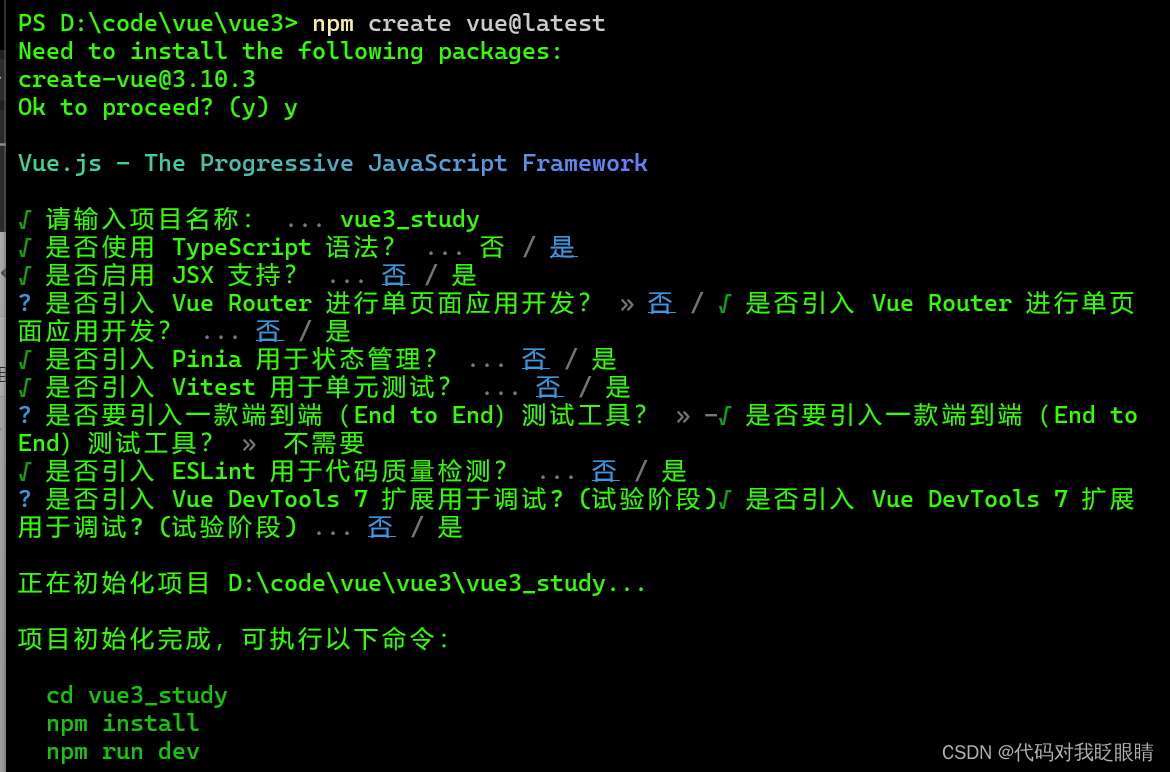
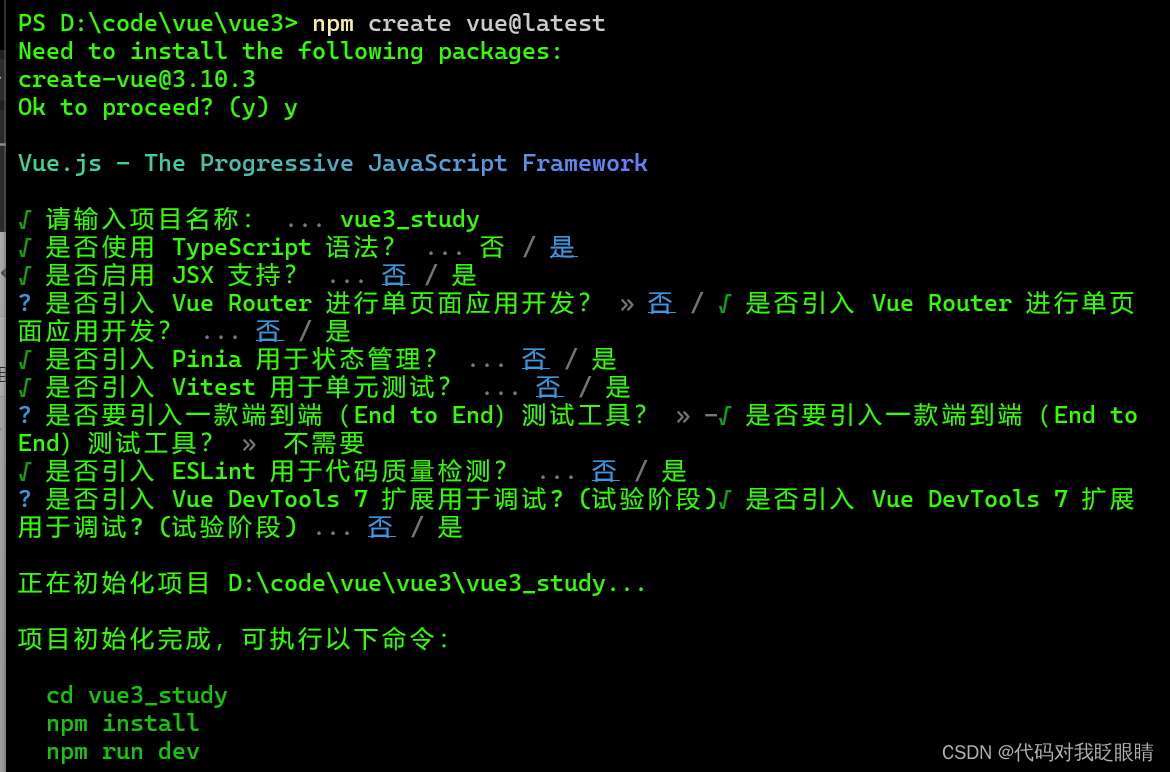
- 在对应路径下,cmd输入
npm create vue@latest,然后按图所示进行选择(仅供新手参考)

- 安装以下插件

3.重启vscode(为了确保插件生效)
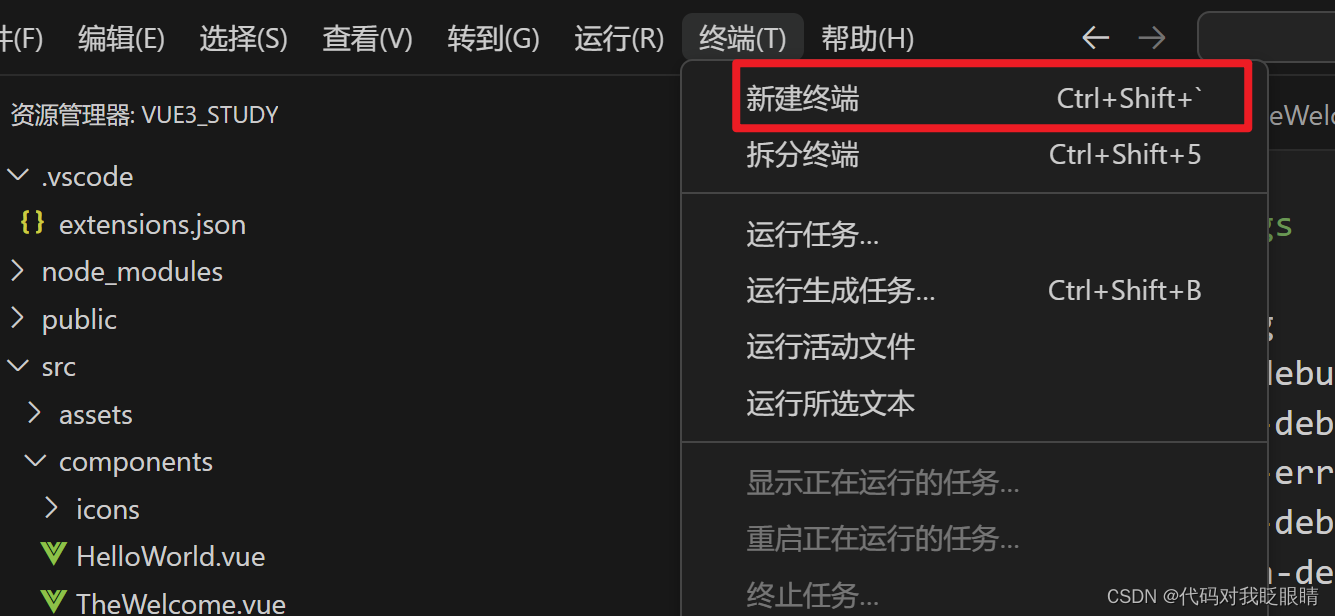
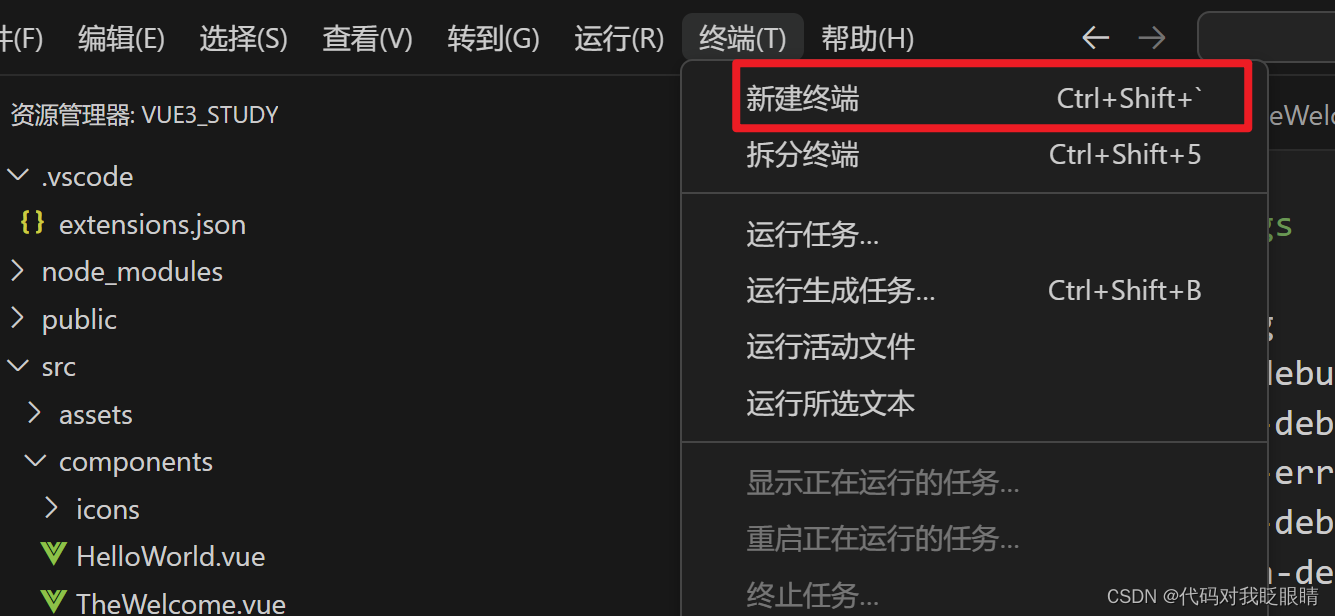
4.在vscode启动内置终端

-
输入
npm i或pnpm i安装依赖 -
输入
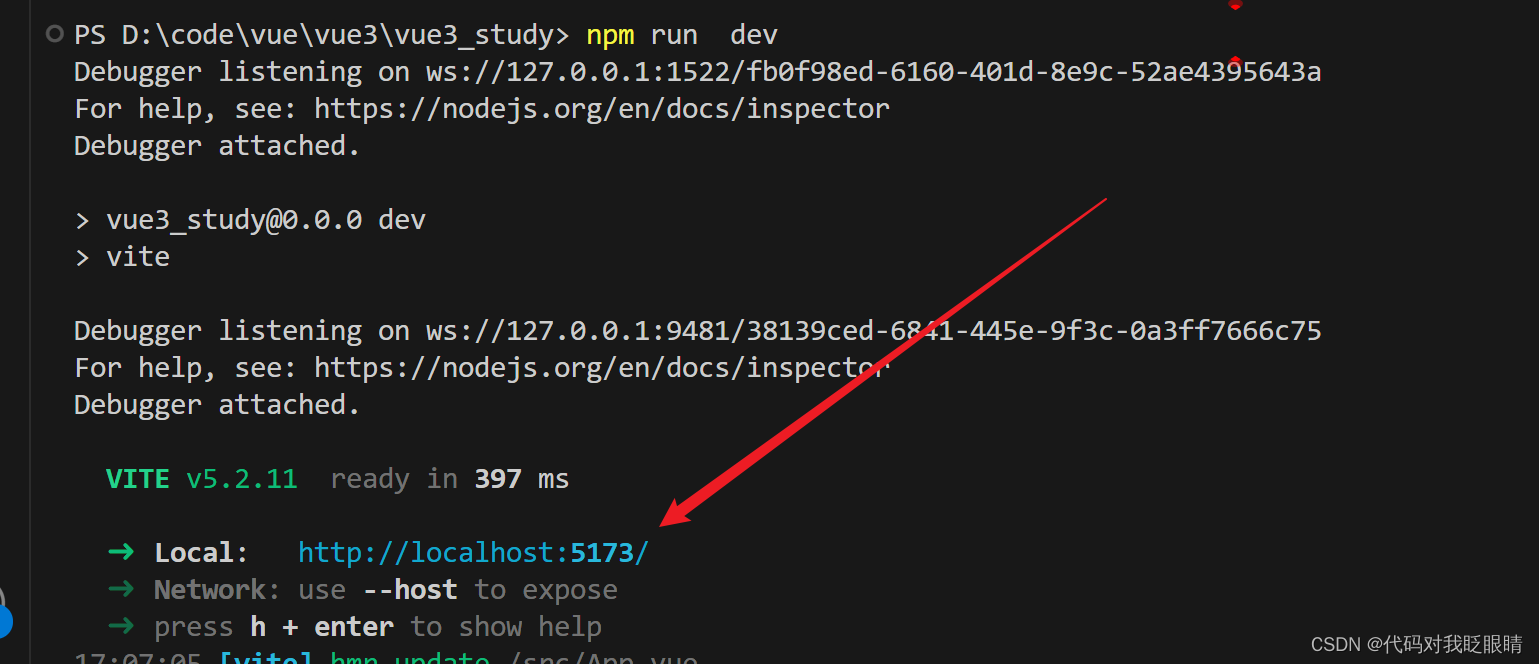
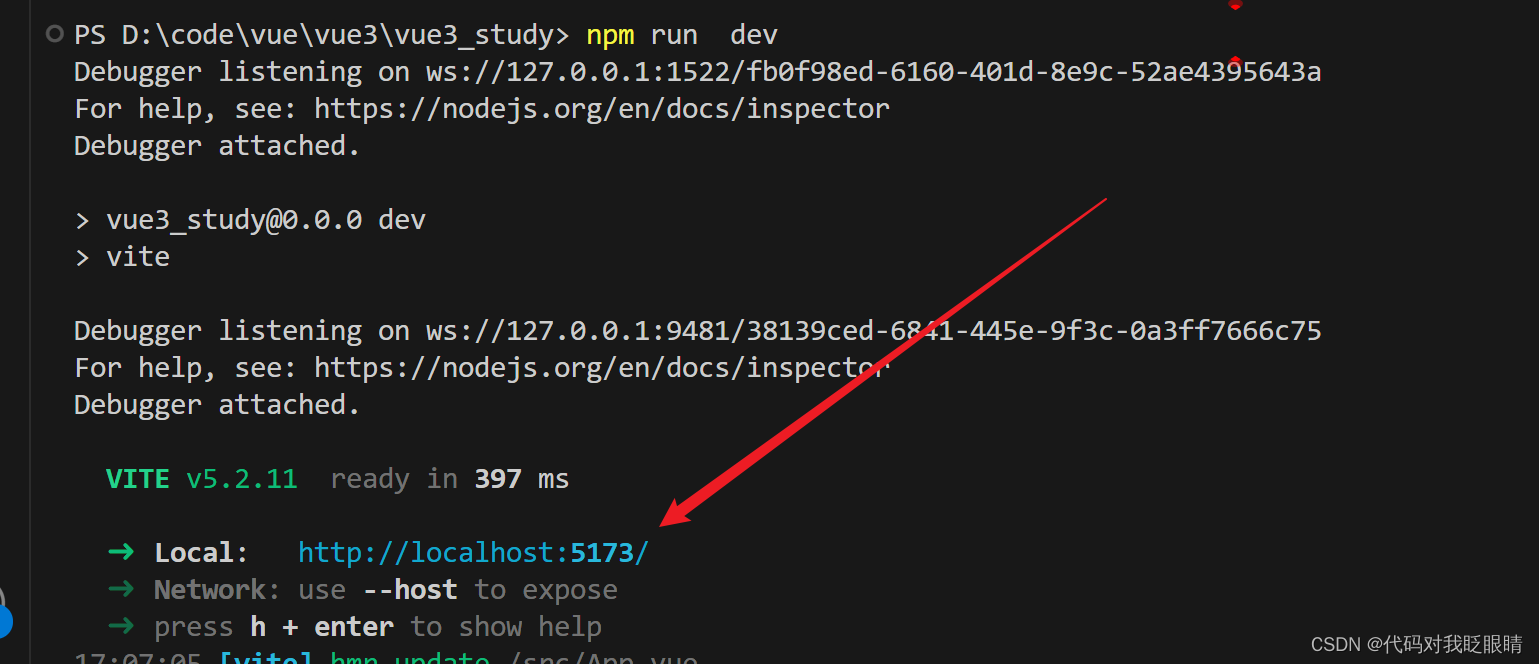
npm run dev启动项目

在浏览器输入此地址即可进行预览
步骤很详细,直接上教程
npm create vue@latest,然后按图所示进行选择(仅供新手参考)

3.重启vscode(为了确保插件生效)
4.在vscode启动内置终端

输入npm i或pnpm i安装依赖
输入npm run dev 启动项目

在浏览器输入此地址即可进行预览
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/2067734.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!