目录
1.前后台分离开发介绍
2.API
2.1 APIfox介绍
2.2 接口文档管理
1.前后台分离开发介绍
前端开发有2种方式:「前后台混合开发」和「前后台分离开发」。
前后台混合开发,顾名思义就是前台后台代码混在一起开发,如下图所示:

这种开发模式有如下缺点:
-
沟通成本高:后台人员发现前端有问题,需要找前端人员修改,前端修改成功,再交给后台人员使用
-
分工不明确:后台开发人员需要开发后台代码,也需要开发部分前端代码。很难培养专业人才
-
不便管理:所有的代码都在一个工程中
-
不便维护和扩展:前端代码更新,和后台无关,但是需要整个工程包括后台一起重新打包部署。
目前基本都是采用的前后台分离开发方式,如下图所示:

❝ 将原先的工程分为前端工程和后端工程这2个工程,前端工程交给专业的前端人员开发,后端工程交给专业的后端人员开发。前端页面需要数据,可以通过发送异步请求,从后端工程获取。 但是前后台是分开来开发的,那么前端人员怎么知道后台返回数据的格式呢?后端人员开发,怎么知道前端人员需要的数据格呢? 针对这个问题,前后台统一指定一套规范,这样前后台开发人员都需要遵循这套规范开发就是 「接口文档」。接口文档有离线版和在线版本,接口文档示可以查询今天提供 「资料/接口文档示例」里面的资料。 接口文档的内容由后台开发者根据产品经理提供的产品原型和需求文档所撰写出来的,产品原型示例可以参考今天提供 「资料/页面原型」里面的资料。❞
基于前后台分离开发的模式下,后台开发者开发一个功能的具体流程如何呢?如下图所示:

-
需求分析:首先我们需要阅读需求文档,分析需求,理解需求。
-
接口定义:查询接口文档中关于需求的接口的定义,包括地址,参数,响应数据类型等等
-
前后台并行开发:各自按照接口文档进行开发,实现需求
-
测试:前后台开发完了,各自按照接口文档进行测试
-
前后段联调测试:前段工程请求后端工程,测试功能
2.API
2.1 APIfox介绍
前后台分离开发中,我们前后台开发人员都需要遵循接口文档,所以接下来我们介绍一款撰写接口文档的平台。
APIfox是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。
其官网地址:https://apifox.com/
APIfox主要提供了2个功能:
-
API接口管理:根据需求撰写接口,包括接口的地址,参数,响应等等信息。
-
Mock服务:模拟真实接口,生成接口的模拟测试数据,用于前端的测试。
2.2 接口文档管理
接下来我们演示一下APIfox是如何管理接口文档的。
①首先我们登录APIfox的官网,可下载app或使用Web版,如下图所示

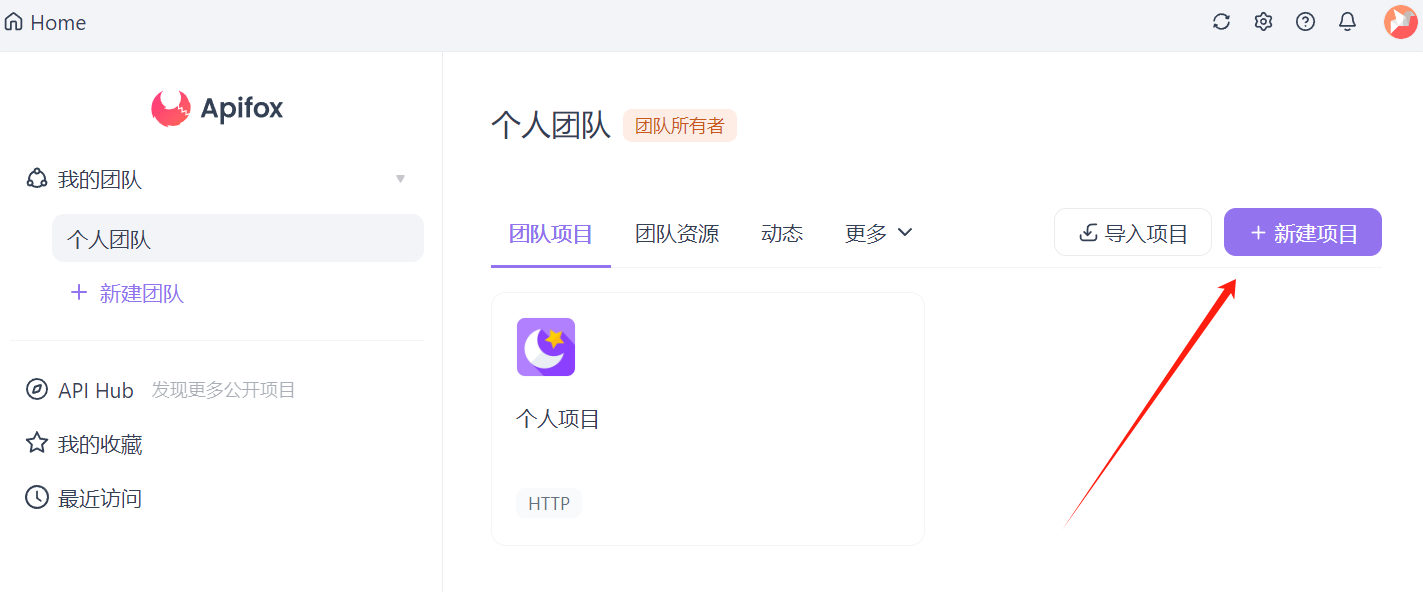
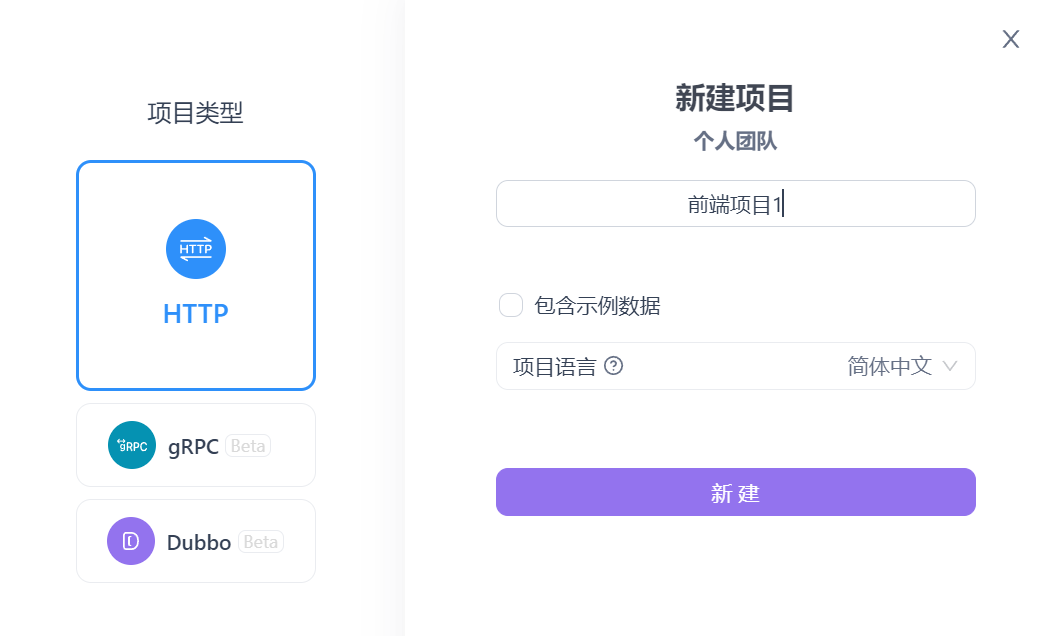
②登录进去后,在个人空间中,添加项目,效果如图所示:

新建项目名称:前端项目1

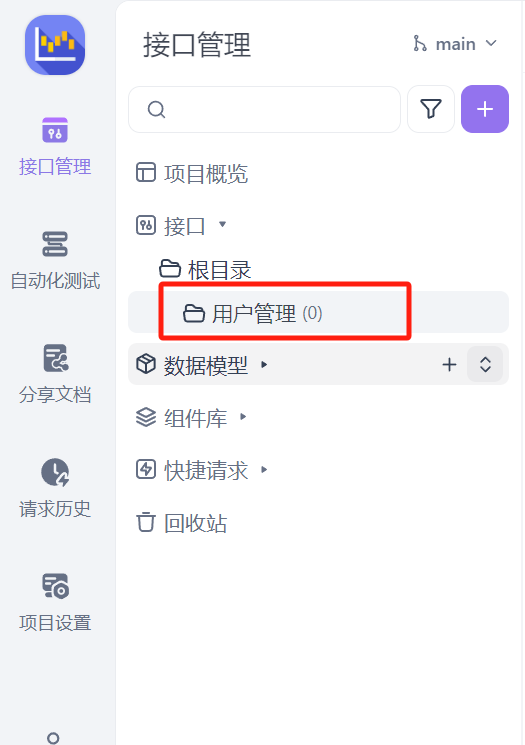
③在项目接口下新建一个目录:用户管理

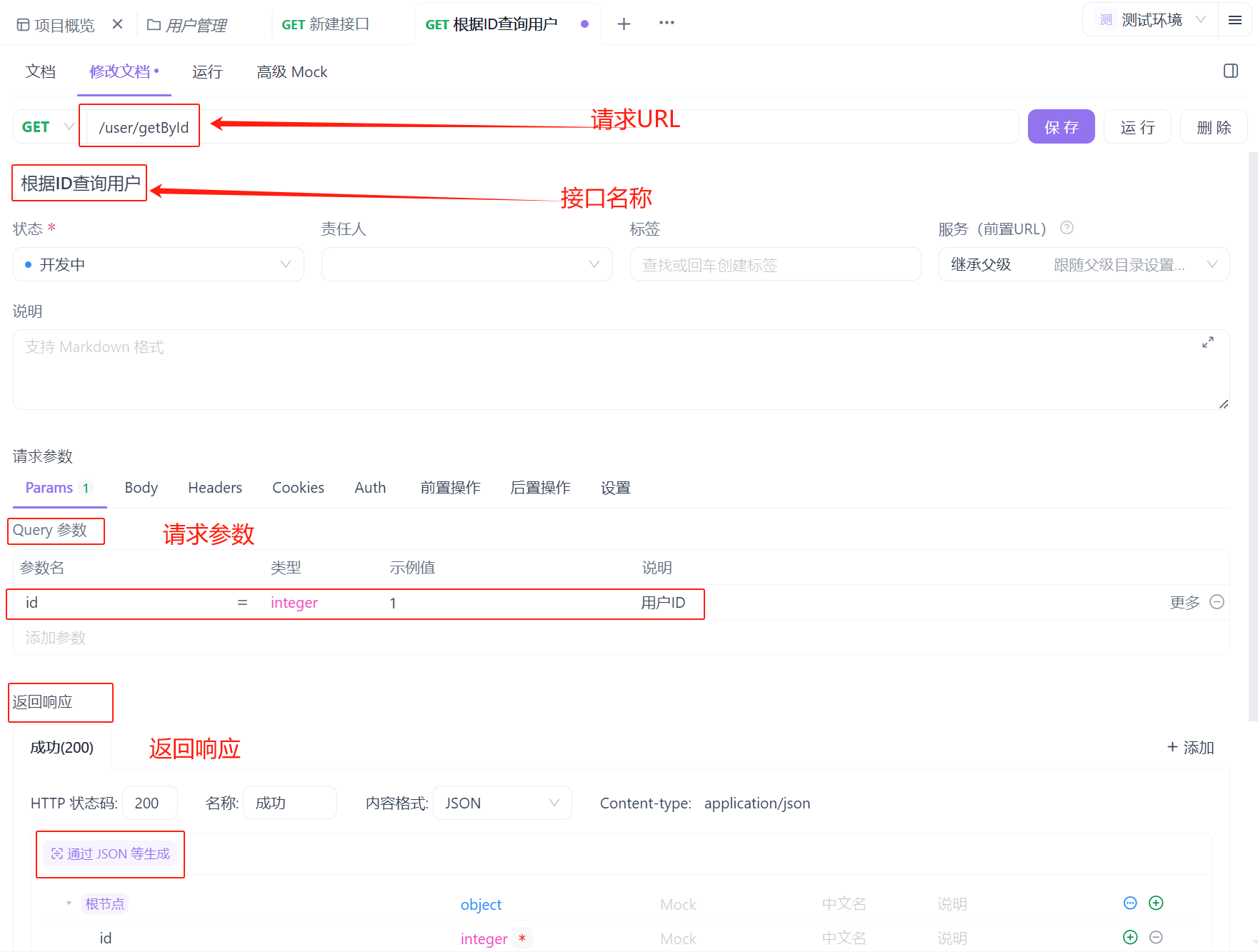
④到接口的编辑界面 ,对接口做生层次的定制
例如:接口的请求参数参数,接口的返回值等等,效果图下图所示:

添加接口的返回值,如下图所示:

⑤可以设置接口的mock信息的期望值,如图所示:


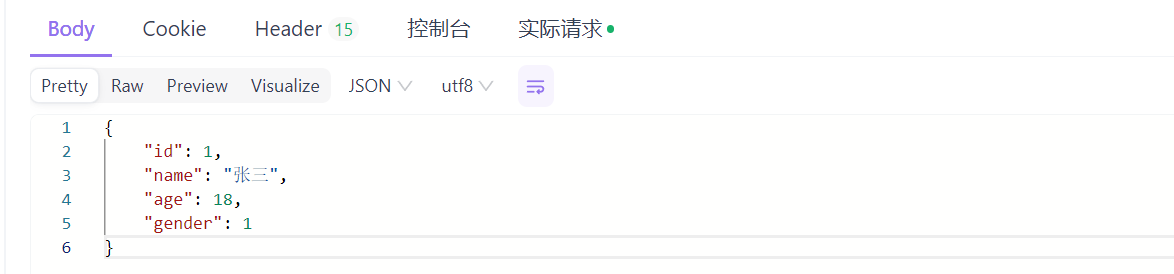
⑥在接口的预览界面,直接点击Mock地址,如下图所示:

快捷请求后返回如下数据:

如上步骤就是APIfox接口平台中对于接口的配置步骤。