第 1 章
什么是接口测试
1.1、为什么要进行接口测试
目前除了特别Low的公司外,开发都是前后端分离的,就是说前端有前端的工程师进行编码,后端有后端的工程师进行编码,前后端进行数据基本都是通过接口进行交互的。
1.2、接口测试
接口测试就是针对软件向外提供的服务接口的输入和输出进行测试,以及软件内部接口与接口之间相互依赖关系的测试,总的说来接口测试就是验证接口功能与接口文档所描述的是否一致。
接口测试的原理是基于http\https等协议模拟客户端向服务端发送请求。
1.3、什么是URL
URL就是统一资源定位符,获取服务器资源的一种,80端口可以不写。
标准格式:协议://服务器IP:端口/路径1/路径N?key1=value1&key2=value2。
示例鹰迅课堂PC端网站:
http://www.yxclass.net:80/index
http://www.yxclass.net/index
第 2 章
B/S架构和C/S架构
2.1、B/S架构
B/S架构即(浏览器-服务器)架构模式,类似鹰迅课堂PC端网站,网址:http://www.yxclass.net,依赖网络环境,UI动画等需要网络加载快,使用才不会卡顿。
B/S架构的优点是不管是什么系统,都是一套代码,而且不用考虑兼容性的问题,缺点是体验感不好,但只要网络足够好,就接近原生开发了,体验感就能接近C/S架构了。
2.2、C/S架构
C/S架构就是(客户机-服务器)架构模式,即Client-Server(C/S)结构,就像手机的APP一样,体验功能更舒服;但是缺少通用性,有bug修复,或者功能升级就需要重新发布,用户需要下载安装新的依赖包,而且还要考虑各个系统之间的兼容性,要开发多个版本,这增加了维护和管理的难度。
第 3 章
HTTP协议
3.1、HTTP协议
HTTP是HyperText Transfer Protocol的简写,中文意思是超文本传输协议。
协议就是一种约定,规定好一种信息的格式,如果发送方按照某种请求格式发送信息,那么接收端就要按照这样的格式解析数据,这就是协议。总的说来就是我们约定好的一种规范,我按照这种协议发送给你,你就要用这种协议进行解析,不然就会失败。
3.2、常见的协议
常见的协议有json协议和xml协议
json协议

xml协议

3.3、HTTP的九种请求方法
http1.0定义了三种:
-
Get:向服务器获取资源,比如常见的查询请求。比如需要查询鹰迅课堂的课程列表,就用get请求。
-
Post:向服务器提交数据而发送的请求,比如说测试鹰迅课堂的注册登录功能,我们就需要向服务端提交账号密码,就要用到Post请求。
-
Head:和get类似,返回的响应中没有具体的内容,用于获取响应报文的头部信息。
http1.1定义了六种
-
Put:一般是用于更新请求,比如更新个人信息、商品信息全量更新。
-
Patch:Put 方法的补充,更新指定资源的部分数据。
-
Delete:用于删除指定的资源。
-
Options: 获取服务器支持的HTTP请求方法,服务器性能、跨域检查等。
-
Connect: 方法的作用就是把服务器作为跳板,让服务器代替用户去访问其它网页,之后把数据源返回给用户,网页开发基本不用这个方法,如果是http代理就会使用这个,让服务器代理用户去访问其他网页,类似Nginx等反向代理中介。
-
Trace:回显服务器收到的请求,主要用于测试或诊断。
3.4、Http请求消息结构
http请求消息体分为三部分:请求行,请求头,请求体。
-
请求行
-
协议名
-
URL地址
-
请求方法
2、请求头
-
报文头包含若干个属性 格式为“属性名:属性值”。
-
服务端据此获取客户端的基本信息。
3、请求体
-
请求的参数,可以是json对象、xml对象,也可以是前端表单生成的key=value&key=value的字符串。
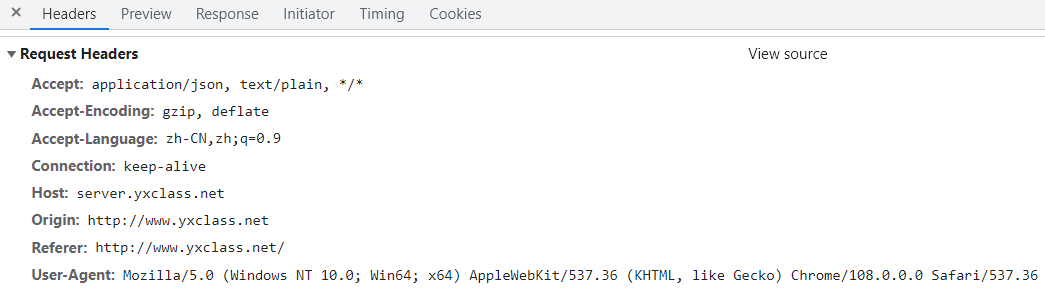
3.5、常见的请求头

-
Accept:览器支持的 MIME 媒体类型, 比如 text/html, application/json, image/webp等等。
-
Accept-Encoding:浏览器发给服务器,声明浏览器支持的编码类型,gzip, deflate。
-
Accept-Language:客户端接受的语言格式,比如 zh-CN。
-
Connection:keep-alive , 开启HTTP持久连接。
-
Host:服务器的域名。
-
Origin:告诉服务器请求从哪里发起的,仅包括协议和域名 CORS跨域请求中可以看到。Response有对应的Header,Access-Control-Allow-Origin
-
Referer:告诉服务器请求的原始资源的url,其用于所有类型的请求,并且包括:协议+域名+查询参数;很多抢购服务会用这个做限制,将这个http请求发给服务器后,如果服务器要求必须是某个地址或者某几个地址才能访问,而你发送的referer不符合他的要求,就会拦截或者跳转到他要求的地址,然后再通过这个地址进行访问。
-
User-Agent:服务器通过这个请求头判断用户的软件的应用类型、操作系统、软件开发商以及版本号、浏览器内核信息等;风控系统、反作弊系统、反爬虫系统等基本会采集这类信息做参考。
-
Cookie:表示服务端给客户端传的http请求状态,也是多个key=value形式组合,比如登录后的token令牌等。
-
Content-Type:HTTP请求提交的内容类型,一般只有post提交时才需要设置,比如文件上传,表单提交等。
3.6、Http响应消息结构
1、响应行
报文协议及版本、状态码 。
2、响应头
响应报文头包含若干个属性,格式为“属性名:属性值” 。
3、响应正文
响应报文体,是我们接口测试需要看到的内容,有多种形式比如html、json、图片、视频文件等。
3.7、常见的HTTP响应头
-
Allow: 服务器支持哪些请求方法。
-
Content-Length: 响应体的字节长度。
-
Content-Type: 响应体的MIME类型。
-
Content-Encoding: 设置数据使用的编码类型。
-
Date: 设置消息发送的日期和时间。
-
Expires: 设置响应体的过期时间,一个GMT时间,表示该缓存的有效时间。
-
cache-control:与Expires的作用一致,都是指明当前资源的有效期,控制浏览器是否直接从浏览器缓存取数据还是重新发请求到服务器取数据,优先级高于Expires,控制粒度更细,如max-age=240,即4分钟。
-
Location:表示客户应当到哪里去获取资源,一般同时设置状态代码为3xx。
-
Server: 服务器名称。
-
Transfer-Encoding:chunked 表示输出的内容长度不能确定,静态网页一般没有,基本出现在动态网页里面。
-
Access-Control-Allow-Origin: 定哪些站点可以参与跨站资源共享。
3.8、常见请求/响应头content-type类型
1、Content-type: 用来指定不同格式的请求和响应信息,俗称 MIME媒体类型。
2、常见的取值
-
text/html :HTML格式。
-
text/plain :纯文本格式。
-
text/xml:XML格式。
-
image/gif :gif图片格式。
-
image/jpeg :jpg图片格式。
-
image/png:png图片格式。
-
application/json:JSON数据格式。
-
application/pdf :pdf格式。
-
application/octet-stream :二进制流数据,一般是文件下载。
-
application/x-www-form-urlencoded:form表单默认的提交数据的格式,会编码成key=value格式。
-
multipart/form-data:表单中需要上传文件的文件格式类型。
HTTP中文文档:https://developer.mozilla.org/zh-CN/docs/Web/HTTP
3.9、Http常见响应状态码HttpCode
-
1XX: 收到请求,需要请求者继续执行操作,比较少用。
-
2XX: 请求成功,常用的 是200。
-
3XX: 重定向,浏览器在拿到服务器返回的这个状态码后会自动跳转到一个新的URL地址,这个地址可以从响应的Location首部中获取,重定向的好处有:网站改版、域名迁移等,多个域名指向同个主站导流。
-
301:永久性跳转,比如域名过期,换个域名。
-
302:临时性跳转。
-
4XX: 客服端出错,请求包含语法错误或者无法完成请求。
-
400: 请求出错,比如语法协议。
-
403: 没权限访问。
-
404: 找不到这个路径对应的接口或者文件。
-
405: 不允许此方法进行提交,Method not allowed,比如接口一定要POST方式,而你是用了GET。
-
5XX: 服务端出错,服务器在处理请求的过程中发生了错误。
-
500: 服务器内部报错了,完成不了这次请求。
-
503: 服务器宕机。
第 4 章
GET请求和POST请求
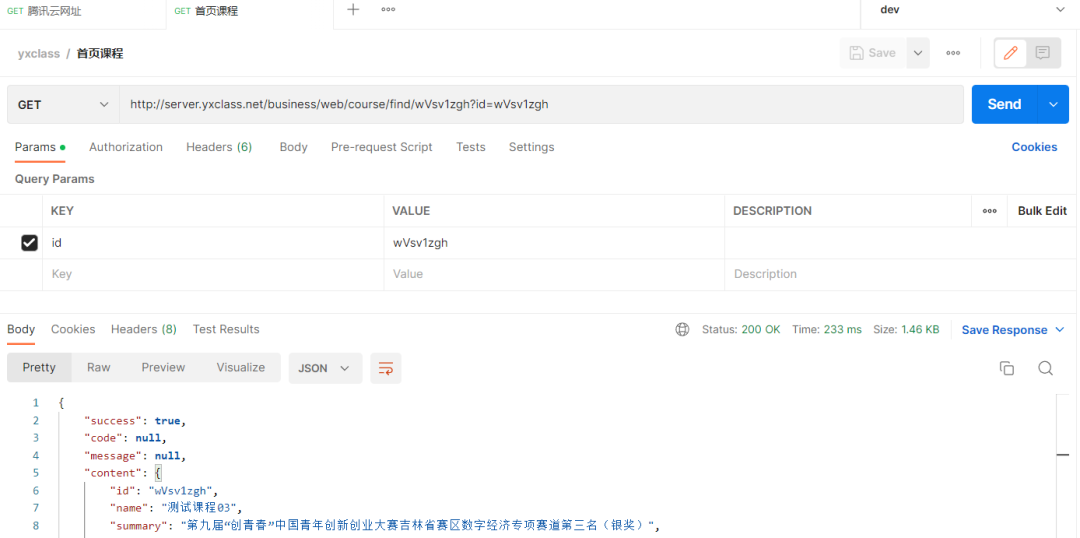
4.1、get请求
请求地址:http://www.yxclass.net/detail?id=wVsv1zgh
请求参数:id=wVsv1zgh

get请求特点:
-
参数和url通过"?"隔开;
-
参数是以键值对的形式,例如:name=鹰迅;
-
可以传递多个参数,参数与参数之间通过"&"隔开。例如:tel=18888888888&password=yxclass.net。
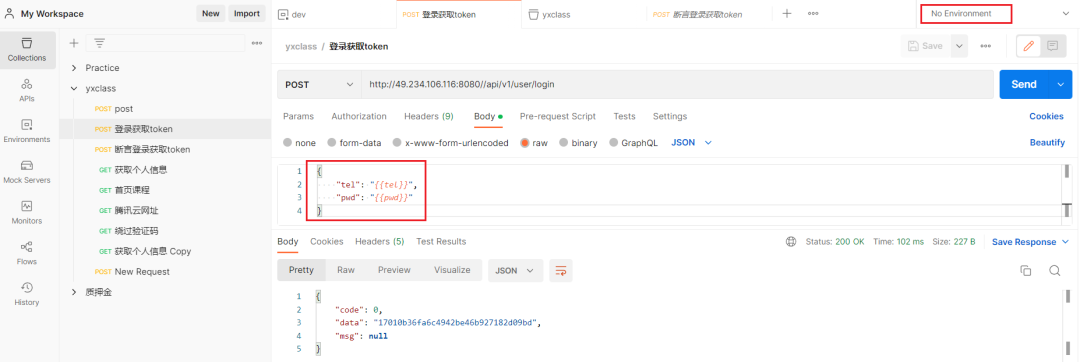
4.2、Post请求
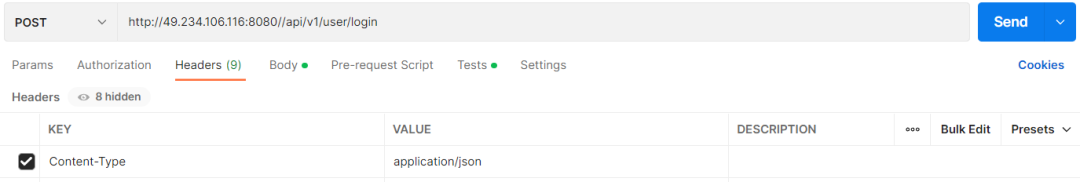
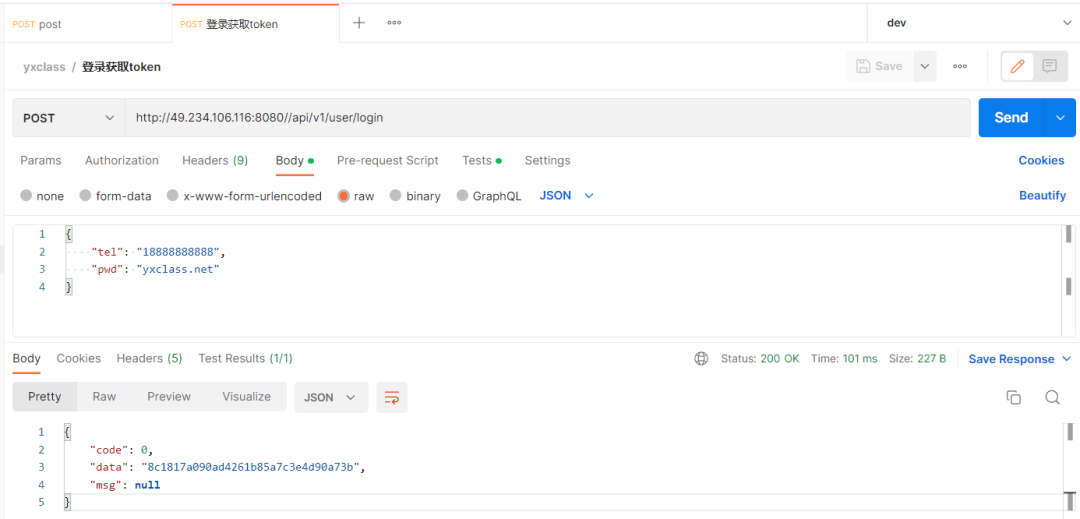
请求地址:http://49.234.106.116:8080//api/v1/user/login
请求参数:
{
"tel": "18888888888",
"pwd": "yxclass.net"
}
json传参需要在Headers这里加上Conten-Type。


4.3、Get请求和Post请求的区别
1、get请求一般是获取数据,post请求一般是提交数据。
2、post请求比get请求安全。
3、本质区别是传参的方式不一样:
-
get请求在地址栏后面以?的方式传参,多个参数之间用&分隔(地址直接暴露在url上面了,不安全)。
-
post请求是在body以表单的方式传参,相对来说更安全一些。
第 5 章
环境变量
5.1、什么是环境变量
正规公司的网站都有三套环境,分别是开发测试环境、准发布环境和生产环境,在进行接口测试时,多套环境之间的切换可以通过设置不同的环境变量来实现,而不是每次切换环境都去修改请求里面的参数。
5.2、设置环境变量
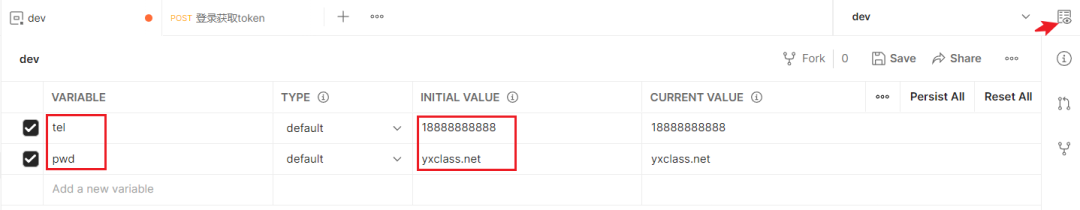
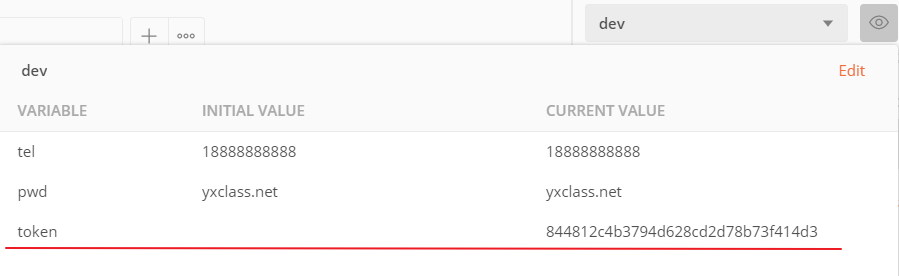
1、本地变量——dev

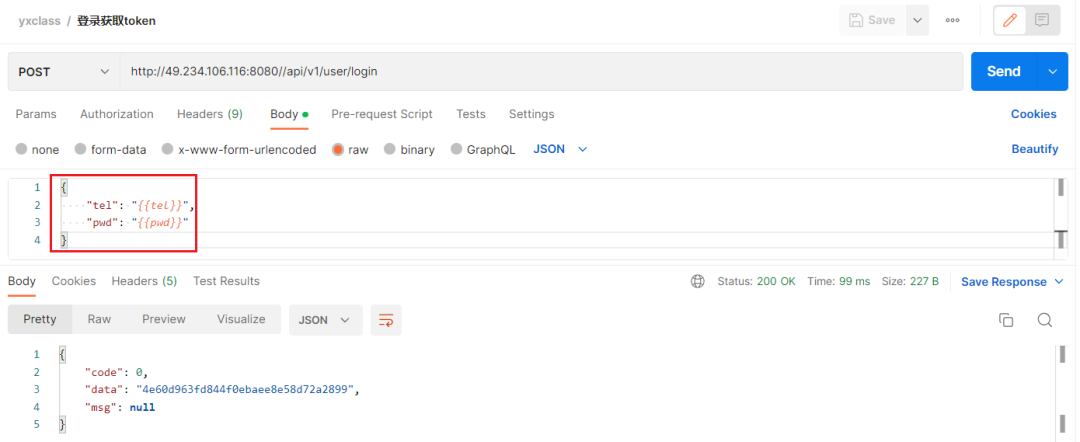
环境变量的使用:在两个花括号里面放变量名。
示例:{{变量名}}

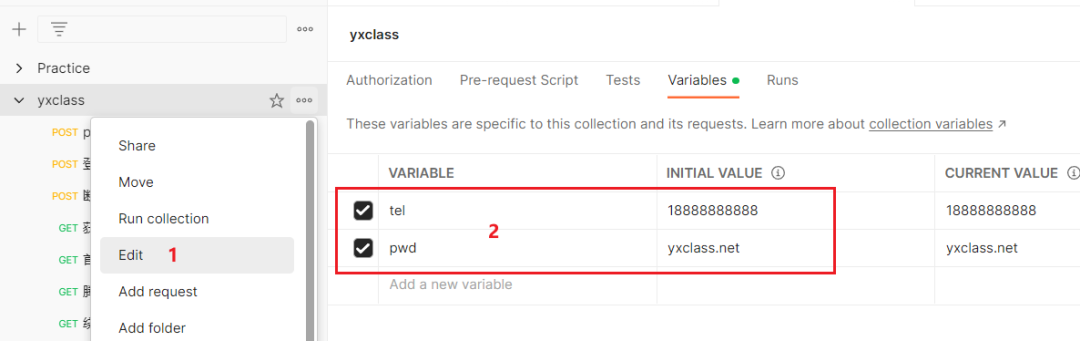
2、集合变量
集合变量就是一个集合里面的变量,在其他集合是没法使用。

示例:设置了集合变量,不选择本地变量,发送请求也是成功的。

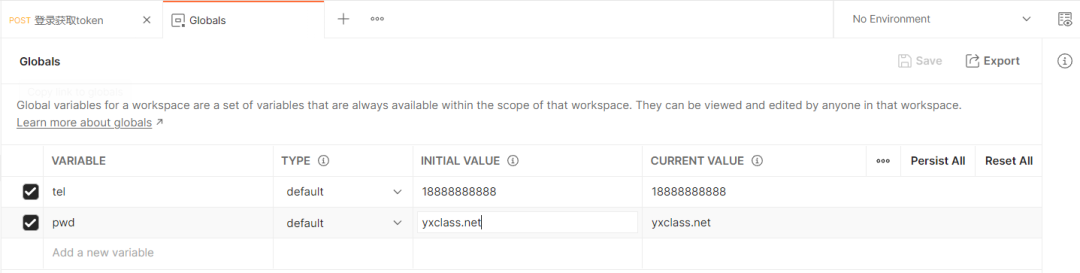
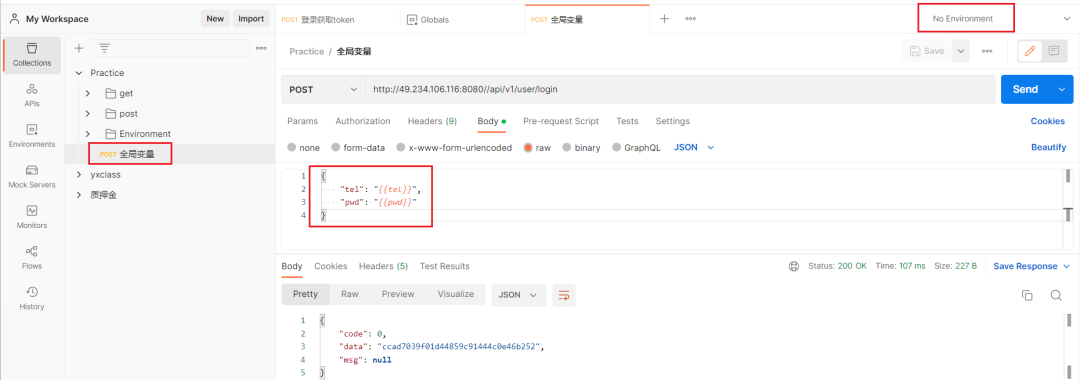
3、全局变量——globals
全局变量作用于全局,就是作用于整个Postman所有请求的变量。

设置了全局变量,在没有设置环境变量的集合里面发送请求也是成功的。

5.3、当三者冲突时如何取值
冲突时的取值:环境→集合→全局。
当集合变量和环境变量和全局变量冲突的时候,优先使用环境变量,当集合变量和全局变量冲突的时候优先使用集合变量。
对于冲突问题,我总结的经验是看谁的作用域小就优先选择谁。
第 6 章
预处理脚本和断言
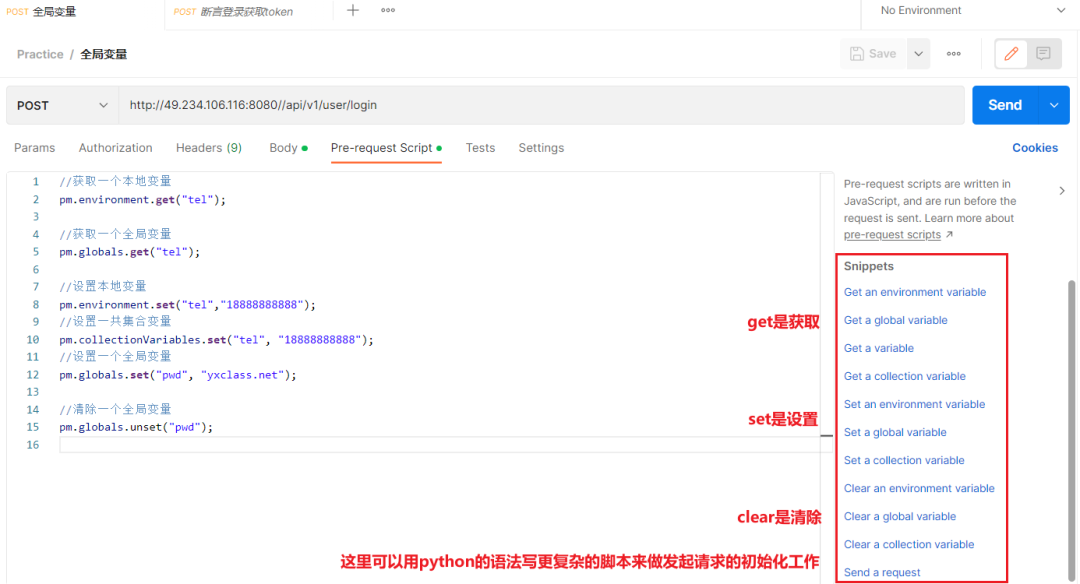
6.1、预处理脚本
预处理脚本是接口请求发起前执行请求的某些前置工作,类似JMeter的BeanShell预处理程序,以及Selenium自动化测试时,每一次调用测试方法的时候,都会先执行setUp完成自动化测试初始化工作。

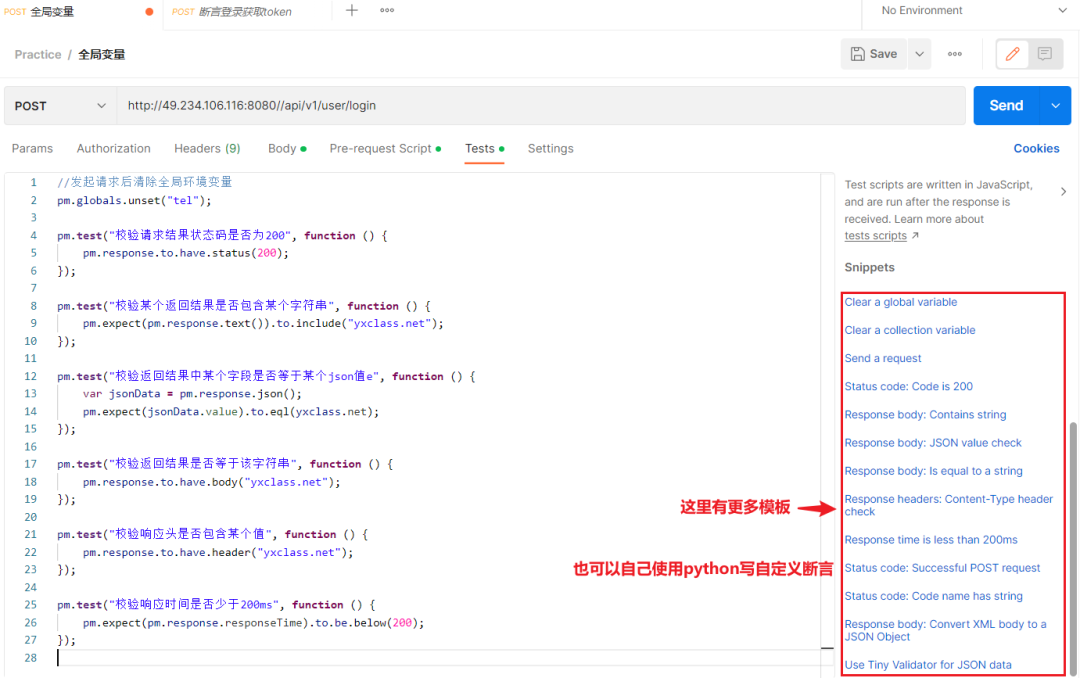
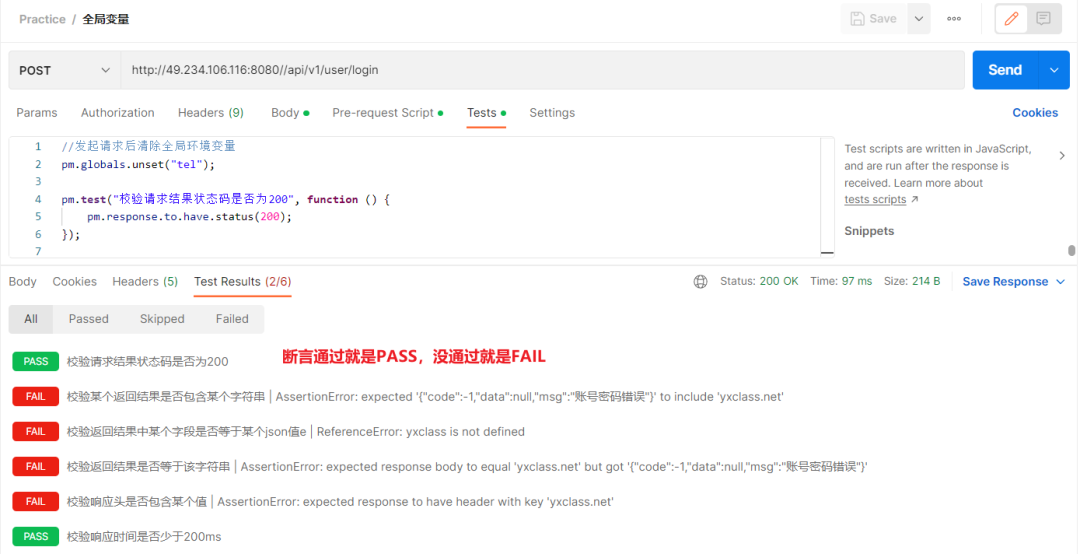
6.2、断言
预处理脚本是接口请求发起前执行,Tests断言是接口请求发起之后执行,对接口请求发起之后对响应结果进行处理。

断言主要测试的目的是确定系统给定的参数是否正常工作。为了对功能参数进行更准确的判断,我们在测试运行期间使用实际值来确定预测值。
总的说来就是断言可以帮助我们在测试运行期间确定期望值和实际值是否匹配。如果实际值和预期值不匹配,则测试将失败,并且输出指向失败。

第 7 章
集合测试
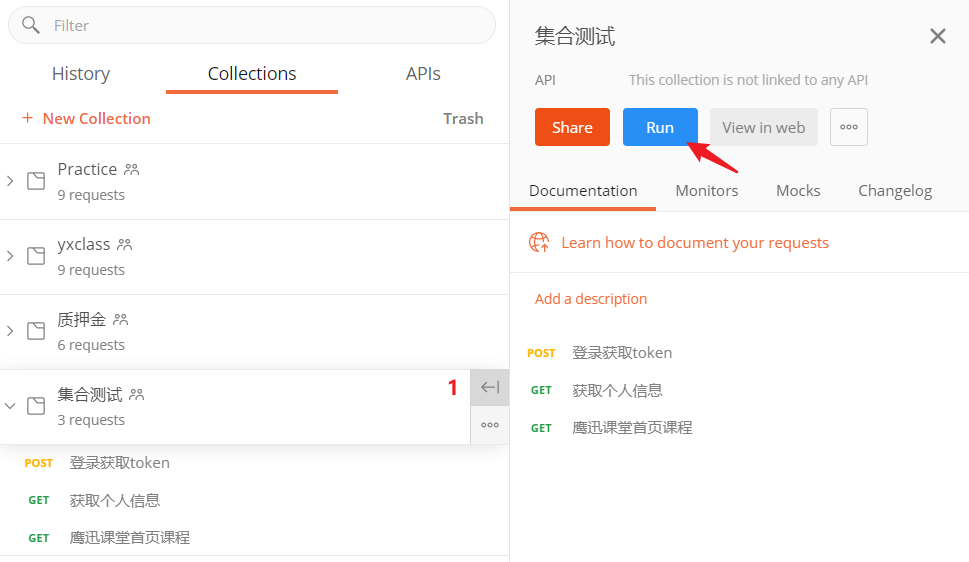
7.1、集合测试项目实战
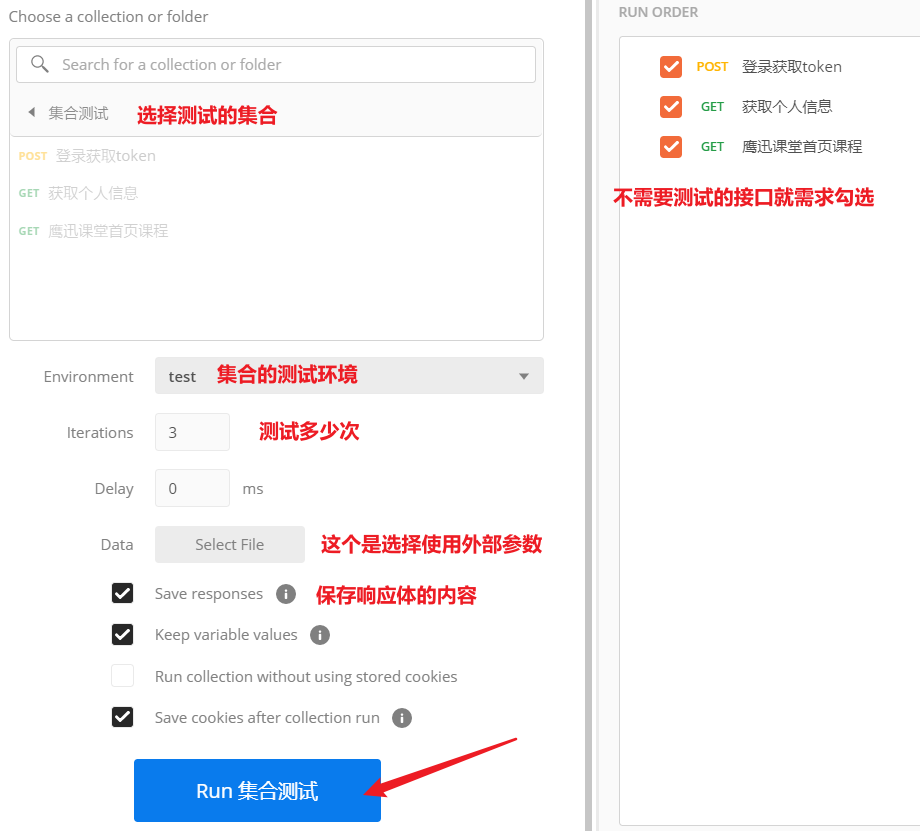
集合测试就是一次测试多个接口,这样不用每个接口都去单独运行了。

Iterations的测试次数可以填100,1000等次数来进行性能测试,但是性能测试一般是使用JMeter。

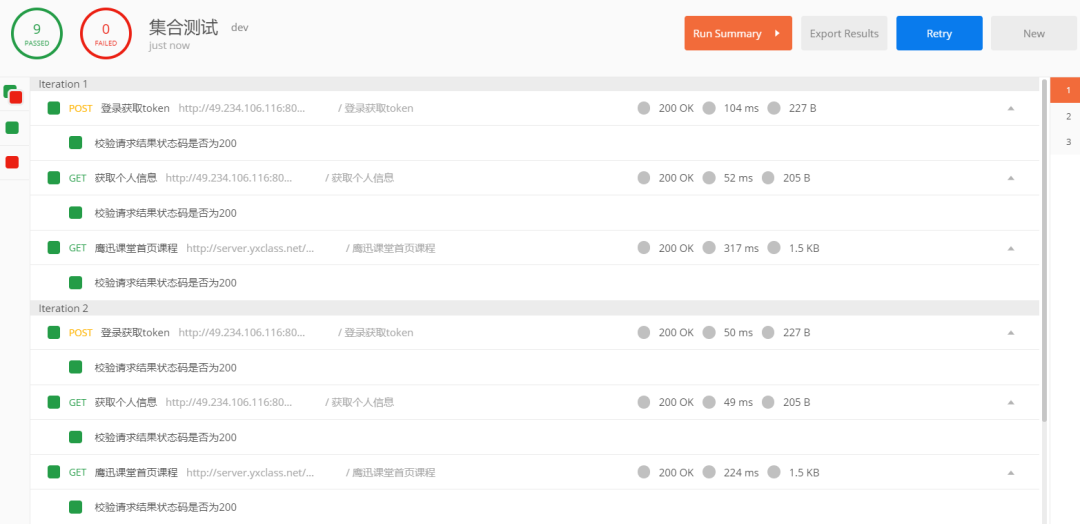
点击运行就可以看到集合里所有的接口请求的请求结果了。

7.2、外部文件作为参数
外部文件可以使用txt或者CSV文件。
-
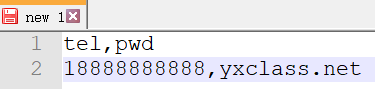
txt:
-
第一行变量名,变量名之间通过(英文状态下)逗号分隔开,最后一个变量不需要加逗号。
-
第一行以后就是变量的值,变量和变量的值上下对应,变量值之间的格式和变量名书写格式相同。

-
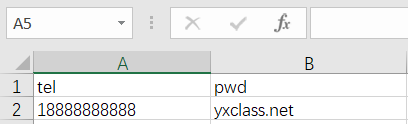
CSV:
-
第一行变量名。
-
第一行之后时变量的值。
-
变量名和变量值之间上下对应。

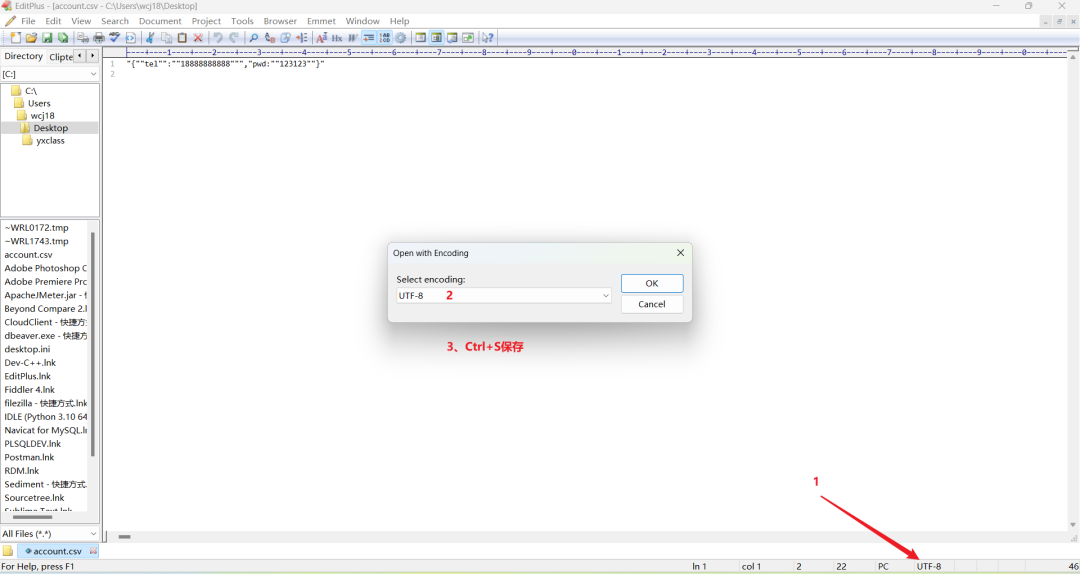
使用外部文件作为参数要将编码改为utf-8,我使用的是EditPlus,导入文件后编码选择utf-8,然后保存即可。

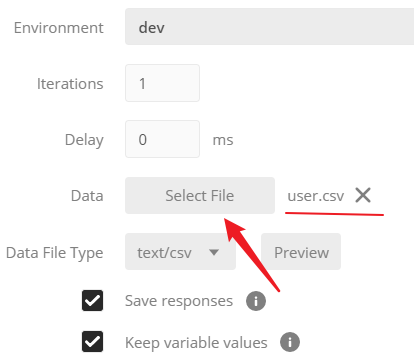
保存好文件后,在集合中添加保存的文件。

7.3、使用Postman生成集合的在线API文档

7.4、沙箱预处理和断言综合实战
Postman沙箱是一个JavaScript执行环境,当为接口请求编写预请求脚本或测试脚本时,编写的脚本就在这个沙箱中进行执行。
登录和获取用户信息接口综合实战:
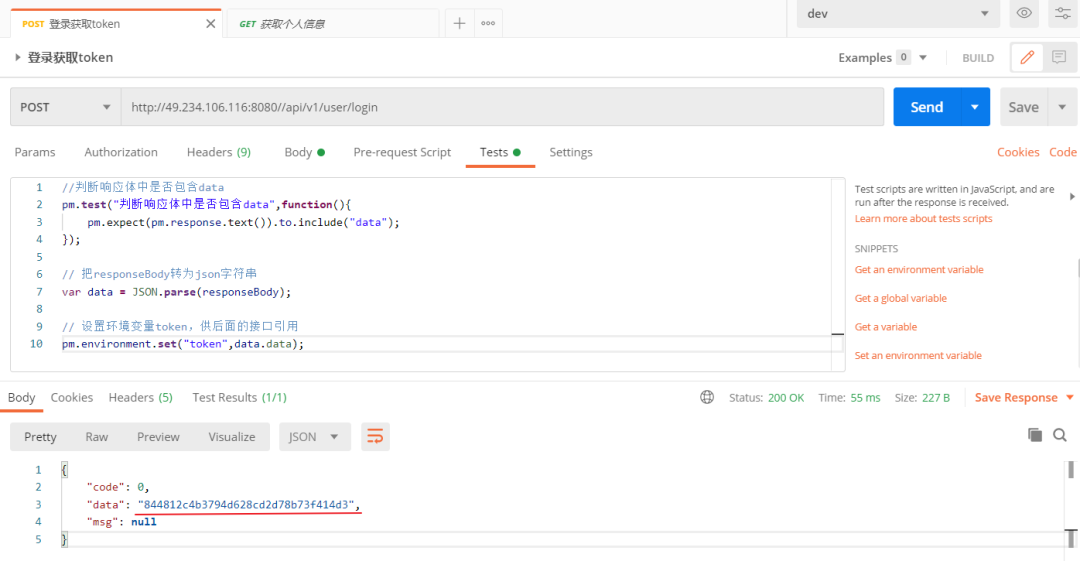
1、登录接口测试

发送请求后登录响应结果的data内容就保存到环境变量里了。

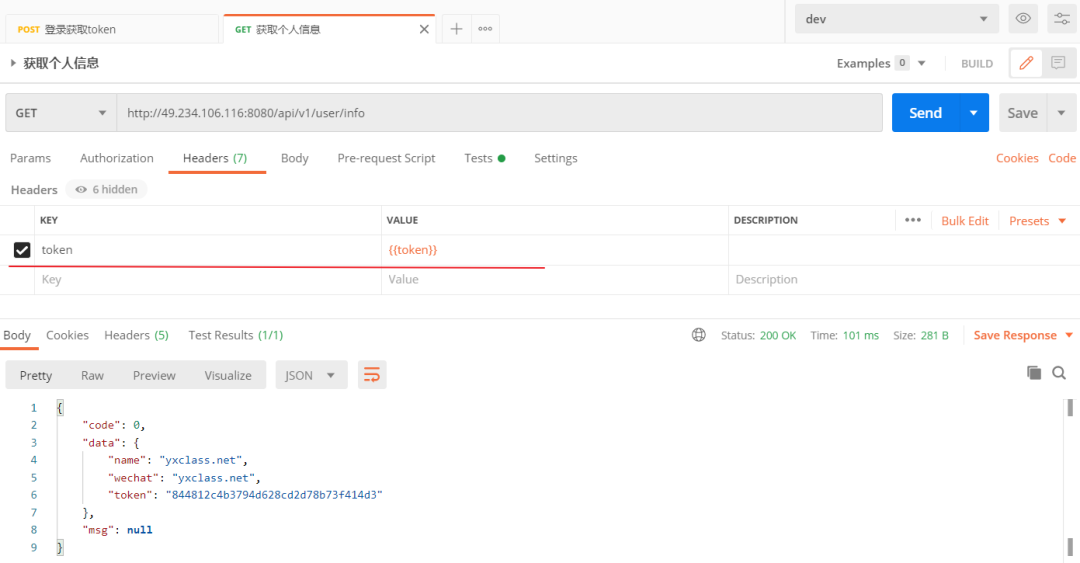
2、测试获取用户信息

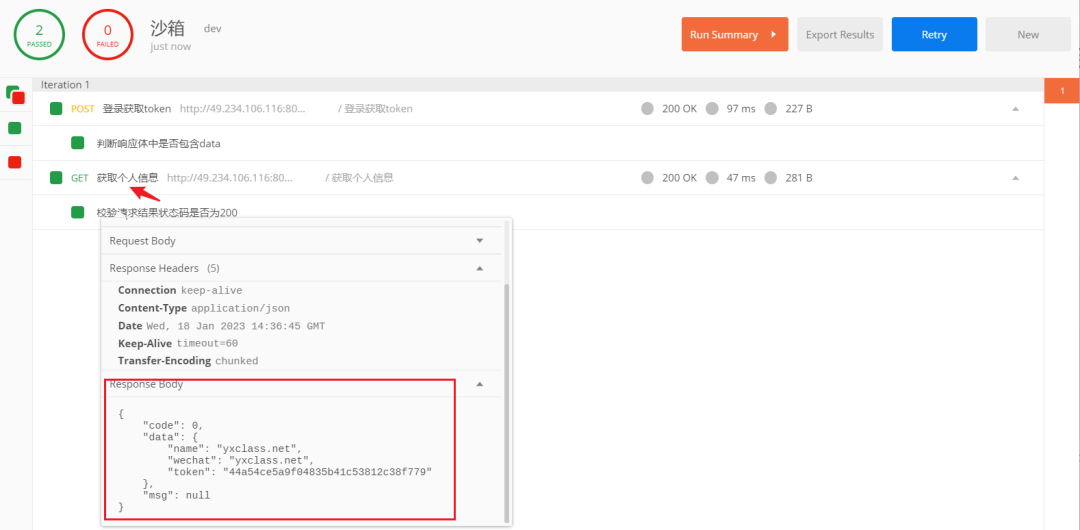
3、集合测试
两个接口都测试通过后,之后每次回归时,就可以进行集合测试了。

最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!




















