你好同学,我是沐爸,欢迎点赞、收藏和关注。个人知乎
如何用2分钟在本地搭建一个简单的 WebSocket 服务器?其实使用 Node.js,加上一些流行的库,是很容易实现的。前端同学通过自己搭建 WebSocket 服务器,对于学习 WebSocket 是很有帮助的。接下来就一起看看吧。
在 Node.js 中,你可以使用多种库来搭建 WebSocket 服务,但最常用和流行的库之一是ws。以下是一个使用ws库在 Node.js 本地搭建 WebSocket 服务的完整示例代码。
一、安装依赖
首先,你需要安装ws库。在你的项目目录中打开终端或命令提示符,并执行以下npm命令来安装它:
npm install ws
二、服务器
安装完成后,你可以创建一个新的 JavaScript 文件(例如websocket-server.js)来编写你的 WebSocket 服务器代码。
// 引入ws库
const WebSocket = require("ws");
// 创建一个WebSocket服务器,监听3000端口
const wss = new WebSocket.Server({ port: 3000 });
// 当客户端连接时
wss.on("connection", (ws) => {
console.log("客户端已连接");
// 当接收到客户端的消息时
ws.on("message", (message) => {
console.log("收到消息: %s", message);
// 将收到的消息发送回客户端
ws.send(`服务器: 收到消息,内容是 ${message}`);
});
// 当连接关闭时
ws.on("close", () => {
console.log("客户端已断开连接");
});
// 模拟发送消息到客户端
ws.send("欢迎连接到WebSocket服务器!");
setInterval(() => {
ws.send(Math.random());
}, 1000);
});
console.log("WebSocket服务器正在监听3000端口...");
接下来,你可以通过 Node.js 运行这个服务器:
node websocket-server.js
现在,你的 WebSocket 服务器已经在本地3000端口上运行了。为了测试它,你可以使用 WebSocket 客户端(如浏览器中的 JavaScript 代码)来连接到这个服务器并发送/接收消息。
三、客户端
以下是一个简单的 HTML 和 JavaScript 示例,用于在浏览器中连接到WebSocket服务器,收集服务器的消息并发送消息给服务器:
<!DOCTYPE html>
<html>
<head>
<title>WebSocket Test</title>
</head>
<body>
<input type="text" id="messageInput" placeholder="输入消息" />
<button onclick="sendMessage()">发送</button>
<button onclick="closeConnection()">手动关闭连接</button>
<div id="messages"></div>
<script>
// 创建WebSocket连接
const socket = new WebSocket("ws://localhost:3000");
// 当连接打开时
socket.onopen = function (event) {
console.log("连接已建立");
socket.send("Hello Server!");
};
// 当接收到服务器消息时
socket.onmessage = function (event) {
const messages = document.getElementById("messages");
const message = document.createElement("p");
message.textContent = "收到: " + event.data;
messages.appendChild(message);
};
// 当连接关闭时
socket.onclose = function (event) {
if (event.wasClean) {
console.log("连接已正常关闭");
} else {
console.log("连接异常关闭");
}
console.log("Code: " + event.code + " Reason: " + event.reason);
};
// 错误处理
socket.onerror = function (error) {
console.error("WebSocket错误: ", error);
};
// 发送消息的函数
function sendMessage() {
const input = document.getElementById("messageInput");
const message = input.value.trim();
if (message) {
socket.send(message);
input.value = "";
}
}
// 当你想关闭连接时
function closeConnection() {
// 调用close方法,可选地传递一个状态码和一个原因
socket.close(1000, "客户端主动关闭连接");
// 注意:在调用close()之后,WebSocket实例的readyState将变为CLOSED,
// 并且你将无法再通过这个实例发送或接收消息。
// 如果你在close()之后还想使用这个WebSocket实例进行新的连接,
// 你需要创建一个新的WebSocket实例。
}
</script>
</body>
</html>
将上面的 HTML 和 JavaScript 代码保存为一个 HTML 文件(例如websocket-client.html),然后在浏览器中打开它。你现在应该能够向你的 WebSocket 服务器发送消息,并看到服务器响应的消息。
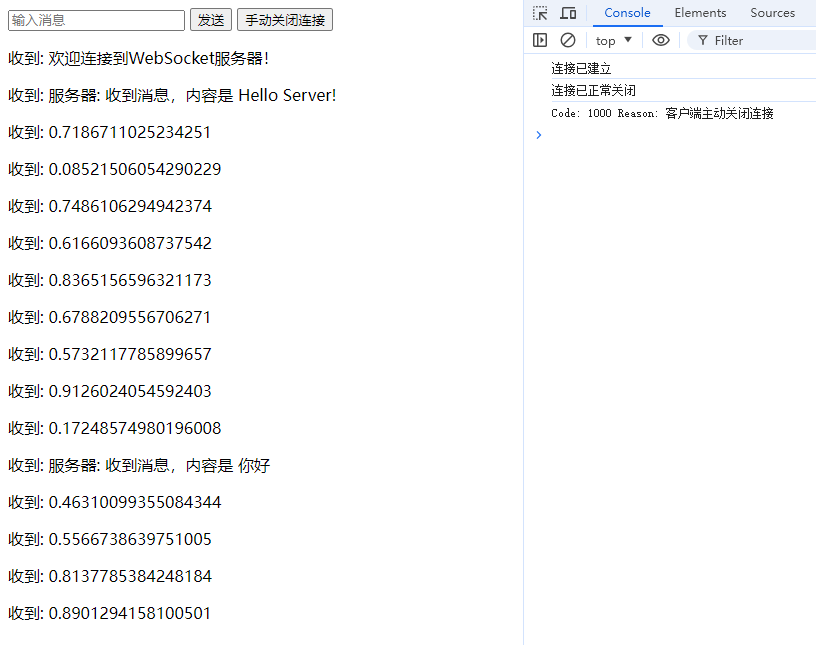
四、预览效果
实际效果如下:
希望对你有所帮助,赶快试试吧,下期再见!