本文手把手教您快速集成鸿蒙版环信即时通讯 IM 并实现单聊。
教程目录
- 前提条件
- 准备开发环境
- SDK导入及声明
- SDK 初始化
- 注册监听回调
- 注册登录
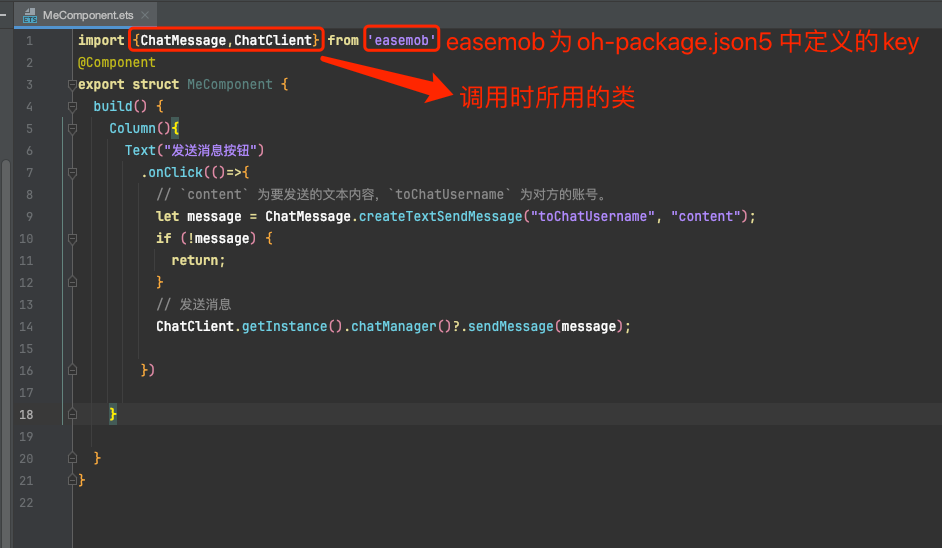
- 发送消息
前提条件
- DevEco Studio NEXT Developer Beta1(5.0.3.300)及以上;
- HarmonyOS SDK API 12 及以上;
- 有效的环信即时通讯 IM 开发者账号和 Appkey,见 环信即时通讯云控制台
注:当前华为官网提供的DevEco Studio为3.1.1版本,api 为9,需要联系华为线上服务助手进行申请最新版本
准备开发环境:
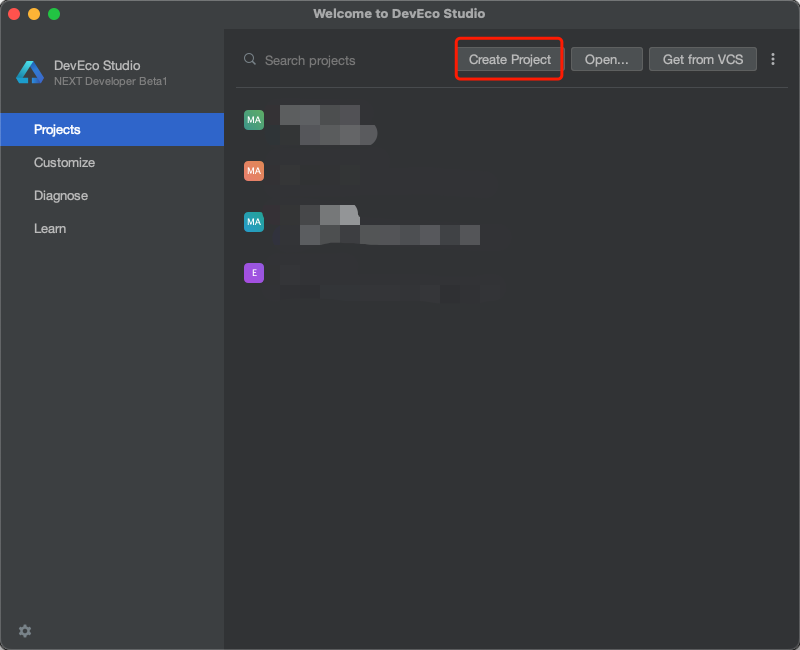
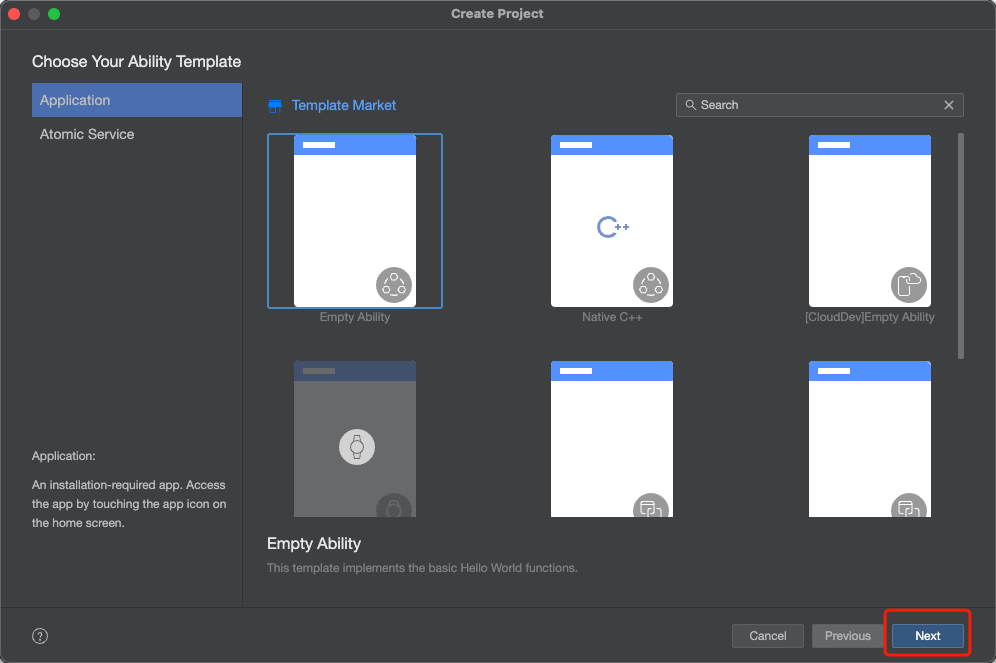
打开 DevEco Studio,点击 Create Project。

在Choose Your Ability Template 界面,选择 Application > Empty Ability,然后点击 Next

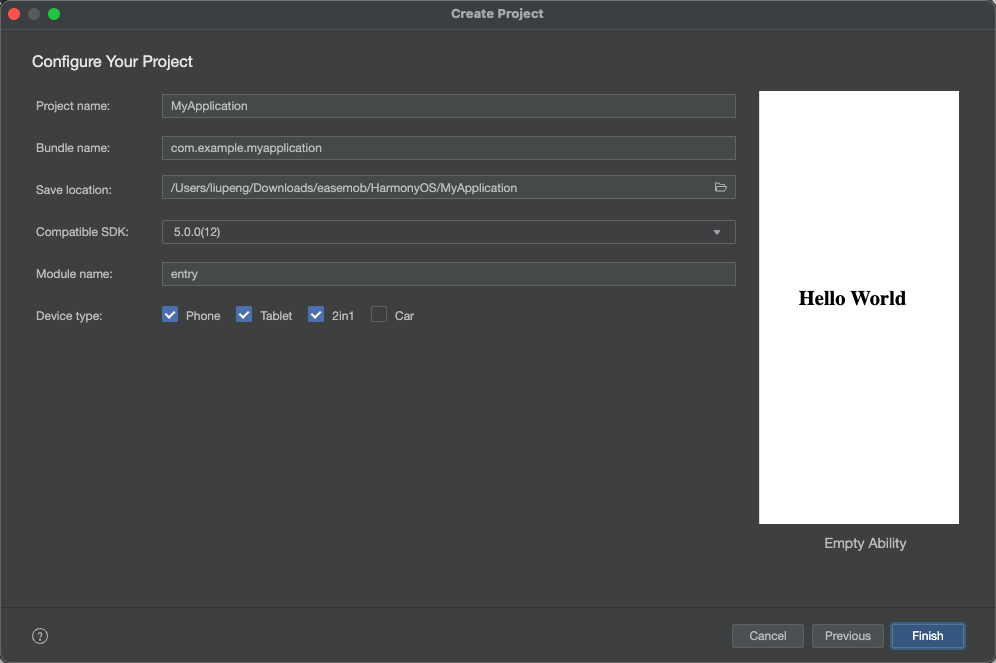
在 Configure Your Project 界面,依次填入以下内容:
- Project name:你的 HarmonyOS 项目名称,如 HelloWorld。
- Bundle name:你的项目包的名称,如 com.hyphenate.helloworld。
- Save location:项目的存储路径。
- Compatible SDK:项目的支持的最低 API 等级,选择 5.0.0(12) 及以上。
- Module name:module的名称,默认为 entry

SDK导入及声明:
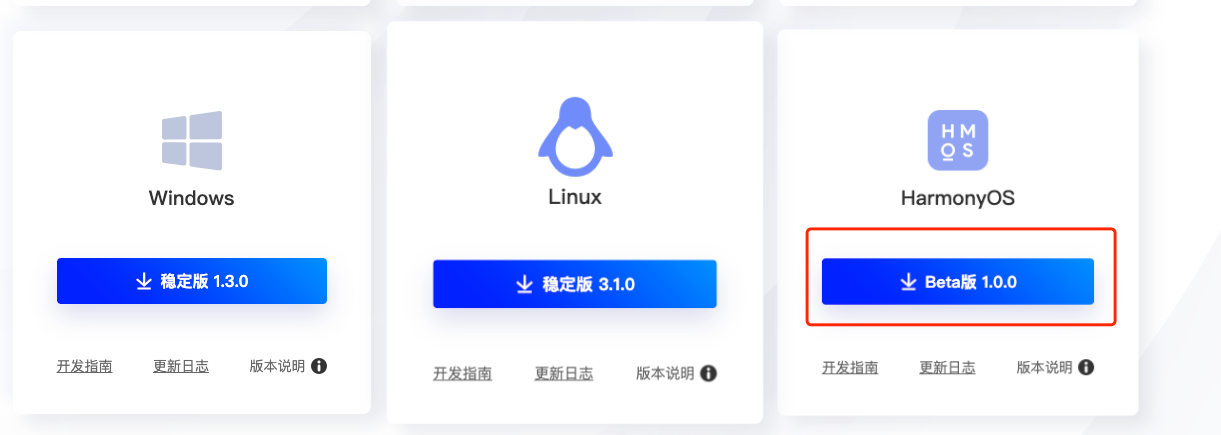
环信鸿蒙SDK 下载:https://www.easemob.com/download/im

打开 SDK 下载页面,获取最新版的环信即时通讯 IM HarmonyOS SDK,得到 har 形式的 SDK 文件。

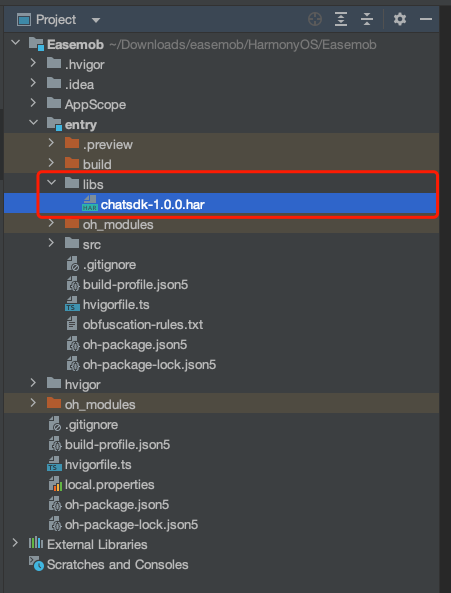
Harmony 工程下默认没有libs 目录,在Harmony工程 entry 模块下新建 libs 目录将sdk 导入。

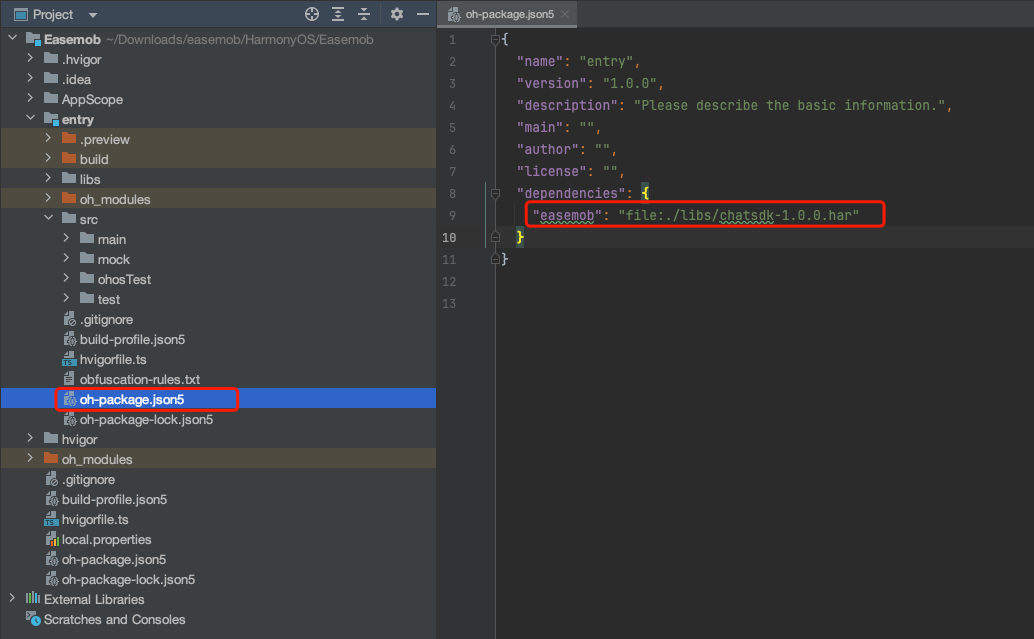
修改模块目录的 oh-package.json5 文件,在 dependencies 节点增加依赖声明。

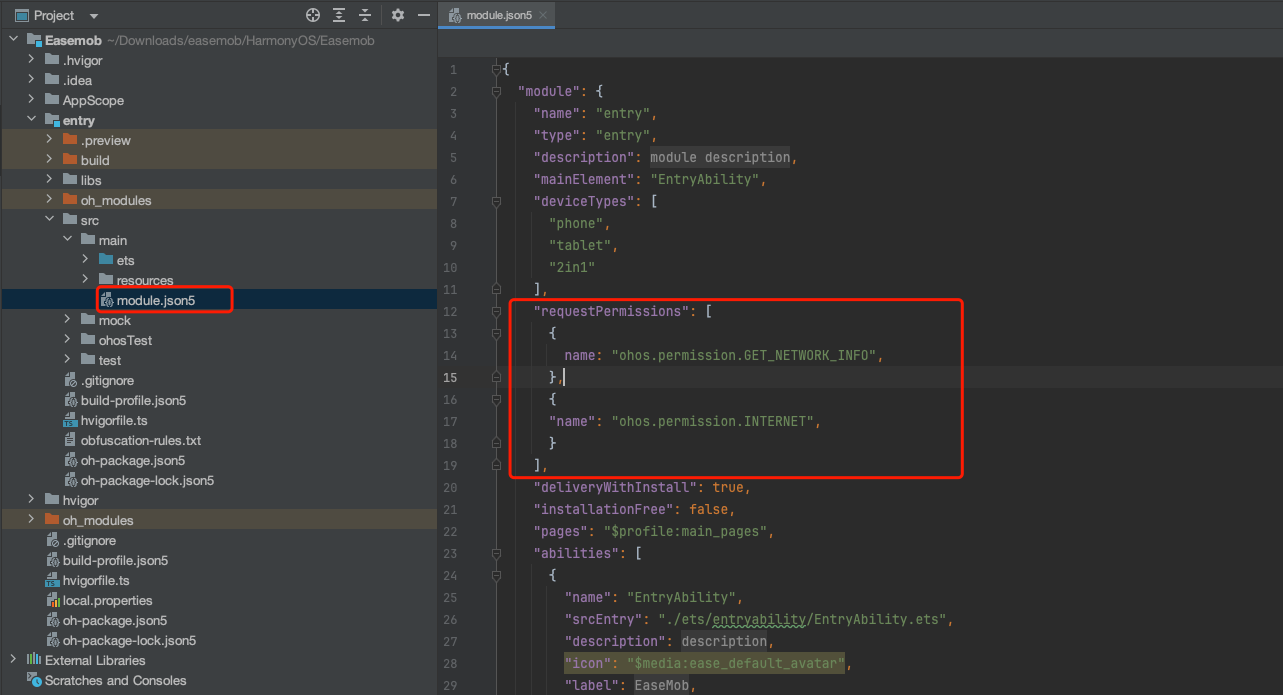
添加项目权限
在模块的 module.json5 中添加权限,如下图:

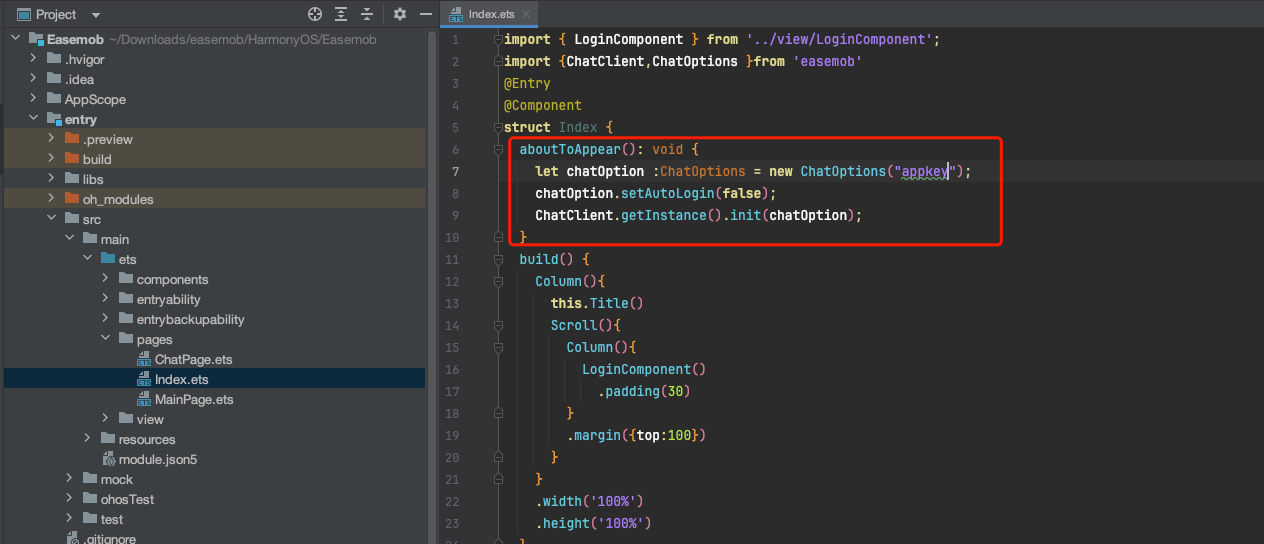
SDK初始化:
注:sdk 初始化需要在入口页面的aboutToAppear中进行初始化,在EntryAbility 中,可能会获取不到上下文。

注册监听回调
可以注册ChatMessageListener 接收消息,ChatMessageListener 可以多次添加。也可以在初始化以后进行全局监听
当有新消息时会收到onMessageReceived 回调。收到为数组,需要进行遍历展示。

注册登录
若支持 SDK 注册,需登录环信即时通讯云控制台,选择 即时通讯 > 服务概览,将 设置下的 用户注册模式 设置为 开放注册。
mkt
ChatClient.getInstance().login(this.userName,this.password).then(()=>{
ChatLog.d('登录成功');
}).catch((s:ChatError)=>{
ChatLog.d('登录失败'+s.errorCode+"----"+s.description);
});
catch可以捕获调用接口失败的的错误信息,用来提示用户是失败原因,或者业务上报等
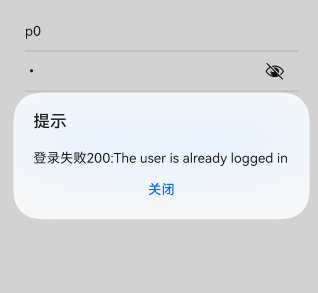
AlertDialog.show(
{
title: '提示', //弹窗标题
message: '登录失败'+s.errorCode+":"+s.description, //弹窗信息
autoCancel: true, //点击遮障层时,是否关闭弹窗
alignment: DialogAlignment.Center, //弹窗位置
offset: { dx: 0, dy: -20 }, //相对于弹窗位置的偏移量
secondaryButton: {
value: '关闭',
action: () => {
console.log('关闭')
}
},
cancel: () => { //点击遮罩层取消时的回调
console.info('Closed callbacks')
}
}
)

发送消息

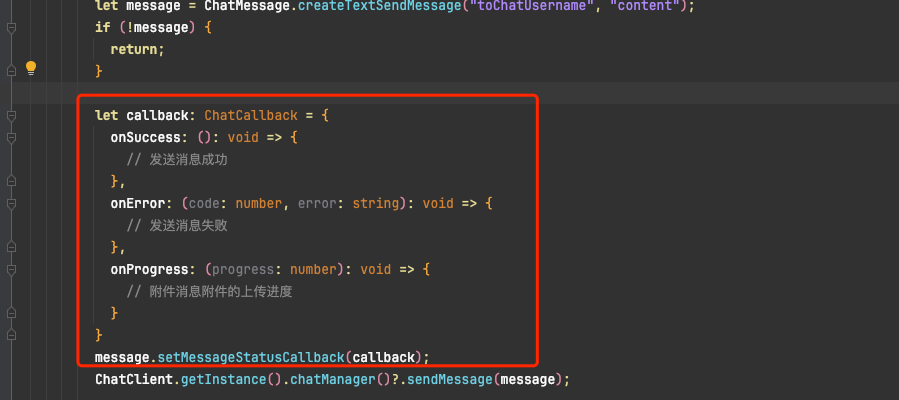
发送消息是可以设置 ChatCallback ,获得消息发送的状态。可以在该回调中更新消息的显示状态。例如消息发送失败后的提示等等。

至此成功集成并且发送第一条消息。
相关文档
-
注册环信即时通讯IM:https://console.easemob.com/user/register
-
环信鸿蒙SDK下载:https://www.easemob.com/download/im





![[爬虫基础]--抓取豆瓣top250电影, 简单易懂, 零基础入门](https://i-blog.csdnimg.cn/direct/3c166695ff894b5caf09181063e5939d.png)