为了帮助大家快速搭建Vue_cli脚手架还有ElementUI的简单项目,今天我给大家提供方法.
因为这个搭建这个项目步骤繁多,容易忘记,所以给大家提供这个资料希望可以帮助到你们.
废话不多说开始搭建项目:
搭建Vue_cli项目
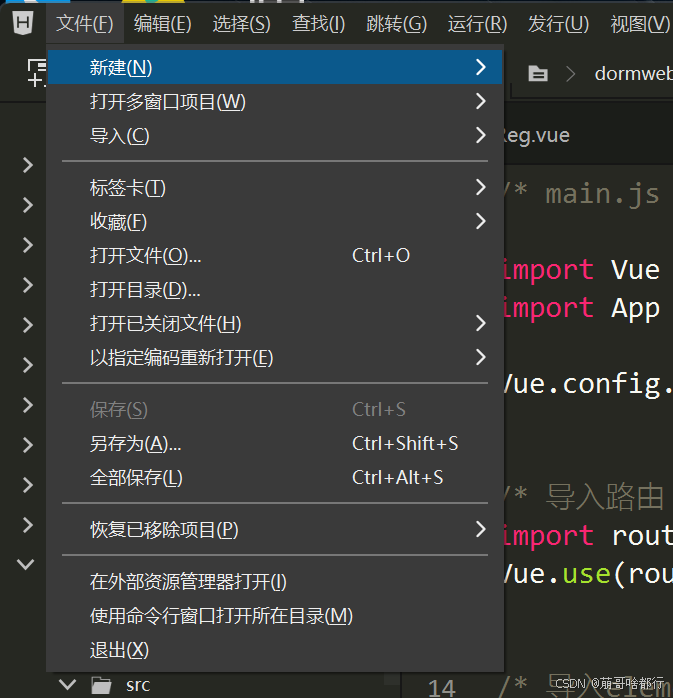
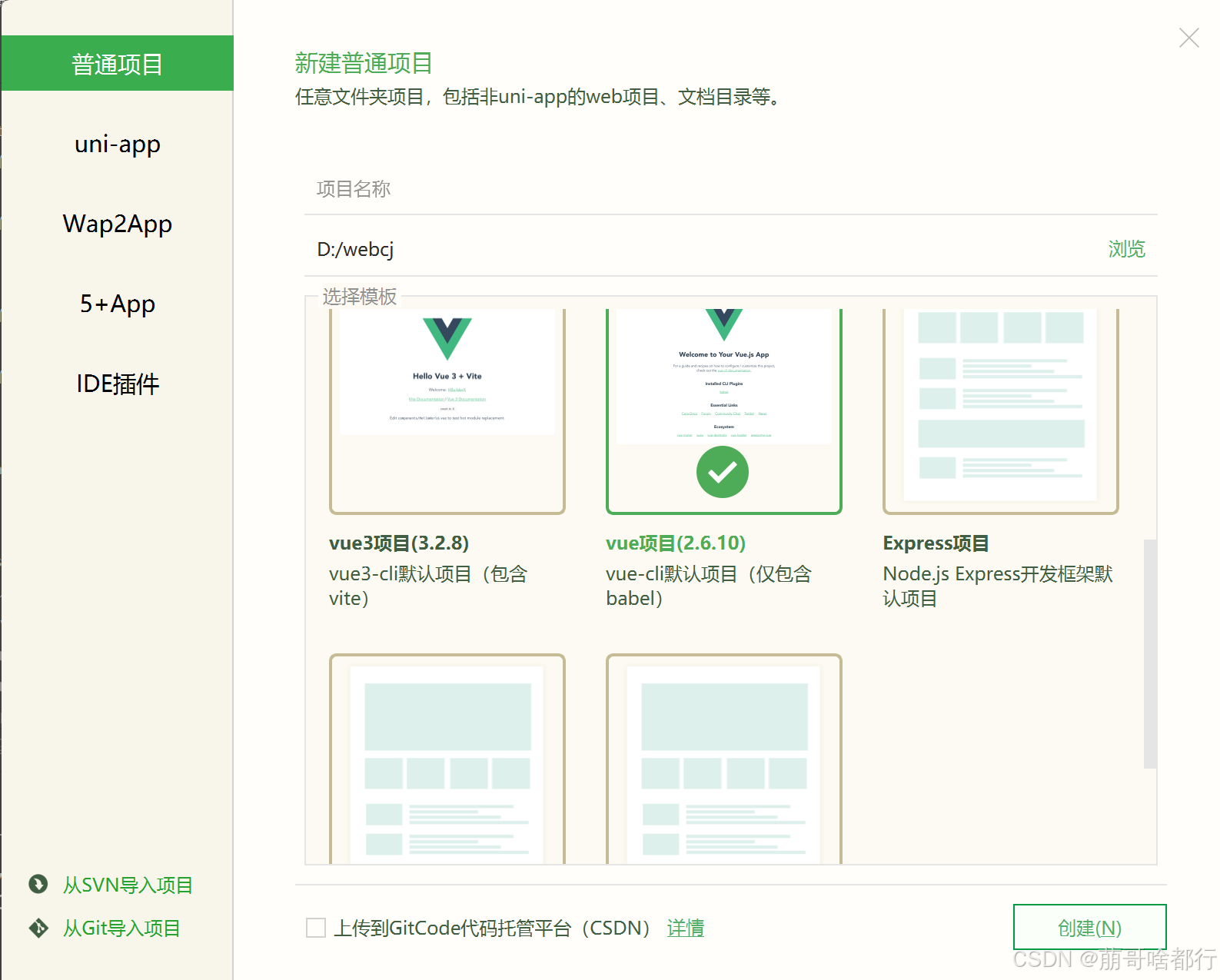
首先点开HBuilder左上角的文件点击新建,点击项目,选择vue项目(2.6.10),然后给项目起个名字
我起的webvue 根据自己的情况起名字



然后点击创建.

等待项目建立.
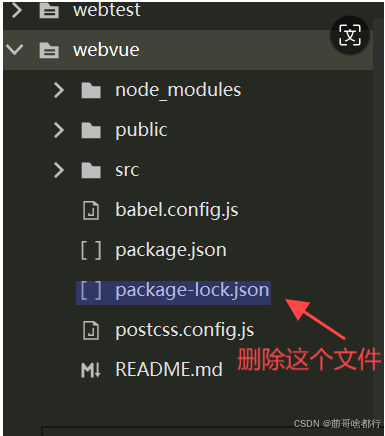
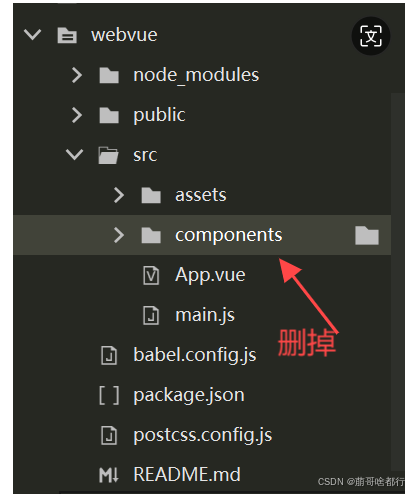
项目建立好之后,删除package-lock.json这个文件以及components文件夹


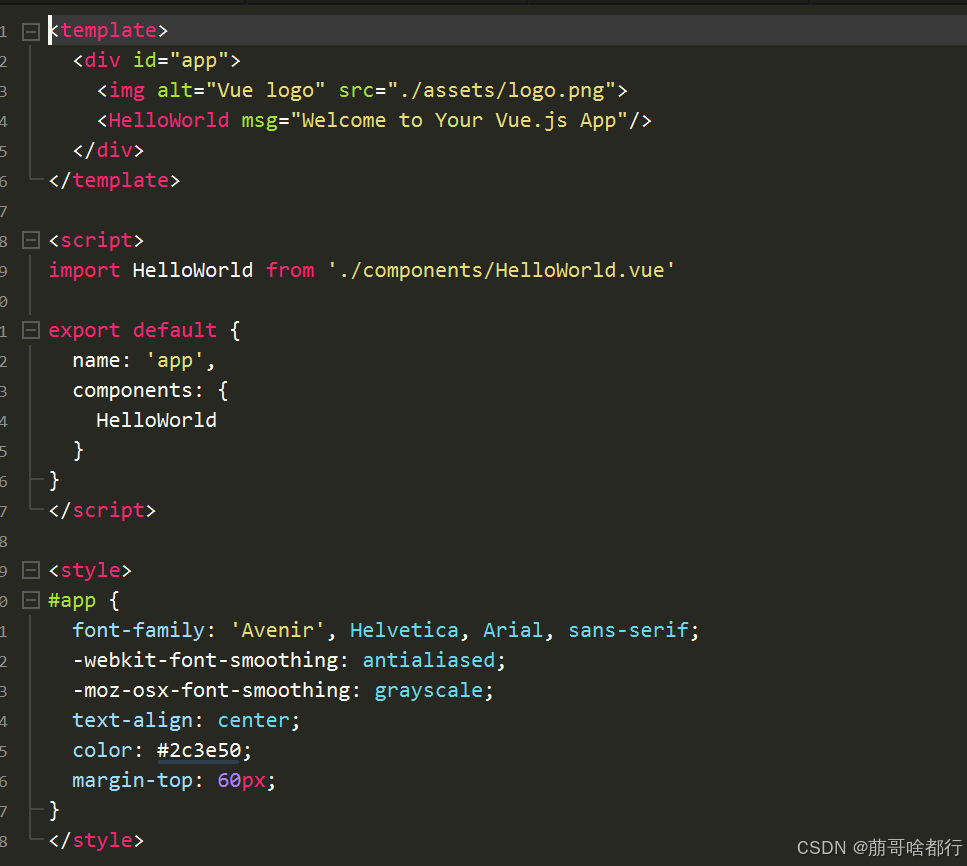
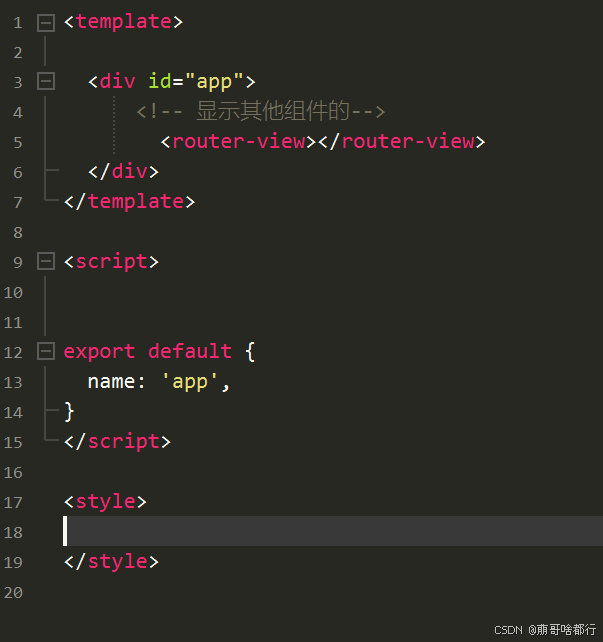
把App.vue文件中的默认生成的相关代码删除
App.vue文件相当于一个大画布 ,用来显示其他组件(也就是网页)



删除其中的Demo部分代码保留这些部分
先做一个简单的登录页面
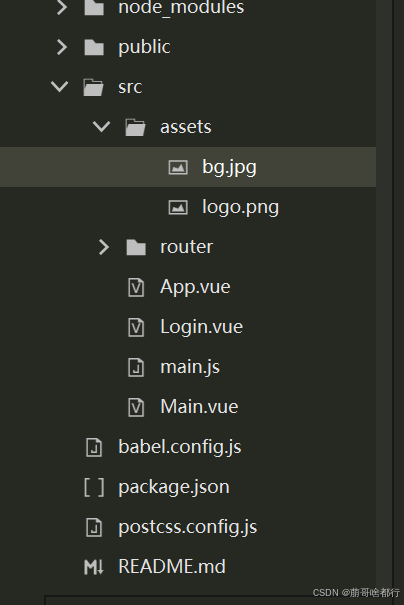
在src目录下创建一个Login.vue文件

在创建一个Main.vue用来显示管理页面

在这两个文件里面写相关代码


然后再src 下创建一个名为router文件夹
再从router文件夹下创建index.js文件此文件用来配置路由的,用来切换组件
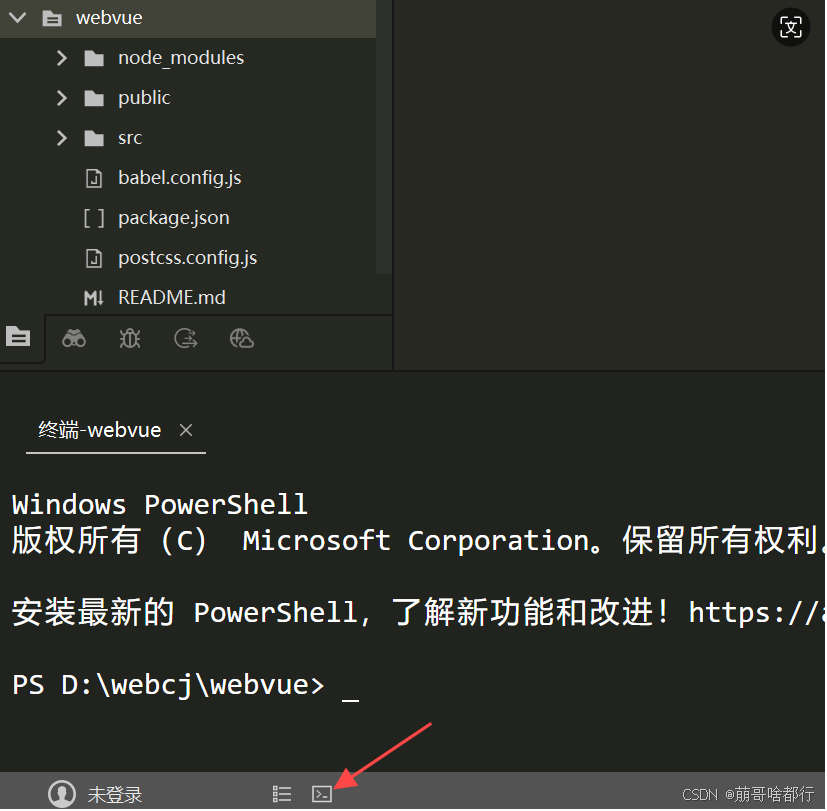
在这个项目中安装路由组件
在下面的终端输入这个指令下载路由组件

npm i vue-router@3.5.3

然后等待进度条完成,也就下载好了路由组件(注意每创建一个项目都要重新下载路由组件)
在index.js文件中配置组件地址
import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 */
/*导入组件*/
import Login from "../Login.vue";
import Main from "../Main.vue";
/* 注册 定义组件访问地址 */
//构造组件地址
//路由组件 下载路由组件(工具(零件)) 然后导入路由组件 并使用组件
Vue.use(router);//(Vue框架使用路由 (路由是用来切换组件的))
/* 定义组件路由 */
var rout = new router({//给每一个组件定义地址
routes: [//打开网页显示默认组件
{
path:'/',
component: Login
},
{
path: '/login',
component: Login
},
{
path: '/main',
component: Main
}
]
});
//定义组件地址 用地址访问(使用)组件(网页)
//要给组件(网页)定义地址才能使用组件
//导出路由对象
export default rout; /* 导出路由对象才能在其他的组件里面使用路由对象*/
在main.js文件导入(自己构造的)路由
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
/* 导入路由 */
import router from "./router/index.js"
Vue.use(router);
new Vue({
render: h => h(App),
router //给Vue挂载路由 让Vue对象与路由绑定,绑定之后Vue对象就可以使用路由切换组件(Vue对象使用路由切换组件)
}).$mount('#app')然后再Login.vue文件中添加切换Main.vue组件
<template>
<div>
登录
<router-link to="/main">登陆成功</router-link>
</div>
</template>
<script>
export default{//导出组件
data(){
return{
}
},
methods:{
}
}
</script>
<style>
</style>再到终端输入这个指令运行此项目检查一下项目''
npm run serve


点击登录成功切换组件

观察没有问题
这样就完成了基本的模版架构
再进行下一步
ElementUI渲染
首先搭建一个简单的HellWorld
先打开Element 官方网站
这里就直接提供网址
Element - The world's most popular Vue UI framework
在官方抄代码

先在终端用这个指令下载Element
npm i element-ui -S


等待下载完成
下载完成之后
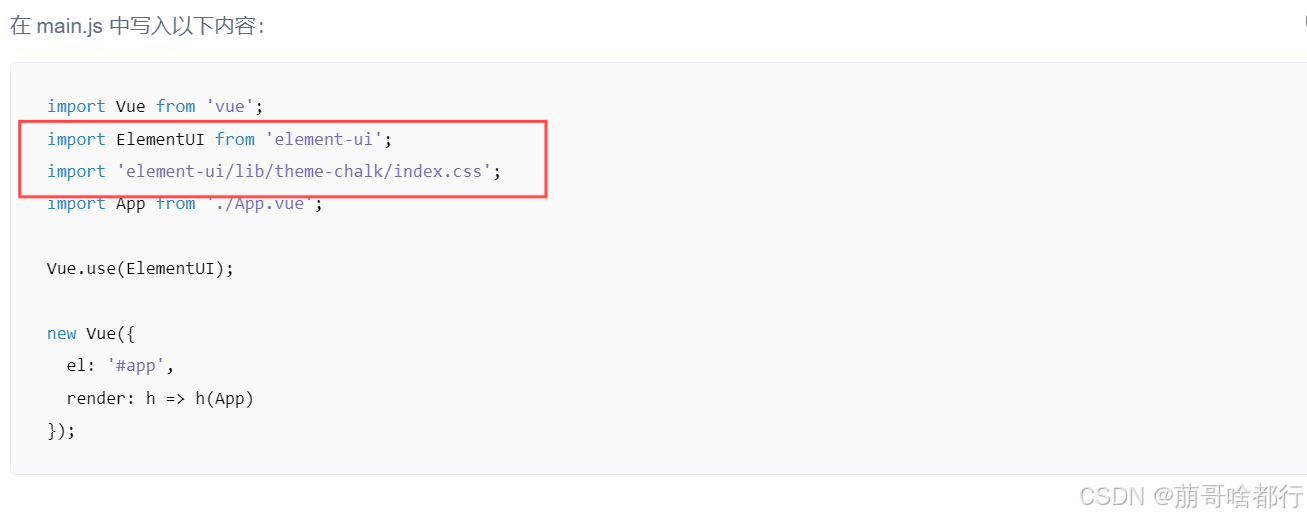
在main.js文件导入ElementUI
直接抄官方代码

在终端打入指令 npm run serve 启动项目验证一下
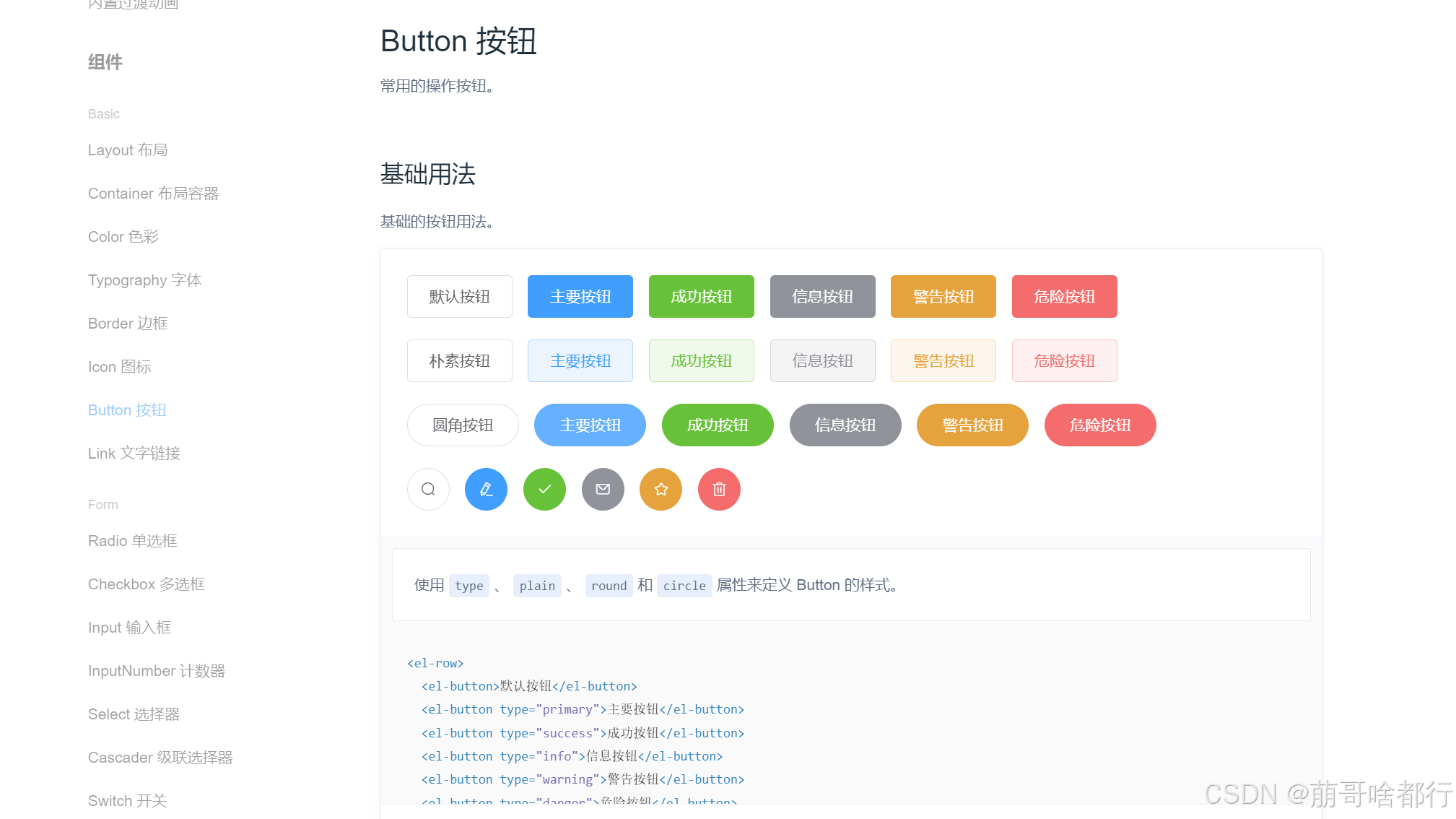
怎么使用ElementUI 一个字抄

在组件中找按钮抄这部分代码

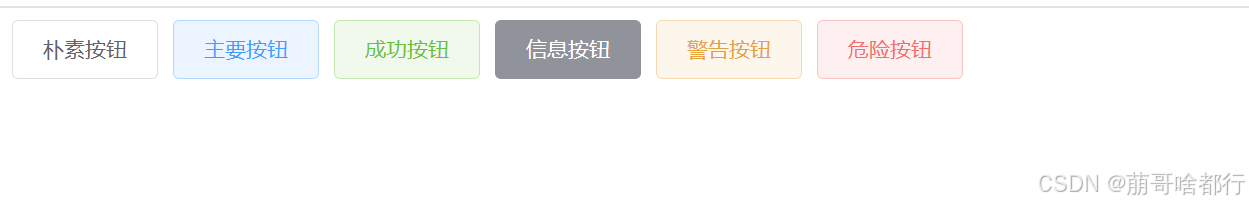
把这些代码复制粘贴到Login.vue文件中验证一下
<template>
<div>
<el-button plain>朴素按钮</el-button>
<el-button type="primary" plain>主要按钮</el-button>
<el-button type="success" plain>成功按钮</el-button>
<el-button type="info" plain>信息按钮</el-button>
<el-button type="warning" plain>警告按钮</el-button>
<el-button type="danger" plain>危险按钮</el-button>
</div>
</template>
<script>
export default{//导出组件
data(){
return{
}
},
methods:{
}
}
</script>
<style>
</style>
ok没问题这样ElementUI简单HelloWorld搭建成功.
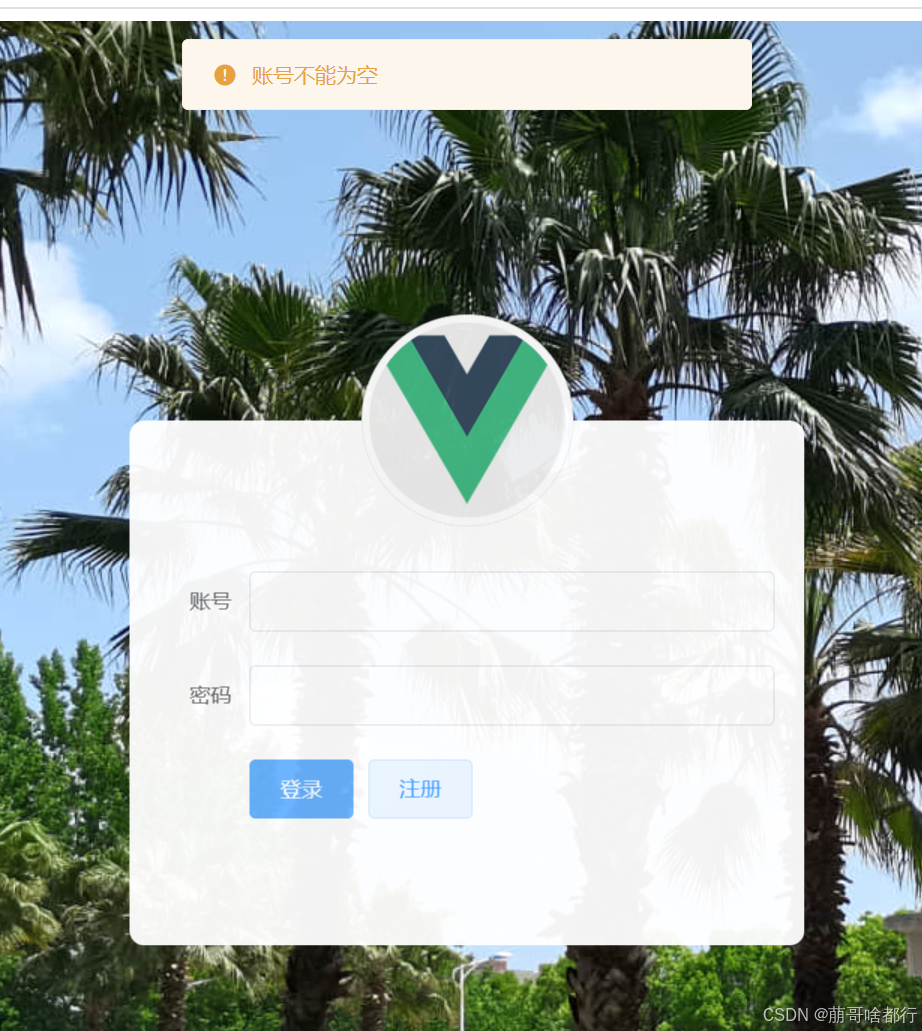
接下来搭建管理系统的登录界面
在Login.vue文件中用以下代码直接复制粘贴
<!-- Login.vue -->
<!-- 一个.vue文件是一个组件,可以理解为一个页面,但是和页面不同
内容都写在一个template标签中,
template标签必须有一个根标签
-->
<template>
<div class="login_container">
<!-- 登录盒子-->
<div class="login_box">
<!-- 头像盒子-->
<div class="img_box">
<img src="./assets/logo.png" />
</div>
<!-- 登录表单-->
<div style="margin-top: 100px;padding-right:20px;">
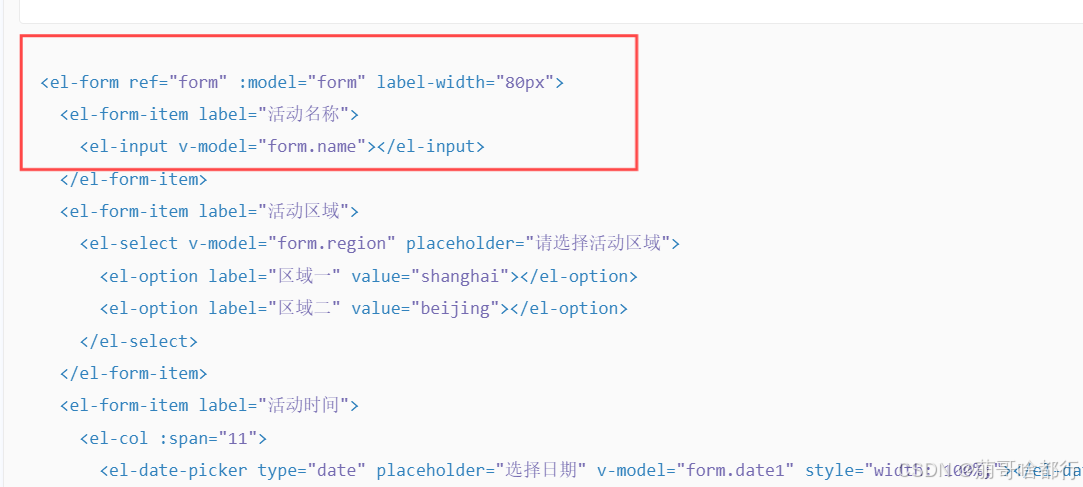
<el-form ref="form" label-width="80px">
<el-form-item label="账号">
<el-input v-model="account"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input v-model="password"show-password></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="login()">登录</el-button>
<el-button>注册</el-button>
</el-form-item>
</el-form>
</div>
</div>
</div>
</template>
<script>
/* 导出组件,并为组件定义数据,函数,生命周期函数 */
export default{
data(){
return{
account:"",
password:""
}
},
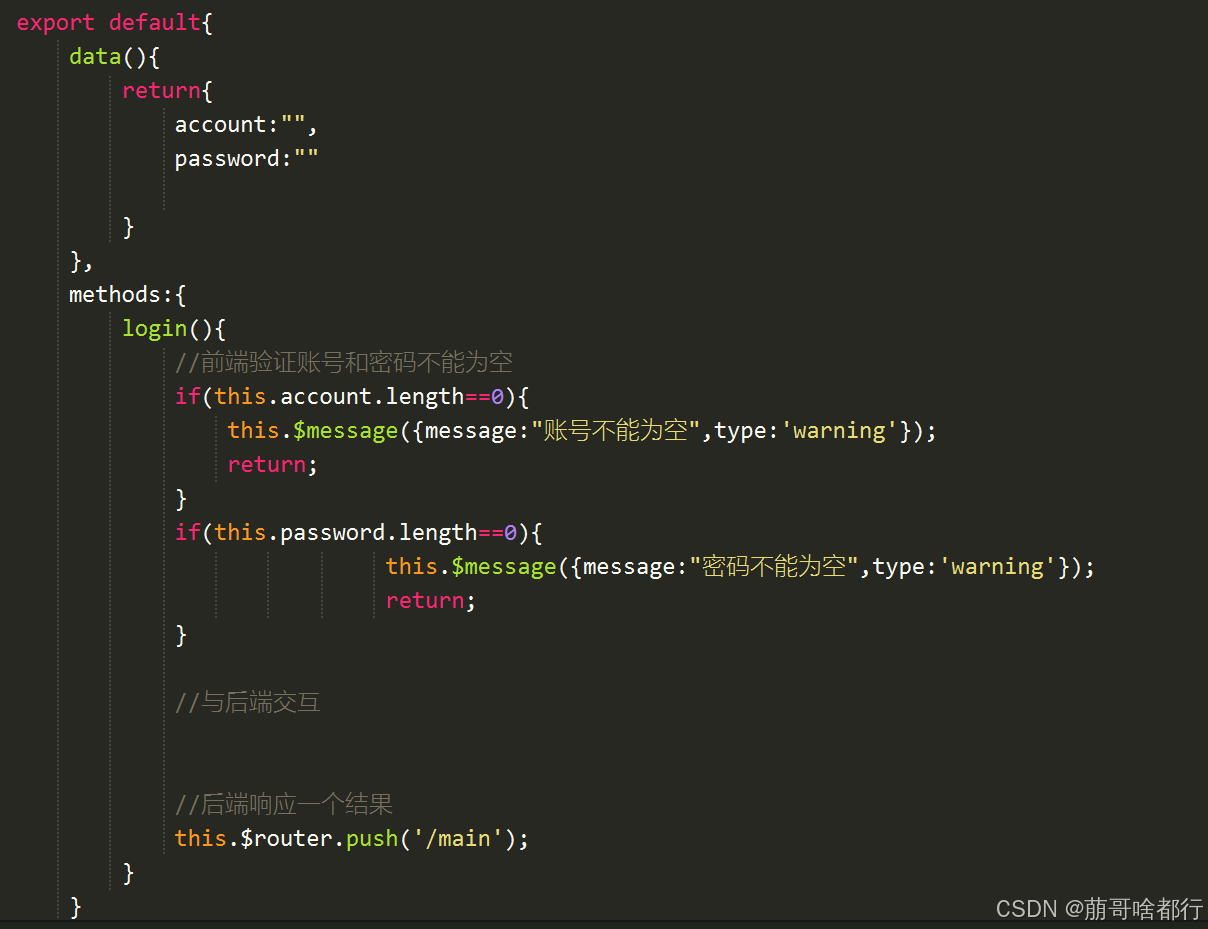
methods:{
login(){
//前端验证账号和密码不能为空
if(this.account.length==0){
this.$message({message:"账号不能为空",type:'warning'});
return;
}
if(this.password.length==0){
this.$message({message:"密码不能为空",type:'warning'});
return;
}
//与后端交互
//后端响应一个结果
this.$router.push('/main');
}
}
}
</script>
<style>
.login_container{
height: 100vh;
margin: 0px;
padding: 0px;
background-image: url(assets/bg.jpg);
}
/* background-repeat: no-repeat;
background-size: cover; 如果你的电脑分辨率问题导致背景图片重复把这两行代码放到 .login_container里面*/
.login_box{
width: 450px;
height: 350px;
background-color: #fff;
border-radius: 10px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
opacity: 0.95;
}
.img_box{
width: 130px;
height: 130px;
position: absolute;
left: 50%;
transform: translate(-50%,-50%);
background-color: #fff;
border-radius: 50%;
padding: 5px;
border: 1px solid #eee;
}
.img_box img{
width: 100%;
height: 100%;
border-radius: 50%;
background-color: #eee;
}
</style>登录表单抄的element官网的表单


在input输入框抄密码框

密码框

在Message消息提示 中抄登录消息提醒

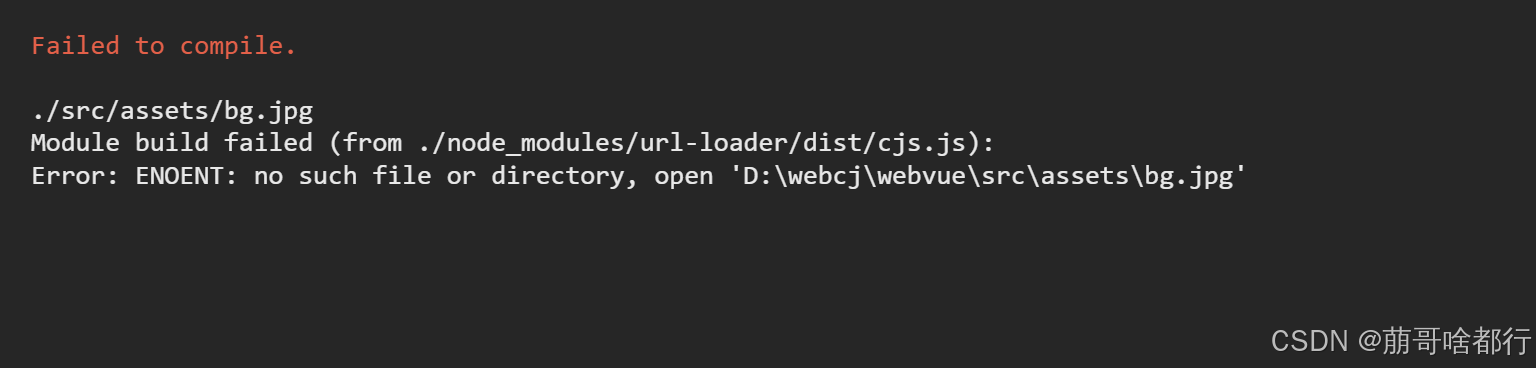
运行的时候有个问题

会出这样的问题
就是找不到这个图片是因为在assets文件中没有加入bg.jpg这个图片

so就在这个文件中加入这个图片,背景图片直接用我的就行

或者你感觉这个图片不好看可以自己找一个但是一定要把图片的名字命名为bg.jpg




ok没有问题进行下一步
接下来进行管理页面
直接再抄
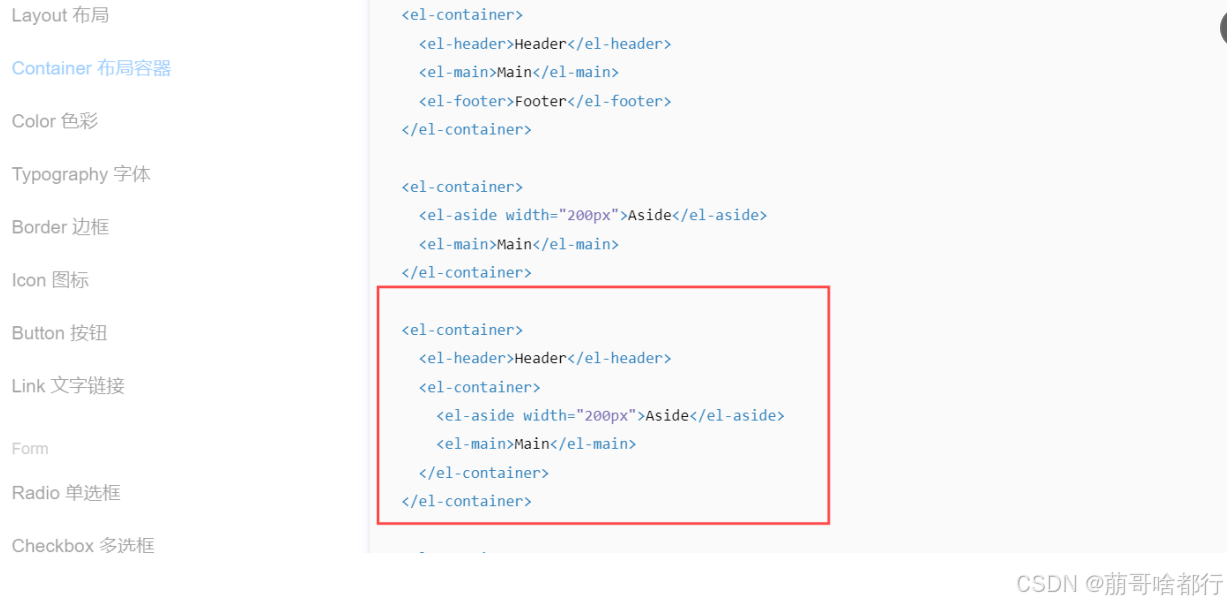
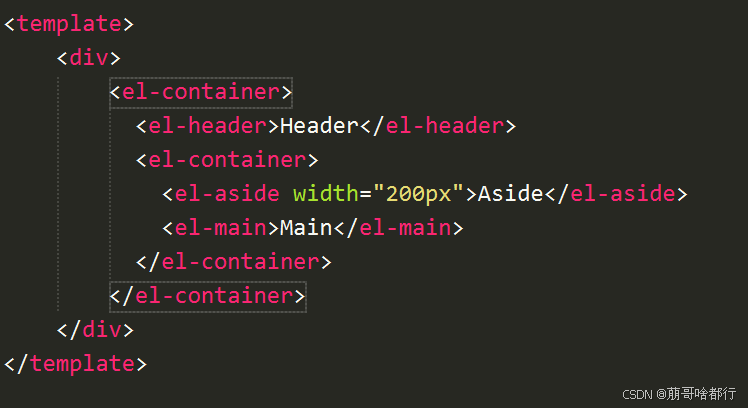
在Container布局管理器抄这些代码


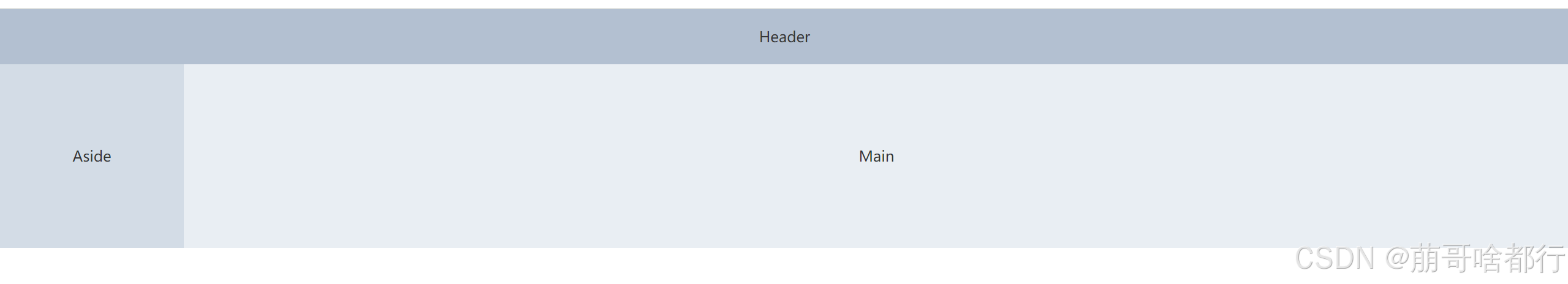
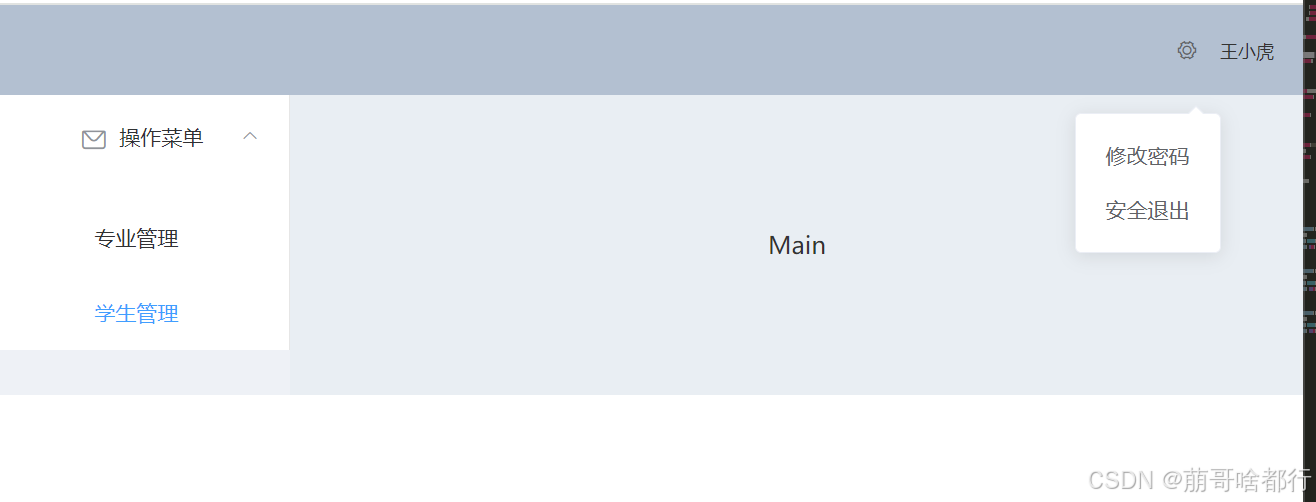
显示出来是这样的
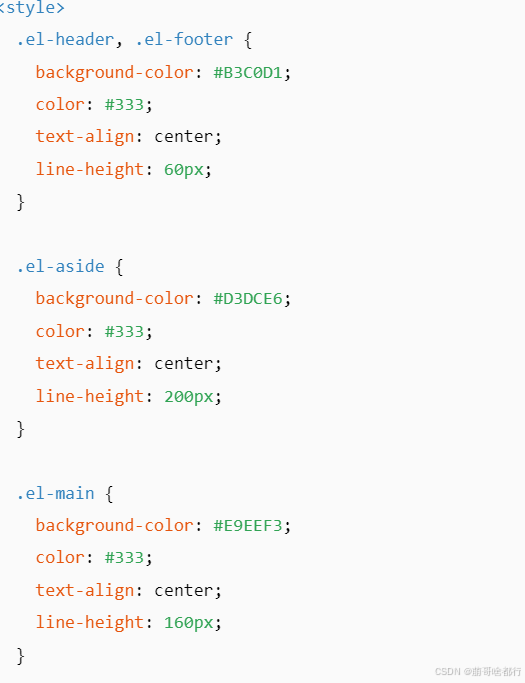
然后再把下面的样式抄过来


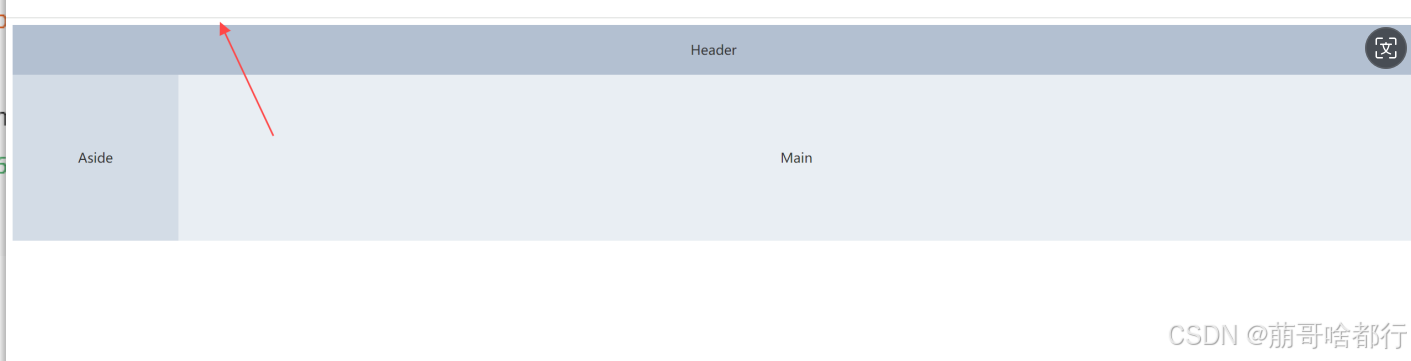
抄过来是这样的你会看到这个外边距
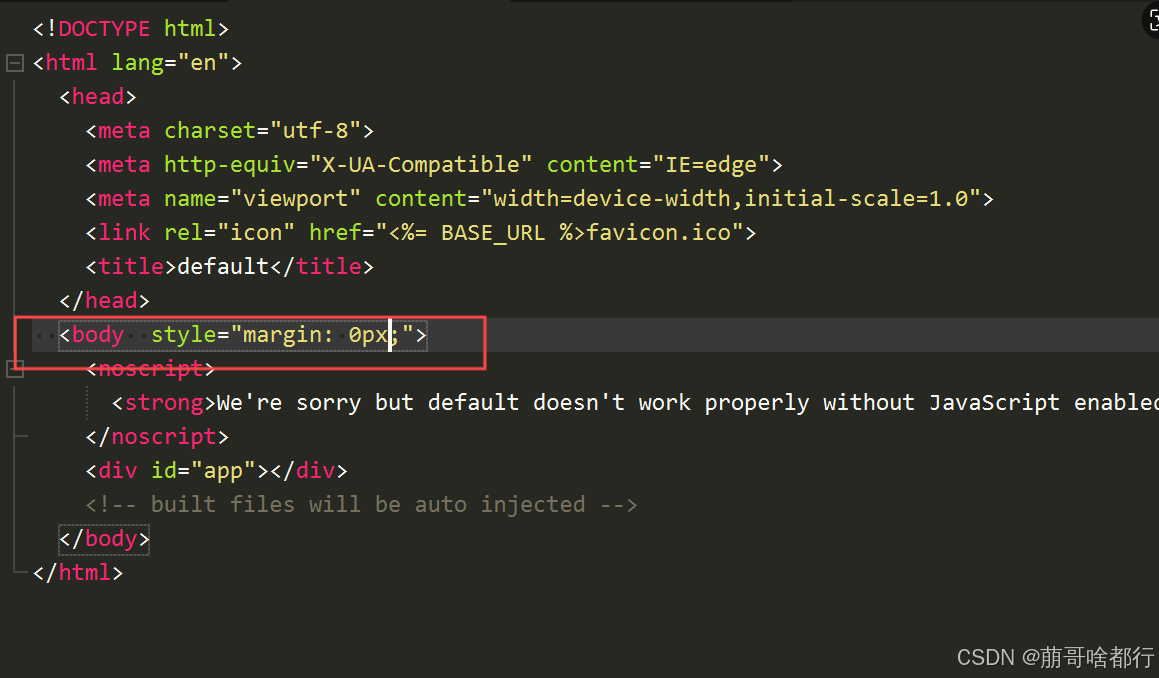
这个外边距html中body标签的外边距,那么我们如何取消body标签的外边距呢

在public文件夹下的index.html中把body标签的外边距属性改为0px这样外边距就没了

这样就消除了外边距

然后再抄

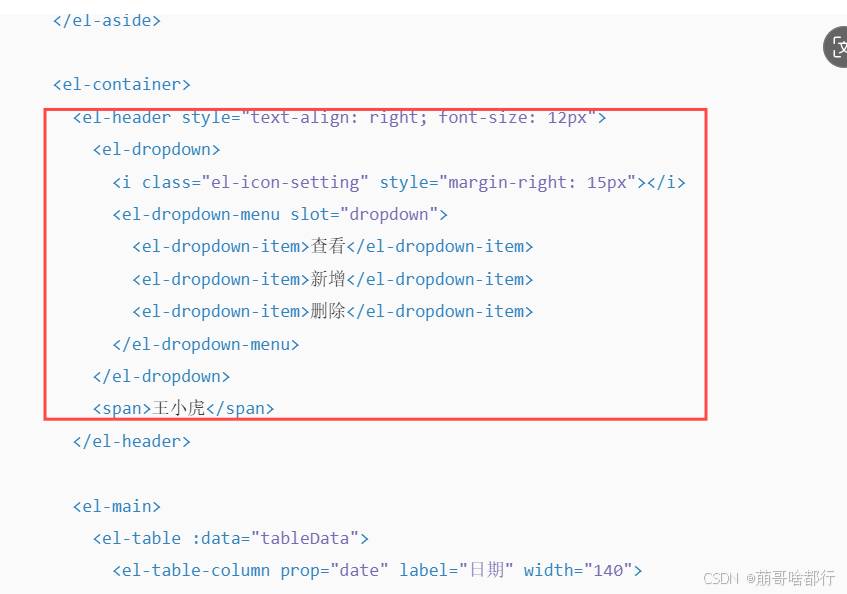
抄header部分
适当修改
<template>
<div>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>修改密码</el-dropdown-item>
<el-dropdown-item>安全退出</el-dropdown-item>
<el-dropdown-item></el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>王小虎</span>
</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default{//导出组件
data(){
return{
}
},
methods:{
}
}
</script>
<style>
.el-header {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
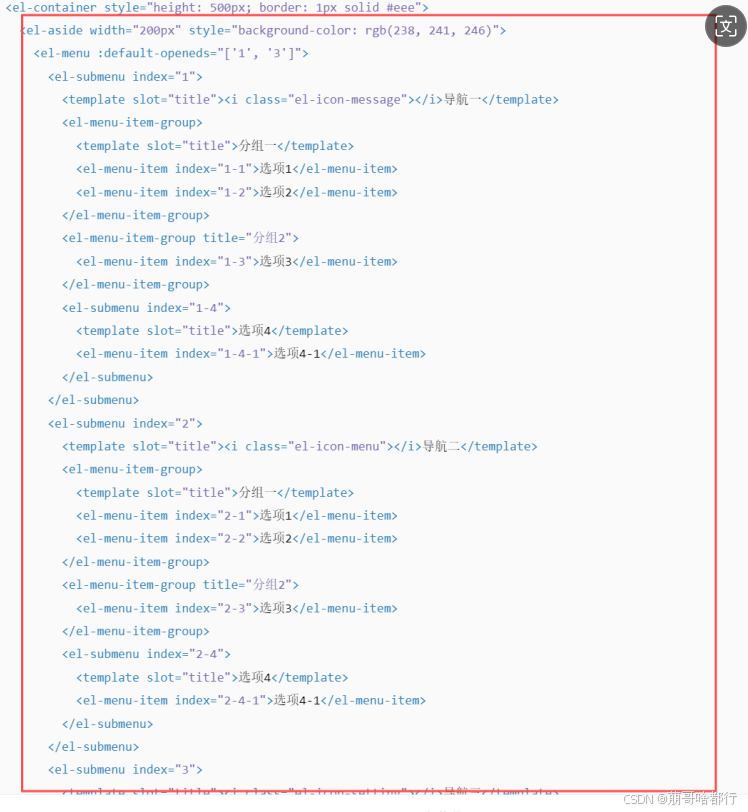
</style>再抄aside部分适当修改

<template>
<div>
<el-container> <!-- 容器-->
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>修改密码</el-dropdown-item>
<el-dropdown-item>安全退出</el-dropdown-item>
<el-dropdown-item></el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>王小虎</span>
</el-header>
<el-container> <!-- 容器-->
<!-- 侧边栏-->
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>操作菜单</template>
<el-menu-item-group>
<el-menu-item index="1-1">专业管理</el-menu-item>
<el-menu-item index="1-2">学生管理</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default{//导出组件
data(){
return{
}
},
methods:{
}
}
</script>
<style>
.el-header {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
</style>
修改成这样
这个是自己搭建
下面为了方便直接用这个样式复制粘贴
<!-- Main.vue -->
<template>
<div>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<div class="header-title">后台管理系统</div>
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>修改密码</el-dropdown-item>
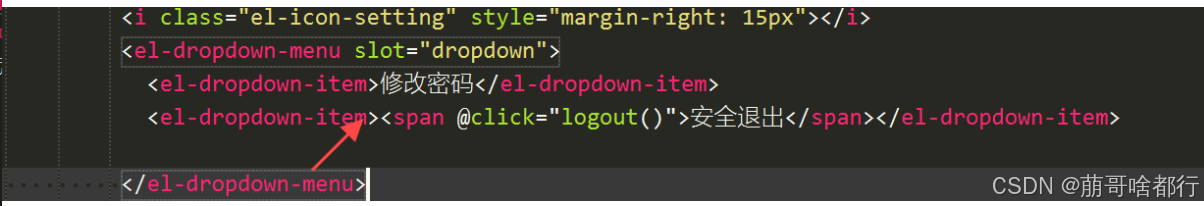
<el-dropdown-item><span @click="logout()">安全退出</span></el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>王小虎</span>
</el-header>
<el-container>
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '3']" router> <!-- 给这个菜单加路由器可以切换组件 (切换网页(零件))-->
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>操作菜单</template>
<el-menu-item-group>
<el-menu-item index="/majorlist">专业管理</el-menu-item>
<el-menu-item index="/studentlist">学生管理</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<!-- 工作区间 -->
<el-main>
<!-- 显示子路由 (子组件) -->
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default{
data(){
return {
}
},
methods:{
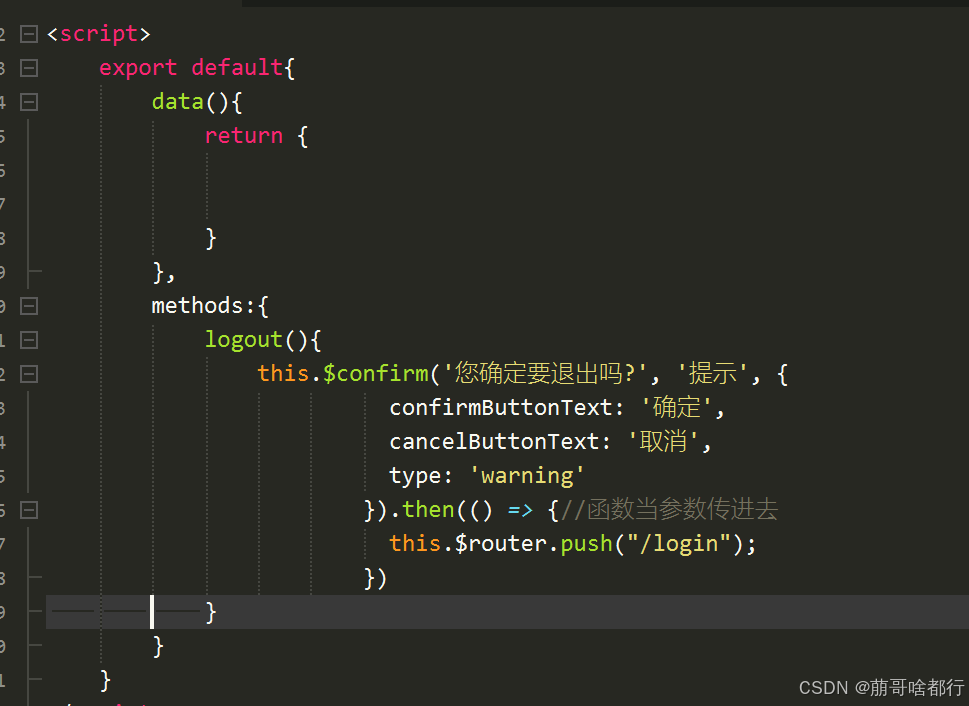
logout(){
this.$confirm('您确定要退出吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$router.push("/login");
})
}
}
}
</script>
<style>
.el-header {
background-color: #00a7fa;
color: #333;
line-height: 60px;
}
.header-title{
width: 300px;
float: left;
text-align: left;
font-size: 20px;
color: white;
}
.el-main{
background-color: aliceblue;
height: 100vh;
}
</style>
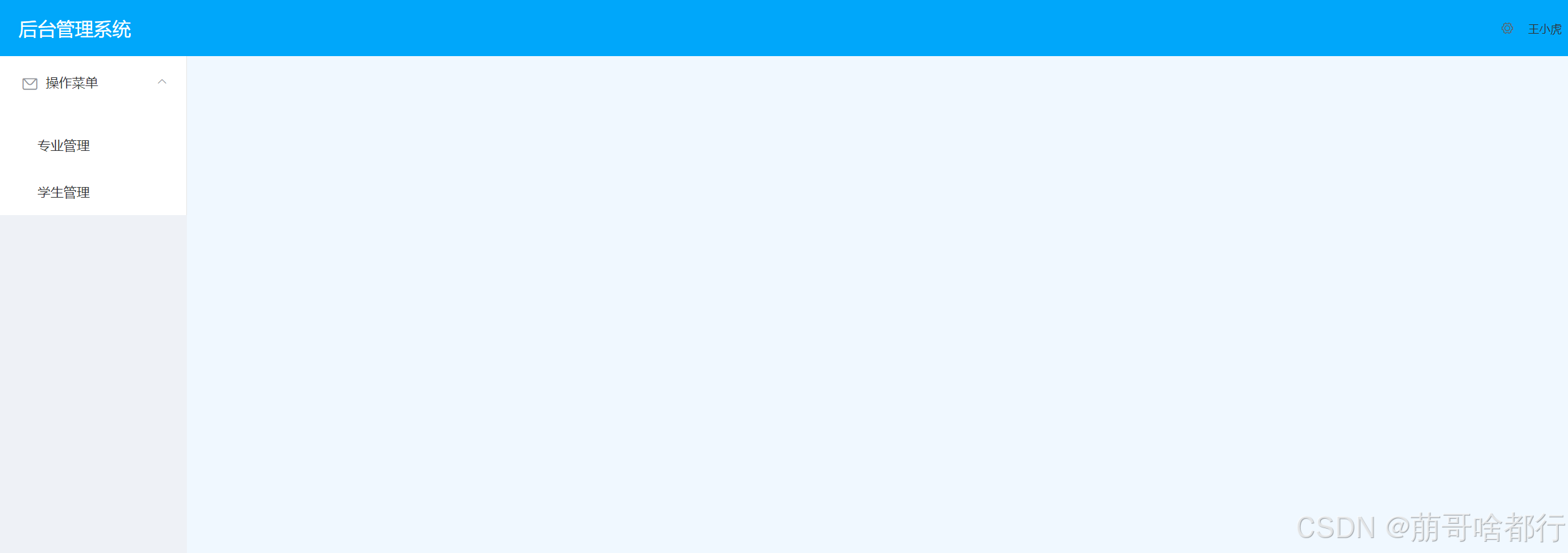
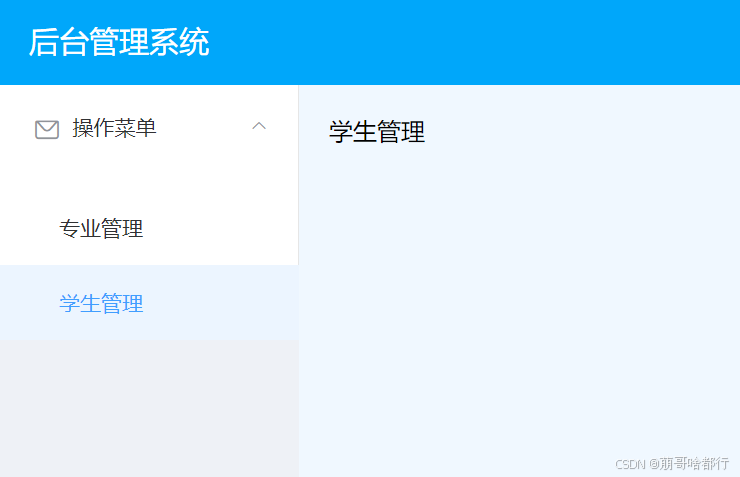
显示这个样子
后面添加安全退出

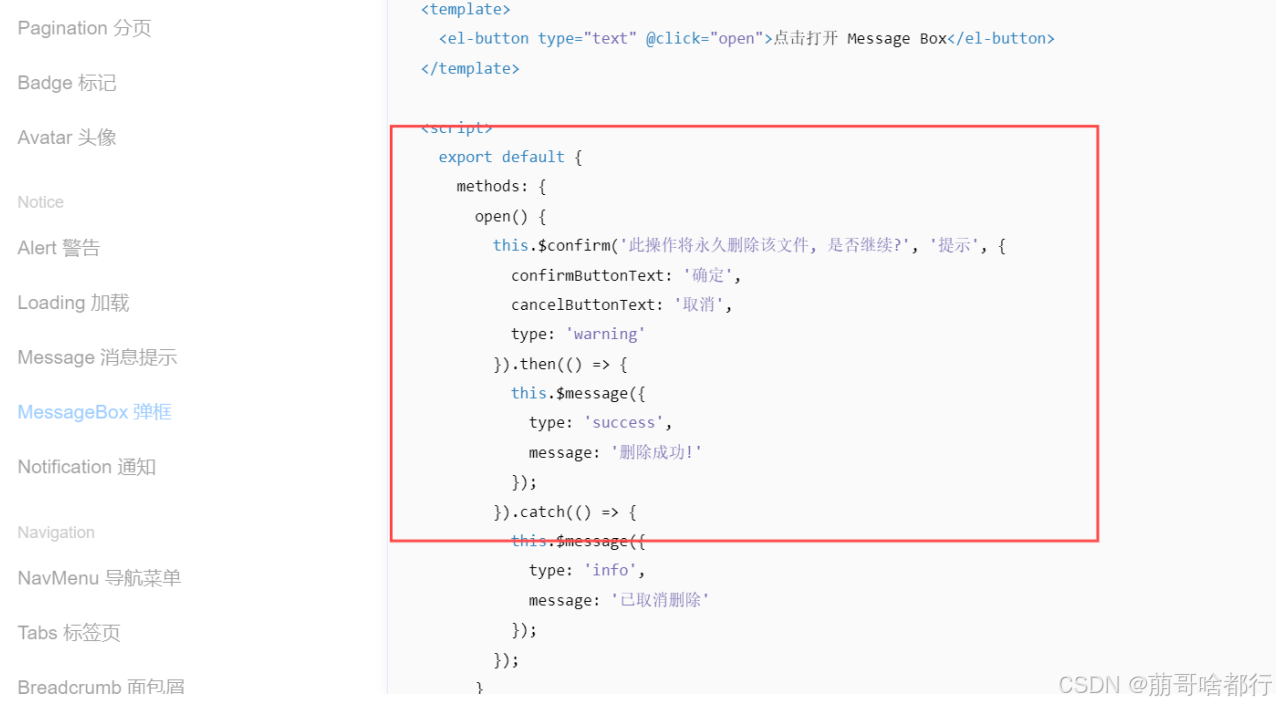
再从官网抄

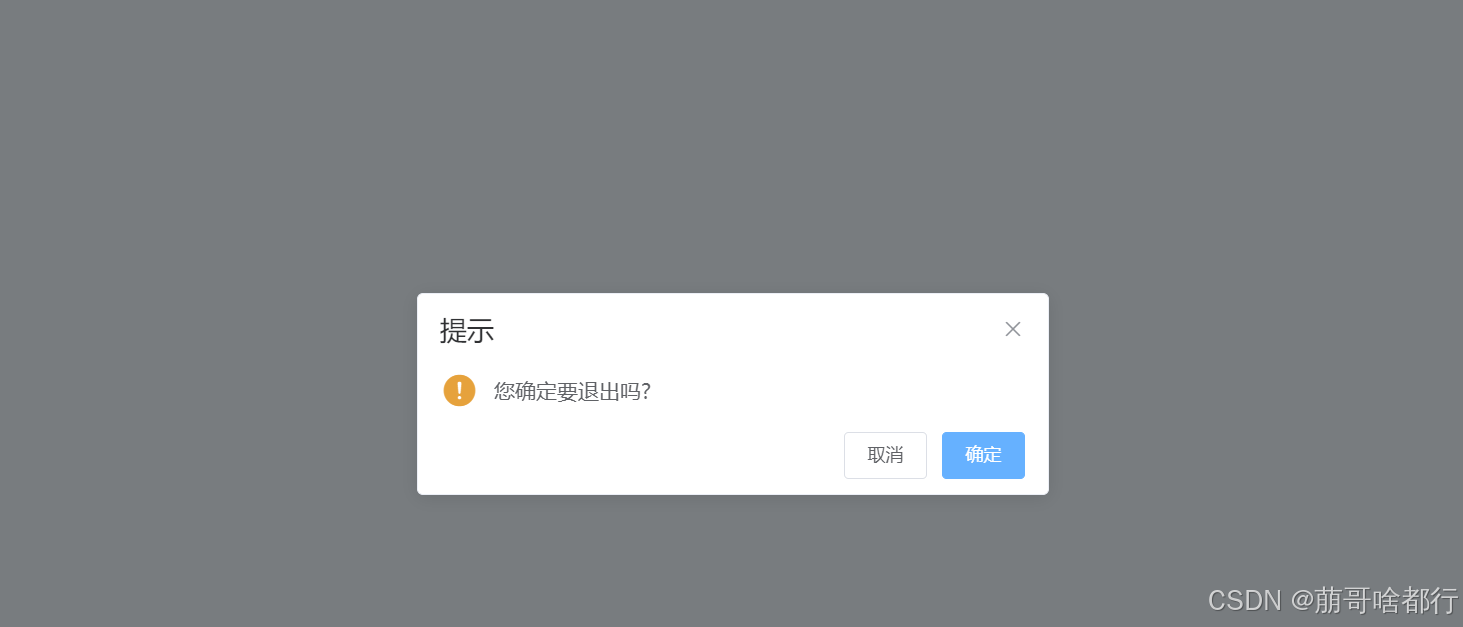
再MessageBox弹框抄这个代码适当修改

在点击安全退出的时候要触发事件
但是有个问题

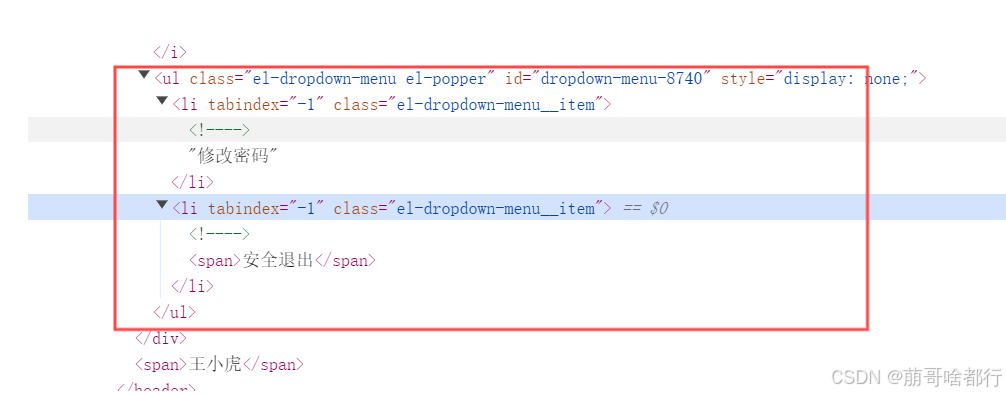
不能在这个标签上添加触发事件,因为这个标签是框架封装的标签,在浏览器上不会显示的,会自动转换成其他的标签

打开浏览器的检查可以发现没有这个标签,所以在框架的标签添加触发事件是无效的,
所以在这个标签里面添加span标签再在span标签上添加触发事件就行了
这样安全退出的弹框就搭建好了

然后给菜单选项中的学生管理和专业管理加切换组件
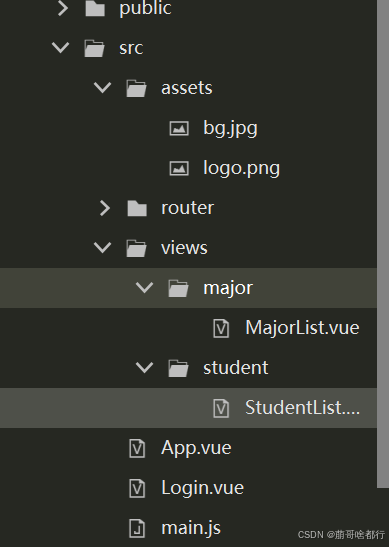
首先在src文件夹下创建views文件夹在这个文件夹下创建student文件夹和major文件夹这个两个文件夹用来放学生管理和专业管理组件,然后在这两个文件夹下分别创建vue文件构造组件

这样的一个文件结构
然后填写这俩个MajorList和StudentList组件
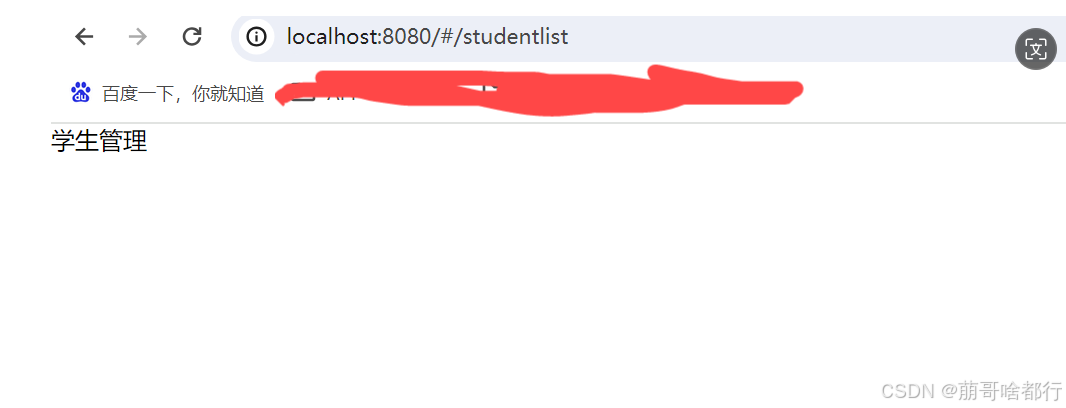
StudentList组件代码
<template>
<div>
学生管理
</div>
</template>
<script>
export default{
data(){
return{
}
},
methods:{
}
}
</script>
<style>
</style>MajorList组件代码
<template>
<div>
专业管理
</div>
</template>
<script>
export default{
data(){
return{
}
},
methods:{
}
}
</script>
<style>
</style>然后在index.js文件配置(注册)组件地址
import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 */
/*导入组件*/
import Login from "../Login.vue";
import Main from "../Main.vue";
import MajorList from "../views/major/MajorList.vue";
import StudentList from "../views/student/StudentList.vue";
/* 注册 定义组件访问地址 */
//构造组件地址
//路由组件 下载路由组件(工具(零件)) 然后导入路由组件 并使用组件
Vue.use(router);//(Vue框架使用路由 (路由是用来切换组件的))
/* 定义组件路由 */
var rout = new router({//给每一个组件定义地址
routes: [//打开网页显示默认组件
{
path:'/',
component: Login
},
{
path: '/login',
component: Login
},
{
path: '/main',
component: Main
},
{
path: '/majorlist',
component: MajorList
},
{
path: '/student',
component: StudentList
}
]
});
//定义组件地址 用地址访问(使用)组件(网页)
//要给组件(网页)定义地址才能使用组件
//导出路由对象
export default rout; /* 导出路由对象才能在其他的组件里面使用路由对象*/
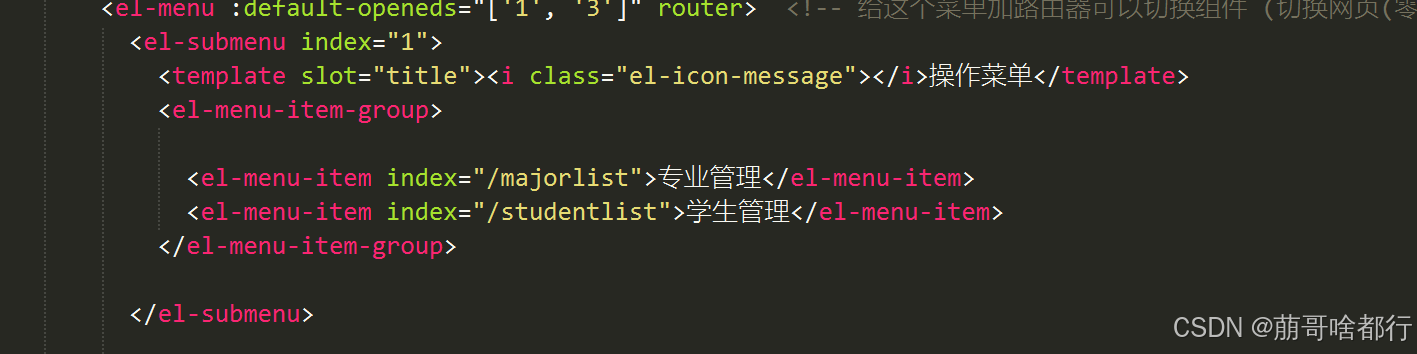
在Main.vue文件这个标签上,index属性填写相关组件地址就可以切换组件


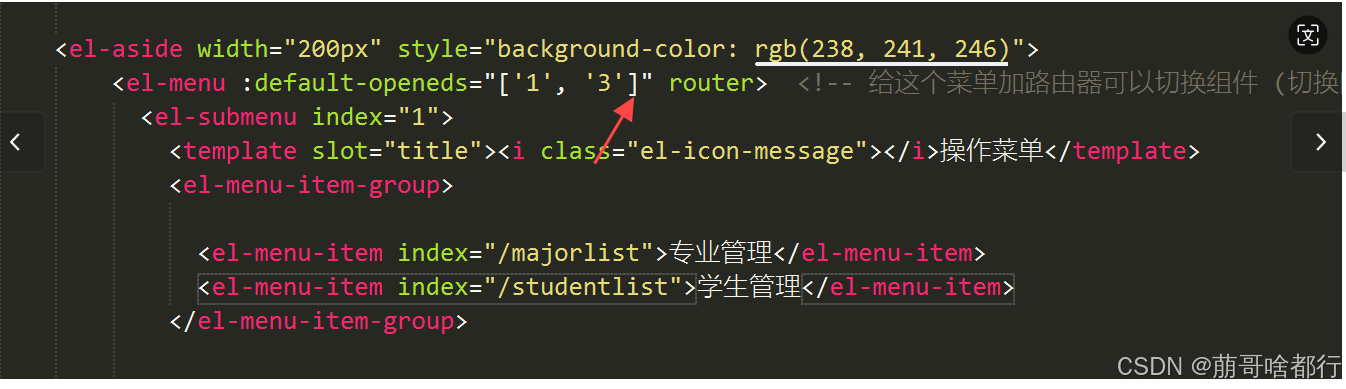
然后在这个标签上添加router属性,这样才能让这个菜单切换组件,不加这个属性是不会切换组件的,因为是利用路由来切换组件的(菜单利用路由切换组件).


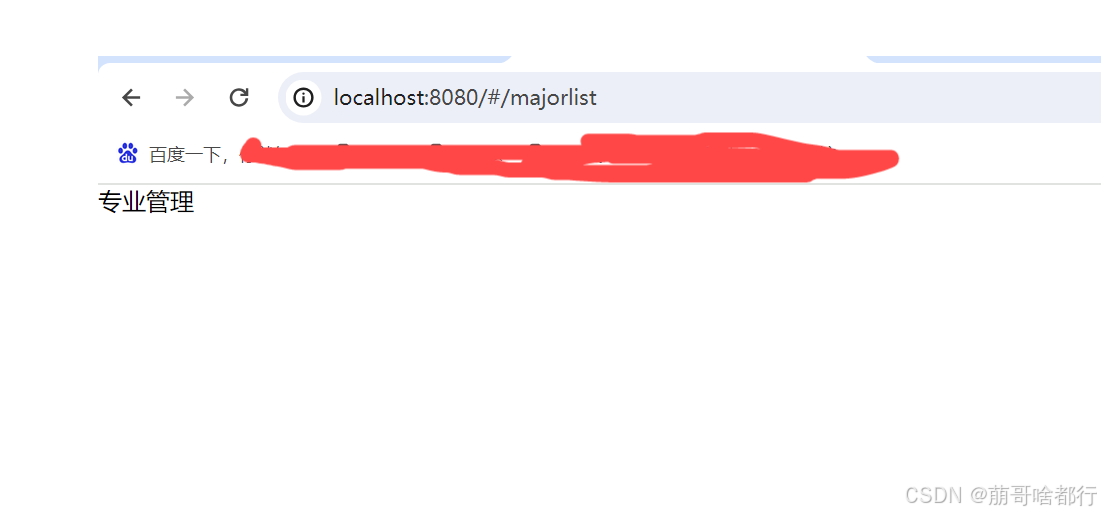
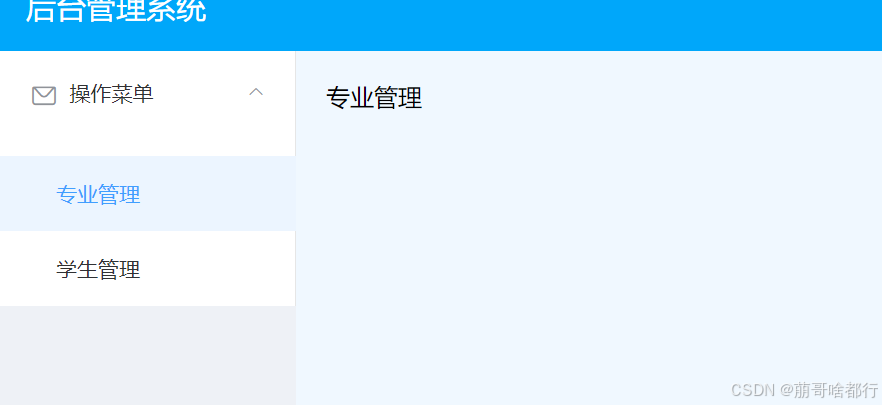
这样可以利用菜单项切换组件
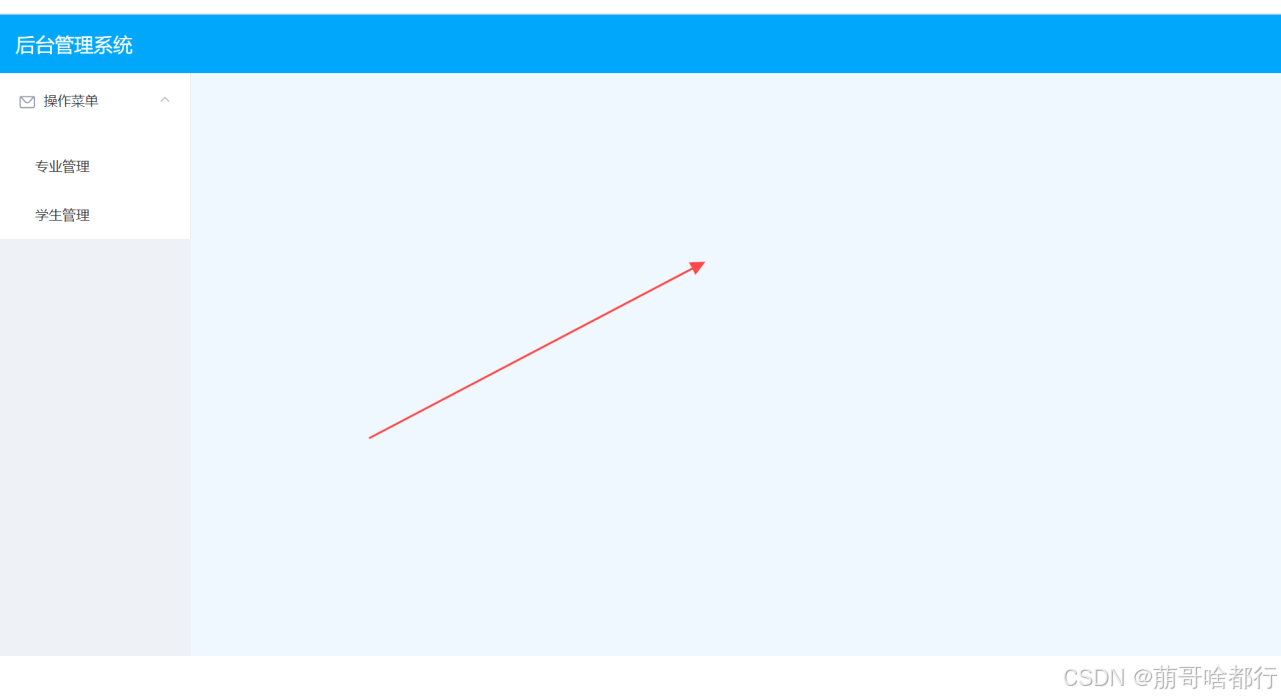
但是有个问题我们切换组件并不是到了新的页面而是在main区域显示组件,

也就是在这个区域显示组件
我们接下来就需要配置路由嵌套
在index.js文件中重新配置路由地址
给Main路由配置子路由
import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 */
/*导入组件*/
import Login from "../Login.vue";
import Main from "../Main.vue";
import MajorList from "../views/major/MajorList.vue";
import StudentList from "../views/student/StudentList.vue";
/* 注册 定义组件访问地址 */
//构造组件地址
//路由组件 下载路由组件(工具(零件)) 然后导入路由组件 并使用组件
Vue.use(router);//(Vue框架使用路由 (路由是用来切换组件的))
/* 定义组件路由 */
var rout = new router({//给每一个组件定义地址
routes: [//打开网页显示默认组件
{
path:'/',
component: Login
},
{
path: '/login',
component: Login
},
{
path: '/main',
component: Main,
children:[
{
path: '/majorlist',
component: MajorList
},
{
path: '/studentlist',
component: StudentList
}
]
}
]
});
//定义组件地址 用地址访问(使用)组件(网页)
//要给组件(网页)定义地址才能使用组件
//导出路由对象
export default rout; /* 导出路由对象才能在其他的组件里面使用路由对象*/
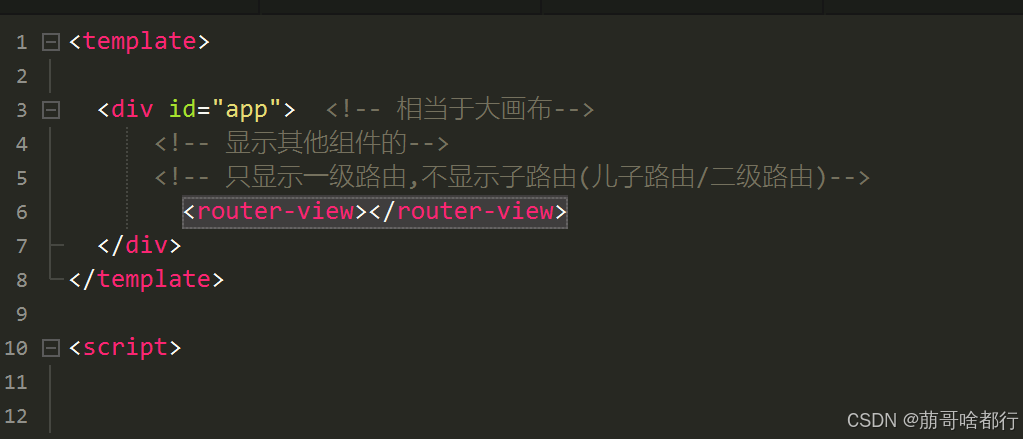
然后再到Main.vue文件中在<el-main>标签中添加 <router-view></router-view>这个标签,
这个标签,是显示Main.vue中的子组件的.如果不加切换组件是不会在main区域显示的.

在app.vue中的 <router-view></router-view> 这个标签是显示Main.vue这样的一级路由的
再看一下Main.vue文件完整代码
<!-- Main.vue -->
<template>
<div>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<div class="header-title">后台管理系统</div>
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>修改密码</el-dropdown-item>
<el-dropdown-item><span @click="logout()">安全退出</span></el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>王小虎</span>
</el-header>
<el-container>
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '3']" router> <!-- 给这个菜单加路由器可以切换组件 (切换网页(零件))-->
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>操作菜单</template>
<el-menu-item-group>
<el-menu-item index="/majorlist">专业管理</el-menu-item>
<el-menu-item index="/studentlist">学生管理</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<!-- 工作区间 -->
<el-main>
<!-- 显示子路由 (子组件) -->
<!-- 显示二级路由 显示儿子路由 -->
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default{
data(){
return {
}
},
methods:{
logout(){
this.$confirm('您确定要退出吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {//函数当参数传进去
this.$router.push("/login");
})
}
}
}
</script>
<style>
.el-header {
background-color: #00a7fa;
color: #333;
line-height: 60px;
}
.header-title{
width: 300px;
float: left;
text-align: left;
font-size: 20px;
color: white;
}
.el-main{
background-color: aliceblue;
height: 100vh;
}
</style>

好这样一个简单的学生管理系统的雏形就完成了.
再次提醒一下,如果时间长了忘记搭建vue项目就可以翻我的资料(嘻嘻嘻,其实我也是时间长了,忘记了重新写的),希望可以帮助到你们!











![[Qt][Qt 文件]详细讲解](https://i-blog.csdnimg.cn/direct/1cbf5f55e25042d49d881626c682f114.png)