html页面缩放自适应
一、为什么页面要进行缩放自适应
在我们一般web端进行页面拼接完成后,在web端的显示正常(毕竟我们是按照web端进行页面拼接完成的),那么要是用其他设备打开呢,比如手机或者平板,这时候显示的比例和尺寸跟我们看到的就大相径庭了。
由于手机屏幕尺寸不一样,分辨率不一样,或者你需要考虑横竖屏的问题,这时候你也就不得不解决在不同手机上,不同情况下的展示效果了。
另外一点,UI一般输出的视觉稿只有一份,比如淘宝就会输出:750px 宽度的(高度是动态的一般不考虑)(详情),这时候开发人员就不得不针对这一份设计稿,让其在不同屏幕宽度下显示 一致。
这样做的好处在于:
- 降低了开发成本**:**原本要涉及iOS、Android、PC(PC和Mac用同一套Qt实现)、H5这4个端的开发人员,现在采用内嵌页的方式,可以做到完全不涉及移动端和桌面端,或者仅是入口放置这类比较简单的工作。
- 降低了维护成本:如果有优化调整,可以只改H5页面,不用各个端都动手。
举个栗子:
在 1080px 的视觉稿中,左上角有个logo,宽度是 180px(高度问题同理可得)。
那么logo在不同的手机屏幕上等比例显示应该多大尺寸呢?
其实按照比例换算,我们大致可以得到如下的结果:
在CSS像素是 375px 的手机上,应该显示多大呢?结果是:375px * 180 / 1080 = 62.5px
在CSS像素是 360px 的手机上,应该显示多大呢?结果是:360px * 180 / 1080 = 60px
在CSS像素是 320px 的手机上,应该显示多大呢?结果是:320px * 180 / 1080 = 53.3333px

二、自适应需要解决什么问题
主要有如下几个问题:
元素自适应问题
文字rem问题
高清图问题
1像素问题
横竖屏显示问题
手机字体缩放问题
这些问题具体分析可以看看这篇网上文章(未测试):移动端H5解惑-页面适配_h5移动端适配原理-CSDN博客
三、屏幕适配方案
到目前为止,开始实操一种方式进行简单的屏幕适配操作,以达到想要的界面效果!
适用框架:Vue2/Vue3
适用设备:pc端/移动端
适配策略:动态rem+动态scale
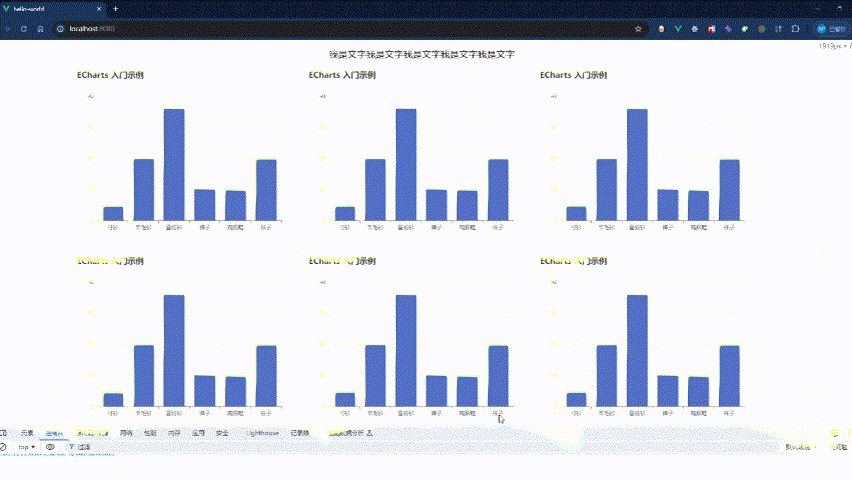
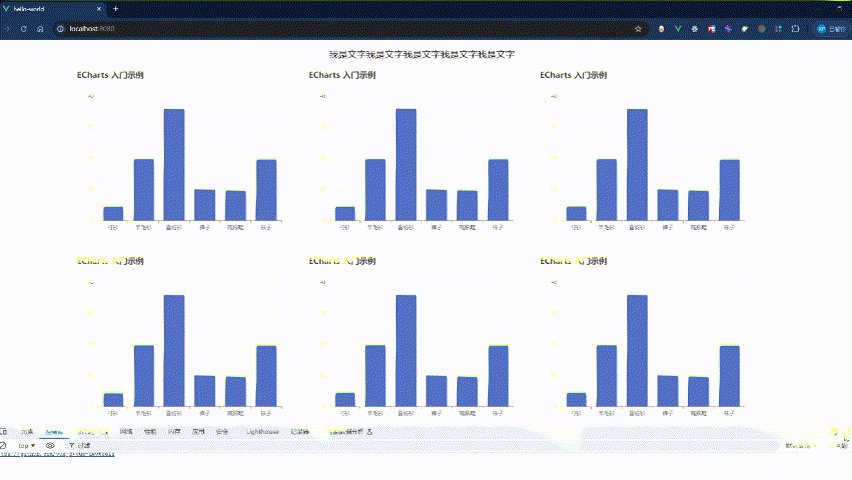
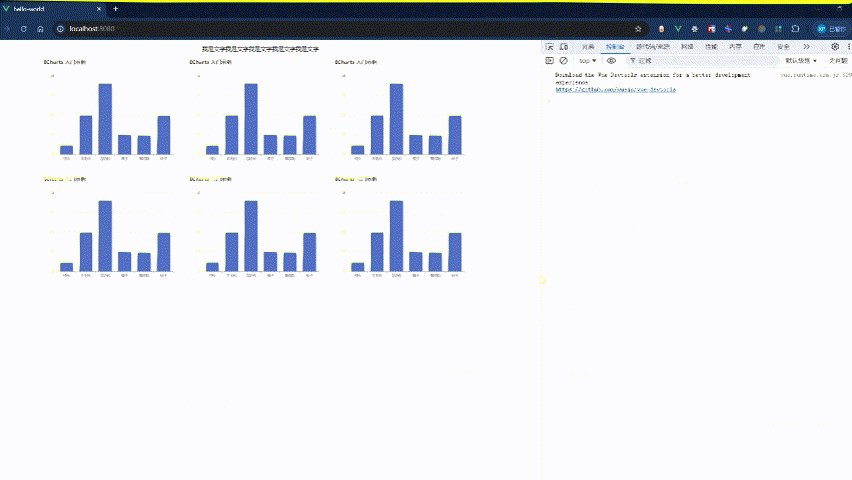
方案效果:可让页面在不同屏幕下、放大缩小时保持页面不变形
屏幕拉伸:

项目配置:
Vue项目中使用postcss-pxtorem插件自动化px转rem的过程。
要在 Vue 项目中使用 postcss-pxtorem,你需要按照以下步骤操作:
- 安装
postcss-pxtorem:
npm install postcss-pxtorem --save
- 新建
rem.js文件,内容为:
const baseSize = 14;
function setRem() {
const scale = document.documentElement.clientWidth / 750;
document.documentElement.style.fontSize =
baseSize * Math.min(scale, 1.2) + "px";
}
setRem();
window.onresize = function() {
setRem();
}
- 在
main.js中导入rem.js文件:
import "./config/rem";
- 在
vite.config.js中添加
import path from 'path'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
import postCssPxToRem from 'postcss-pxtorem'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()]
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
resolve: {
// 配置路径别名
alias: {
'@': path.resolve(__dirname, './src'),
},
},
css:{
postcss:{
plugins:[
postCssPxToRem({
rootValue:14,
propList:['*'],
})
]
}
},
server:{
host:'0.0.0.0'
}
})
- 在
index.html添加:
<head>
...
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
...
</head>
配置好后就可以直接在css文件中用px单位