上一章我们讲解了Typescript的基础类型,接下来我们就来看看Typescript的、type、interface、类型断言、非空断言
type关键字(类型别名)
type 关键字可以帮助我们为现有的类型创建别名,提高代码的可读性和可维护性
在前面,我们通过在类型注解中编写对象类型和联合类型,但是当我们想要多次在其他地方使用时,就要编写多次。如果我们想要让避免这种重复代码,就可以使用类型别名。
type Age = number;
type Name = string;
const age: Age = 30;
const name: Name = "Alice";
在上面的示例中,我们使用 type 关键字创建了两个自定义类型别名 Age 和 Name,分别用于表示年龄和姓名。
interface关键字 (接口)
interfac可以帮助我们定义对象的结构、函数签名等
interface Point {
x: number;
y: number;
}
const point: Point = { x: 10, y: 20 };
我们会发现interface和type都可以用来定义对象类型,那么在开发中定义对象类型时,我们到底选择哪一个呢?
我们建议如果是定义非对象类型,我们通常推荐使用type,比如Direction、Alignment、一些Function
那如果都用来定义对象类型,我们该用那个呢?它们又有什么区别呢?
| 区别 | interface | type |
|---|---|---|
| 可读&可选 | 支持可选属性和只读属性 | 支持可选属性,但不支持直接的只读属性 |
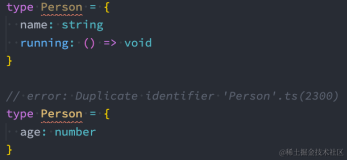
| 是否兼容合并 | 接口之间可以进行多次声明合并,同名属性会合并成一个接口。 | 定义的是类型别名之间不能进行合并。 |
interface Person {
name: string;
}
interface Person {
age: number;
}
const person: Person = { name: "Alice", age: 30 };

as&&<> (类型断言)
类型断言允许我们手动指定一个值的类型,告诉编译器这个值的类型
有时候TypeScript无法获取具体的类型信息,这个我们需要使用类型断言(Type Assertions)
as 语法
let someValue: any = "This is a string";
let strLength: number = (someValue as string).length;
尖括号语法
let someValue: any = "This is a string";
let strLength: number = (<string>someValue).length;
当TypeScript无法获取具体的类型信息,这个我们需要使用类型断言(Type Assertions)
使用场景
比如我们通过 document.getElementById,TypeScript只知道该函数会返回 HTMLElement ,但并不知道它具体的类型时。
const element = document.getElementById("myElement") as HTMLInputElement;
element.value = "Hello, TypeScript!";
当我们从后端请求到数据,TypeScript 可能无法正确推断数据的类型,这是我们就可以使用类型断言
const data: unknown = fetchDataFromAPI();
const result = (data as SomeType).someProperty;
或者我们要对联合类型进行操作时,Typescript却无法推断出变量类型时,也可以使用类型断言
function processInput(input: string | number) {
if (typeof input === "string") {
const length = (input as string).length;
// 或者使用另一种语法:(input as string).length
} else {
const squared = (input as number) ** 2;
}
}
!(非空断言)
非空断言操作符
!,可以帮助我们告诉编译器某个表达式的结果不会为 null 或 undefined
当我们从 DOM 获取元素时,可能会返回 null 的元素引用。但如果我们确定元素真实存在,就可以使用非空断言来消除编译器的警告。
const element = document.getElementById("myElement")!;
element.innerHTML = "Hello, TypeScript!";