- 用户和角色是一对多的关系
- 用户和部门是多对多得关系


-
<template> <div class="s"> <!-- 操作按钮 --> <div class="shang"> <el-input v-model="searchText" placeholder="请输入搜索关键词" style="width: 500px;"></el-input> <el-button type="primary" @click="search">搜索</el-button> <el-button @click="resetForm">重置</el-button> </div> <br> <el-button type="primary" @click="showAddDialog">新增用户</el-button> <el-table :data="tableData" style="width: 100%"> <el-table-column prop="name" label="姓名"></el-table-column> <el-table-column prop="user_email" label="邮箱号"></el-table-column> <el-table-column label="角色"> <template slot-scope="scope"> { { getRoleName(scope.row.role_id) }} </template> </el-table-column> <el-table-column label="部门"> <template slot-scope="scope"> <span v-for="(department, index) in scope.row.department_id" :key="department"> { { department.split(' ----- ').pop() }} </span> </template> </el-table-column> <el-table-column label="操作"> <template slot-scope="scope"> <el-button size="mini" @click="showEditDialog(scope.row)">编辑</el-button> <el-button size="mini" type="danger" @click="handleDelete(scope.row.user_id)">删除</el-button>
vue前端可以完整的显示编辑子级部门,用户管理可以为用户分配角色和部门?
news2025/2/28 23:29:14
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/2040239.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
上海凯泉泵业入职测评北森题库题型分析、备考题库、高分攻略
上海凯泉泵业(集团)有限公司是一家大型综合性泵业公司,专注于设计、生产、销售泵、给水设备及其控制设备。作为中国泵行业的领军企业,凯泉集团拥有7家企业和5个工业园区,总资产达到25亿元,生产性建筑面积35…
Python 在PDF中添加条形码、二维码
在PDF中添加条码是一个常见需求,特别是在需要自动化处理、跟踪或检索PDF文件时。作为一种机器可读的标识符,PDF中的条码可以包含各种类型的信息,如文档的唯一标识、版本号、日期等。以下是一篇关于如何使用Python在PDF中添加条形码或二维码的…
Linux 【进程替换】详细讲解
替换原理 进程是由PCB和内核数据结构以及进程的代码和数据形成 用 fork 创建子进程后执行的是和父进程相同的程序 ( 但有可能执行不同的代码分支 ), 子进程往往要调用一种 exec 函数来进行进程替换 ,对子进程进行替换由于原先子进程与父进程使用的是同一物理内存空间࿰…
前端 JavaScript 的 _ 语法是个什么鬼?
前言
我们有时候会看这样的前端代码:
const doubled _.map(numbers, function(num) { return num * 2; });刚接触前端的童鞋可能会有点惊奇,不知道这个 _ 是什么语法,为什么这么神通广大?
其实 _ 是 Lodash 或 Underscore.js …
Django Project | 云笔记练习项目
文章目录 功能整体架构流程搭建平台环境子功能先创建用户表 并同步到数据库1.用户注册密码存储 -- 哈希算法唯一索引引发的重复问题 try登陆状态保持 -- 详细看用户登录状态 2. 用户登录会话状态时间 cookie用户登录状态校验 3. 网站首页4.退出登录5.笔记模块 列表页添加笔记 …
AFSim 仿真系统----脚本
概述 脚本为用户提供了一种在模拟中基于发生的事件执行复杂指令集的方式。该语言类似于 C# 和 Java,对于具备基本编程技能的人来说应该会很熟悉。它采用块结构,包含熟悉的声明、赋值和控制流语句,允许用户检查和操作模拟环境。 脚本本质上是由…
【Linux】sersync 实时同步
原理
rsync 是不支持实时同步的,通常我们借助于 inotify 这个软件来实时监控文件变化,一旦inotify 监控到文件变化,则立即调用 rsync 进行同步,推送到 rsync 服务端。
环境准备
步骤1:获取数据包
获取 sersync 的包…
UE5学习笔记12-为角色添加蹲下的动作
一、一点说明 1.蹲下使用了ACharacter类中Crouch();函数,函数功能是先检查是否存在运动组件,将bool类型的变量变为true,该变量代表是想要蹲下。 2.通过源码可知存在是否蹲下的bool变量bIsCrouched如图,如果对:1有疑问请搜索C位域 …
C++ | C++中的继承和组合:代码复用的艺术和应用
目录
一、继承:代码复用的艺术
1、继承概念
代码说明1:继承方式和访问控制
代码说明2:作用域与成员访问
代码说明3:构造函数和析构函数
2、基类和派生类对象赋值转换
派生类对象到基类对象的转换(向上转型):
基…
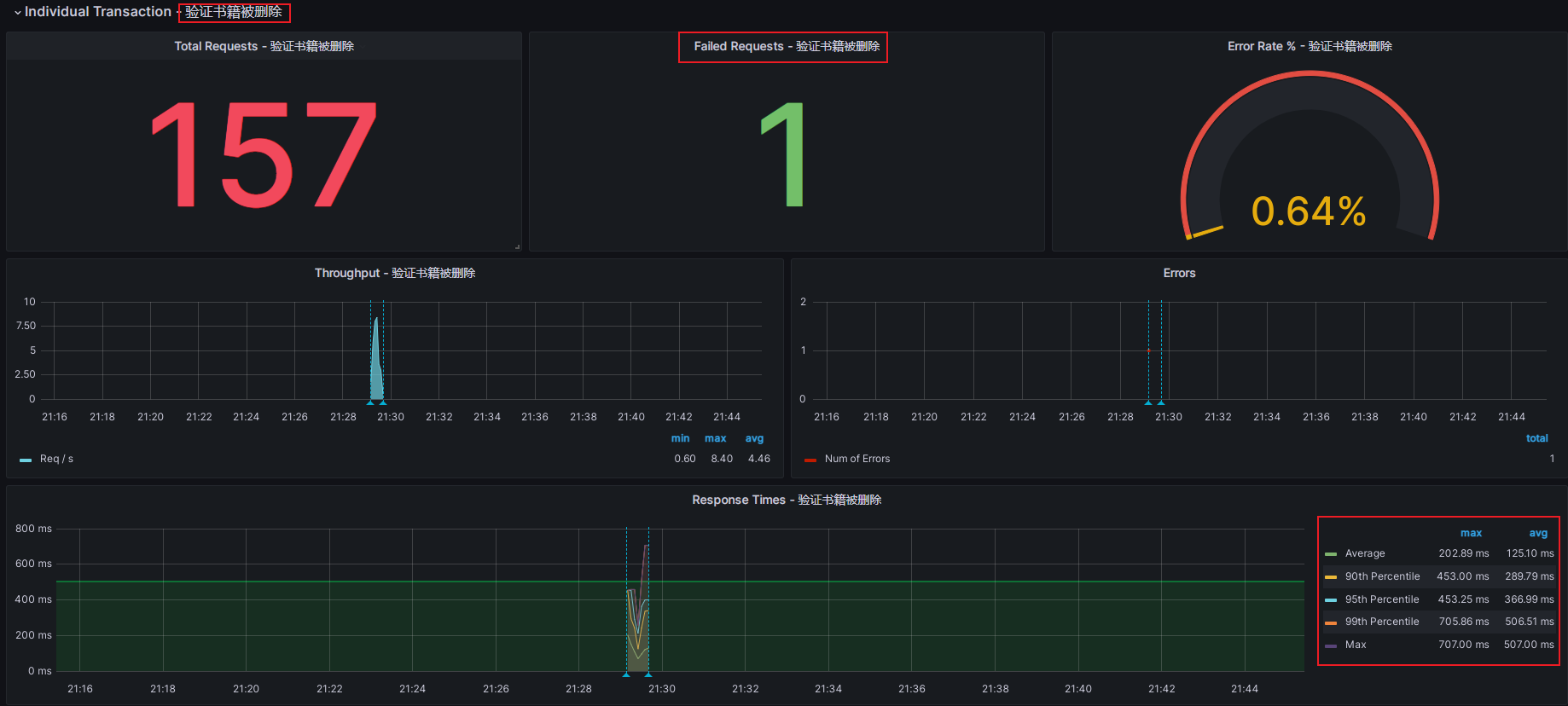
Jmeter+Influxdb+Grafana平台监控性能测试过程(三种方式)
一、Jmeter自带插件监控
下载地址:Install :: JMeter-Plugins.org
安装:下载后文件为jmeter-plugins-manager-1.3.jar,将其放入jmeter安装目录下的lib/ext目录,然后重启jmeter,即可。
启动Jmeter,测试计…
python-opencv卷积计算代码
目录
# 尝试不同的卷积核
卷积图片如下:
卷积调用类如下: 当我们在图像上应用卷积时,我们在两个维度上执行卷积——水平和竖直方向。我们混合两桶信息:第一桶是输入的图像,由三个矩阵构成——RGB 三通道,…
Cobalt—超简单下载器!!【送源码】
我们每天都在网上冲浪,遇到喜欢的视频、音频总想保存下来慢慢回味。很多平台并不直接提供下载功能,或者下载过程繁琐还伴有各种广告。之前了不起给大家介绍过不少开源的下载工具,如Gopeed、lux、Hitomi-Downloader,各有各的特色。…
机械学习—零基础学习日志(如何理解线性代数2)
零基础为了学人工智能,正在快乐学习,每天都长脑子
引言
在平面中,直线的定义可以理解为,任意缩放同一个平面向量得到所有点的集合。
所以要得到一个三维空间中的直线,只需要将这个向量改成三维向量即可。
什么是线…
Python | Leetcode Python题解之第337题打家劫舍III
题目: 题解:
# Definition for a binary tree node.
# class TreeNode:
# def __init__(self, x):
# self.val x
# self.left None
# self.right Noneclass Solution:def rob(self, root: TreeNode) -> int:def _rob…
数字图像处理(Matlab实践篇)专栏介绍
专栏导读
数字图像处理技术是计算机视觉、医学成像、遥感探测等领域的基石。Matlab,以其强大的数学计算能力和丰富的图像处理工具箱,成为学习和实践数字图像处理的理想选择。本专栏将带领读者从基础概念出发,逐步深入到高级技术,…
Redis:缓存击穿
缓存击穿
在某些 Key 属于极端热点数据,且并发量很大的情况下,如果这个 Key 过期,可能会在某个瞬间出现大量的并发请求同时回源,相当于大量的并发请求直接打到了数据库。这种情况,就是我们常说的缓存击穿或缓存并发问…
小试牛刀-区块链Solana多签账户
目录
1.什么是多签账户
2.多签账户的特点
2.1 多个签名者
2.2 最小签名要求
2.3 常见应用场景
3.多签账户实现
3.1 账户的创建
3.1.1 创建新账户
3.1.2 获取创建和初始账户事务
3.1.3 账户的签名
3.2 代币转移操作 Welcome to Code Blocks blog 本篇文章主要介绍了 …
第八节AWK报告生成器(1)
第八节AWK报告生成器
一,AWK简介 其名称得自于它的创始人阿尔佛雷德•艾侯(Alfred Aho)、彼得•温伯格(Peter Weinberger) 和布莱恩柯林(Brian Kernighan)姓氏的首个字母 AWK是一个文本处理工具,Linux及Unix环境中现有的功能最强大的数据处理引擎之一 现在默认li…
「C++系列」输入/输出
文章目录 一、输入/输出1. 包含iostream库2. 使用std命名空间3. 输出到控制台4. 从控制台读取输入5. 注意事项 二、库头文件三、标准输出流(cout)1. 基本用法2. 格式化输出3. 缓冲4. 错误处理5. 注意事项 四、标准输入流(cin)1. 基…
X-Recon:一款针对Web安全的XSS安全扫描检测工具
关于X-Recon
X-Recon是一款功能强大的Web安全扫描与检测工具,该工具能够帮助广大研究人员识别网页端输入数据,并执行XSS扫描任务。 功能介绍 1、子域名发现:检索目标网站的相关子域名并将其整合到白名单中。这些子域名可在抓取过程中使用&am…