目录
1 开发工具选择
1.1 Visual Studio
1.2 Code::Block
1.3 Clion
1.4 VS Code
1.5 在线编辑工具
2 开发工具安装
2.1 安装 MinGW-w64
2.1.1 MinGW-w64 介绍
2.1.2 解压 MinGW
2.1.3 将 MinGW 添加至环境变量
2.1.4 验证安装
2.2 安装 VS Code
2.2.1 下载安装包
2.2.2 安装软件
2.2.3 选择颜色主题风格
2.3 配置 VS Code
2.3.1 安装中文语言包
2.3.2 安装 C 语言扩展
2.3.3 控制字体大小
2.3.4 设置自动保存
2.4 settings.json 一键配置
2.4.1 认识 settings.json
2.4.2 编辑 settings.json
2.4.3 推荐基础配置
2.5 vs code 的常用快捷键
2.6 插件推荐
2.6.1 外观主题类
One Dark Pro
GitHub Theme(推荐)
Dracula Official
2.6.2 图标主题类
Material Icon Theme(推荐)
vscode-icons
2.6.3 基础功能类
Chinese (Simplified) (简体中文)
Error Lens
Path Intellisense
Image preview
2.6.4 扩展功能类
CodeSnap
Prettier - Code formatter
GBK to UTF8 for vscode
Hex Editor
Doxygen Documentation Generator
Remote - SSH
Hungry Delete
1 开发工具选择
1.1 Visual Studio
Visual Studio(简称 VS)是由微软公司发布的集成开发环境,它包括了整个软件生命周期中所需要的大部分工具,如 UML 工具、代码管控工具、集成开发环境(IDE)等。
官网地址:https://visualstudio.microsoft.com
1.2 Code::Block
Code::Block 是一个免费的跨平台 IDE,它支持 C、C++ 和 Fortan 程序的开发,Code::Block 的最大特点是它支持通过插件的方式对 IDE 自身功能进行扩展,这使得 Code::Block 具有很强的灵活性,方便用户使用。
官网地址:https://www.codeblocks.org
1.3 Clion
CLion 是一款由 JetBrains 推出的跨平台 C/C++ 集成开发环境(IDE),它具有智能编辑器、CMake 构建支持、调试器、单元测试、代码分析等功能,可以极大提高 C/C++ 开发效率。
官网地址:https://www.jetbrains.com/clion
1.4 VS Code
Visual Studio Code(简称 VS Code)是一款由 Microsoft 开发的免费、开源的代码编辑器,它是一种轻量级但功能强大的集成开发环境(IDE),VS Code 旨在提供一种优秀的编码体验,适用于各种编程语言和应用程序开发任务。
官网地址:https://code.visualstudio.com
VS Code 用户界面友好、上手快、安装简单,插件丰富,所以本教程选择 VS Code 作为默认的开发工具。
1.5 在线编辑工具
CodingGround:https://tutorialspoint.com/compile_c_online.php
OnlineGDB:https://onlinegdb.com/online_c_compiler
2 开发工具安装
2.1 安装 MinGW-w64
2.1.1 MinGW-w64 介绍
VS Code 用于编辑 C 代码,我们还需要 C 编译器来运行 C 代码,所以安装 VS Code 之前我们需要先安装 C 编译器。这里我们使用 MinGW-w64(Minimalist GNU for Windows 64-bit)。
MinGW-w64 是一个用于 Windows 操作系统的开发工具集,其包含了 C 语言编译器 GCC(GNU Compiler Collection)。
官网地址:https://www.mingw-w64.org
在资料文件夹中,有文件 “mingw64.zip”,即是 MinGW-w64 的安装包,我们安装的 MinGW 版本是 11.0,对应的 GCC 版本为 13.2.0。
2.1.2 解压 MinGW
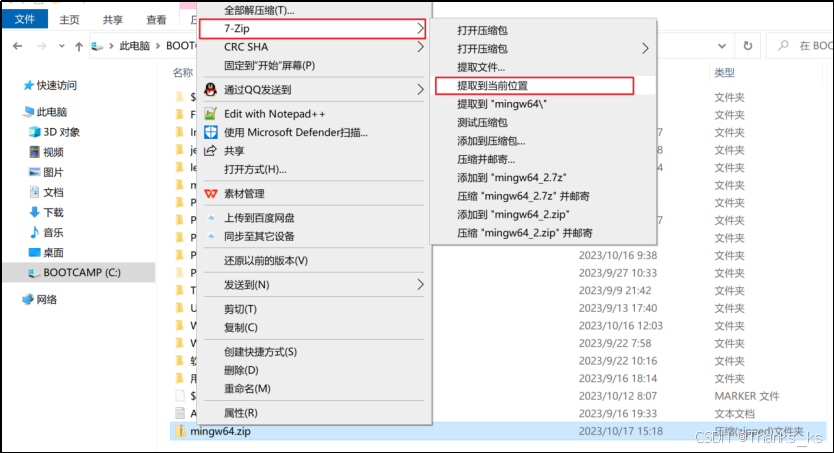
将资料文件夹中的 “mingw64.zip” 移动至 C 盘,使用解压工具进行解压(本教程中使用的是 7zip),理论上你可以移动到任何地方解压,但注意路径中不能包含中文:

2.1.3 将 MinGW 添加至环境变量
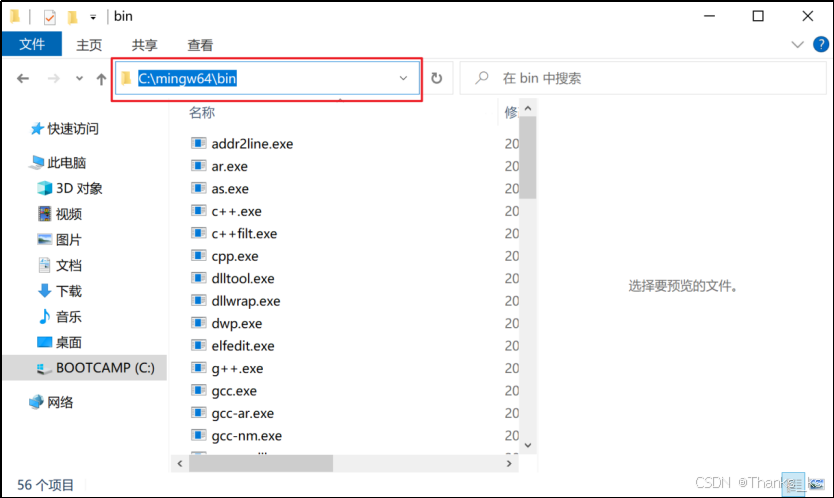
进入 mingw64 文件夹下的 bin 文件夹,复制当前路径:

在最底部的任务栏搜索框中搜索 “高级系统设置”:

注意,如果在最底部的任务栏中没有看到搜索框,请点击 “windows” 键。
如果是 windows 10 系统,请在弹出开始菜单之后直接打字,搜索框会自动出现。
如果是 windows 11 系统,搜索框会在开始菜单顶部:

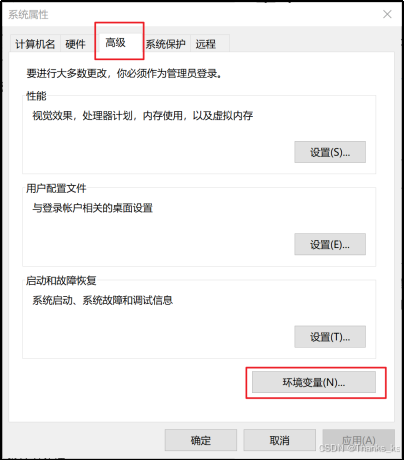
进入高级系统设置之后,点击 “环境变量” 按钮:

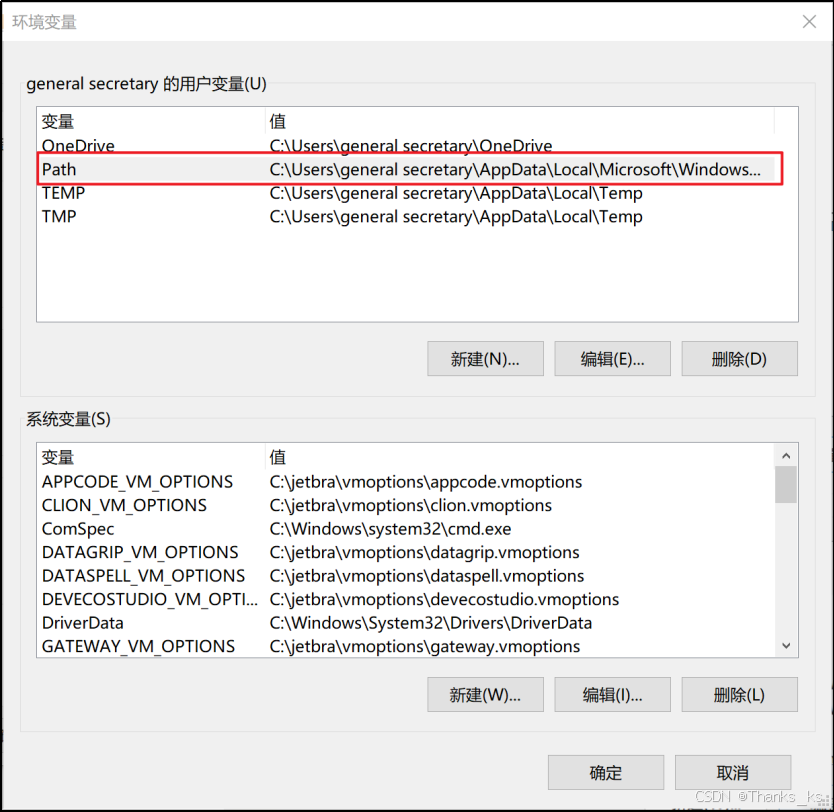
双击“Path”:

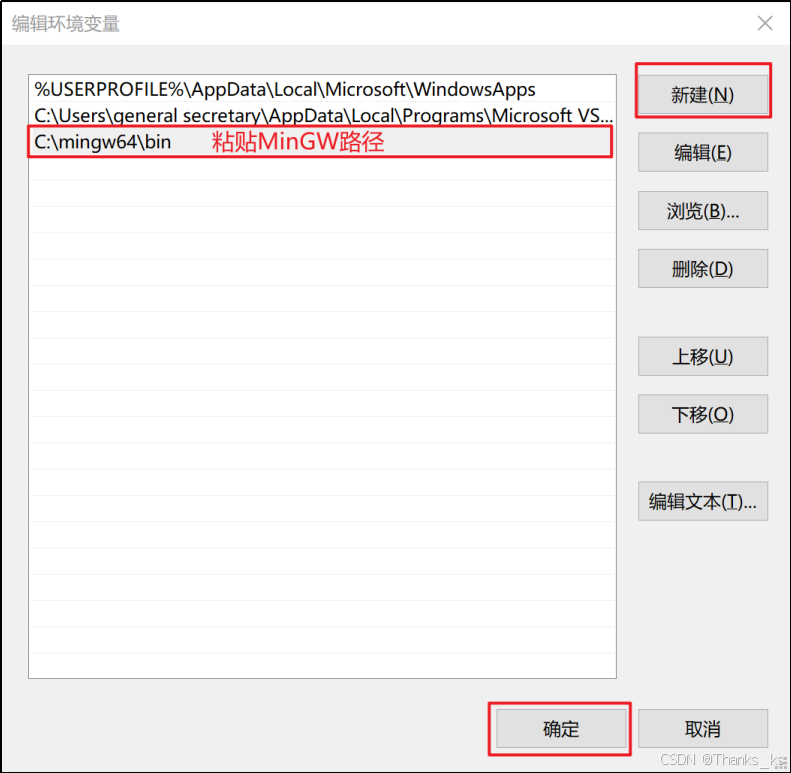
点击 “新建”,粘贴前面复制的 MinGW 路径地址,连按三个 “确定”(包括前面打开的两个窗口,也需要点击 “确定”):

2.1.4 验证安装
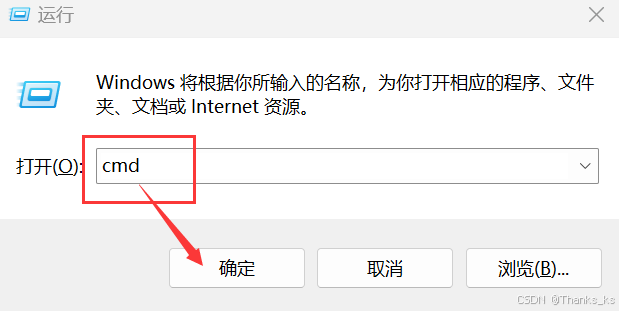
通过键盘 win + r 打开 运行框,在里面输入 cmd 打开命令提示符,点击确定:

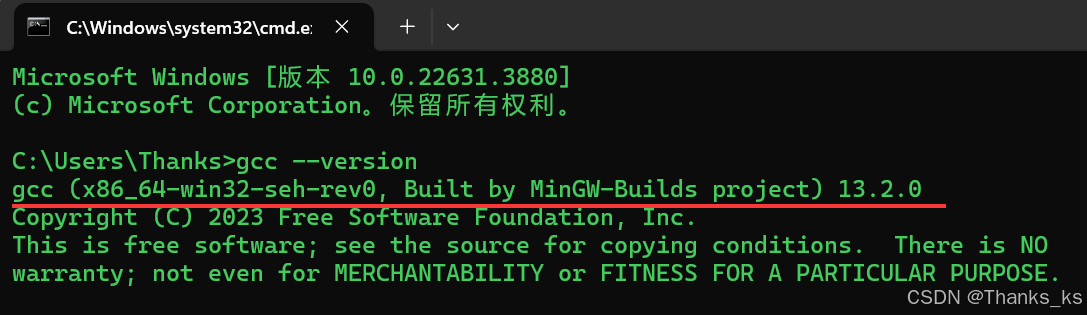
在命令提示符窗口中输入: gcc --version 并回车,弹出如下图所示的内容表示安装成功:

2.2 安装 VS Code
2.2.1 下载安装包
资料文件夹中的 “VSCodeUserSetup-x64-1.83.1.exe” 即是 VS Code 安装包,也可以从 VS Code 官网: https://code.visualstudio.com 下载最新版本的 VS Code。

2.2.2 安装软件
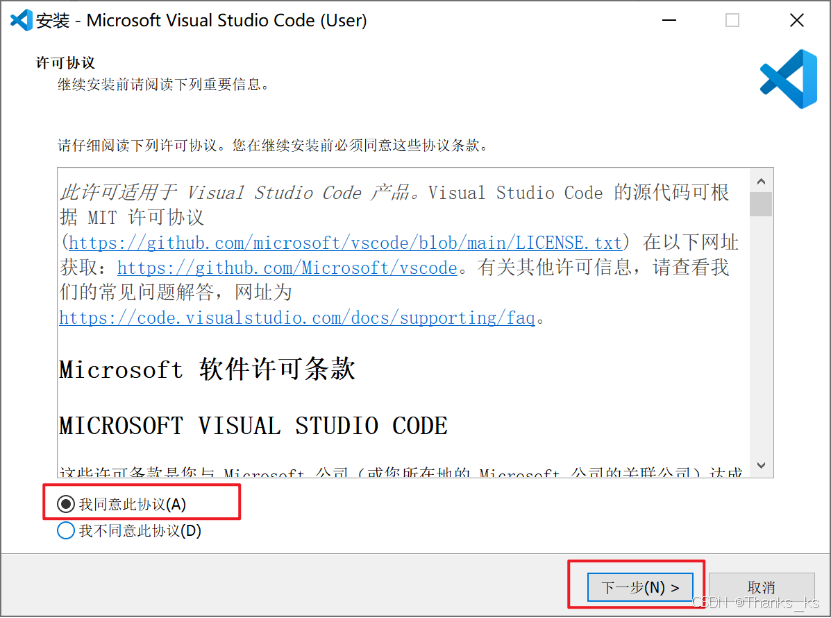
双击 VSCodeUserSetup-x64-1.83.1.exe,开始安装:

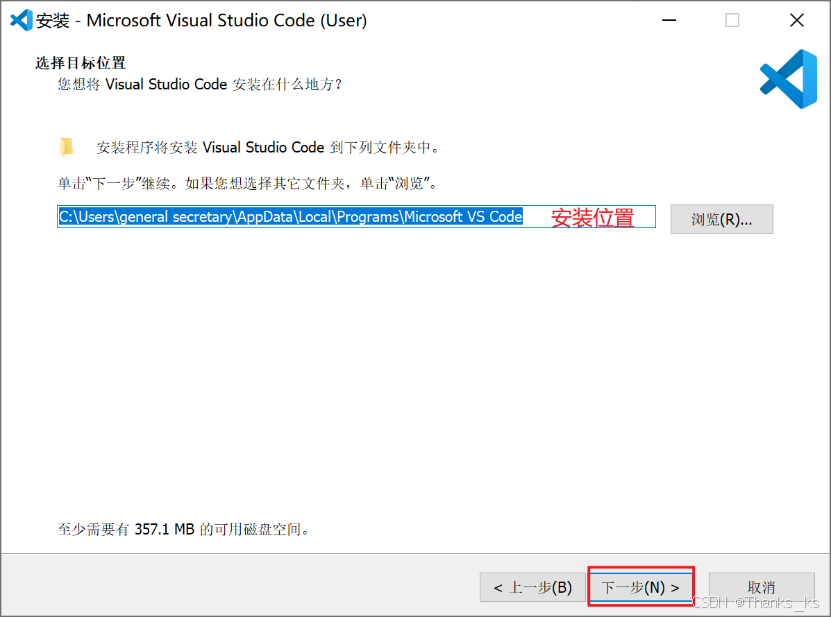
选择安装位置:

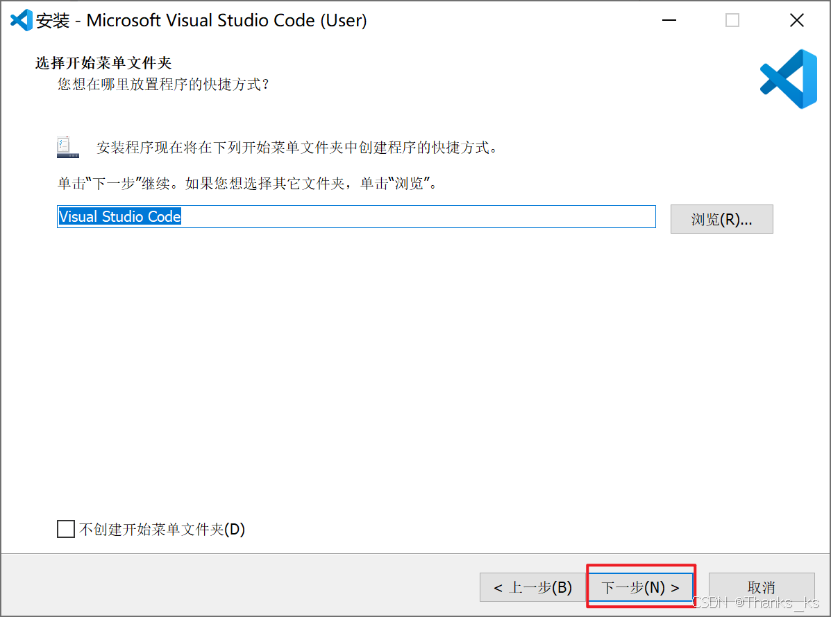
选择开始菜单文件夹,这里我们采用默认选项,直接点下一步:

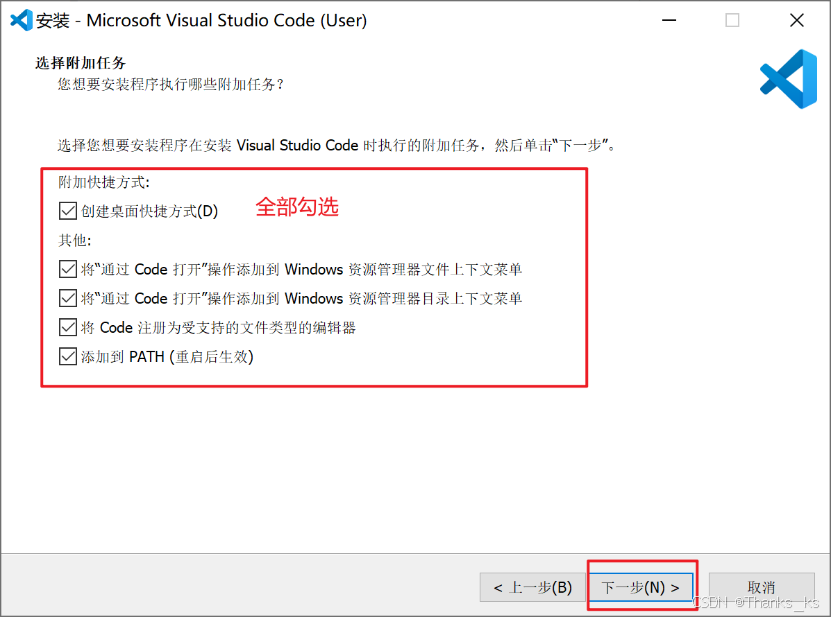
选择附加任务,本步骤中的选项我们全部勾选:

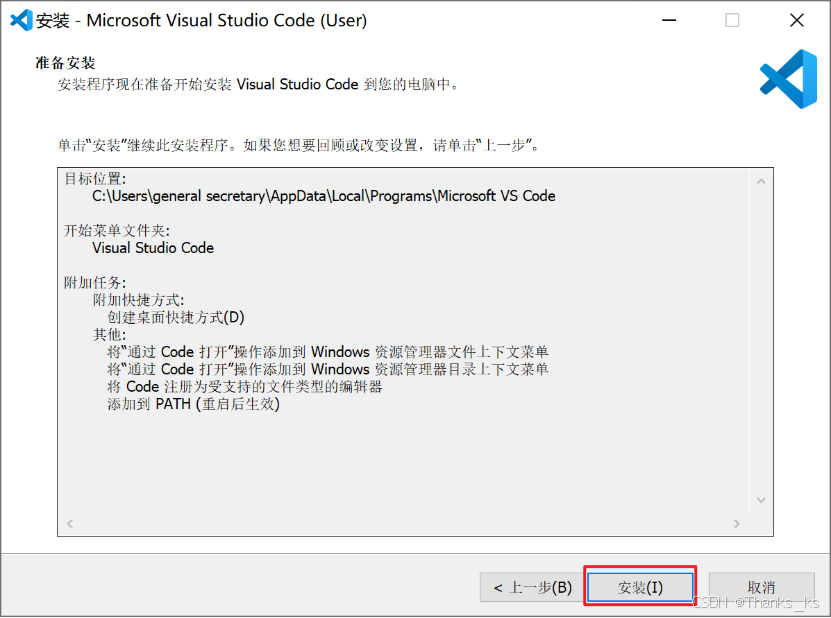
点击安装:

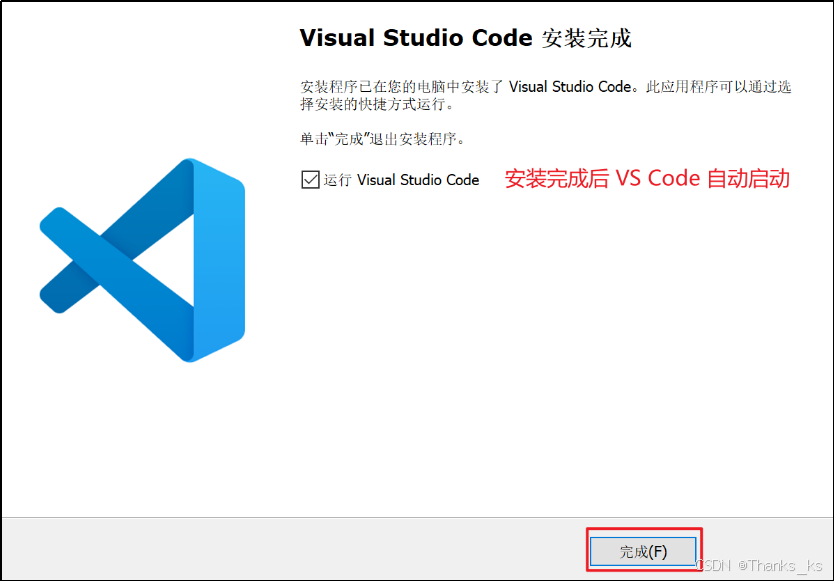
完成安装,勾选 “VS Code 自动启动”:

2.2.3 选择颜色主题风格
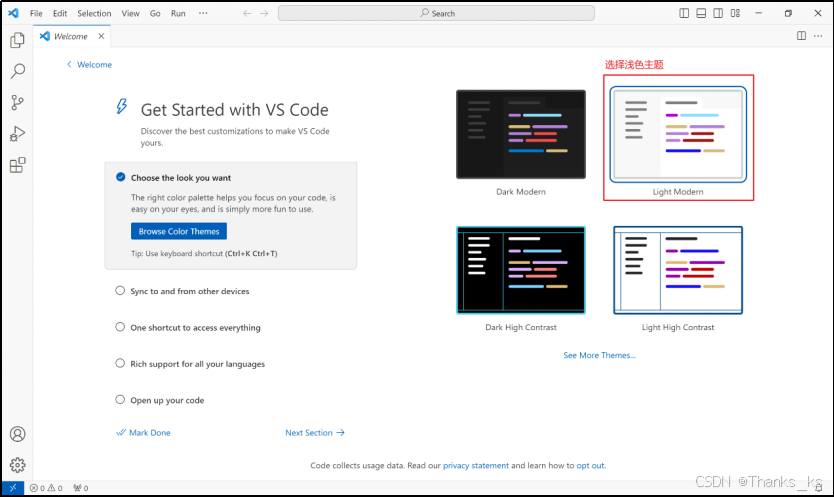
VS Code 首次启动会打开欢迎页面,我们可以在欢迎页面中选择颜色主题风格,默认是深色模式,我在这里选择浅色模式,后续也可以从设置中再次修改主题风格:

2.3 配置 VS Code
2.3.1 安装中文语言包
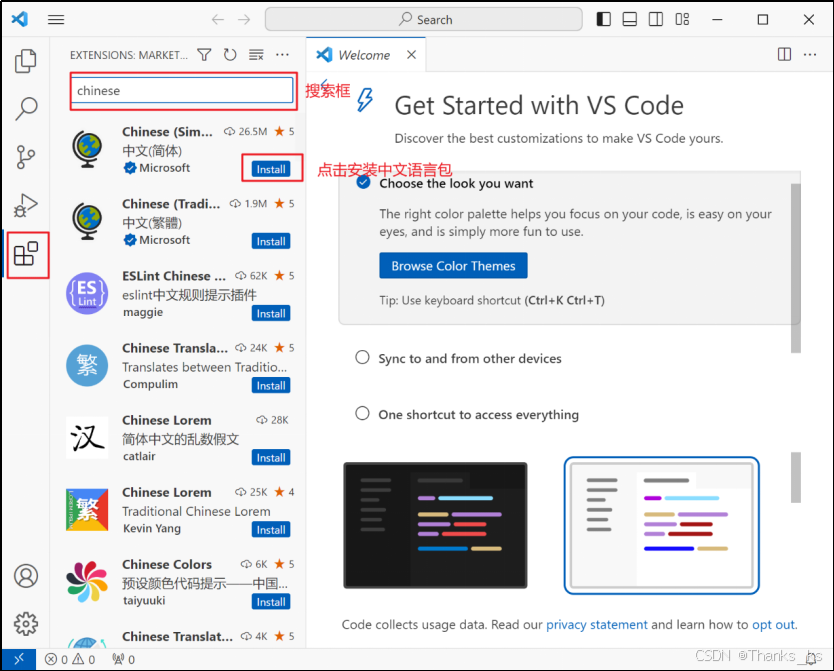
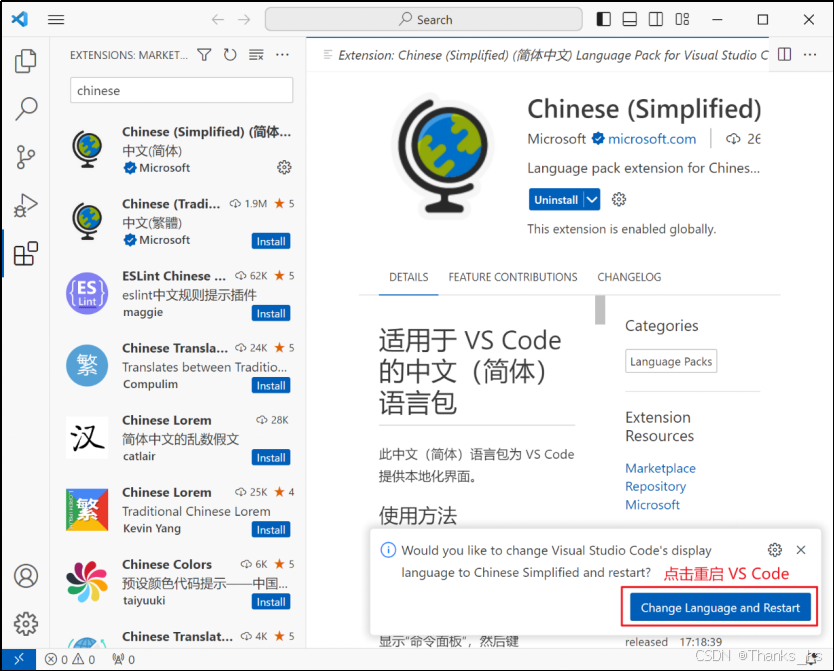
安装中文语言包扩展,Chinese(Simplified)(简体中文)Language Pack for Visual Studio Code,点击扩展按钮,从搜索框搜索 “chinese”,下图第一个就是我们要安装的扩展:

扩展安装完成后需要重启 VS Code,正常情况下会弹出重启按钮,点击即可重启,如果没有弹出,可自行重启 VS Code:

2.3.2 安装 C 语言扩展
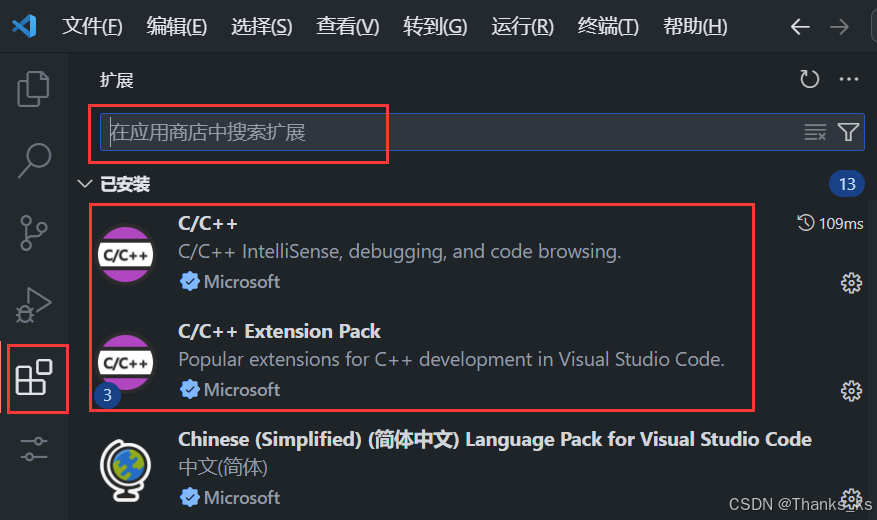
点击最左侧 “扩展” 按钮,搜索 “C/C++”,需要安装两个插件,分别是:
- C/C++
- C/C++ Extension Pack

2.3.3 控制字体大小
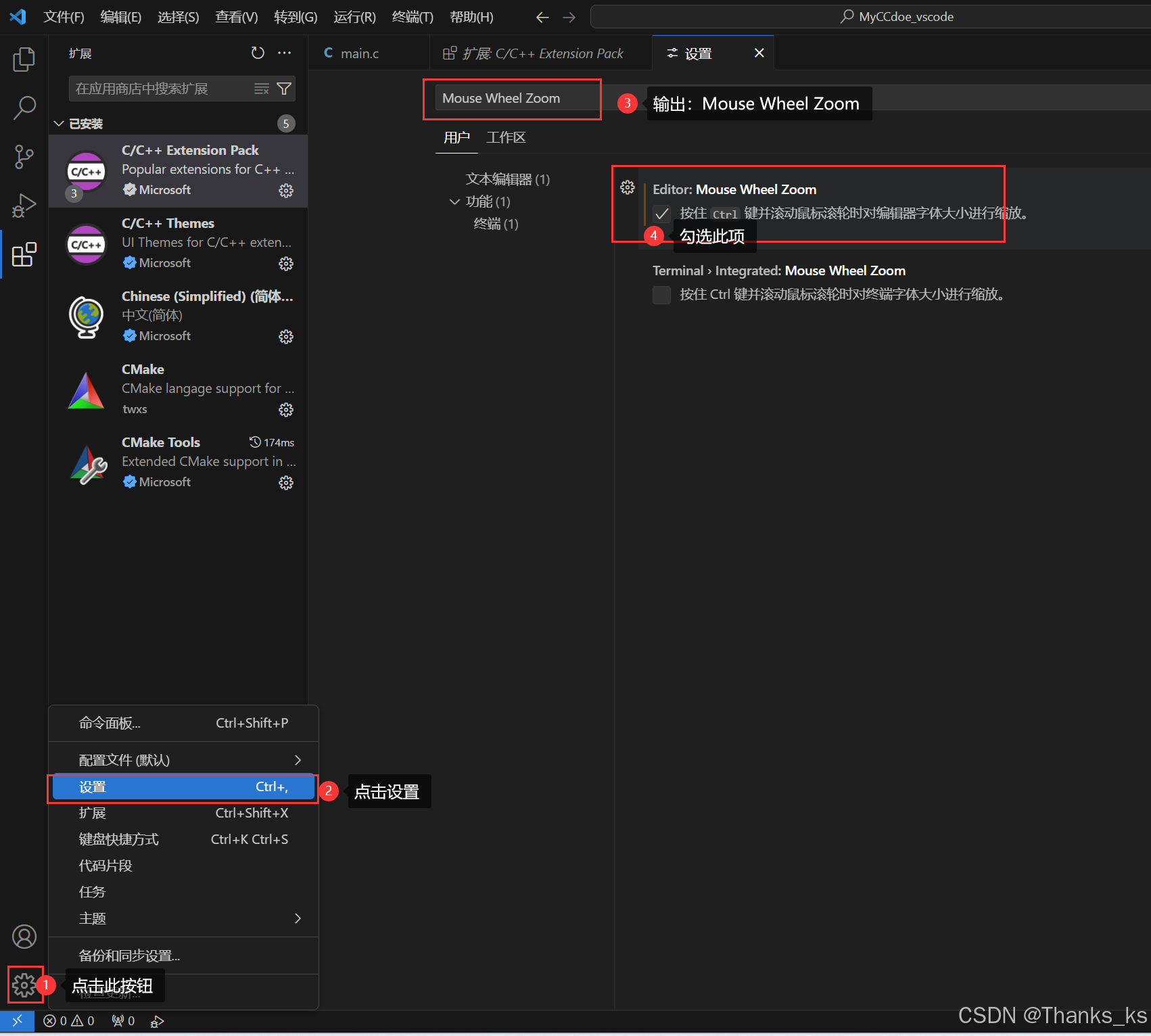
我们有时候需要将 VS Code 中的文字进行放大或缩小,但是 VS Code 中默认没有开启 Ctrl + 鼠标滚轮去调节字体的大小,所以需要我们自己去手动开启。
进入设置中,搜索 Mouse Wheel Zoom,将其勾选上,这样我们就可以利用 Ctrl + 鼠标滚轮去调节字体的大小。

2.3.4 设置自动保存
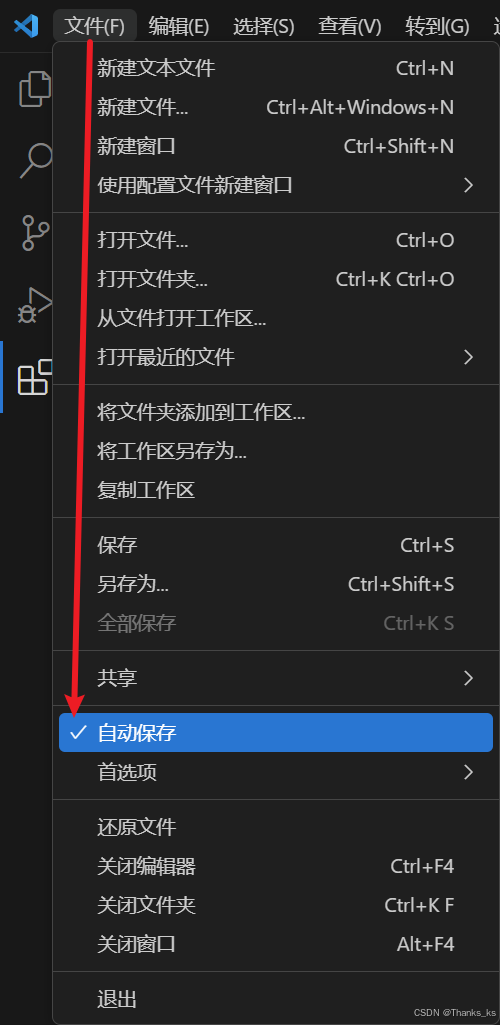
在 Visual Studio Code 能设置自动保存文件,对于总是忘记保存文件的人来说非常方便,设置方法如下,点击上方菜单栏的文件,有一个自动保存,勾选上就行了。

2.4 settings.json 一键配置
2.4.1 认识 settings.json
settings.json 文件在 Visual Studio Code (VSCode) 中扮演着非常重要的角色。它是 VSCode 的一个配置文件,用于存储用户的个性化设置和偏好。这些设置可以覆盖 VSCode 的默认行为,包括但不限于编辑器外观、代码格式化、语言支持、快捷键、调试配置、工作区特定设置等。
settings.json 文件允许用户以 JSON 格式定义这些设置。每个设置都是一个键值对,其中键是设置的名称(通常是一个字符串),值是该设置的配置值(可以是字符串、数字、布尔值、数组或另一个 JSON 对象)。
2.4.2 编辑 settings.json
用户可以通过两种方式编辑 settings.json 文件:
1. 通过 UI 界面编辑:
- 打开 VSCode。
- 使用快捷键 Ctrl+,(Windows/Linux)或 Cmd+,(macOS)打开设置。
- 在搜索框中输入你想要调整的设置名称,找到对应的设置后,可以直接在 UI 界面中调整它,并且 VSCode 会自动更新 settings.json 文件。
- 如上文提到的控制字体大小的配置方法。
2. 直接编辑文件:
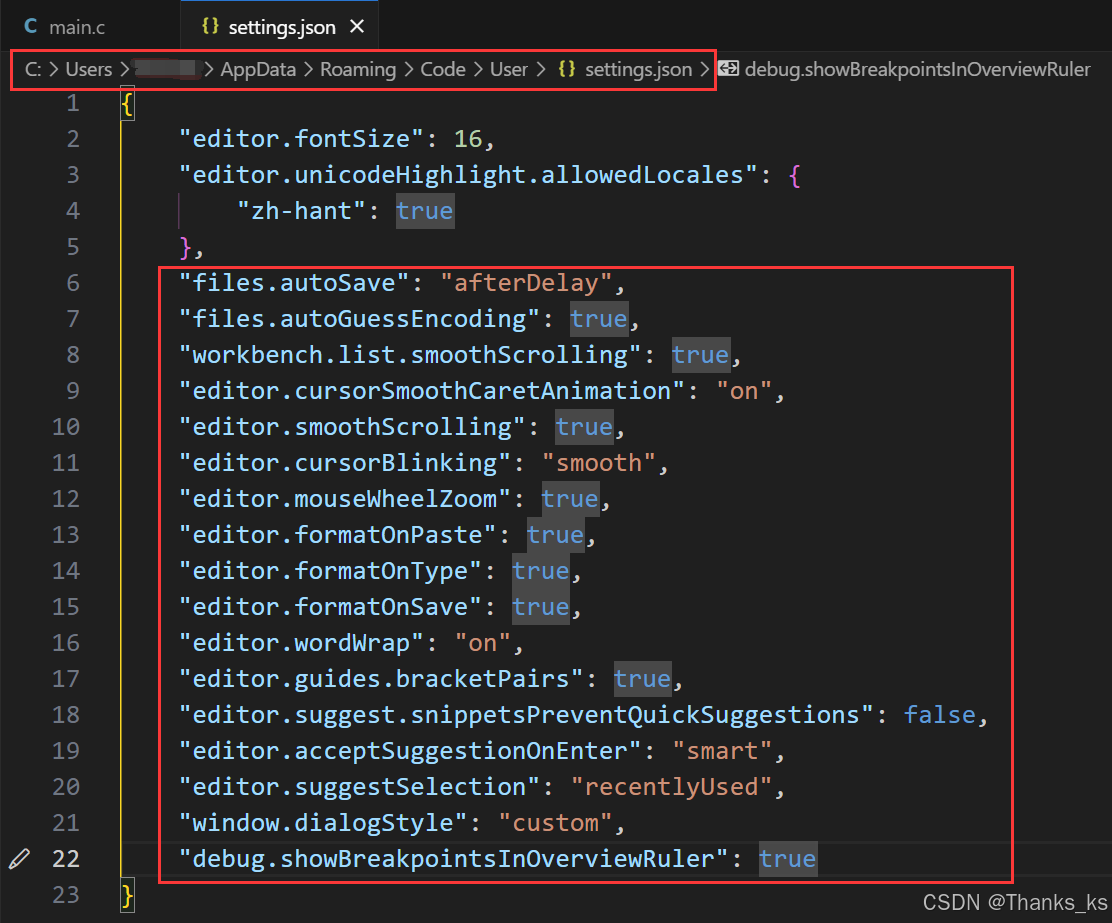
- 在 VSCode 中,也可以直接打开 settings.json 文件进行编辑。这个文件通常位于用户配置文件夹中(C:\Users\【你电脑名字username】\AppData\Roaming\Code\User),具体位置取决于你的操作系统。

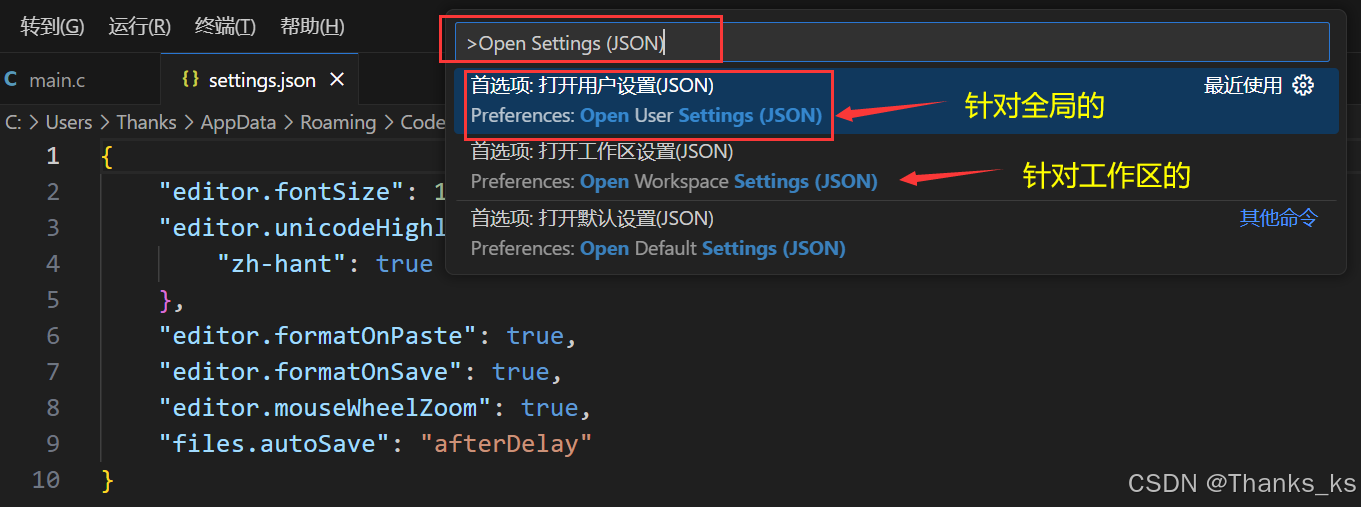
- 也可以通过 VSCode 的命令面板(Ctrl+Shift+P 或 Cmd+Shift+P)输入 Open Settings (JSON) 命令来快速打开它。

- 直接在文件中添加或修改设置项,保存文件后,VSCode 会自动应用这些更改。
settings.json 文件中的设置可以是全局的,也可以是工作区特定的。全局设置会影响你打开的所有 VSCode 实例和项目,而工作区特定的设置则只影响当前工作区(即你当前打开的项目或文件夹)。工作区特定的设置通常保存在工作区文件夹中的 .vscode 目录下,名为 settings.json。
通过灵活使用 settings.json 文件,用户可以高度自定义 VSCode 的行为,使其更加符合自己的编程习惯和工作流程。
2.4.3 推荐基础配置
下面是我的 settings.json 其中的一些基础配置:
{
"files.autoSave": "afterDelay",
"files.autoGuessEncoding": true,
"workbench.list.smoothScrolling": true,
"editor.cursorSmoothCaretAnimation": "on",
"editor.smoothScrolling": true,
"editor.cursorBlinking": "smooth",
"editor.mouseWheelZoom": true,
"editor.formatOnPaste": true,
"editor.formatOnType": true,
"editor.formatOnSave": true,
"editor.wordWrap": "on",
"editor.guides.bracketPairs": true,
"editor.suggest.snippetsPreventQuickSuggestions": false,
"editor.acceptSuggestionOnEnter": "smart",
"editor.suggestSelection": "recentlyUsed",
"window.dialogStyle": "custom",
"debug.showBreakpointsInOverviewRuler": true
}

上面这个 settings.json 配置文件包含了多个 Visual Studio Code (VSCode) 的设置项,用于自定义编辑器的行为、外观和功能。这些设置共同作用于提升 VSCode 的编辑体验,使其更加符合个人偏好和工作需求。下面是对每一项设置的解释:
- "files.autoSave": "afterDelay" 这个设置决定了文件的自动保存行为。"afterDelay" 意味着在编辑文件后,经过一定的延迟时间(默认是1000毫秒),VSCode 会自动保存文件。这有助于避免数据丢失。
- "files.autoGuessEncoding": true 启用此设置后,VSCode 会在打开文件时自动猜测并应用文件的编码。这对于处理非 UTF-8 编码的文件特别有用。
- "workbench.list.smoothScrolling": true 启用平滑滚动效果,使得在侧边栏(如文件资源管理器、搜索结果等)中滚动时更加流畅。
- "editor.cursorSmoothCaretAnimation": "on" 启用编辑器光标的平滑动画效果,使光标移动看起来更加自然。
- "editor.smoothScrolling": true 启用编辑区域的平滑滚动效果,提高滚动时的用户体验。
- "editor.cursorBlinking": "smooth" 设置光标的闪烁方式为平滑闪烁,相比传统的闪烁方式,这可以减少视觉疲劳。
- "editor.mouseWheelZoom": true 启用通过鼠标滚轮进行缩放的功能,这对于需要查看代码细节或全局视角的用户很有用。
- "editor.formatOnPaste": true 在粘贴代码时自动格式化,保持代码的整洁和一致性。
- "editor.formatOnType": true 在键入时自动格式化代码,这有助于即时纠正格式问题。
- "editor.formatOnSave": true 在保存文件时自动格式化代码,确保每次保存的文件都是格式良好的。
- "editor.wordWrap": "on" 启用自动换行功能,当一行代码超出编辑器宽度时,它会自动换到下一行显示,而不是显示为一个长行。
- "editor.guides.bracketPairs": true 启用成对的括号高亮和匹配指南,帮助用户快速定位括号对。
- "editor.suggest.snippetsPreventQuickSuggestions": false 这个设置决定了代码片段是否阻止快速建议的显示。设置为 false 表示代码片段不会阻止快速建议的显示。
- "editor.acceptSuggestionOnEnter": "smart" 控制当按下 Enter 键时如何接受建议。"smart" 模式会根据上下文智能地选择是插入新行还是接受建议。
- "editor.suggestSelection": "recentlyUsed" 设置建议列表的默认选中项。"recentlyUsed" 表示最近使用的建议会被优先选中。
- "window.dialogStyle": "custom" 设置 VSCode 对话框的样式为自定义样式,这可能会影响对话框的外观,但具体效果可能依赖于 VSCode 的版本和操作系统。
- "debug.showBreakpointsInOverviewRuler": true 在编辑器左侧的概览标尺(overview ruler)上显示断点标记,这有助于用户快速找到设置了断点的位置。
2.5 vs code 的常用快捷键
- 注释:
- 单行注释:ctrl+/
- 取消单行注释:ctrl+/
- 多行注释:alt+shift+A
- 行注释:/*
- 代码格式化:shift + alt +f
- 自动换行 : alt + z
- 行增加缩进: ctrl + [
- 行减少缩进: ctrl + ]
- 字体放大/缩小: ctrl + ( + 或 - )
- 拆分编辑器 : ctrl + 1/2/3等数字
- 移动行:alt+up/down
- 显示/隐藏左侧目录栏 ctrl + b
- 控制台终端显示与隐藏:ctrl + ~
- 查找文件/安装vs code 插件地址:ctrl + p
- 关闭编辑器窗口 : ctrl + w
- 关闭所有窗口 : ctrl + k + w
- 切换全屏 : F11
- 快速回到顶部 : ctrl + home
- 快速回到底部 : ctrl + end
2.6 插件推荐
2.6.1 外观主题类
One Dark Pro
- 人气高:One Dark Pro 是 VS Code 中最受欢迎的主题插件之一,它源自 Atom 的经典主题,设计简洁而深邃。
- 多样化风格:提供多种内置风格,包括默认、扁平、暗黑和复古等,满足不同开发者的审美需求。
- 高度可定制:支持自定义配色方案,用户可以通过设置来调整颜色方案,打造独一无二的工作界面。
- Markdown 友好:与 Markdown 预览完美融合,提升文档编写的阅读体验。
- 兼容性好:不仅适用于 VS Code,还兼容 Jetbrains IDEA 平台等其他开发工具。
- 社区活跃:有众多贡献者和赞助者,持续维护更新,保证插件的稳定性和更新频率。

GitHub Theme(推荐)
- 主题相对 One Dark Pro 来说多一些,有多种浅色主题和深色主题供选择。

Dracula Official
- 独特风格:Dracula Official 是一款具有浓郁暗黑风格的主题插件,黑色背景和色彩鲜明的高亮使代码更加突出,同时也减轻了视觉疲劳。
- 沉浸式体验:无论是日间还是夜间使用,都能为开发者带来独特的沉浸感,提升开发体验。
- 广泛支持:Dracula 不仅限于 VS Code,还提供了多种编辑器、IDE 和应用程序的支持,形成了统一的暗黑风格生态。

2.6.2 图标主题类
Material Icon Theme(推荐)
- 设计感强:该插件采用了 Material Design 的设计风格,图标简洁、现代且美观,能够很好地融入 VS Code 的界面。
- 类型全面:支持大量的文件类型和语言图标,几乎涵盖了开发过程中遇到的所有文件类型,从常见的 HTML、CSS、JavaScript 到框架特定的配置文件,都能找到对应的图标。
- 自定义性强:允许用户通过配置文件自定义图标样式,满足个性化需求。

vscode-icons
- 历史悠久:作为较早的 VS Code 图标主题插件之一,vscode-icons 积累了大量的用户和社区支持。
- 图标丰富:同样支持多种文件类型的图标,并且图标设计独特,能够很好地区分不同类型的文件。
- 易于使用:安装后自动生效,无需额外配置即可使用。
- 持续更新:虽然更新频率可能不如一些新兴插件,但 vscode-icons 仍然保持着对新语言和新文件类型的支持。

2.6.3 基础功能类
Chinese (Simplified) (简体中文)
- 这是一个官方提供的中文语言包插件,用于将 VS Code 的界面和菜单等文本从英文转换为简体中文,以便中国用户能够更方便地使用 VS Code。
- 安装后,用户无需再为语言障碍而烦恼,可以更加流畅地进行开发工作。

Error Lens
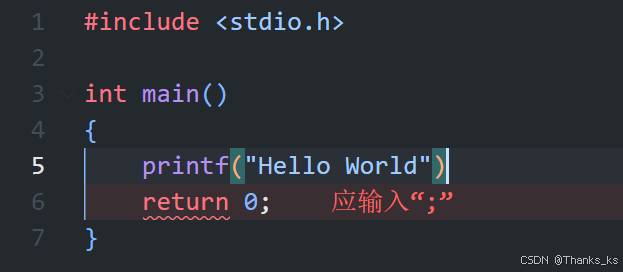
- Error Lens 插件能够高亮显示代码中的错误、警告和其他诊断信息,并将这些信息直接显示在代码行的右侧。
- 这种方式使得开发者在编写代码的过程中能够直观地看到潜在的问题,无需频繁地查看控制台或问题面板,从而提高了开发效率和代码质量。
- 支持多种编程语言,包括但不限于JavaScript、TypeScript、Python、C# 等。


Path Intellisense
- Path Intellisense 插件在编写文件路径时提供智能提示和补全功能。
- 当用户开始输入文件路径时,插件会根据当前工作区的文件结构提供可能的路径选项,帮助用户快速准确地完成路径的编写。
- 这对于需要频繁引用文件路径的项目来说,能够大大提高编码效率。

Image preview
- Image preview 插件允许用户在 VS Code 中直接预览图像文件。
- 安装后,用户可以在文件资源管理器中选中图像文件,通过快捷键或右键菜单选项来预览图像。
- 这对于前端开发者或任何需要在项目中包含图像文件的用户来说,都是非常实用的功能。

2.6.4 扩展功能类
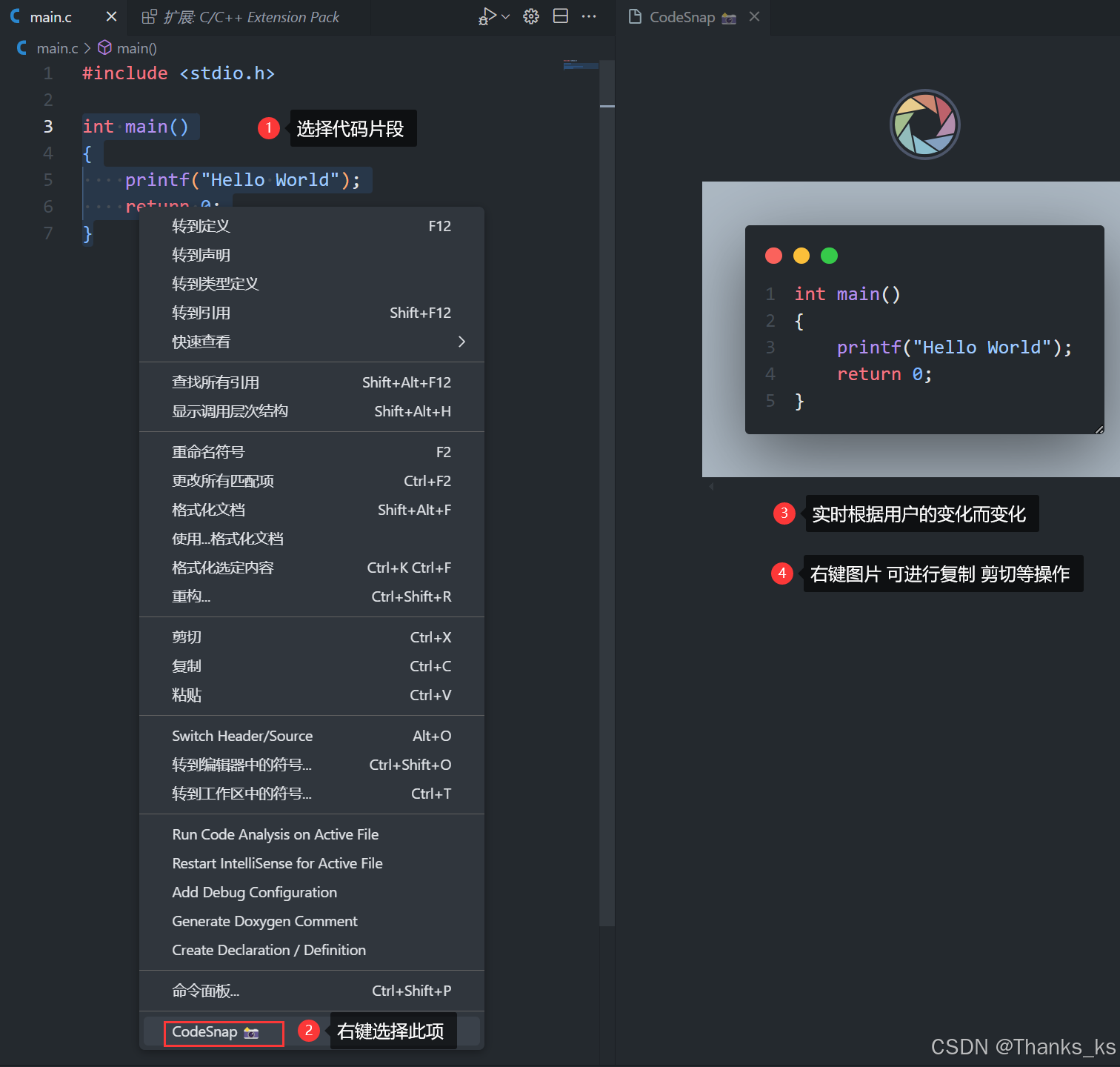
CodeSnap
- CodeSnap 是一款用于代码截图的插件,它允许用户轻松地将代码片段截图并分享。
- 该插件支持多种截图方式,包括全屏截图、选择区域截图等,并且支持自定义截图样式和导出格式。
- 对于需要分享代码示例或文档的用户来说,CodeSnap 是一个非常方便的工具。


Prettier - Code formatter
- Prettier 是一个流行的代码格式化工具,它支持多种编程语言,并且可以通过配置来定制格式化规则。
- 在 VS Code 中安装 Prettier 插件后,搭配文件自动保存功能,ctrl + s 后可以自动格式化代码,使其更加整洁、规范。
- 这对于保持代码风格一致、提高代码可读性非常有帮助。

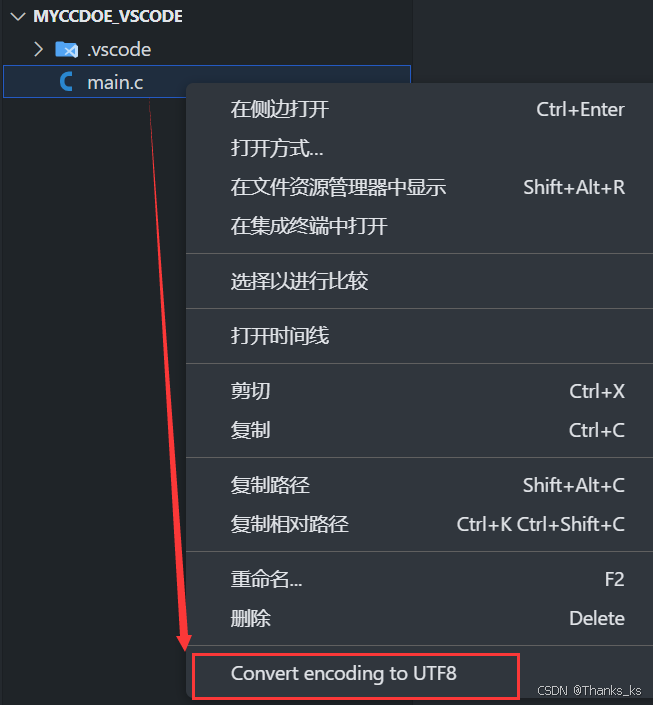
GBK to UTF8 for vscode
- 该插件允许用户在 VS Code 中轻松地将文件编码从 GBK 转换为 UTF-8,或者从 UTF-8 转换回 GBK。
- 在处理不同编码的文件时,这种转换功能非常有用,可以避免出现乱码等问题。


Hex Editor
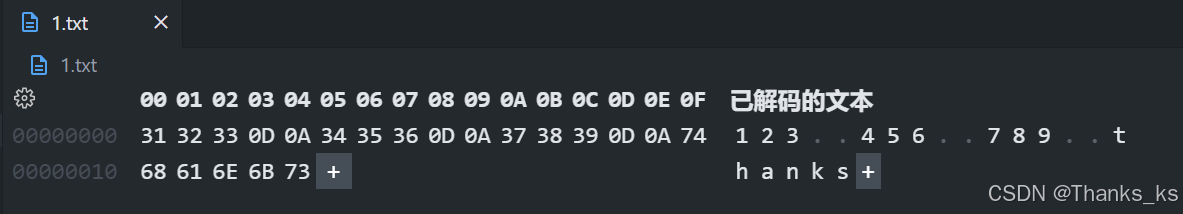
- Hex Editor 插件允许用户以十六进制或 UTF-8 编码的形式查看和编辑文件内容。
- 这对于需要直接操作文件二进制数据的场景非常有用,如分析文件结构、修复损坏的文件等。

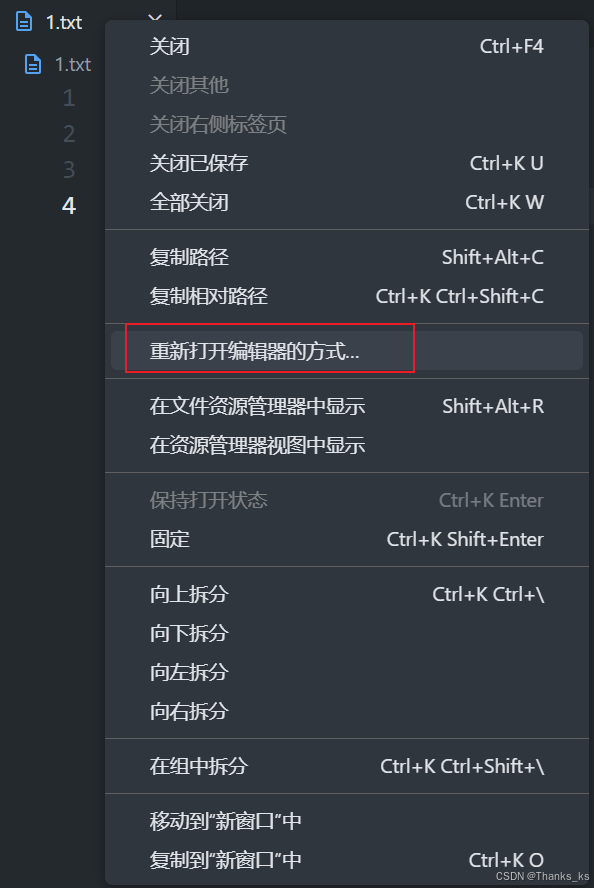
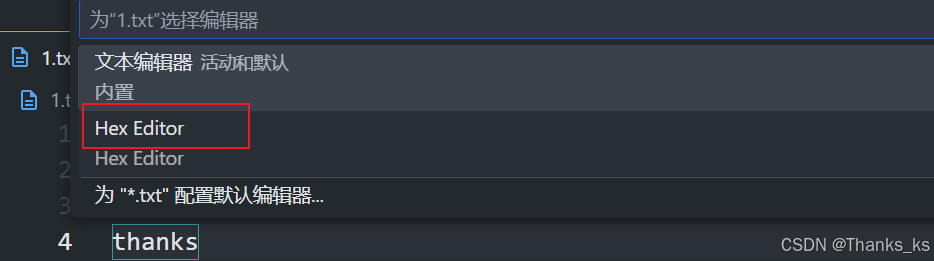
右键文件选项卡,选择重新打开编辑器的方式,选择 Hex Editor 即可查看:



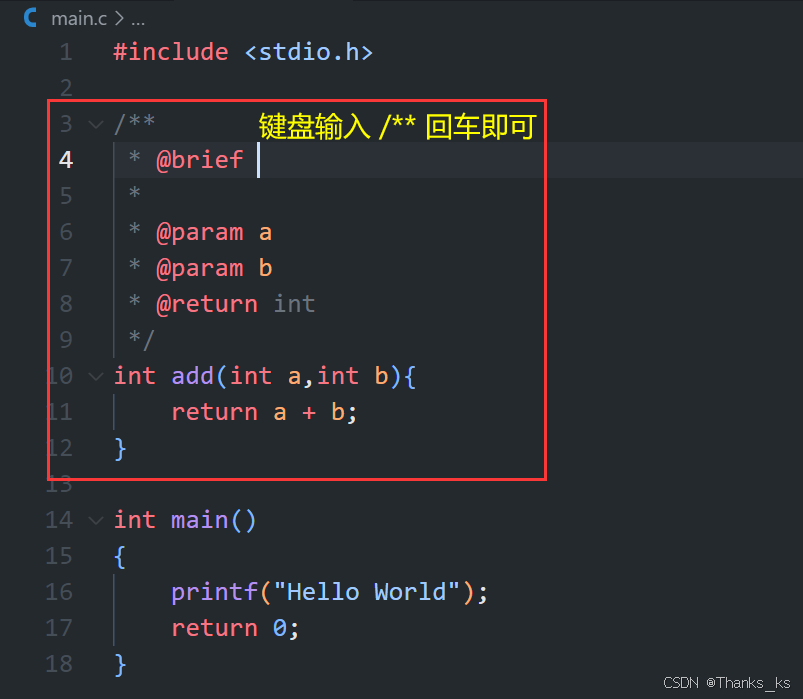
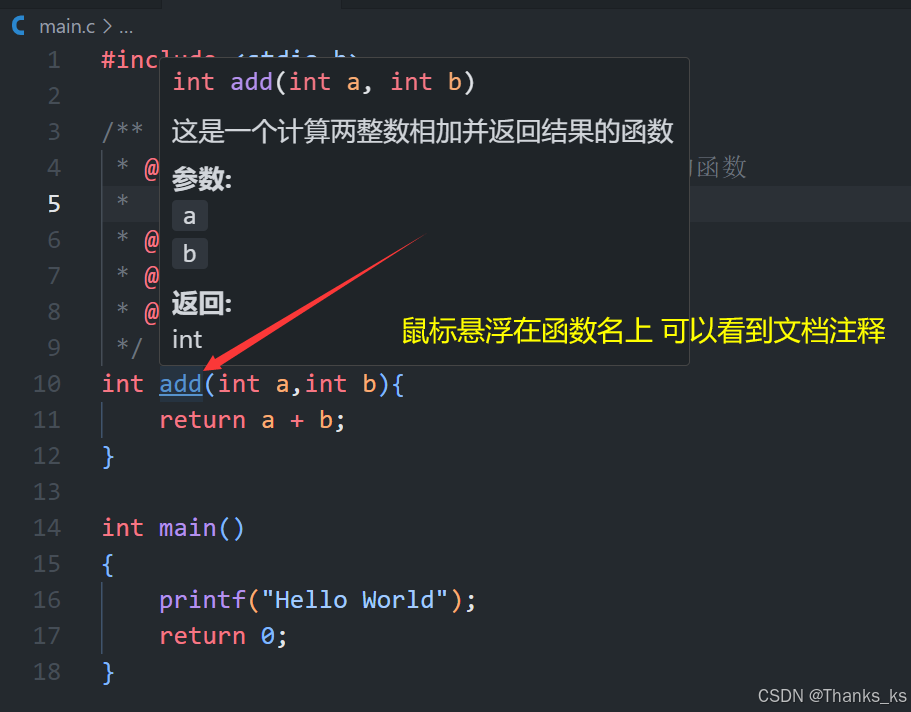
Doxygen Documentation Generator
- Doxygen 是一个文档生成器,它可以从注释中自动生成代码文档。
- 在 VS Code 中安装 Doxygen 插件后,用户可以更方便地编写符合 Doxygen 规范的注释,并生成高质量的文档。
- 这对于需要编写 API 文档、项目文档等的用户来说非常有用。



Remote - SSH
- Remote - SSH 插件允许用户通过 SSH 协议连接到远程服务器或虚拟机,并在 VS Code 中直接编辑和运行远程代码。
- 这对于需要远程开发的用户来说非常方便,因为它提供了与本地开发相似的体验,包括代码高亮、智能提示、调试等功能。

Hungry Delete
- Hungry Delete 插件模仿了某些 IDE(如 IntelliJ IDEA)中的退格键行为,它允许用户一次性删除整个空格或制表符块。
- 这对于提高编码效率、减少重复按键次数非常有帮助。

快捷键:Windows and Linux : ctrl + backspace Mac : alt + backspace



















