ECharts一个基于 JavaScript 的开源可视化图表库,即将数据以图形或图像的方式展现成在屏幕上显示出来,这种方式称为数据可视化。数据可视化有助于我们分析数据,帮助我们更深入更直观的理解数据。今天回顾顺便总结一下echarts的基本知识,有问题请大家评论区交流,谢谢。
目录
一.了解ECharts
二.安装使用
2.1 新建项目并初始化
2.2 安装echarts
2.3 编码
2.4 图标成功在项目中使用
三.常用的图表类型
1.柱状图
1.1普通柱状图
1.2 堆叠柱状图
2.折线图
2.1基本的折线图
2.2堆叠折线图
3.饼图
3.1 基础饼图和圆环
3.2 显示高亮扇形对应的文字
3.3 南丁格尔(玫瑰图)
4.散点图
四.图标配置
1 图标大小容器
2.主题
3 直接的样式设置
一.了解ECharts
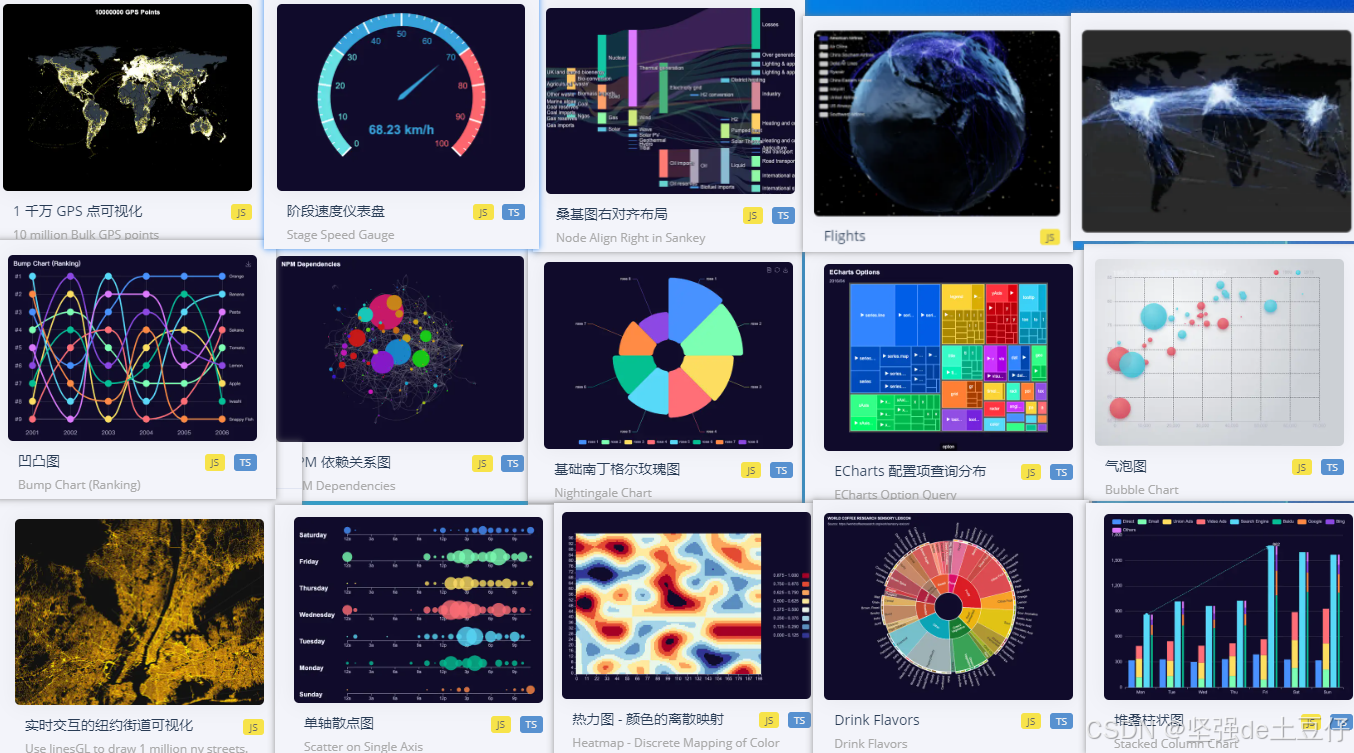
ECharts 的官方定义:一个基于 JavaScript 的开源可视化图表库。其有丰富的图表类型、强大的渲染引擎、专业多维度的数据分析、灵活配置的可视化设计等。

上面取了部分图标,图标类型非常丰富,还有很多炫酷的图标,主要是还免费。
二.安装使用
2.1 新建项目并初始化

2.2 安装echarts
在项目中引入echarts。你可以使用如下命令通过 npm 安装 ECharts
关于Node.js安装下载配置请参考:Node.js 下载安装配置 超详细-CSDN博客
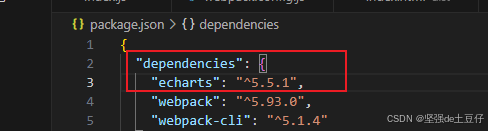
npm install echarts --save安装完成后在package.json文件中会有echarts的版本信息,如图所示:

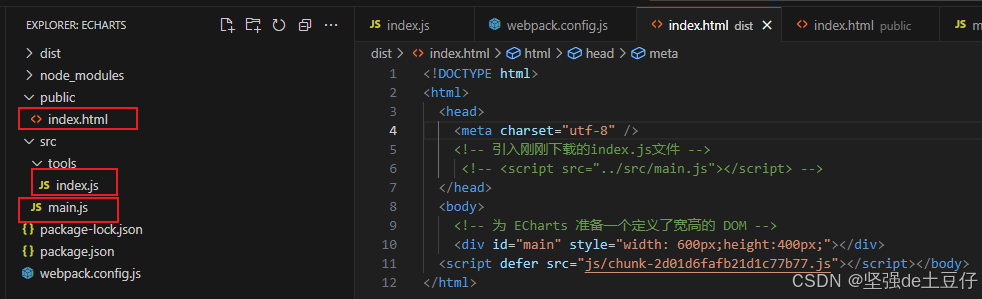
新建了一个echarts文件夹 :上面已标注
- public/index是图表对应的html,
- src/tools/index.js是图标对应的js文件
src/main.js文件是webpack的入口文件,关于webpack入门基本知识及案例前面回顾过了,有需要的可以查看:Webpack入门基础知识及案例-CSDN博客
2.3 编码
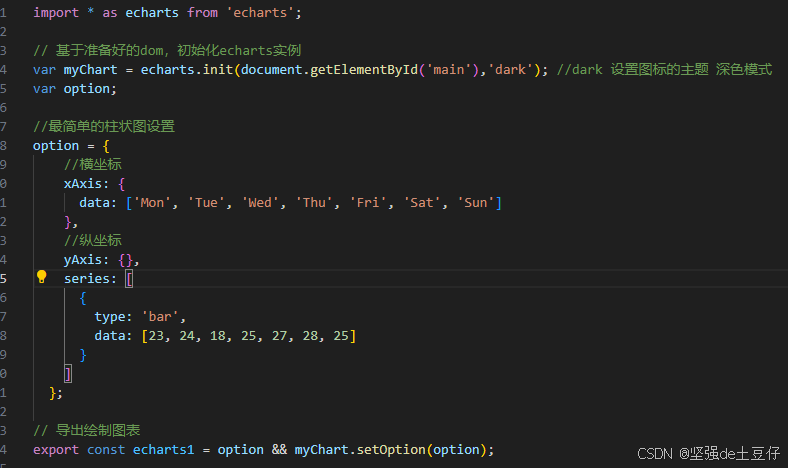
在js文件中引入echarts。这里是index.js代码
import * as echarts from 'echarts';
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 绘制图表
export const echarts1 = myChart.setOption({
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
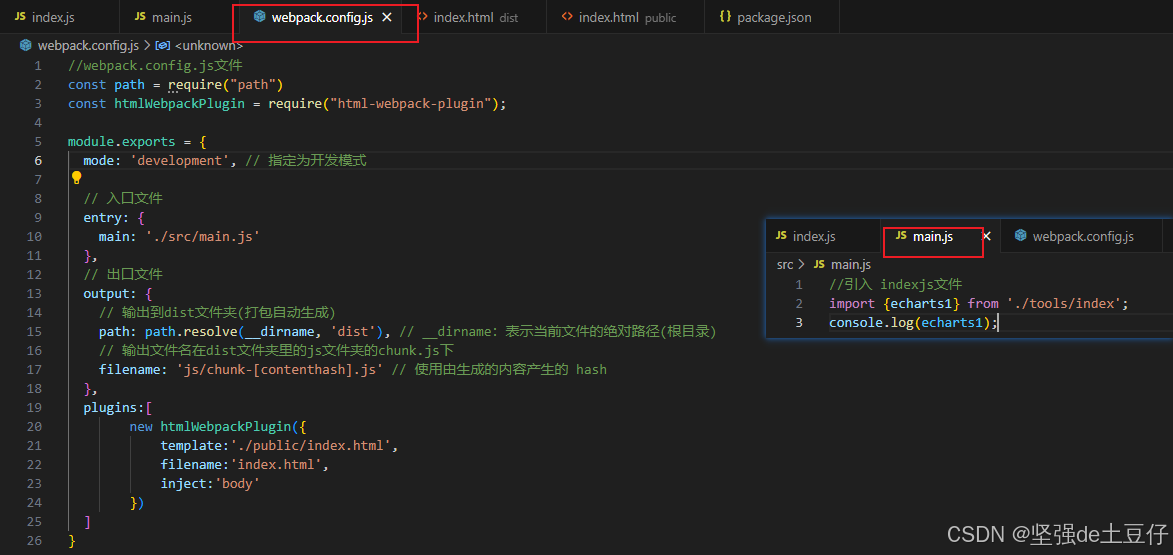
});main.js 文件和webpack.config.js文件代码:这里直接截图了,webpack基础知识里面可以复制代码。

2.4 图标成功在项目中使用
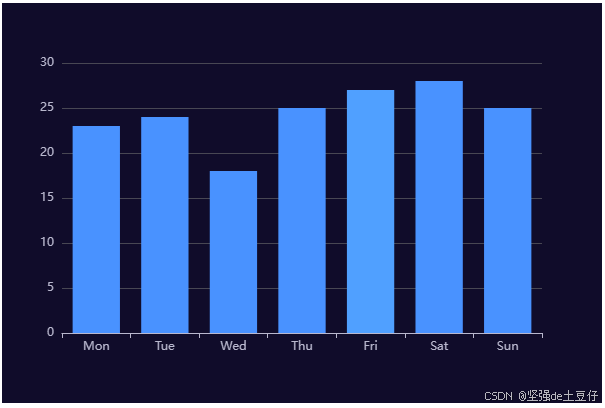
打包项目 npm run build 后 执行index.html文件我们可以看到一个图表。

现在我们已经可以在项目中使用echarts为我们提供的丰富炫酷的图标了。 接下来看一些图标的配置信息吧。
三.常用的图表类型
常用的图标类型有柱状图,折线图,饼图和散点图。
1.柱状图
1.1普通柱状图


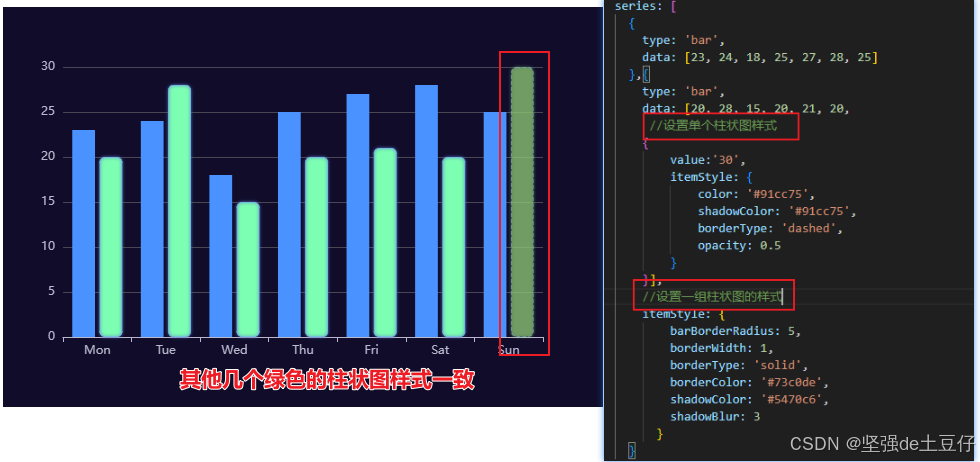
设置多列数据

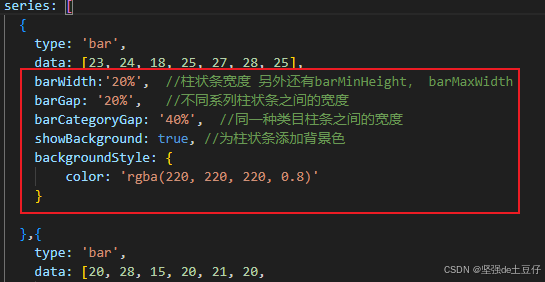
单个柱状图和单组柱状图设置样式

另外还有barWidth、barGap、barCategoryGap、showBackground等设置柱条样式。

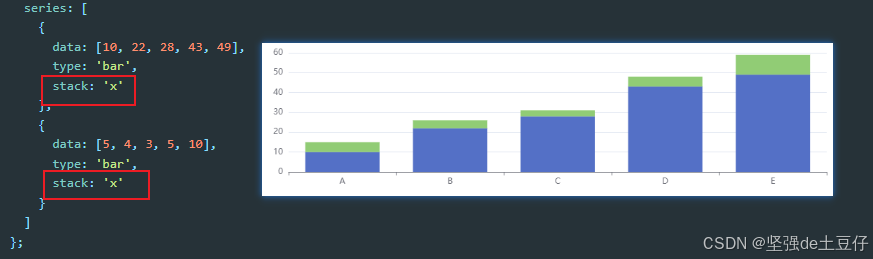
1.2 堆叠柱状图
使用 EChart 实现堆叠柱状图的方法非常简单,只需要给一个系列的
stack值设置一个字符串类型的值,这一个值表示该系列堆叠的类别。也就是说,拥有同样stack值的系列将堆叠在一组

2.折线图
2.1基本的折线图
 空数据和0一样吗?空数据如何展示?
空数据和0一样吗?空数据如何展示?
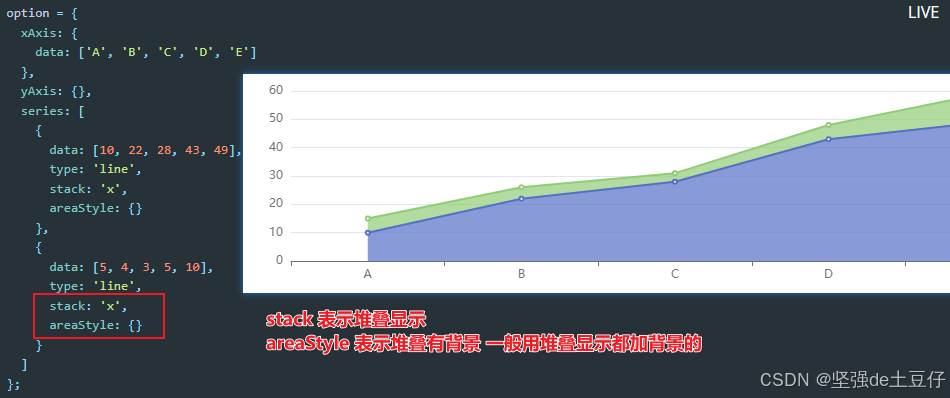
 2.2堆叠折线图
2.2堆叠折线图

3.饼图
3.1 基础饼图和圆环图
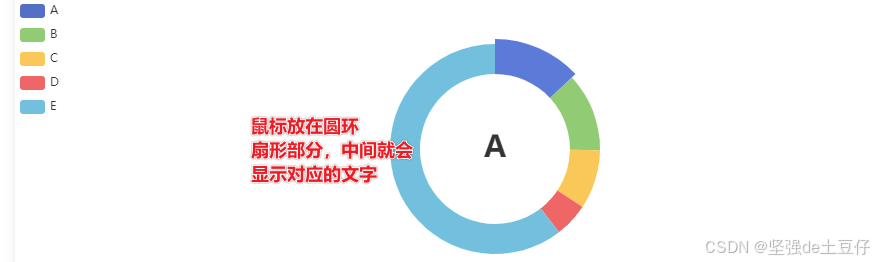
3.2 显示高亮扇形对应的文字
series: [
{
type: 'pie', //类型是扇形饼图
radius: ['50%', '70%'], // 前面那个是内径的大小,后面这个值是外径的大小
avoidLabelOverlap: false, //设置为false 是表示标签的位置默认显示到圆环中间位置,不需要echarts调整
label: {
show: false, //标签设置为不显示
position: 'center'
},
labelLine: { //标签线也不显示
show: false
},
emphasis: { //设置高亮扇形文字
label: {
show: true,
fontSize: '30',
fontWeight: 'bold'
}
},
data: [
{ value: 335, name: 'A' },
{ value: 310, name: 'B' },
{ value: 234, name: 'C' },
{ value: 135, name: 'D' },
{ value: 1548, name: 'E' }
]
}
]
};
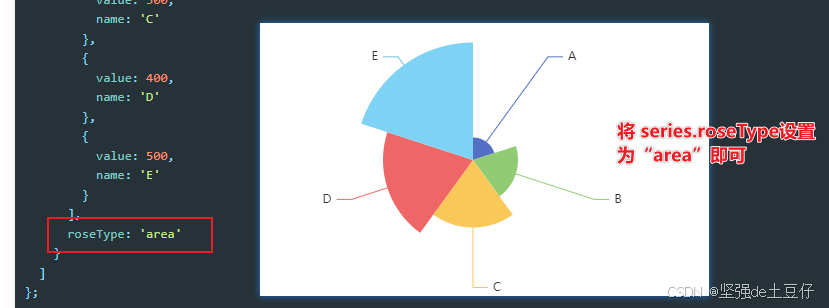
3.3 南丁格尔(玫瑰图)

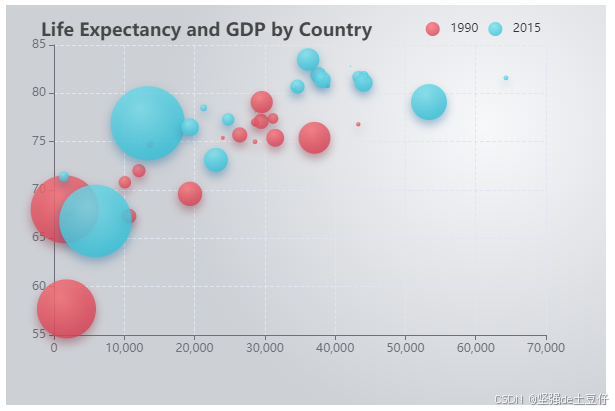
4.散点图

svg图形的散点图示例。
四.图标配置
1 图标大小容器
1.1 html默认设置 div标签容器的 width和height大小。
<div id="main" style="width: 600px;height:400px;"></div>1.2 初始化的时候指定大小
var myChart = echarts.init(document.getElementById('main'), null, {
width: 600,
height: 400
});1.3 监听图表容器的大小并改变图表大小
<style>
#main,
html,
body {
width: 100%;
}
#main {
height: 400px;
}
</style>
<div id="main"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
window.addEventListener('resize', function() {
myChart.resize();
});
</script>1.4 为图表设置特定的大小
myChart.resize({
width: 800,
height: 400
});容器节点被销毁以及被被重建时
在图表容器被销毁之后,调用 echartsInstance.dispose 销毁实例,在图表容器重新被添加后再次调用 echarts.init 初始化。在容器节点被销毁时,总是应调用 echartsInstance.dispose 以销毁实例释放资源,避免内存泄漏。
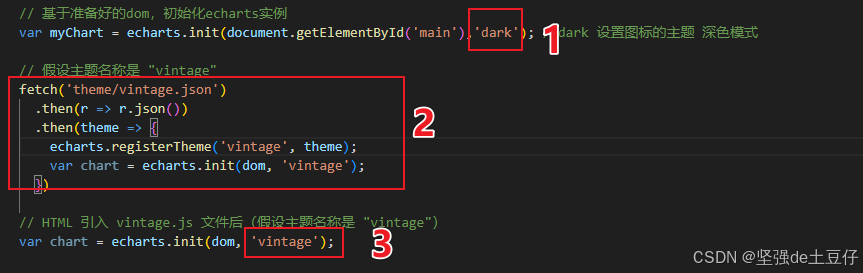
2.主题
三种更换主题方式
- 默认主题设置
- 如果主题保存为 JSON 文件,则需要自行加载和注册
- 如果保存为 UMD 格式的 JS 文件,文件内部已经做了自注册,直接引入 JS

3 直接的样式设置
我们可以在例子中找到开箱即用的图标,来直接设置图形元素的颜色、线宽、点的大小、标签的文字、标签的样式等等。

代码可以去看实例中的完整代码。 这里主要看几个设置
3.1 高亮的样式:emphasis
option = {
series: {
type: 'scatter',
// 普通样式。
itemStyle: {
// 点的颜色。
color: 'red'
},
label: {
show: true,
// 标签的文字。
formatter: 'This is a normal label.'
},
// 高亮样式。
emphasis: {
itemStyle: {
// 高亮时点的颜色。
color: 'blue'
},
label: {
show: true,
// 高亮时标签的文字。
formatter: 'This is a emphasis label.'
}
}
}
};关于ECharts的下载安装,在项目中的使用,也回顾了一些基本的图表和设置。 echarts丰富的图标以及功能远不止这些,其他关于echarts的知识请参考官网:Documentation - Apache ECharts
另一篇回顾了echarts的点击事件以及回调函数、服务器渲染数据、异步获取数据等基础知识请参考:ECharts数据可视化 数据集与事件 入门基础知识【2】-CSDN博客