在 Spring Boot 中,你可以将 Hutool 生成验证码的功能集成到 RESTful API 接口中。
依赖
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.8.14</version> <!-- 使用最新版本 -->
</dependency>
创建验证码
package com.base.controller;
import cn.hutool.captcha.CaptchaUtil;
import cn.hutool.captcha.CircleCaptcha;
import cn.hutool.captcha.LineCaptcha;
import cn.hutool.captcha.ShearCaptcha;
import cn.hutool.captcha.generator.MathGenerator;
import cn.hutool.captcha.generator.RandomGenerator;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.http.HttpHeaders;
import org.springframework.http.HttpStatus;
import org.springframework.http.ResponseEntity;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@RestController
@RequestMapping("/api/captcha")
@Api(tags = "验证码")
public class CaptchaController {
@GetMapping("/image")
@ApiOperation("线段干扰的验证码")
public void getCaptchaImage(HttpServletResponse response) throws IOException {
//定义图形验证码的长和宽
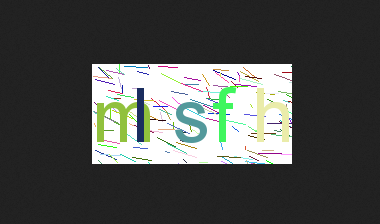
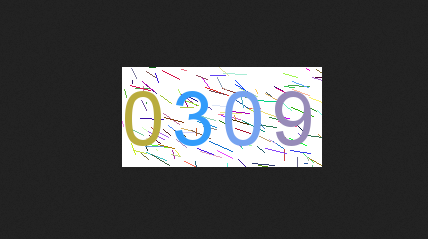
LineCaptcha captcha = CaptchaUtil.createLineCaptcha(200, 100);
System.out.println("验证码:"+captcha.getCode());
// 设置响应类型为图片
response.setContentType("image/png");
// 将验证码图片写入响应
captcha.write(response.getOutputStream());
}
@GetMapping("/image2")
@ApiOperation("圆圈干扰验证码")
public void getCaptchaImage2(HttpServletResponse response) throws IOException {
// 创建验证码对象
//定义图形验证码的长、宽、验证码字符数、干扰元素个数
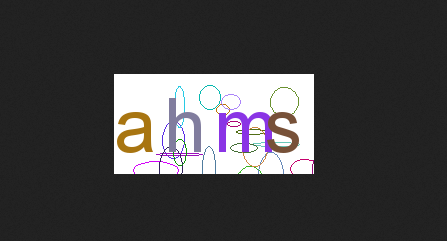
CircleCaptcha captcha = CaptchaUtil.createCircleCaptcha(200, 100, 4, 20);
System.out.println("验证码:"+captcha.getCode());
// 设置响应类型为图片
response.setContentType("image/png");
// 将验证码图片写入响应
captcha.write(response.getOutputStream());
}
@GetMapping("/image3")
@ApiOperation("扭曲干扰验证码")
public void getCaptchaImage3(HttpServletResponse response) throws IOException {
//定义图形验证码的长、宽、验证码字符数、干扰线宽度
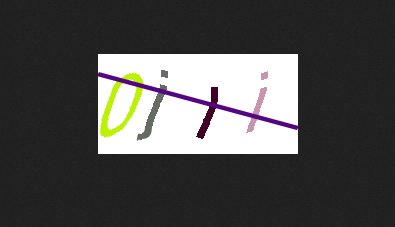
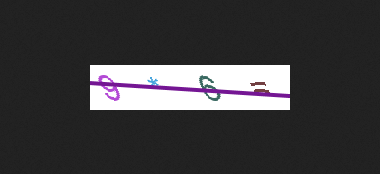
ShearCaptcha captcha = CaptchaUtil.createShearCaptcha(200, 100, 4, 4);
System.out.println("验证码:"+captcha.getCode());
// 设置响应类型为图片
response.setContentType("image/png");
// 将验证码图片写入响应
captcha.write(response.getOutputStream());
}
@GetMapping("/image4")
@ApiOperation("自定义纯数字的验证码")
public void getCaptchaImage4(HttpServletResponse response) throws IOException {
//定义图形验证码的长、宽、验证码字符数、干扰线宽度
// 自定义纯数字的验证码(随机4位数字,可重复)
RandomGenerator randomGenerator = new RandomGenerator("0123456789", 4);
LineCaptcha lineCaptcha = CaptchaUtil.createLineCaptcha(200, 100);
lineCaptcha.setGenerator(randomGenerator);
// 重新生成code
lineCaptcha.createCode();
// 设置响应类型为图片
response.setContentType("image/png");
// 将验证码图片写入响应
lineCaptcha.write(response.getOutputStream());
}
@GetMapping("/image5")
@ApiOperation("加减乘除的验证码")
public void getCaptchaImage5(HttpServletResponse response) throws IOException {
ShearCaptcha captcha = CaptchaUtil.createShearCaptcha(200, 45, 4, 4);
// 自定义验证码内容为四则运算方式
captcha.setGenerator(new MathGenerator(1));
// 重新生成code
captcha.createCode();
MathGenerator mathGenerator = new MathGenerator();
// 用户输入校验
System.out.println("验证结果:"+mathGenerator.verify(captcha.getCode(), "1"));
// 设置响应类型为图片
response.setContentType("image/png");
// 将验证码图片写入响应
captcha.write(response.getOutputStream());
}
}
访问验证码接口
上面提到的5种样式,效果如下:





参考:文档