一、问题描述
在以前的一篇文章《Nuxt3: 强制删除__NUXT_DATA__的一种方式》中曾介绍了在Nuxt3中如何删除存在于页面id为__NUXT_DATA__的script节点中的数据。
此次,Nuxt2与Nuxt3不同在于它的数据是存在于window.__NUXT__,那么该如何处理呢?
二、解决方案
解决方式也是跟Nuxt3一样,通过hook对生成的HTML内容进行修改。
首先看一下官方的相关文档《The renderer class》:

为了使用hook,我们需要先做两个事情:
(1)创建modules/clear-nuxt-data.js
modules目录如果没有,则自行在项目根目录创建,而js文件名称可以自定义,js文件的代码接下来会提到。
(2)在nuxt.config.js中增加:
// nuxt.config.js
module.exports = {
...
modules: [
...
'~/modules/clear-nuxt-data'
],
...
}
接下来我们回过头看上面的截图,里面提到了两个hook可能是我们所需要的:
1.render:routeContext:
这个后台运行提示即将废弃,建议改用’vue-renderer:ssr:context’,对应代码:
// modules/clear-nuxt-data.js
this.nuxt.hook('vue-renderer:ssr:context', ( context) => {
context.nuxt = {
routePath: JSON.stringify(context.nuxt.routePath),
serverRenderer: true
}
});
实际测试,页面上貌似“达到了效果”,但经过确认,页面上没有SSR渲染的效果,虽然页面也显示了正常的数据,但都是经过客户端重新请求接口后生成的。因此如果为了SEO,此方式不能用。
hook的另一种使用方式是在nuxt.config.js中配置:
// nuxt.config.js
module.exports = {
...
hooks: {
'vue-renderer:ssr:context'(context) {
const routePath = JSON.stringify(context.nuxt.routePath);
context.nuxt = {serverRendered: true, routePath};
}
},
...
}
意外的是,这种配置方式并不会像上面模块使用hook那样会导致没有SSR渲染的效果,也就是这种方式是能达到效果的。
2.render:route:
注意到这个hook的处理函数里有一个result的参数,经过调试发现result.html就是最终给客户端的HTML响应内容,所以对应的代码如下:
// modules/clear-nuxt-data.js
this.nuxt.hook('render:route', ( url, result, context) => {
result.html = result.html.replace(/(<script>window.__NUXT__=)+([\s\S]+?)(<\/script>)/,'$1'+JSON.stringify({
routePath: JSON.stringify(context.nuxt.routePath),
serverRenderer: true
})+'$3')
});
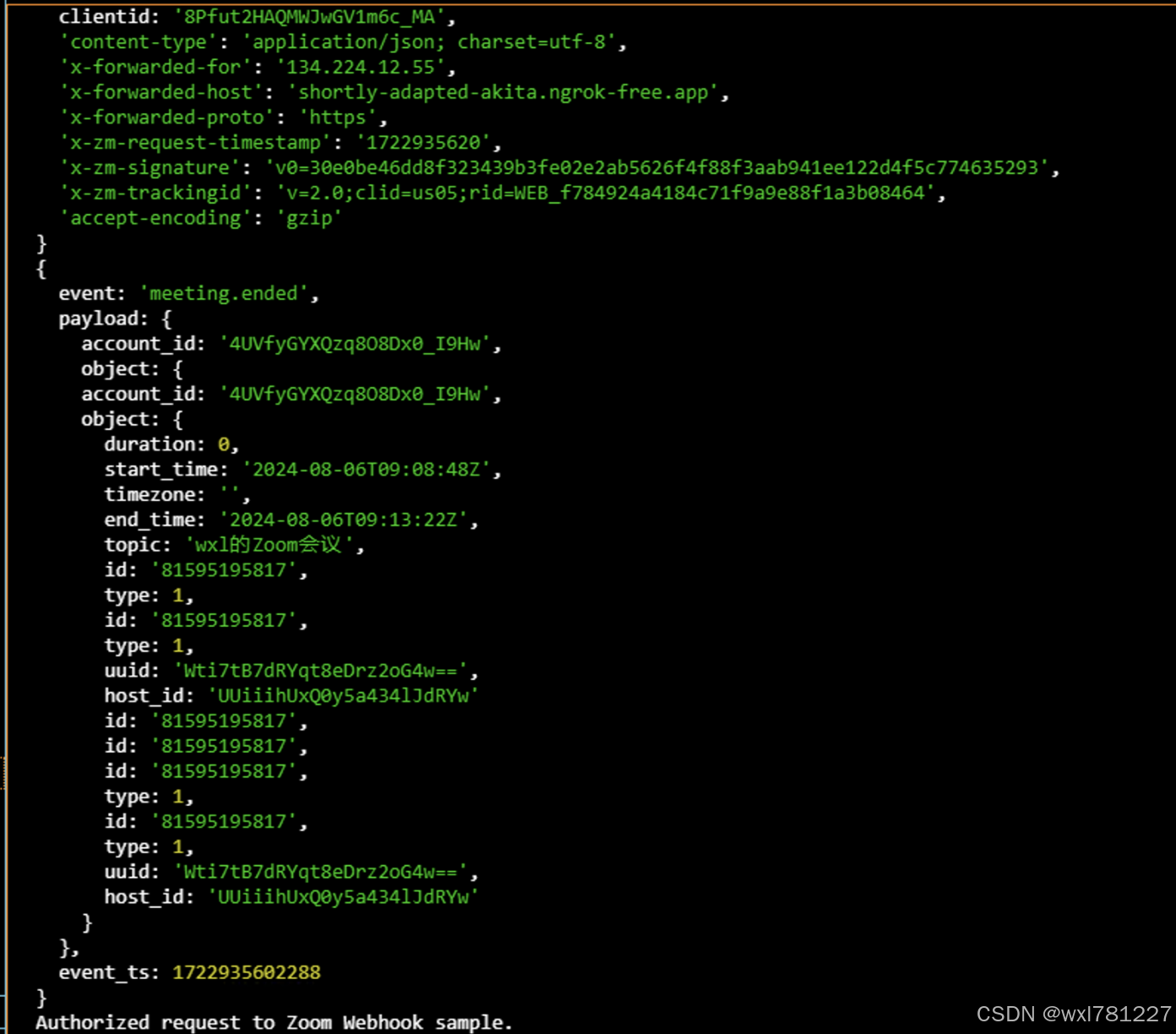
最终效果:

顺便看一下修改前后两次请求html之间的差别:

可以看到似乎两次html加载的大小都是1.2M(差别应该只是几百Kb),但时间上就很明显,几乎是翻倍了。