Node的灵感来源于Chrome,更是移植了V8引擎。在Node中能够实现的多线程,在Web环境中自然也可以。
一、浏览器是多进程和多线程的复杂应用
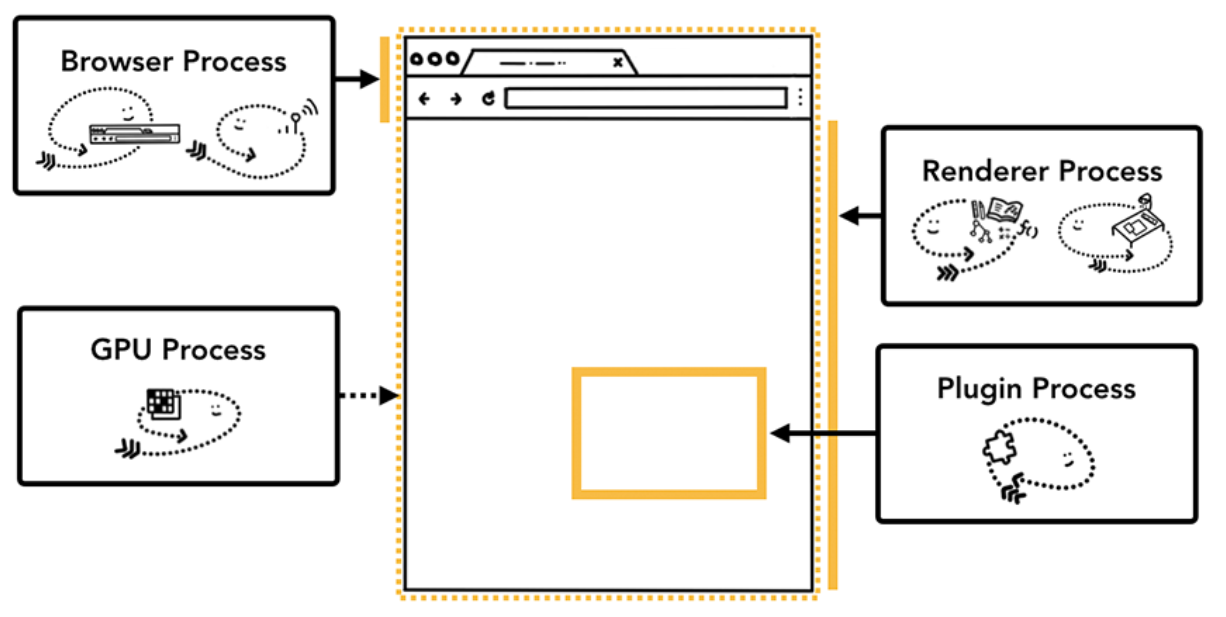
在本系列的第二章节,有提到现代浏览器是一个多进程和多线程的复杂应用。浏览器主进程统管全局,每个Tab页都会创建一个渲染子进程,同时还有GPU子进程、插件子进程等。

在每个Tab页(即渲染子进程)中,都独立运行着一个V8引擎,负责编译、优化和执行JS代码,本节讲的Web Worker多线程,也依赖于V8引擎,由V8引擎负责统一调度。需要注意的是,在浏览器中还有专门负责渲染UI的线程、网络请求的线程、请求加载和渲染图片的线程、本地存储的线程、音视频处理的线程、Websocket线程等,这些线程由浏览器本身负责统一调度。
二、Web Worker实现多线程
使用 Web Worker 可以在JS代码中创建后台线程,以执行耗时的 JavaScript 计算任务,而不阻塞主线程,从而提高页面的响应性。Web Worker的一些必知的知识点:
- **用户态线程:**Web Worker创建的多线程是用户态线程,更加轻量,占用内存更少,由V8引擎负责调度;而Node中使用worker模块创建的Worker线程,则是操作系统线程,由操作系统进行调度和管理。
- **同源限制:**Worker 脚本必须与创建它的主脚本在同一个源(协议、域名、端口)下运行。
- **无法访问DOM:**Worker 无法直接访问主线程中的 DOM 元素或全局变量,只能通过消息传递通信。
- **数据通讯:**通过 postMessage 方法可以传递任意类型的数据(对象、数组等),但存在拷贝情况,即消息通讯是有比较大的性能开销的,只有CPU密集型的计算,才应该考虑使用Worker线程。
//main.js,主线程代码============================================
//创建一个新的 Web Worker,指定 Worker 文件的路径
const worker = new Worker('./mywork.js');
//向 Worker 发送消息
worker.postMessage(5); // 发送数据给 Worker
//监听来自 Worker 的消息
worker.onmessage = function(event) {
console.log('Main thread received message:', event.data);
// 在这里处理从 Worker 返回的数据
};
// 监听 Worker 的错误
worker.onerror = function(error) {
console.error('Worker error:', error.message);
};
// mywork.js,Worker线程代码=====================================
// 监听主线程发送的消息
self.onmessage = function(event) {
console.log('Worker received message:', event.data);
// 模拟一个耗时操作,比如计算
let result = calculate(event.data);
// 发送结果回主线程
self.postMessage(result);
};
// 模拟耗时计算
function calculate(data) {
let result = data * 2;
return result;
}
三、其它在浏览器实现复杂计算的思路
- **SharedArrayBuffer 和 Atomics:**SharedArrayBuffer 允许多个 Web Worker 线程共享相同的内存缓冲区,通过 Atomics 对象可以进行原子操作,实现在多个 Worker 之间的线程安全的数据交换和同步。这通常比消息通讯更加高效,详见本系列第三章节
- **OffscreenCanvas:**允许在一个或多个后台线程中渲染图像,减轻主线程的压力。它可以与 Web Worker 结合使用,使得 Canvas 的渲染工作可以在后台线程中进行,提高了动画和游戏等图形密集型应用的性能。
- Service Worker: 特殊的Worker,运行在浏览器背后,独立于当前页面。即使Tab关闭,它也能执行。
- **Web Assembly (Wasm):**通过将 C、C++、Rust、C# 等语言编译成 Wasm,可以实现高性能的计算任务,但它并非 JavaScript 的替代品,而是可以与 JavaScript 共存,用于优化特定的计算密集型任务。
- **IndexedDB:**浏览器中的本地数据库,它可以在主线程外部执行操作,不会阻塞主线程。虽然主要用于存储和管理大量数据,但可以在一定程度上实现后台数据处理和数据操作。
*这是一个系列文章,将全面介绍多线程、协程和单线程事件循环机制,建议收藏、点赞哦!
*你在并发编程过程中碰到了哪些难题?欢迎评论区交流~~~
我是functionMC > function MyClass(){…}
C#/TS/鸿蒙/AI等技术问题,以及如何写Bug、防脱发、送外卖等高深问题,都可以私信提问哦!