前言
大家在遇到需要监测DOM元素尺寸大小的需求时,可能第一时间想到的都是使用window.addEventListener来监听resize 事件,
但是reize事件会在一秒内触发将近60次,所以很容易在改变窗口大小时导致性能问题。因为它会监听我们页面每个元素的大小变化,而不是具体到某个元素的变化。如果我们只想监听某个元素的变化的话,这种操作就很浪费性能了。 并且只有在window对象才有resize事件
所以我们今天就来认识另一个可以帮助我们监测DOM元素尺寸大小的API,Resize Observer它不仅性能上更有优势而且也具备更好的兼容性
Resize Observer(视图观察者)
定义
Resize Observer是一种JavaScript API,用于监测元素的大小和位置变化。它可以帮助我们在元素的大小或位置发生变化时触发回调函数,以适应不同视口大小或布局变化。
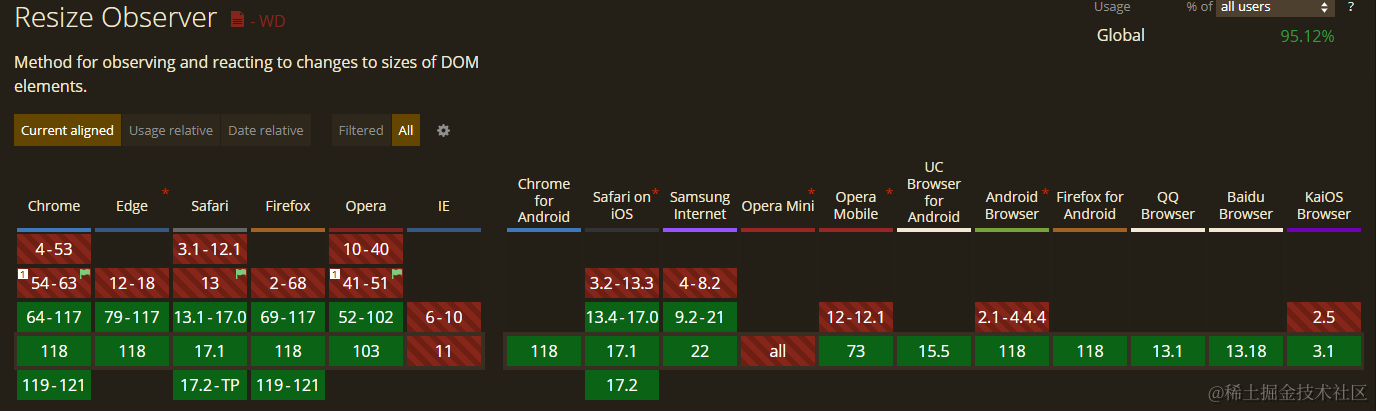
兼容性

用法
1.创建Resize Observer实例
首先,我们需要创建一个Resize Observer的实例。它需要一个回调函数作为参数,这个回调函数会在元素的大小发生变化时被触发。
const observer = new ResizeObserver(callback);
2.指定要观察的目标元素
然后,我们需要指定要观察的目标元素。它可以是任何DOM元素,例如一个<div>元素或其他HTML元素。
const target = document.querySelector('#elementToObserve');
observer.observe(target);
3.编写回调函数
回调函数会在元素的大小或位置变化时被触发,它接受两个参数:entries和observer。
entries:一个Resize Observer Entry对象的数组,每个对象描述了一个被观察元素的尺寸和位置变化。observer:对观察器本身的引用。通常用于在回调函数中进行操作,例如停止观察或处理被观察元素的变化
每个 entries 对象都附带了一个 contentRect 属性,其中包含了有关被观察元素的大小信息,包括宽度(width)和高度(height),我们就可以通过contentRect 属性的宽度(width)和高度(height)来获取元素对象变化后的大小
const callback = (entries, observer) => {
entries.forEach(entry => {
const { target, contentRect } = entry;
// 处理元素尺寸变化
// contentRect包含了元素的新尺寸和位置信息
const target = entry.target;
const contentRect = entry.contentRect;
console.log(`目标元素: ${target}`);
console.log(`宽度: ${contentRect.width}px`);
console.log(`高度: ${contentRect.height}px`);
});
};
Resize方法
1. ResizeObserver.observe()
ResizeObserver.observe()方法用于开始观察一个 DOM 元素的大小变化。当元素的大小发生变化时,Resize Observer 会调用注册的回调函数。
const resizeObserver = new ResizeObserver(entries => {
for (const entry of entries) {
// 处理大小变化
}
});
const elementToObserve = document.getElementById('myElement');
resizeObserver.observe(elementToObserve);
并且我们可以观察多个元素,只需分别使用observe方法指定不同的目标元素。
const target1 = document.querySelector('#element1');
const target2 = document.querySelector('#element2');
observer.observe(target1);
observer.observe(target2);
2. ResizeObserver.disconnect()
ResizeObserver.disconnect()方法用于停止观察一个 DOM 元素的大小变化。一旦调用disconnect(),观察将立即停止,不再触发回调函数。
resizeObserver.disconnect(); // 停止观察所有被观察的元素
3. ResizeObserver.unobserve()
ResizeObserver.unobserve()方法用于停止观察一个或多个 DOM 元素的大小变化。我们可以多次调用unobserve()来停止观察不同的元素。
const elementToUnobserve = document.getElementById('elementToStopObserving');
resizeObserver.unobserve(elementToUnobserve); // 停止观察特定元素
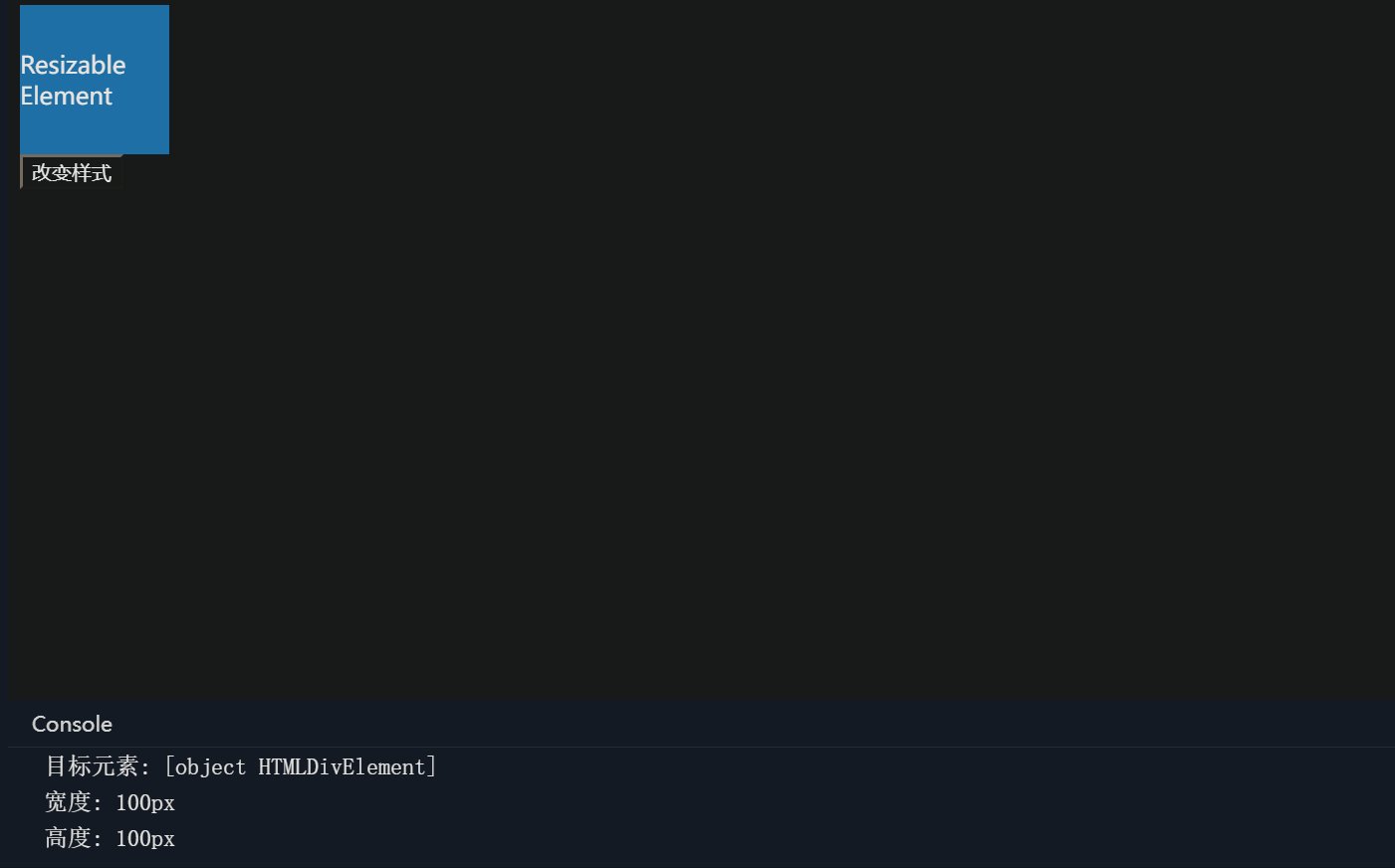
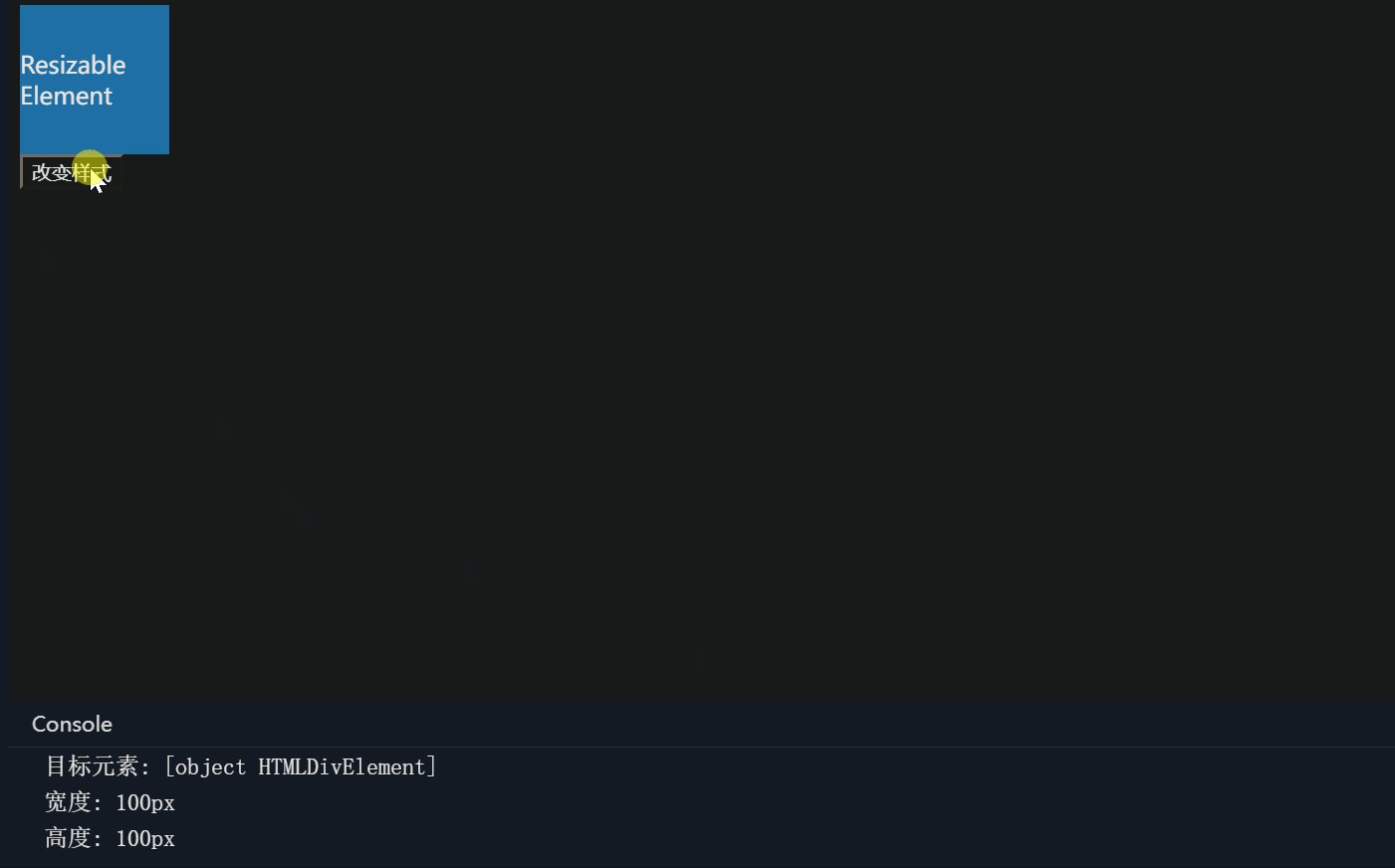
实战
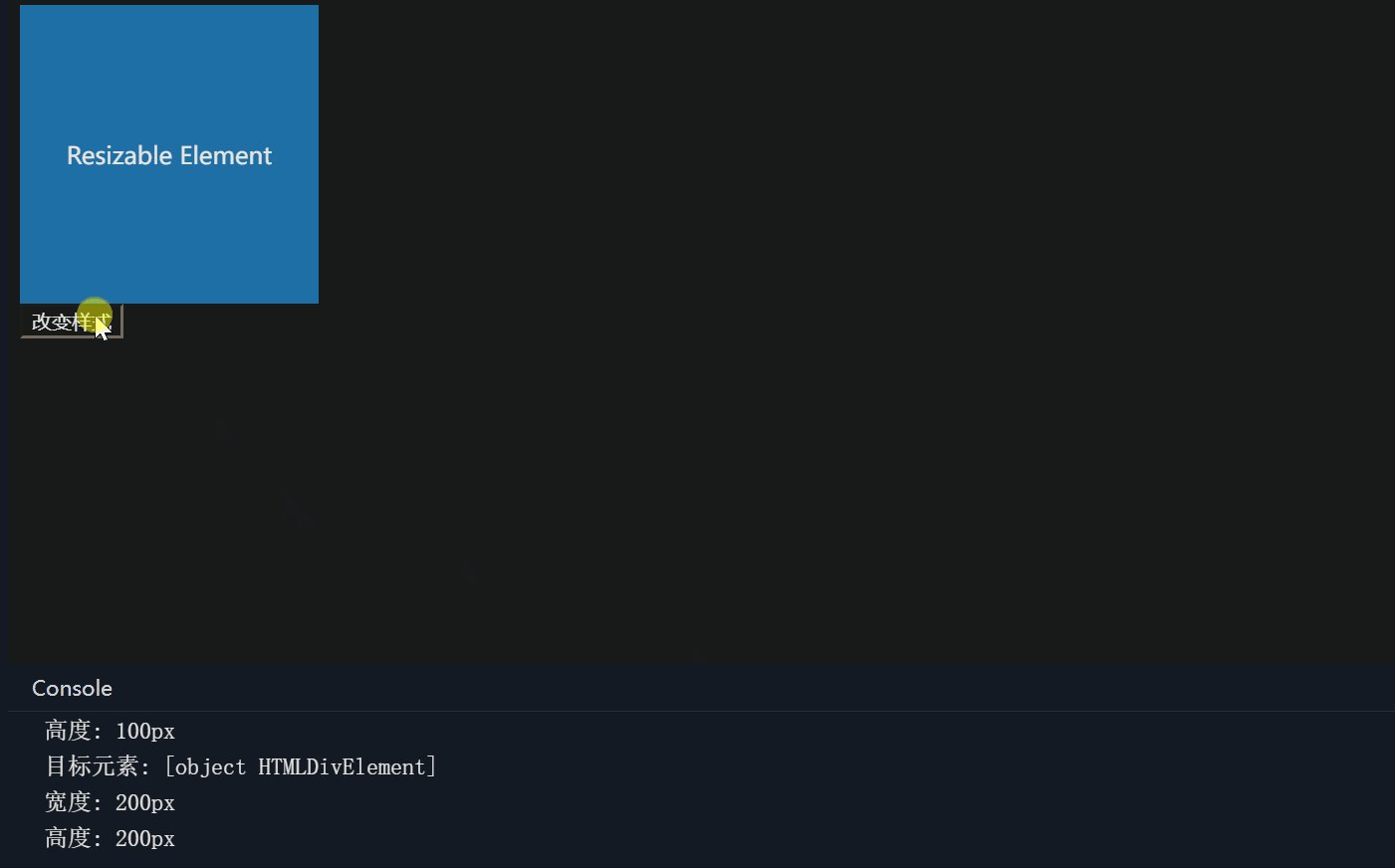
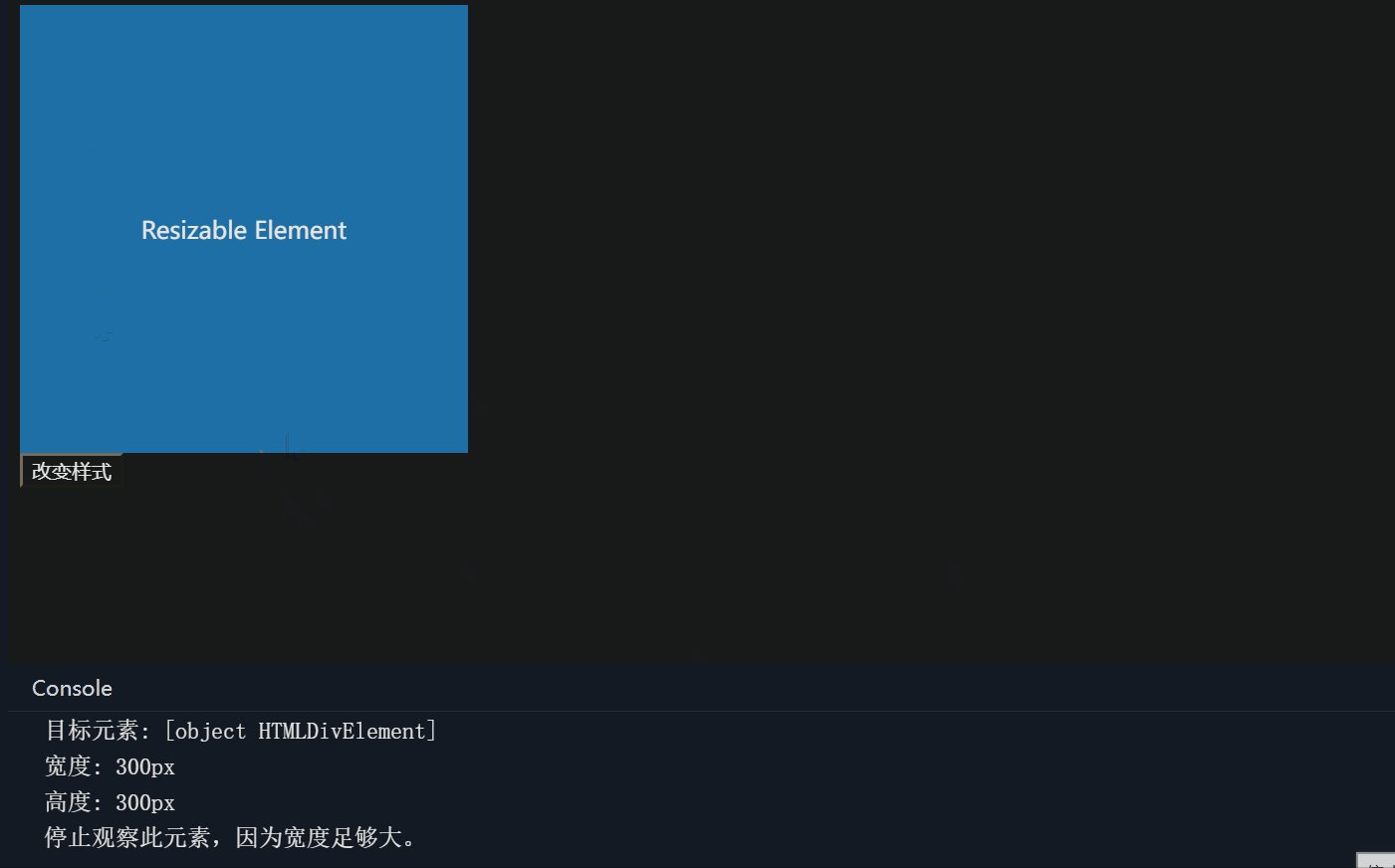
我们创建一个div和一个按钮,当点击按钮时,改变div的宽度和高度,然后使用Resize Observer进行监听,在控制台打印每次改变后的宽高。

右上角点击查看详情
jcode