目录
- 一、创建项目
- 二、进入项目
- 1、先进入项目,
- 2、路径栏输入cmd,然后回车
- 3、输入code . ,然后回车
- 三、项目启动
- 1、查看启动指令
- 2、启动项目
- 三、删除无用页面
- 四、引入组件库
- 1、打开官网
- 2、安装
- 3、项目引入
- 五、使用组件
一、创建项目
先确保电脑里有node和vue,然后打开一个想创建项目的文件夹,打开当前路径的命令符窗口,在路径的位置直接输入cmd,然后回车,

然后打开了以后输入以下命令,然后回车
vue create textproject

出现这一步就是让你选vue2还是vue3,我用vue2做实例,所以选了下面的vue2,选完以后回车

直到出现这一步,则表示新建项目成功了,

二、进入项目
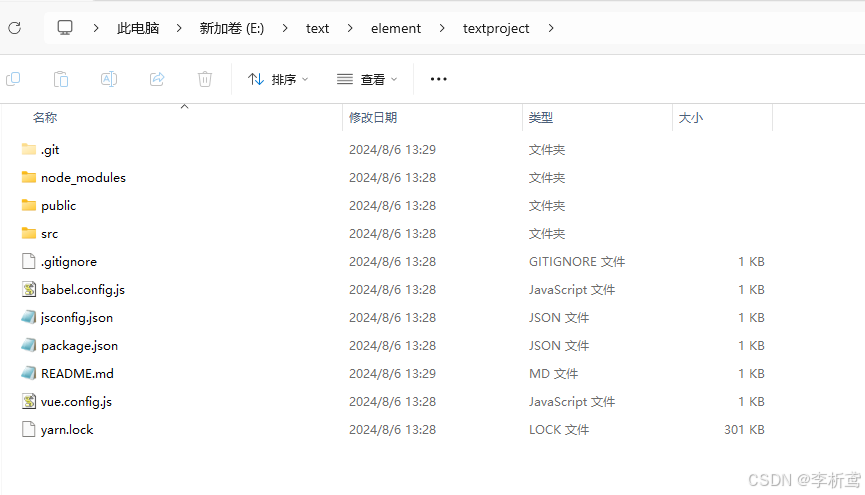
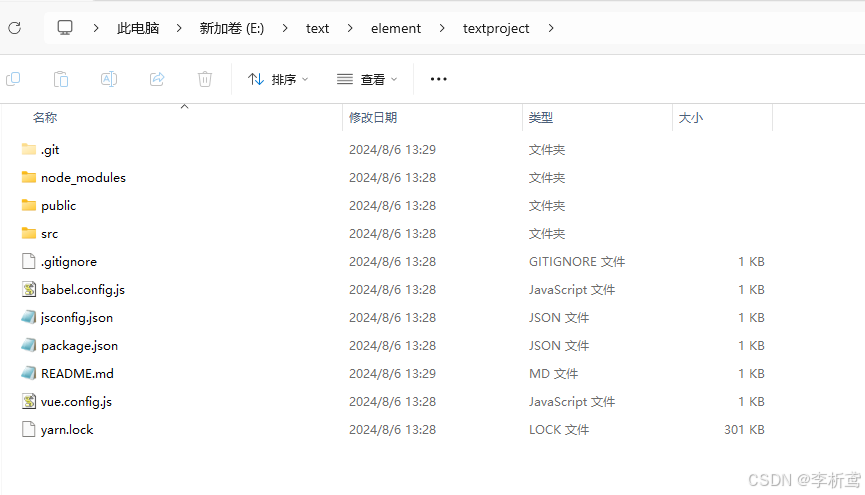
新建成功项目以后,发现这个文件夹里出现一个刚刚创建的文件夹了,我这里使用快捷的方式打开项目,也可以直接把这个文件夹拖入vscode
1、先进入项目,
2、路径栏输入cmd,然后回车

3、输入code . ,然后回车

然后就打开了一个 vue2项目了
三、项目启动
1、查看启动指令
打开package.json文件,其中scripts对象中,有serve的就是启用命令

2、启动项目
打开终端,可以使用ctrl+~打开,输入npm run serve 或者yarn serve ,看你自己电脑当前使用的是什么,就用什么启用,我的是yarn,我就用yarn serve 启动项目,输入完以后回车等着启动就可以了

直到出现这个,说明项目启动成功了,可以按住ctrl然后鼠标点击网址,就可以打开项目了

新打开的项目是这样的,

三、删除无用页面
打开HelloWord.vue,然后div中的内容全部删除


然后项目中就剩下一个图片了,这个图片在App.vue里面,也删除



以上操作做完以后,此时的项目就是空的

四、引入组件库
1、打开官网
element组件库地址
2、安装
按照官网说的,使用npm安装,当然也可以使用yarn安装,安装的语句放在下面,我个人偏爱于yarn ,所以用yarn做示例
npm i element-ui -S
yarn add element-ui -S

在次打开终端发现服务以及启动着,没法安装,那么点击加号新建一个

然后再新建的终端中输入指令,然后回车

到这一步就成功安装了

3、项目引入
按照官网的提示,跟着操作

打开main.js,
添加以下新的代码
import ElementUI from ‘element-ui’;
import ‘element-ui/lib/theme-chalk/index.css’;
Vue.use(ElementUI);
五、使用组件
比如我想引用按钮,那我就可以找到官网中的按钮组件,然后点击显示代码,把想要的按钮代码复制到自己的项目中去,

比如我这里是复制了成功按钮的代码,

那么我的界面就有对应的按钮出现了

其他组件也是同样的方法,直接粘贴代码就可以使用,有的组件上面有一些属性或者方法,可以直接翻到组件实例的最最下面,Attributes就是是属性,

Event就是方法

Slot就是卡槽


















![C语言程序设计-[6] if语句分支结构](https://i-blog.csdnimg.cn/direct/0183d43c9c0642629bfbf8a68fa1bc2d.png)
