今天刚从家赶到北京,北京和内蒙的温度差别真的太大了。给大家简单汇报一下目前MediaHub的进展:
上节卡片需求我们分析了gamma中卡片的设计,经过几天的开发以及前期的积累,开发进度超预期,功能基本上已经开发完成,还剩2个功能需要开发,整体效果如下:
在开发过程中核心技术点总结一下:
1.卡片布局实现
MediaHub 采用 chakra-ui 作为 UI 组件库,不得不说这个组件库是我用过最好用的,整个项目中基本不用单独写css,与 tiptap的react组件融合起来,可以非常方便实现各种效果。
2.color组件
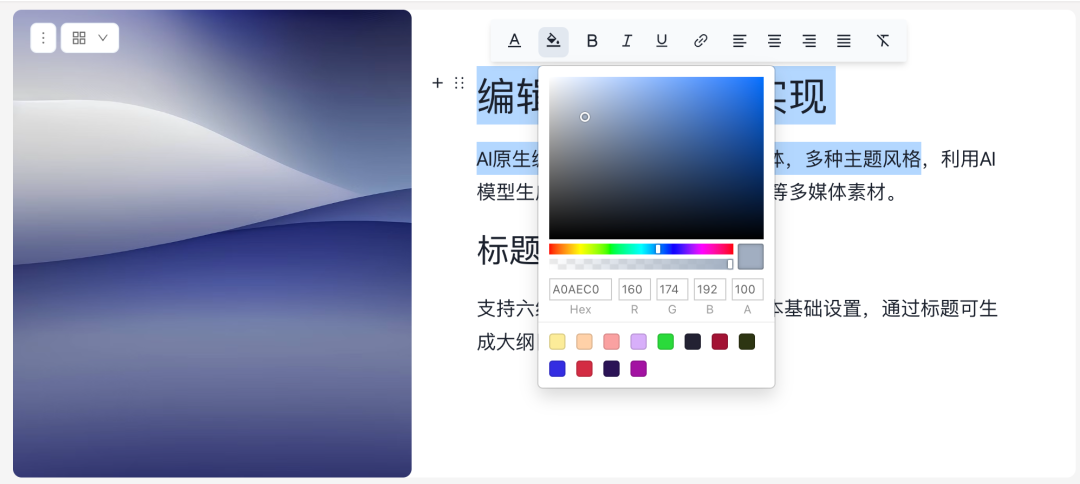
设置卡片颜色的时候,选择颜色使用的@uiw/react-color-sketch 这个库,效果非常棒:

3.react方面
这个项目是我第一次使用 React,有一些知识还在摸索中,比如到底该不该用 redux 来管理状态,还是直接使用 context,要不要使用 nextjs,我现在的想法是能不用就不用,当面对比较棘手的问题不得不用的时候,再考虑使用这些库。
4. react-icons
网站所有的图标使用的是 react-icons,这让我省了很多查找图标的时间,不过UI整体效果最后再美化一下。等到做主题的时候把这块一起重新设计一下,有了主题,文档就如同有了"衣裳"。
下一步重点实现:
①资源素材,考虑盘点一些可商用的免费资源,或者结合AI能力来生成一些图片素材。也会考虑使用一些SVG图标、表情等,写文档时大概率会用到。
②卡片合并,能够把多个卡片合并到一起。
③部署,现在整个效果只能在我电脑查看,希望能够部署到外网中,这样大家都能看到整体效果。









![[qt] 多线程应用01](https://i-blog.csdnimg.cn/direct/0291b294f6c74dfda829ef3d1290fc01.png)









