文章目录
- 路由的基本使用
- 1.目标
- 2.作用
- 3.说明
- 4.官网
- 5.VueRouter的使用(5+2)
- 两个核心步骤
- 组件的存放目录问题
- 1.组件分类
- 存放目录
- 路由的封装抽离
Vue中的路由: 路径和组件的 映射关系
路由的基本使用
1.目标
认识插件 VueRouter,掌握 VueRouter 的基本使用步骤
2.作用
修改地址栏路径时,切换显示匹配的组件
3.说明
Vue 官方的一个路由插件,是一个第三方包
4.官网
https://v3.router.vuejs.org/zh/
5.VueRouter的使用(5+2)
固定5个固定的步骤(不用死背,熟能生巧)
下载 VueRouter 模块到当前工程,版本3.6.5
yarn add vue-router@3.6.5
或者
npm i add vue-router@3.6.5
main.js中引入VueRouter
import VueRouter from 'vue-router'
安装注册
Vue.use(VueRouter)
创建路由对象
const router = new VueRouter()
- 注入,将路由对象注入到new Vue实例中,建立关联
new Vue({
render: h => h(App),
router:router
}).$mount('#app')
// 路由的使用步骤 5 + 2
// 5个基础步骤
// 1. 下载 v3.6.5
// yarn add vue-router@3.6.5
// 2. 引入
// 3. 安装注册 Vue.use(Vue插件)
// 4. 创建路由对象
// 5. 注入到new Vue中,建立关联
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化
const router = new VueRouter()
new Vue({
render: h => h(App),
router
}).$mount('#app')
当我们配置完以上5步之后 就可以看到浏览器地址栏中的路由 变成了 /#/的形式。表示项目的路由已经被Vue-Router管理了

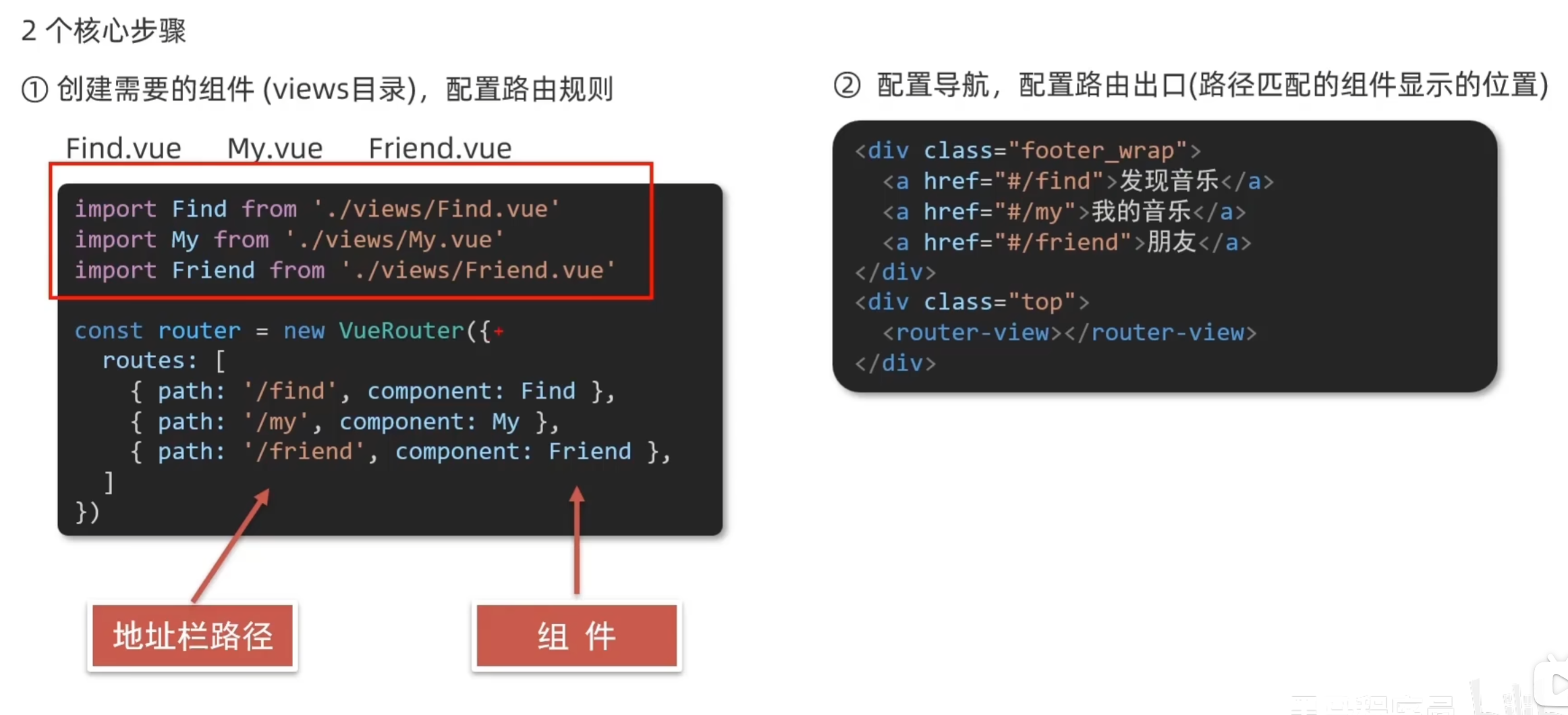
两个核心步骤
- 创建需要的组件 (views目录),配置路由规则
- 配置导航,配置路由出口(路径匹配的组件显示的位置)

App.vue
<div>
<div class="footer_wrap">
<a href="#/find">发现音乐</a>
<a href="#/my">我的音乐</a>
<a href="#/friend">朋友</a>
</div>
<div class="top">
<!-- 路由出口 → 匹配的组件所展示的位置,当前设置为导航的下面 -->
<router-view></router-view>
</div>
</div>
main.js
import Vue from 'vue'
import App from './App.vue'
// 路由的使用步骤 5 + 2
// 5个基础步骤
// 1. 下载 v3.6.5
// 2. 引入
// 3. 安装注册 Vue.use(Vue插件)
// 4. 创建路由对象
// 5. 注入到new Vue中,建立关联
// 2个核心步骤
// 1. 建组件(views目录),配规则
// 2. 准备导航链接,配置路由出口(匹配的组件展示的位置)
import Find from './views/Find'
import My from './views/My'
import Friend from './views/Friend'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化
const router = new VueRouter({
// routes 路由规则们
// route 一条路由规则 { path: 路径, component: 组件 }
routes: [
{path:'/find',component:Find},
{path:'/my',component:My},
{path:'/friend',component:Friend},
]
})
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router
}).$mount('#app')
组件的存放目录问题
注意: .vue文件 本质无区别
1.组件分类
.vue文件分为2类,都是 .vue文件(本质无区别)
- 页面组件 (配置路由规则时使用的组件)
- 复用组件(多个组件中都使用到的组件)
存放目录
分类开来的目的就是为了 更易维护
- src/views文件夹
页面组件 - 页面展示 - 配合路由用
- src/components文件夹
复用组件 - 展示数据 - 常用于复用
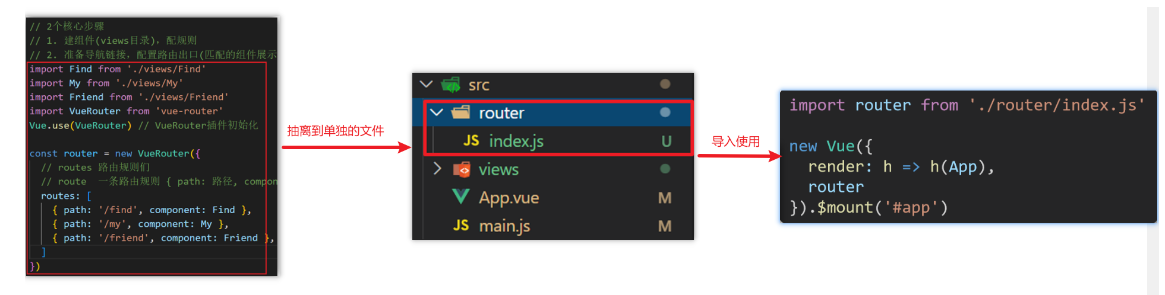
路由的封装抽离
问题:所有的路由配置都在main.js中合适吗?
目标:将路由模块抽离出来。 好处:拆分模块,利于维护

路径简写:
脚手架环境下 @指代src目录,可以用于快速引入组件