背景
前面使用低代码配置,把实体配置、库表和模式化的代码生成出来了,实际上是用平台帮忙开发人员把“体力活”给干了。接下来,就需要在此基础上进行个性化逻辑的开发。
文档收藏
完善实体模型
文档收藏夹我们原先配置了三个关键属性,分别是对象类型、对象标识和用户标识。
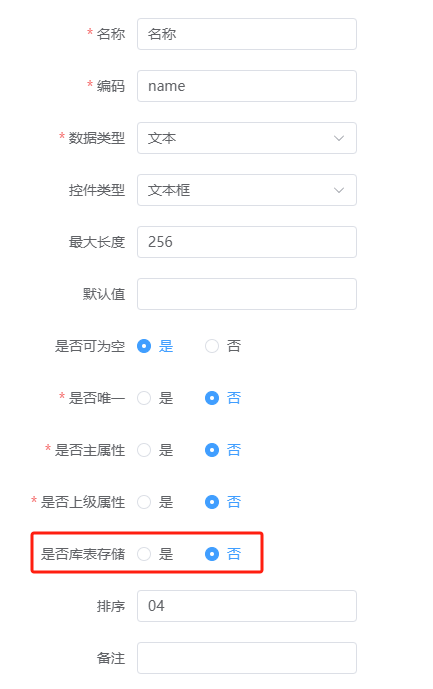
对于前端展现,需要名称、类型、大小等关键信息,我们使用平台低代码配置功能,在原模型属性的基础上,添加3个属性:名称、类型和大小。

这三个属性注意选择非库表存储。

平台生成库表时会忽略这些属性,生成实体类时自动为属性添加注解@TableField(exist = false),如下:
/********非库表存储属性*****/
/**
* 名称
*/
@TableField(exist = false)
private String name;
/**
* 类型
*/
@TableField(exist = false)
private String type;
/**
* 大小
*/
@TableField(exist = false)
private String size;
调整后端实现
收藏可能是文件夹,也可能是文档,因此我们需要编写自定义sql来做并集查询,遵循window资源管理器的习惯,先显示文件夹,再显示文件,通过排序来实现。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="tech.abc.edoc.edoc.mapper.DocumentFavoriteMapper">
<select id="getFavoriteList" resultType="tech.abc.edoc.edoc.entity.DocumentFavorite">
select * from (
select t1.id,t1.object_type,t1.object_id,t2.name,'' as size,'文件夹' as type from ed_document_favorite t1
left join ed_folder t2 on t1.object_id=t2.id
where t1.object_type='FOLDER'
and t1.delete_flag='NO'
and t1.user_id=#{userId}
and t2.name like CONCAT('%', #{name}, '%')
union
select t1.id,t1.object_type,t1.object_id,t2.name,t2.size,t2.type from ed_document_favorite t1
left join ed_document t2 on t1.object_id=t2.id
where t1.object_type='DOCUMENT'
and t1.delete_flag='NO'
and t1.user_id=#{userId}
and t2.name like CONCAT('%', #{name}, '%')
) t
order by object_type desc,name
</select>
</mapper>
mapper
public interface DocumentFavoriteMapper extends BaseMapper<DocumentFavorite> {
/**
* 获取收藏列表
*
* @param userId 用户
* @param name 名称
* @return {@link List}<{@link DocumentFavorite}>
*/
List<DocumentFavorite> getFavoriteList(@Param("userId") String userId,@Param("name") String name);
}
服务实现
public List<DocumentFavorite> getFavoriteList(String name) {
//获取当前用户的收藏列表
return documentFavoriteMapper.getFavoriteList(UserUtil.getId(),name);
}
控制器
/**
* 获取收藏列表
*/
@GetMapping("/getFavoriteList")
@SystemLog(value = "文档收藏夹-列表")
@AllowAll
public ResponseEntity<Result> getFavoriteList(String name) {
List<DocumentFavorite> list= documentFavoriteService.getFavoriteList(name);
List<DocumentFavoriteVO> voList=mapperFacade.mapAsList(list,DocumentFavoriteVO.class);
return ResultUtil.success(list);
}
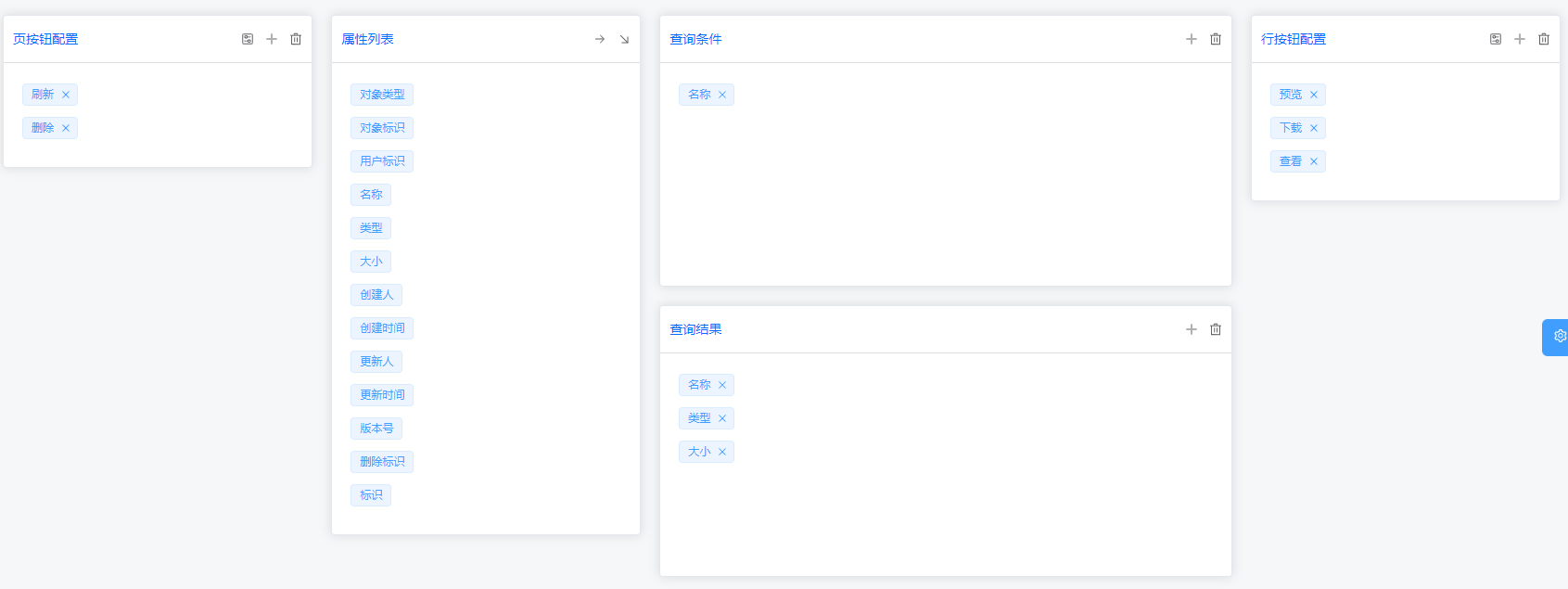
配置列表视图
只配置一个列表视图即可,页面刷新和删除按钮,名称作为查询条件,结果显示名称、类型和大小,行按钮是预览、下载和查看。

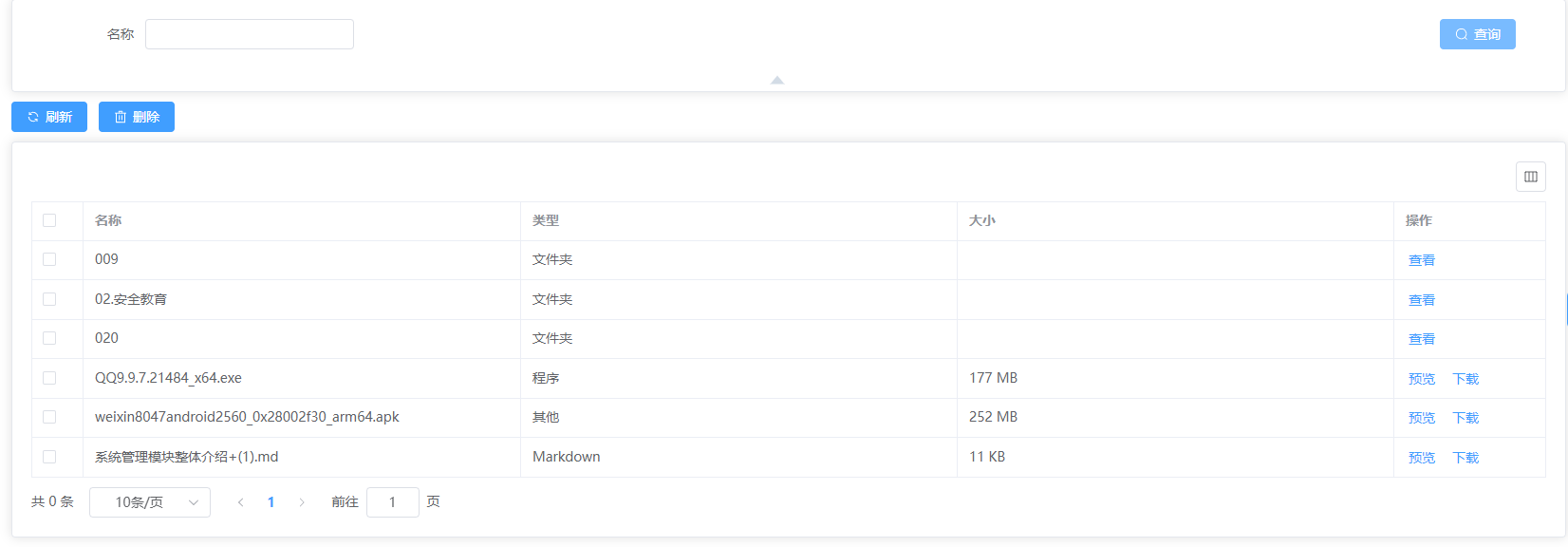
调整列表视图
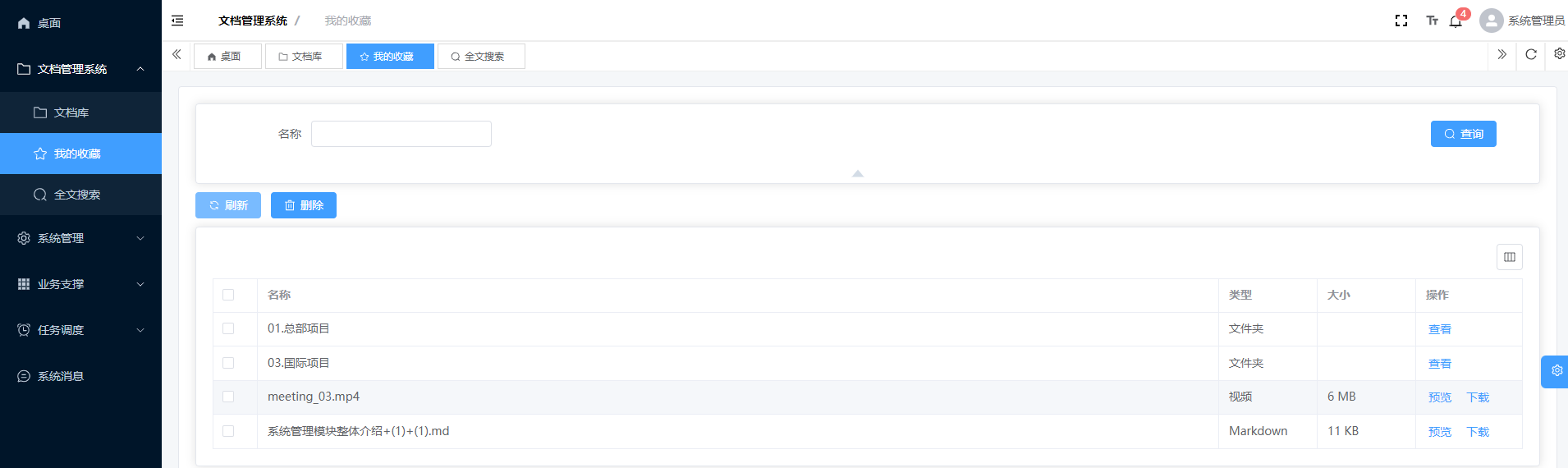
在平台自动化生成的基础上调整,最终实现效果如下:

行按钮根据类型(文件夹/文件)来动态显示或隐藏,并设置link属性,整体UI更美观协调。
<el-table-column fixed="right" label="操作" width="160">
<template #default="scope">
<el-button
v-if="scope.row.objectType === $constant.POP_DOCUMENT_TYPE_DOCUMENT"
type="primary"
link
@click="previewDocument(scope.row)"
>预览</el-button
>
<el-button
v-if="scope.row.objectType === $constant.POP_DOCUMENT_TYPE_DOCUMENT"
type="primary"
link
@click="downloadDocument(scope.row)"
>下载</el-button
>
<el-button
type="primary"
link
v-if="scope.row.objectType === $constant.POP_DOCUMENT_TYPE_FOLDER"
@click="viewFolder(scope.row)"
>查看</el-button
>
</template>
</el-table-column>
覆写加载数据loadData方法,变更默认调用page方法为获取列表getFavoriteList,并传入查询条件。
// 获取表格数据
loadData() {
return new Promise((resolve) => {
this.loading = true
this.$api.edoc.documentFavorite
.getFavoriteList(this.queryCondition.name)
.then((res) => {
this.tableData = res.data
resolve()
})
.finally(() => {
this.loading = false
this.currentId = this.$constant.NO_ITEM_SELECTED
})
})
}
覆写表格双击操作,根据类型动态处理,如是文件夹则切换到文档库页面,如是文件,则打开预览页面。
// 处理表格双击
rowDoubleClick(row) {
if (row.objectType === this.$constant.POP_DOCUMENT_TYPE_FOLDER) {
// 文件夹,切换到文档库页面
this.viewFolder(row)
} else if (row.objectType === this.$constant.POP_DOCUMENT_TYPE_DOCUMENT) {
// 文档,预览
this.previewDocument(row)
}
},
预览、下载、查看操作如下:
previewDocument(row) {
this.$refs.previewDocument.show(row.objectId, row.name)
},
downloadDocument(row) {
this.$api.edoc.document.download(row.objectId)
},
viewFolder(row) {
// 跳转到文档库并自动展开,当文档库页面已打开的情况下会无法展开,因此先删除tab页
const view = { path: '/edoc/document', name: 'document' }
closeTab(view)
this.$router.push({ name: 'document', query: { id: row.objectId } })
}
总结
至此,本系列完结。
我们来回顾下,为了更直观地展示如何基于平台进行业务应用开发,以文档管理系统为例的实现进行详细说明。在这个过程中,涵盖了从新增前后端功能模块,到通过低代码配置实体、模型、视图,再到生成库表和代码的全过程。此外,我们还将讨论如何配置权限和菜单,以及如何使用数据字典等辅助功能。
在平台生成的代码基础上,还指导使用者如何进行前端界面的调整和后端业务逻辑的实现。这将有助于使用者更好地发挥平台的灵活性,根据实际需求进行定制化的开发。
通过这份手册的指引,我相信使用者将能够快速上手应用开发平台,充分利用平台提供的各项功能,实现高效、稳定的业务应用开发。同时,遵循最佳实践也将有助于发挥平台的最大价值,提升整体的开发效率和质量。
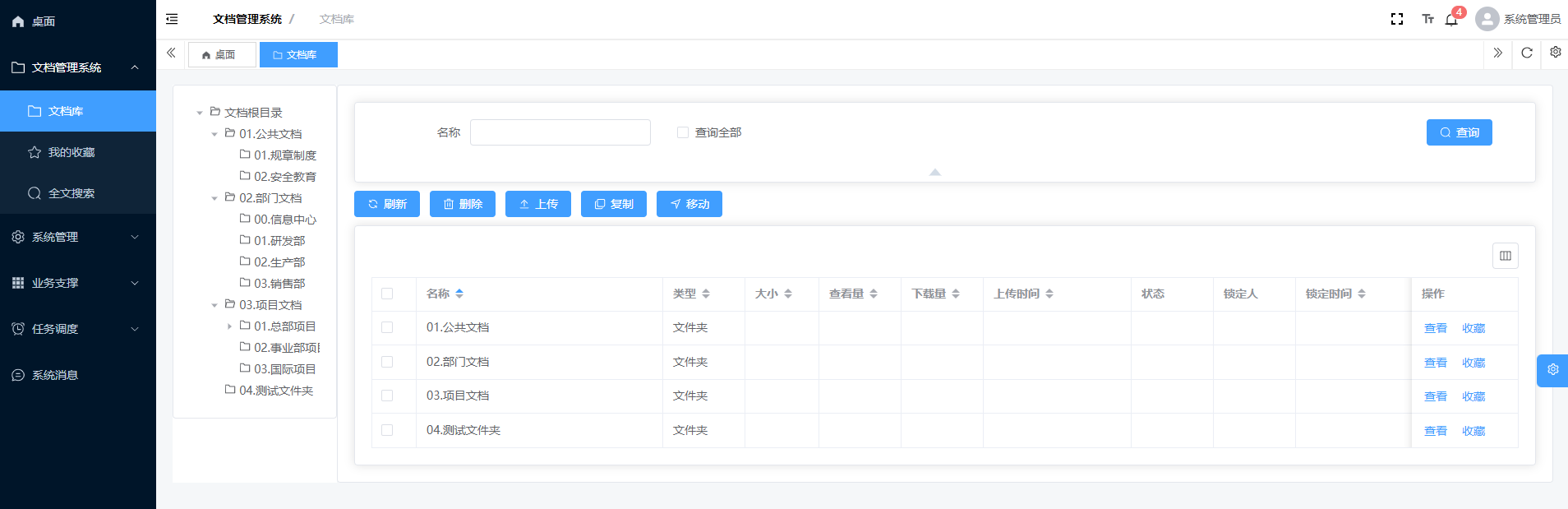
最后,放几张文档管理系统的最终实现截图:
文档库

收藏夹

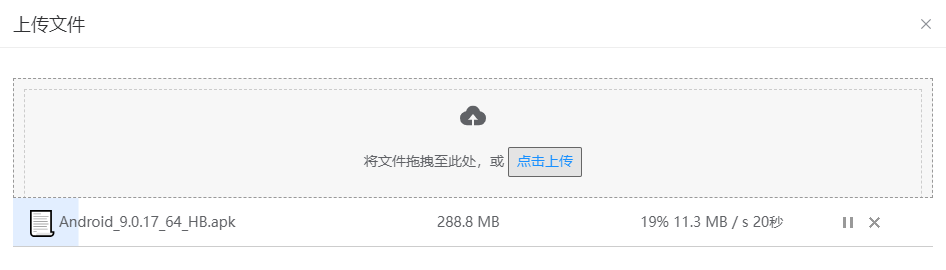
文档上传

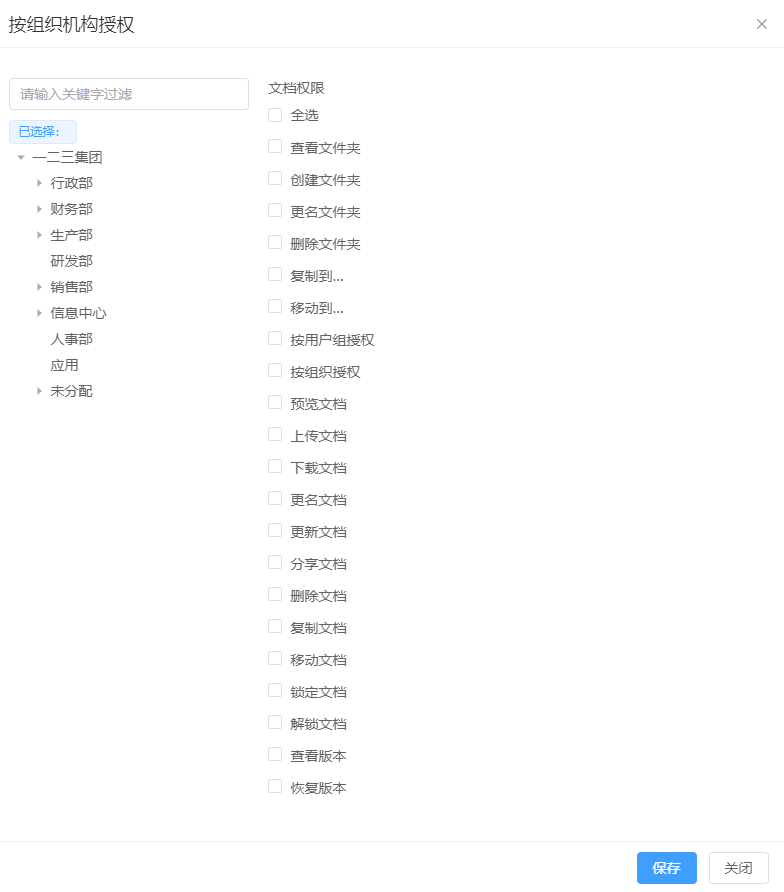
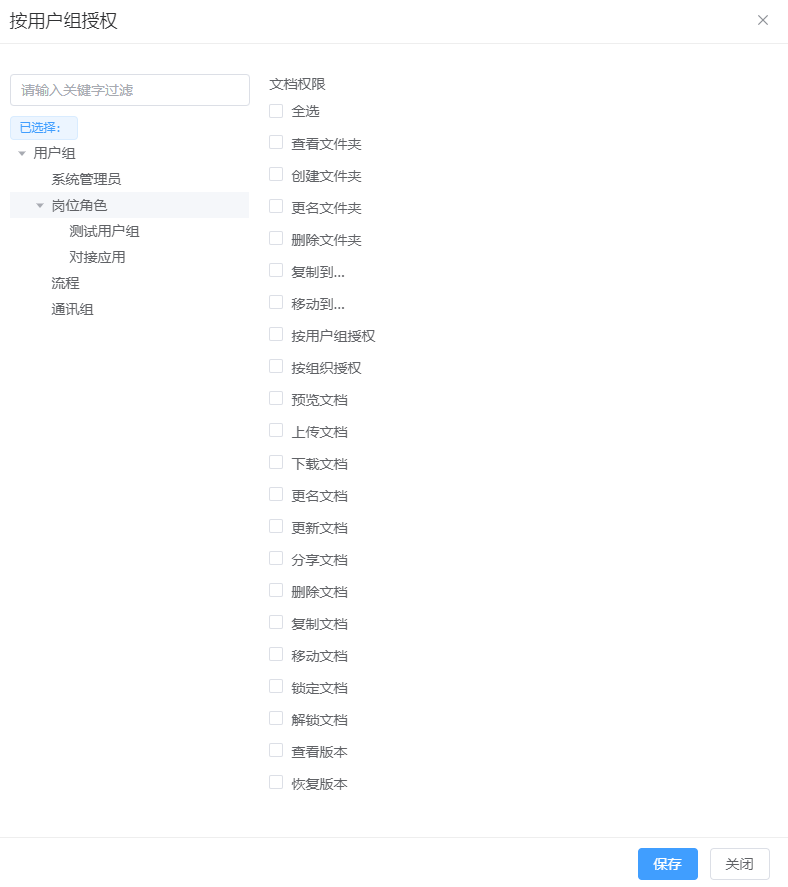
授权模式


带时效的文档分享

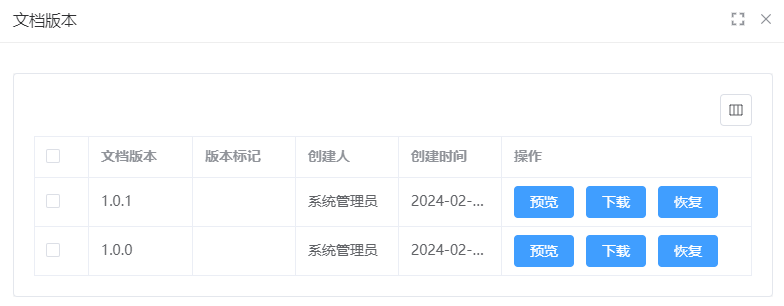
版本查看、预览、恢复!

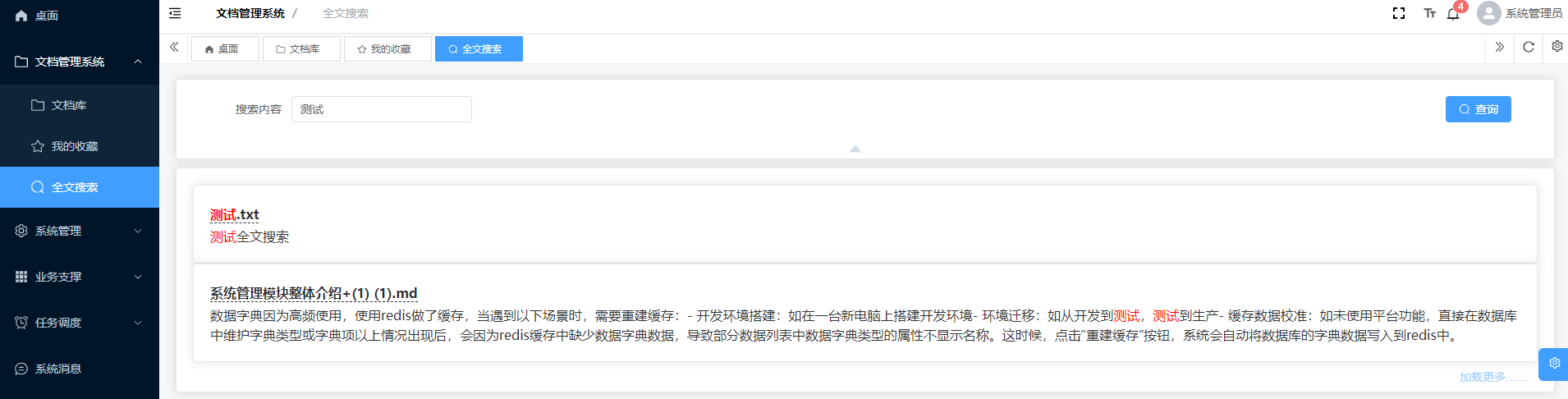
全文搜索

开发平台资料
平台名称:一二三应用开发平台
平台简介:企业级通用低代码应用开发平台,免费全开源可商用
设计资料:csdn专栏
开源地址:Gitee
开源协议:MIT
应用系统资料
应用名称:一二三文档管理系统
应用简介: 企事业单位一站式文档管理系统,让组织内文档管理有序,协作高效、安全可控
设计文档:csdn专栏
开源地址:Gitee
开源协议:MIT
如果您在阅读本文时获得了帮助或受到了启发,希望您能够喜欢并收藏这篇文章,为它点赞~
请在评论区与我分享您的想法和心得,一起交流学习,不断进步,遇见更加优秀的自己!




![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 两数之和绝对值最小(100分) - 三语言AC题解(Python/Java/Cpp)](https://i-blog.csdnimg.cn/direct/d6ac9a4c0700429db7a516c125e7af19.png)













