大部分 Markdown 编辑器的画图功能都是基于 mermaid 的,因此我们先介绍下它。
什么是 mermaid

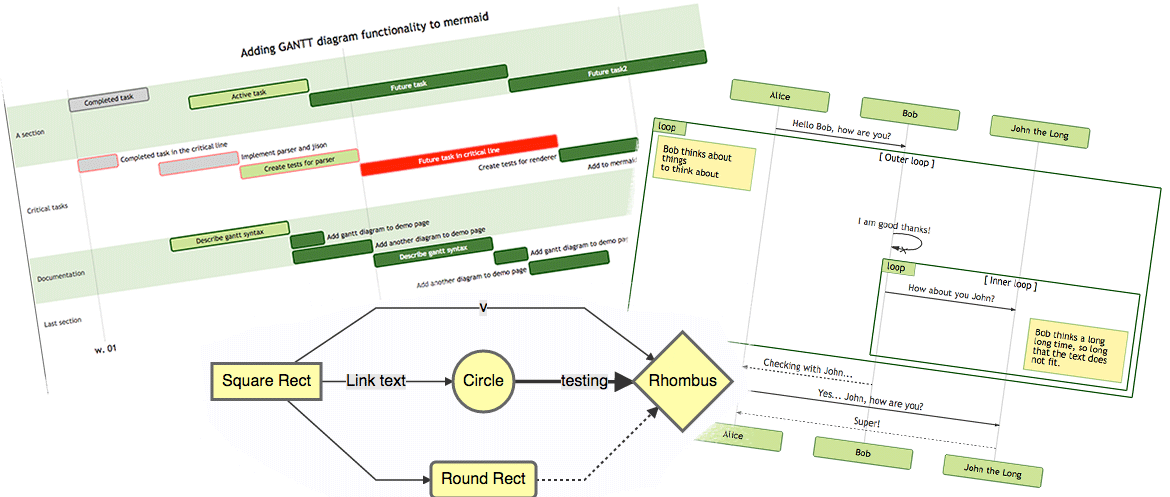
mermaid 是一个开源的项目,旨在通过纯文本的形式来画图,支持流程图,时序图,甘特图,类图,状态图和饼图等。
官网:mermaid.js.org
开源在 GitHub:github.com/mermaid-js/mermaid
提前声明:画图其实并不是 Markdown 的标准语法,因此有些编辑器是不支持的。即使支持了,导出为 PDF 或 HTML 时也可能会失效(据我所知 Typora 可以正常导出)。
建议导出后检查下,如果不行就改为截图,然后插入图片。
当然,使用 mermaid 也有优点:
- 非常轻便,大部分 Markdown 编辑器自带有画图相关的插件,所以无需去找其他复杂的画图应用
- 如果有错误、修改,可以很方便地通过修改纯文本来完成;而图片一般不支持修改,得重新画图
- 拖拽画图时需要考虑图形尺寸和对齐问题,而用纯文本画图不需要考虑这些,一切均自动调整
使用方法
如果你的 Markdown 编辑器支持 mermaid,可以直接插入一个多行代码块,然后选择语言为 mermaid:
```mermaid
流程图内容
```
然后就可以愉快地画图了~
Typora 与 mermaid
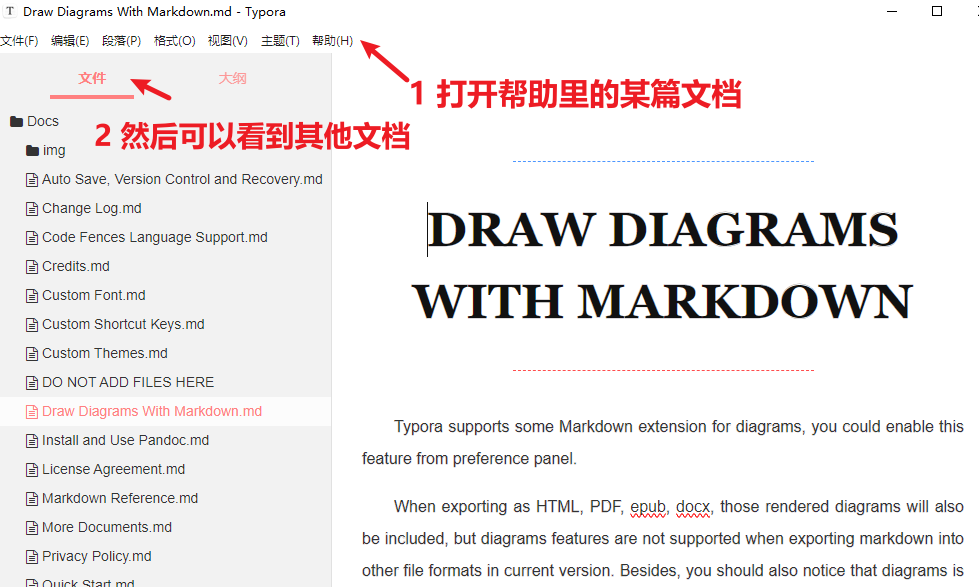
Typora 是支持画图的,其官方文档也写的很详细:support.typora.io/Draw-Diagrams-With-Markdown
或者打开本地文档:

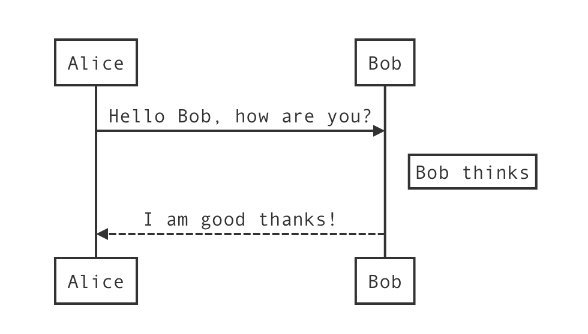
该文档里写道,Typora 集成了 js-sequence-diagrams,可以很方便地画各种序列图。示例:
```mermaid
sequenceDiagram
Alice->>Bob: Hello Bob, how are you?
Note right of Bob: Bob thinks
Bob-->>Alice: I am good thanks!
```
效果:

此外,Typora 也集成了 mermaid,并且给出了各种图表的例子,这里就不赘述了。
在线编辑器
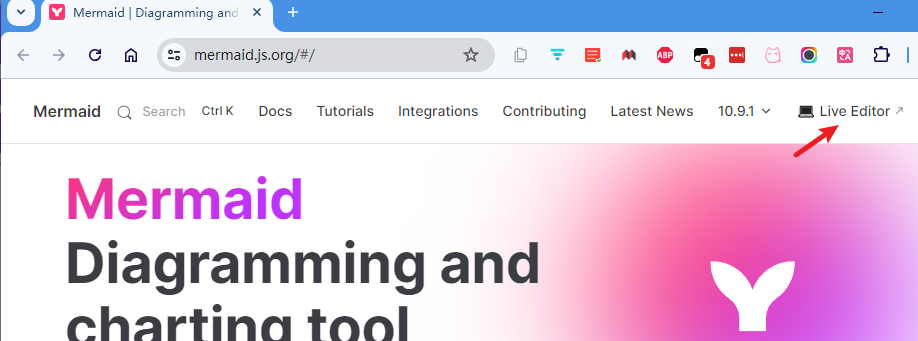
如果你的 Markdown 编辑器暂时不支持 mermaid,可以去官网提供的在线编辑器,去到官网后点击右上角的 Live Editor:

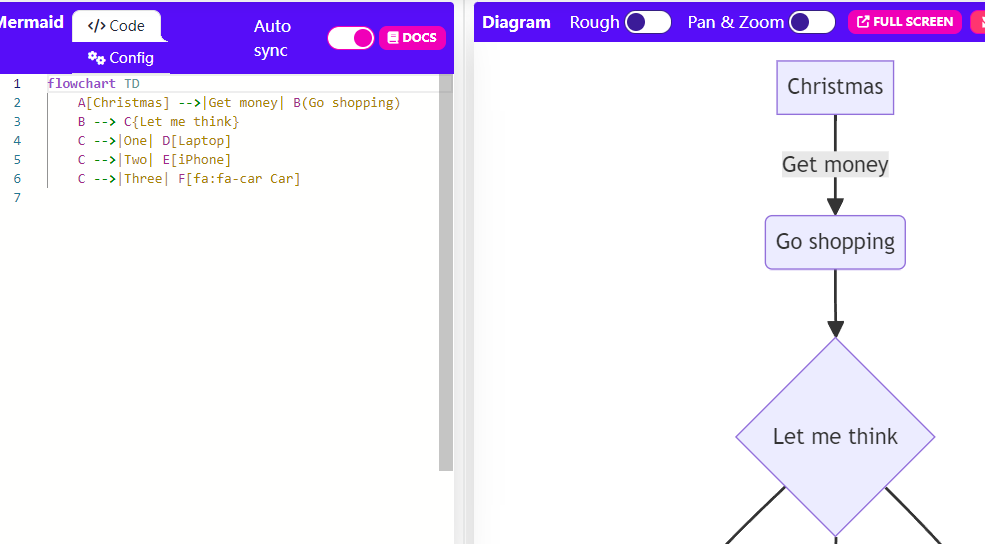
就可以愉快地在线画图了(然后截图到自己的 Markdown 编辑器上保存):

官网文档
接下来几篇博客我会简单说说流程图、时序图、甘特图的概念和画法。
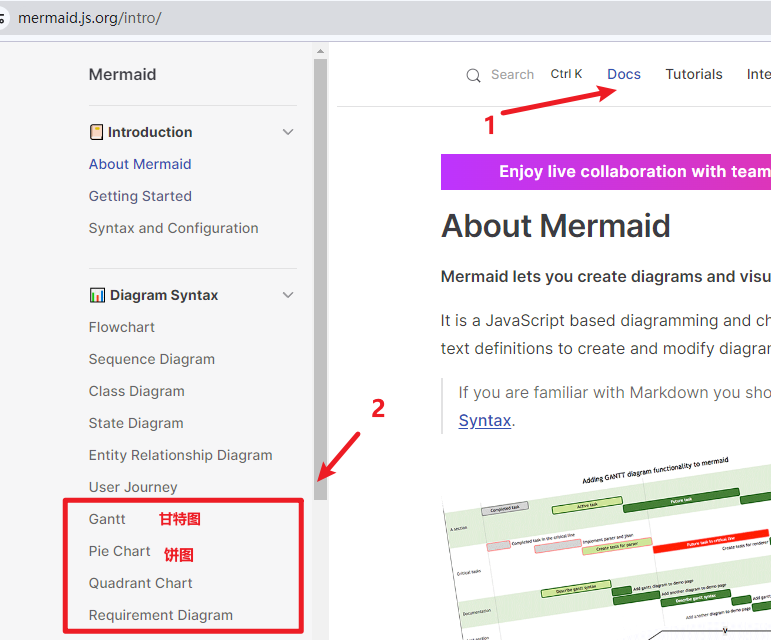
如果你想深入学习,可以去官网文档里看看,写的很详细:

让你的博客支持 mermaid
我用的博客框架是 VuePress,使用了插件 vuepress-plugin-mermaidjs 后能正常渲染出结果(请看后两篇文章)。
PS:由于甘特图渲染后字体很小,因此我直接放截图了,没有用该插件
—— 完 ——