前言
组合式 (Composition) API 的一大特点是“非常灵活”,但也因为非常灵活,每个开发都有自己的想法。加上项目的持续迭代导致我们的代码变得愈发混乱,最终到达无法维护的地步。本文是我这几年使用组合式API的一些经验总结,希望通过本文让你也能够写出易维护、优雅的组合式API代码。
加入欧阳的高质量vue源码交流群、欧阳平时写文章参考的多本vue源码电子书
选项式API
vue2的选项式API因为每个选项都有固定的书写位置(比如数据就放在data里面,方法就放在methods里面),所以我们只需要将代码放到对应的选项中就行了。
优点是因为已经固定了每个代码的书写位置,所有人写出来的代码风格都差不多。
缺点是当单个组件的逻辑复杂到一定程度时,代码就会显得特别笨重,非常不灵活。

随意的写组合式API
vue3推出了组合式 (Composition) API,他的主要特点就是非常灵活。解决了选项式API不够灵活的问题。但是灵活也是一把双刃剑,因为每个开发的编码水平不同。所以就出现了有的人使用组合式 (Composition) API写出来的代码非常漂亮和易维护,有的人写的代码确实很混乱和难易维护。
比如一个组件开始的时候还是规规矩矩的写,所有的ref响应式变量放在一块,所有的方法放在一块,所有的computed计算属性放在一块。
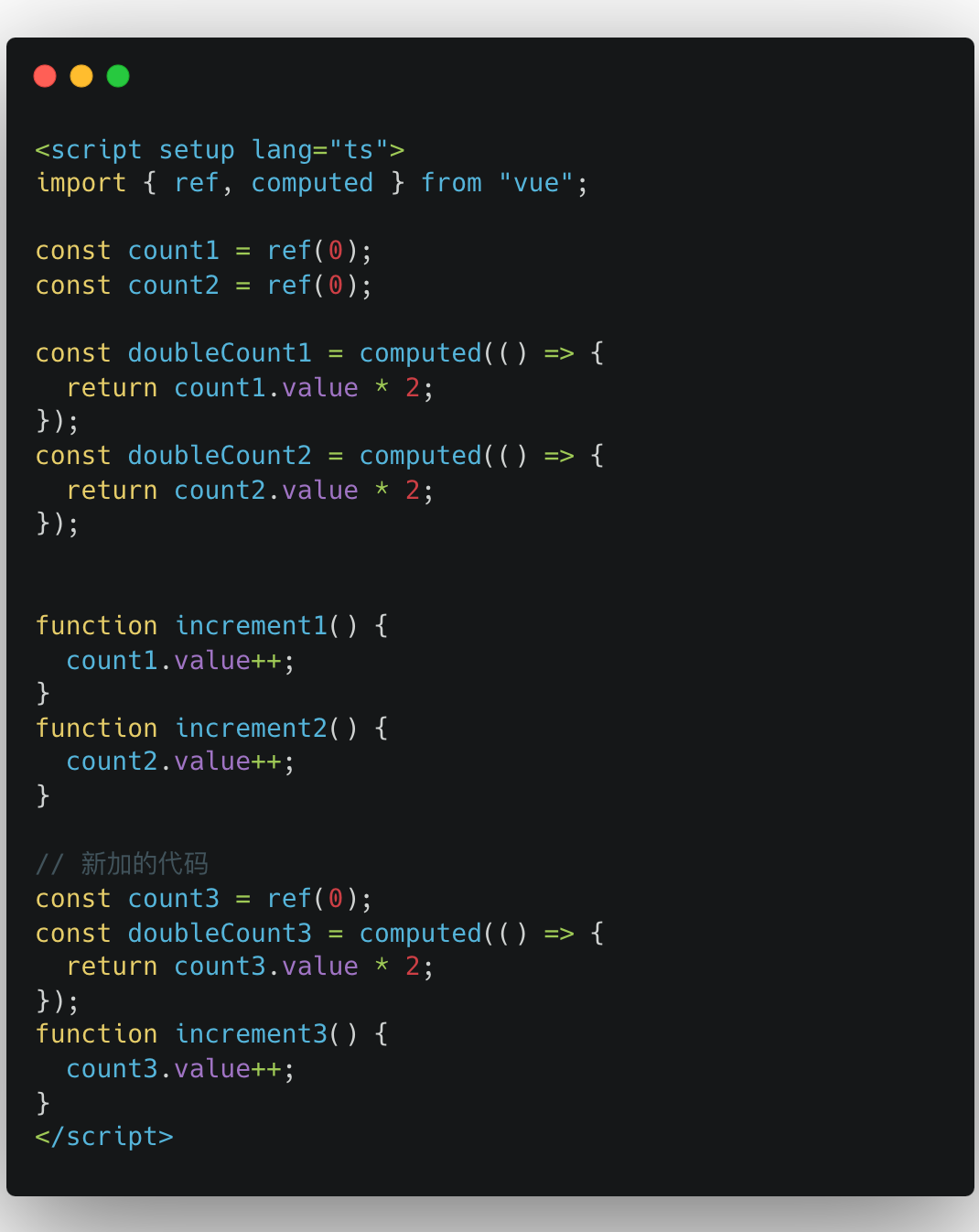
但是随着项目的不断迭代 ,或者干脆是换了一个人来维护。这时的代码可能就不是最开始那样清晰了,比如新加的代码不管是ref、computed还是方法都放到一起去了。如下图:

只有count1和count2时,代码看着还挺整齐的。但是随着count3的代码加入后看着就比较凌乱了,后续如果再加count4的代码就会更加乱了。
有序的写组合式API
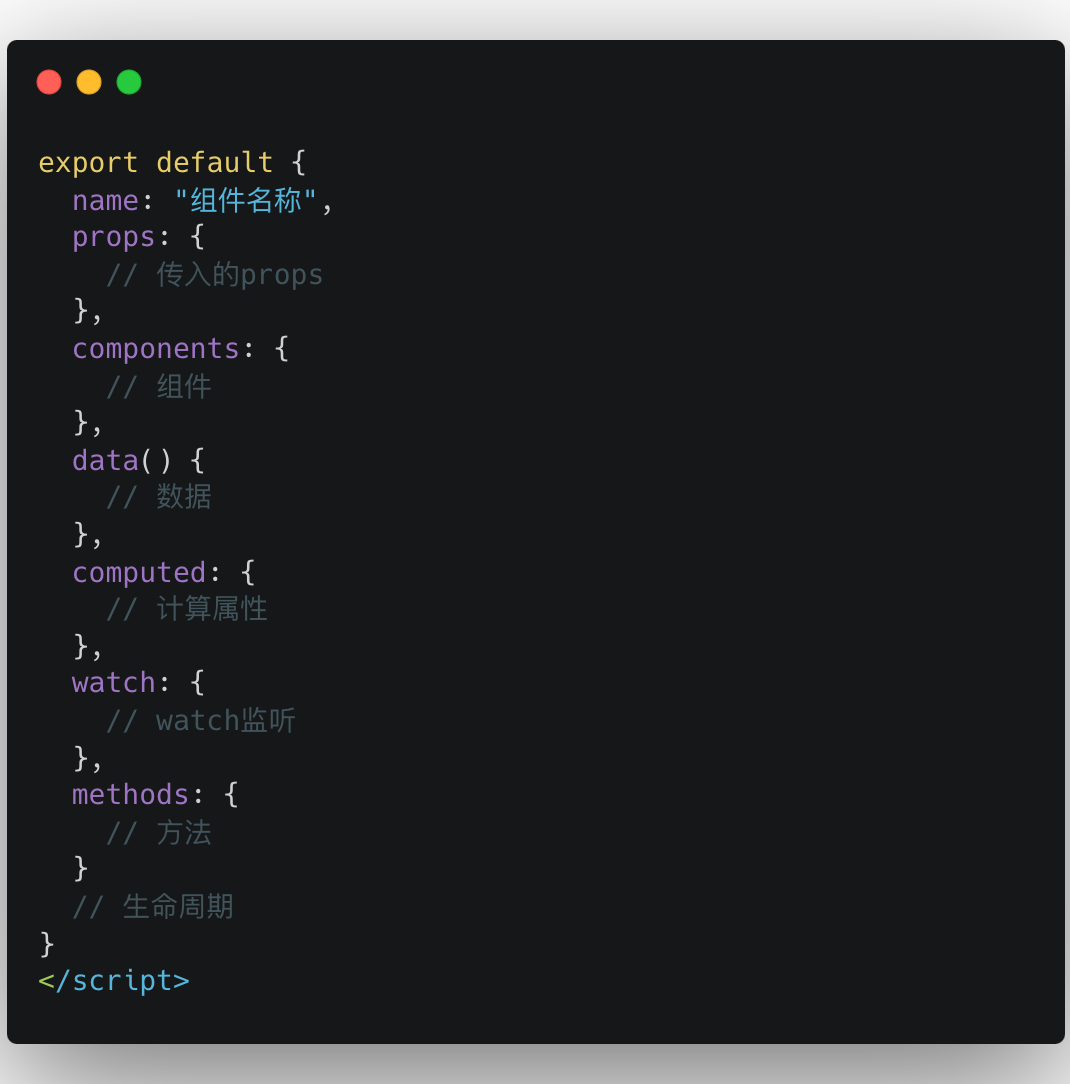
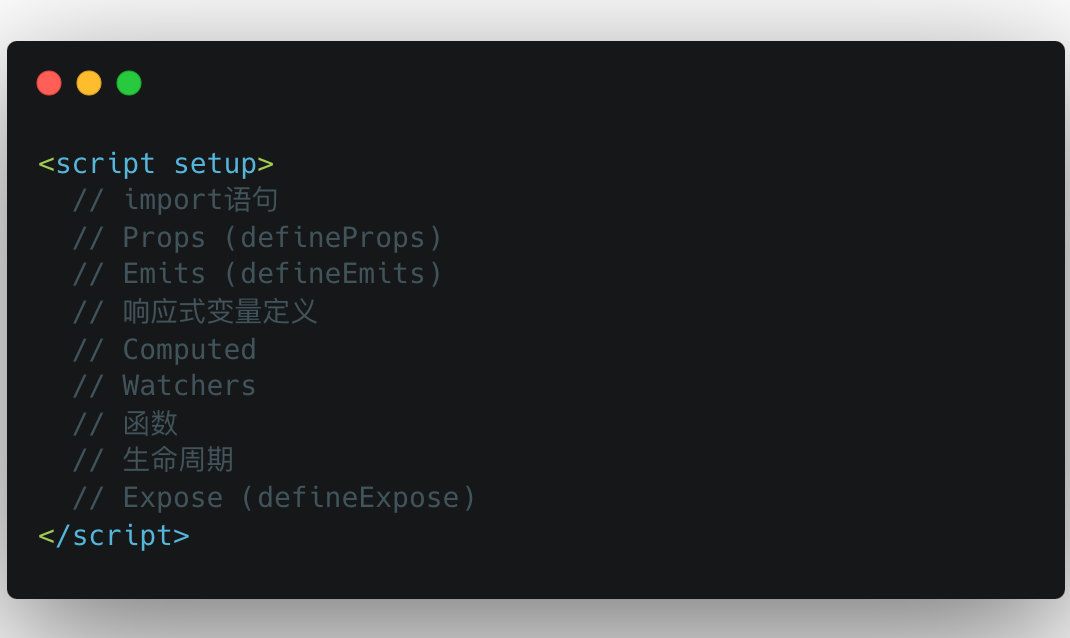
为了解决上面的问题,所以我们约定了一个代码规范。同一种API的代码全部写在一个地方,比如所有的props放在一块、所有的emits放在一块、所有的computed放在一块。并且这些模块的代码都按照约定的顺序去写,如下图:

随着vue组件的代码增加,上面的方案又有新的问题了。
还是前面的那个例子比如有5个count的ref变量,对应的computed和methods也有5个。此时我们的vue组件代码量就很多了,比如此时我想看看computed1和increment1的逻辑是怎么样的。
因为computed1和increment1函数分别在文件的computed和methods的代码块处,computed1和increment1之间隔了几十行代码,看完computed1的代码再跳转去看increment1的代码就很痛苦。如下图:

这时有小伙伴会说,抽成hooks呗。这里有5个count,那么就抽5个hooks文件。像这样的代码。如下图:

一般来说抽取出来的hooks都是用来多个组件进行逻辑共享,但是我们这里抽取出来的useCount文件明显只有这个vue组件会用他。达不到逻辑共享的目的,所以单独将这些逻辑抽取成名为useCount的hooks文件又有点不合适。
最终解决方案
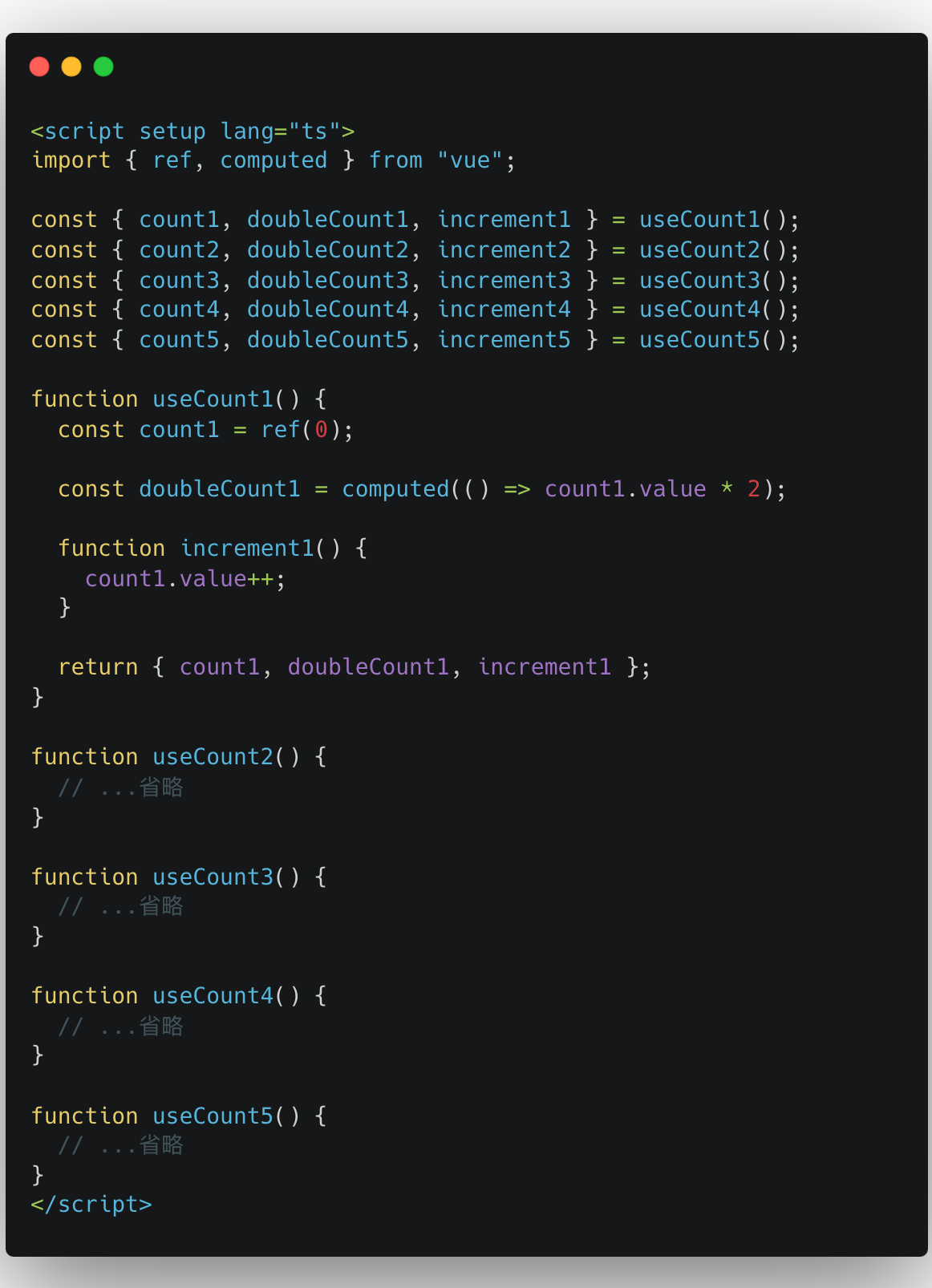
我们不如将前面的方案进行融合一下,抽取出多个useCount函数放在当前vue组件内,而不是抽成单个hooks文件。并且在多个useCount函数中我们还是按照前面约定的规范,按照顺序去写ref变量、computed、函数的代码。
最终得出的最佳实践如下图:

上面这种写法有几个优势:
-
我们将每个
count的逻辑都抽取成单独的useCount函数,并且这些函数都在当前vue文件中,没有将其抽取成hooks文件。如果哪天useCount1中的逻辑需要给其他组件使用,我们只需要新建一个useCount文件,然后直接将useCount1函数的代码移到新建的文件中就可以了。 -
如果我们想查看
doubleCount1和increment1中的逻辑,只需要找到useCount1函数,关于count1相关的逻辑都在这个函数里面,无需像之前那样翻山越岭跨越几十行代码才能从doubleCount1的代码跳转到increment1的代码。
总结
本文介绍了使用Composition API的最佳实践,规则如下:
-
首先约定了一个代码规范,
Composition API按照约定的顺序进行书写(书写顺序可以按照公司代码规范适当调整)。并且同一种组合式API的代码全部写在一个地方,比如所有的props放在一块、所有的emits放在一块、所有的computed放在一块。 -
如果逻辑能够多个组件复用就抽取成单独的
hooks文件。 -
如果逻辑不能给多个组件复用,就将逻辑抽取成
useXXX函数,将useXXX函数的代码还是放到当前组件中。第一个好处是如果某天
useXXX函数中的逻辑需要给其他组件复用,我们只需要将useXXX函数的代码移到新建的hooks文件中即可。第二个好处是我们想查看某个业务逻辑的代码,只需要在对应的
useXXX函数中去找即可。无需在整个vue文件中翻山越岭从computed模块的代码跳转到function函数的代码。
最后推荐一下欧阳自己写的开源电子书vue3编译原理揭秘,这本书初中级前端能看懂。完全免费,只求一个star。








![[NISACTF 2022]ezstack-入土为安的第十四天](https://i-blog.csdnimg.cn/direct/7961db3ed1d348ffab6b77659db003a4.png)








![[CR]厚云填补_MSDA-CR](https://i-blog.csdnimg.cn/direct/11d8e4cf4b424dc28d79f22faf238cdd.png)