远离JavaScript疲劳和框架大战,了解真正重要的东西
在这个系列的前一部分 《App是如何由不同的构建块构成的》中,我们揭示了现代Web应用是由不同的构建块组成的,每个构建块都承担着特定的角色,如核心、功能等。在这篇文章中,我们将深入探讨功能模块,了解其面临的挑战。废话不多说,下面是第二部分的内容。
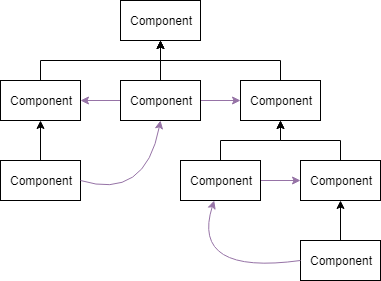
特性是一组在树的同一分支上排列的组件的集合。
这些组件需要相互通信以实现预期的业务价值。例如,当用户从列表中选择一项时,其详细信息应被检索并显示在另一个组件上。
因为分支的形状不可预测,所以通信流可以向任何方向流动,可以遵循非传统的模式。这很危险,因为它会混淆应该将数据获取代码、用户交互逻辑等放在何处的判断。这甚至可能导致具有混合关注点的组件。
将功能混杂在一起不仅违反了软件工艺的许多原则,还会使理解功能变得繁琐。代码调试变得必要,从而导致沮丧和低效。

特征内部组件之间的通信
所以,第一个挑战是:
通过将组件划分为两类来明确它们的职责:
- 呈现组件(也称为“哑组件”):正如其名称所述,它的唯一作用是显示UI并与用户交互。它不知道自己被用于哪个领域,也不包含任何业务逻辑,因此具有很高的可重用性。列表组件就是一个很好的例子。它知道如何显示其项以及如何与用户交互,但不知道这些项是如何获取的,也不知道谁对用户事件感兴趣。
- 容器组件(也称为智能组件):由于呈现组件缺乏上下文,容器组件充当其上下文提供者。它知道如何获取要传递给呈现组件的数据,以及如何处理用户事件。这使其了解其功能领域,因此是理想的业务逻辑宿主,但也使其更难重用。

容器组件与表现层组件之间的通信
PS:一些框架,比如 React,通过将回调函数与数据一起传递来促进单向通信。这并不与容器将数据传递并处理用户事件的事实相矛盾。
虽然容器与呈现组件之间的通信遵循一种标准模式,但不同容器或甚至功能之间的数据流仍然不清晰。它们需要共享、读取和更新应用程序中的数据。这被称为状态管理。
所以,第二个挑战是:🔥
确定谁负责管理应用程序状态并保护其免受不一致性的影响。
虽然解决这个问题的技术方案各不相同,但它们都基于一个简单的基本概念。
因为状态可以被应用程序的任何部分更新和读取,因此其管理不应由任何一方负责。
相反,将由一个全局实体负责管理App的状态。由于它是全局的,因此它是唯一的“真实”来源,从而保护状态免受不一致的影响,并使App更容易理解。

通过全局实体进行状态管理
它将状态管理的责任从容器组件中移除,并将它们转换为一个业务逻辑层,连接状态组件和表现组件。

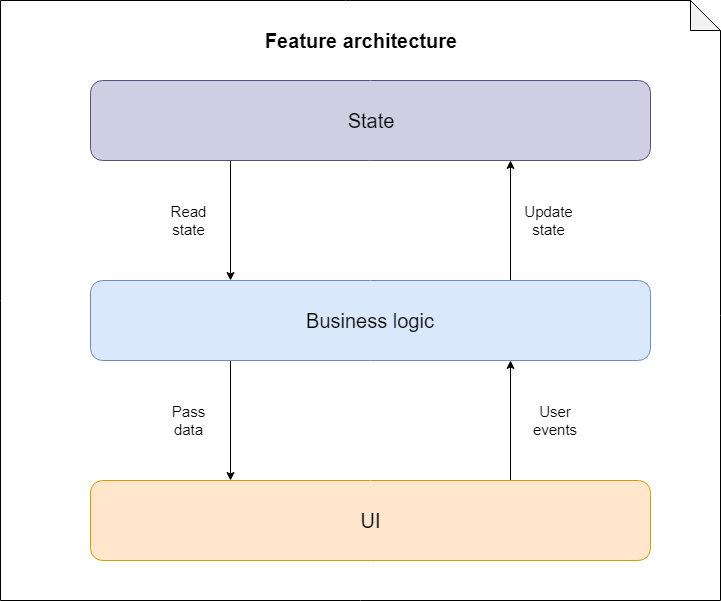
特征层之间的通信流
这有助于实现职责分离,使每个层级只承担单一职责:
- 状态:管理应用程序的状态并确保其一致性。
- 业务逻辑:包含业务逻辑并为表现层组件提供上下文。
- UI:显示用户界面并与用户交互。
如果我们希望开发人员能够快速在应用程序代码中找到所需内容,这也会对代码结构产生影响。
<span style="color:rgba(0, 0, 0, 0.8)"><span style="background-color:#ffffff"><span style="background-color:#f2f2f2"><span style="color:#242424">AppRepo
│
├──/Overview
<strong>|</strong> ├──/Components
<strong>|</strong> ├──/ListComponent
│ └──/ChartComponent
<strong>|</strong> ├──/State </span></span></span></span>状态文件夹将包含与该功能状态相关的所有内容。它与其他功能状态一起构成了整个应用程序的状态。

应用程序状态由功能状态组成。
在本文中,我们了解到如何将一个功能分解为多个层次,以规范通信流程并明确组件职责。
在下一篇文章《深入了解状态管理层及其对前端App的影响》中,我们将探讨状态层的机制,并了解它对组件的具体影响以及对整个应用程序的总体影响。
欢迎关注公众号:清晰编程,获取更多精彩内容