一、背景
当我们在对接微信平台,开发微信小程序时,用户标识是必不可少的。用户标识贯通了整个开发过程,所以获取到唯一的用户标识是必须的。
二、多平台兼容
因为考虑到一次开发,可多端运行,需要考虑兼容多平台兼容,这里我们同时考虑微信,QQ,如果有其他小程序根据需要添加。
我们前端采用uniapp框架。后端采用Python编写。
三、用户标识
考虑到我们代码需要支持多平台,因此,需要对每个平台分析,并得到对应的唯一标识(openid)
1、微信
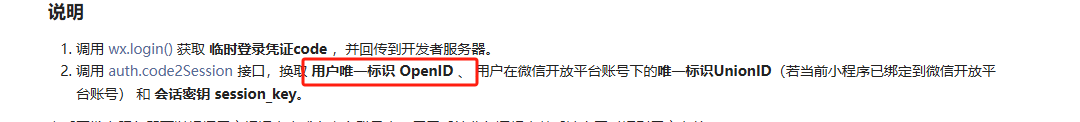
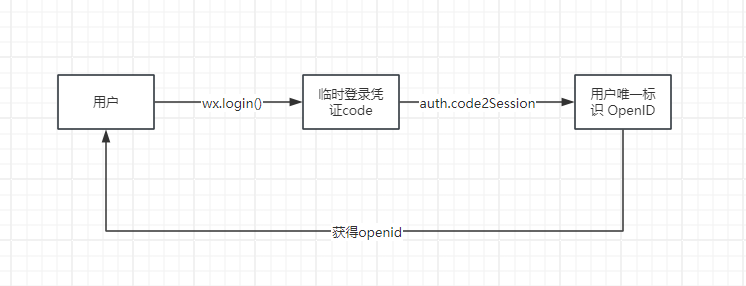
根据小程序的开发文档,我们可以得知和解析其openid。具体看图:
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/login.html


流程如下:用户通过前端登录接口获得code,然后传给后台,后台再调用接口,解析到用户的openid。

2、QQ
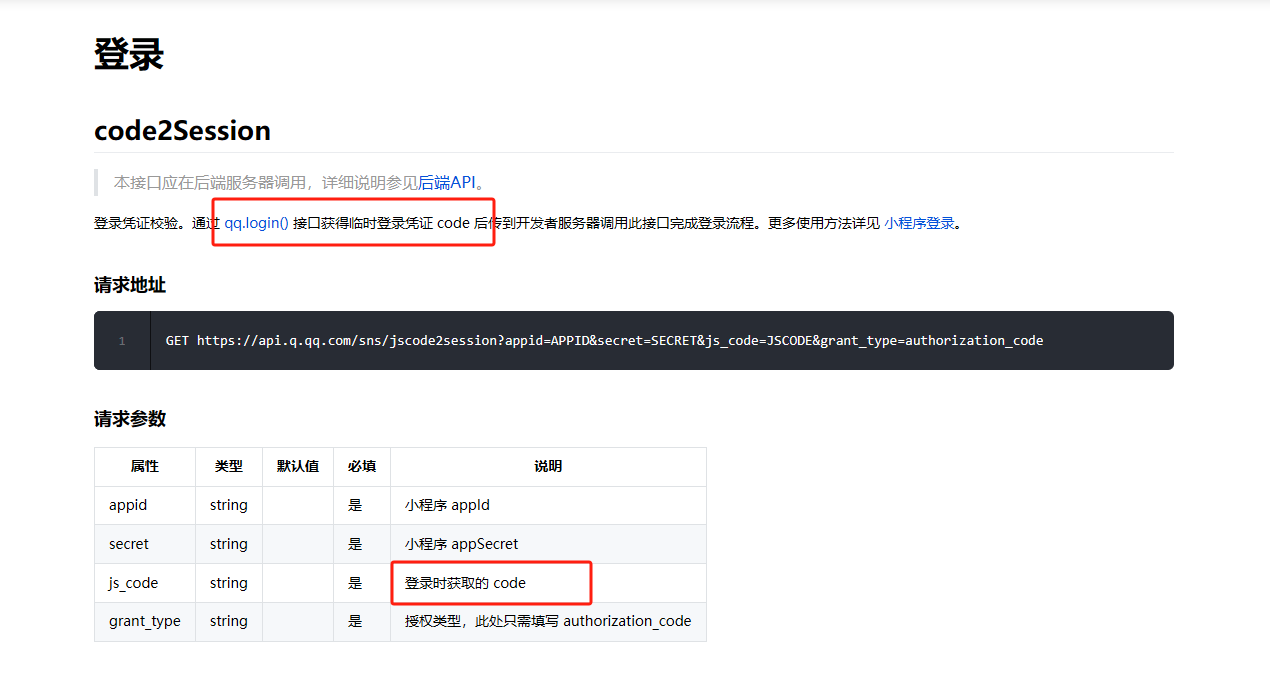
QQ小程序这边也是相同的方式,大差不差流程是相同。
QQ开发文档
https://q.qq.com/wiki/develop/miniprogram/frame/open_ability/open_userinfo.html

四、需求分析
首先第一步,是要分析我们的需求是什么,我们要实现什么功能。
1、我们要实现一个登录功能,并且可以同时支持QQ和微信
2、我们要把数据库,前端,后端,都要描述清楚
五、开发设计
(一)、前端设计
1、code只能通过前端获得,所以前端需要先通过登录接口获取到code,然后把code传给后台。
2、如果后台返回得到的openid,或者其他id之后,前端需要把openid存起来,用作全局用户唯一标识。
3、需要根据微信,QQ做区分,需要先调用渠道获取到当前渠道信息。使用uni.getProvider可以获取到渠道。
(二)、数据库设计
1、数据库需要储存用户信息,并方便之后用户标识。所以增加一个user表。
2、另外需要区分微信用户还是qq用户。
| Id | Openid | source |
| 平台id | 用户openid | 来源,微信还是qq |
一个基础的用户数据表就完成了,有其他字段需要自行添加,比如后期可能需要用户昵称,手机号,用户头像等。
(三)、接口设计
1、后台需要提前准备一个接口,供前前端传输code,后台处理之后并返回openid,
2、后台需要请求session接口获得openid。只需要一个接口。
3、需要做微信和QQ区分。
六、代码实现
1、前端代码
这里我们通过getProvider获得渠道类型,然后调用登录接口获得code,然后使用code,Provider传给后台。用来区分微信、qq,返回的openid我们存起来。setStorage是存缓存。也可以使用全局变量globalData。
onLaunch: function() {
let that = this;
uni.showLoading({
title: '正在登录中~'
});
uni.getProvider({
service: 'oauth',
success: function(res) {
console.log(res.provider[0])
uni.login({
provider: res.provider[0],
success: (res2) => {
console.log(res2);
uni.request({
url: "https://127.0.0.1:80/login",
data: {
"js_code": res2.code,
"provider": res.provider[0]
},
method: "GET",
success(res) {
uni.setStorage({
key: 'openid',
data: res.data.openid,
success: function() {
console.log('success');
}
});
}
});
uni.hideLoading();
},
fail: () => {
uni.showToast({
title: "微信登录授权失败",
icon: "none"
});
}
})
}
});
},
globalData: {
openid: ''
},
2、模型
后台我们采用Python+django实现,我们创建对应的数据库模型,用来做数据处理
class WxUser(models.Model):
"""用户表"""
id = models.AutoField(primary_key=True)
open_id = models.CharField(max_length=100, unique=True, verbose_name="微信 OpenID")
nick_name = models.CharField(max_length=28, verbose_name="昵称", null=True)
avatar_url = models.TextField(max_length=300, verbose_name="头像链接", null=True)
gender = models.IntegerField(verbose_name="男0,女1", default="0")
source = models.IntegerField(verbose_name="微信小程序0,qq小程序1", default="0")
created_at = models.DateTimeField(default=timezone.now)
updated_at = models.DateTimeField(default=timezone.now)
is_del = models.IntegerField(blank=True, default="0", verbose_name="是否删除,0未删除,1已删除"
3、接口代码
接口需要做渠道区分,如果已经存在就返回openid
def login(request):
js_code = request.GET.get("js_code")
provider = request.GET.get("provider")
if provider == "weixin":
appid = 'wxf8cb9a'
secret = 'ff2ff7a449b'
response = requests.get(
"https://api.weixin.qq.com/sns/jscode2session?appid=%s&secret=%s&js_code=%s&grant_type=authorization_code" % (
appid, secret, js_code))
source = 0
elif provider == "qq":
appid = '11234084'
secret = '1loc0hE'
response = requests.get(
"https://api.q.qq.com/sns/jscode2session?appid=%s&secret=%s&js_code=%s&grant_type=authorization_code" % (
appid, secret, js_code))
source=1
openid = response.json()["openid"]
user= WxUser.objects.filter(open_id=openid, source=source).first()
if user== None:
WxUser(open_id=openid).save()
return JsonResponse({"openid": openid}) 七、文章总结
本文提供了一个简单的登录实例,供大家参考。
使用开发工具:hbuilder X,pycharm,微信开发者工具。
本文主要讲述,前端如何获取设备渠道,微信,qq登录方式。后端数据库大概,如何调用接口获取openid。















![[每周一更]-(第108期):如何保护你的JavaScript代码](https://i-blog.csdnimg.cn/direct/5cb5a18dd69242c5a01d670bda4db050.jpeg#pic_center)



