VS code 美化之 代码窗背景图
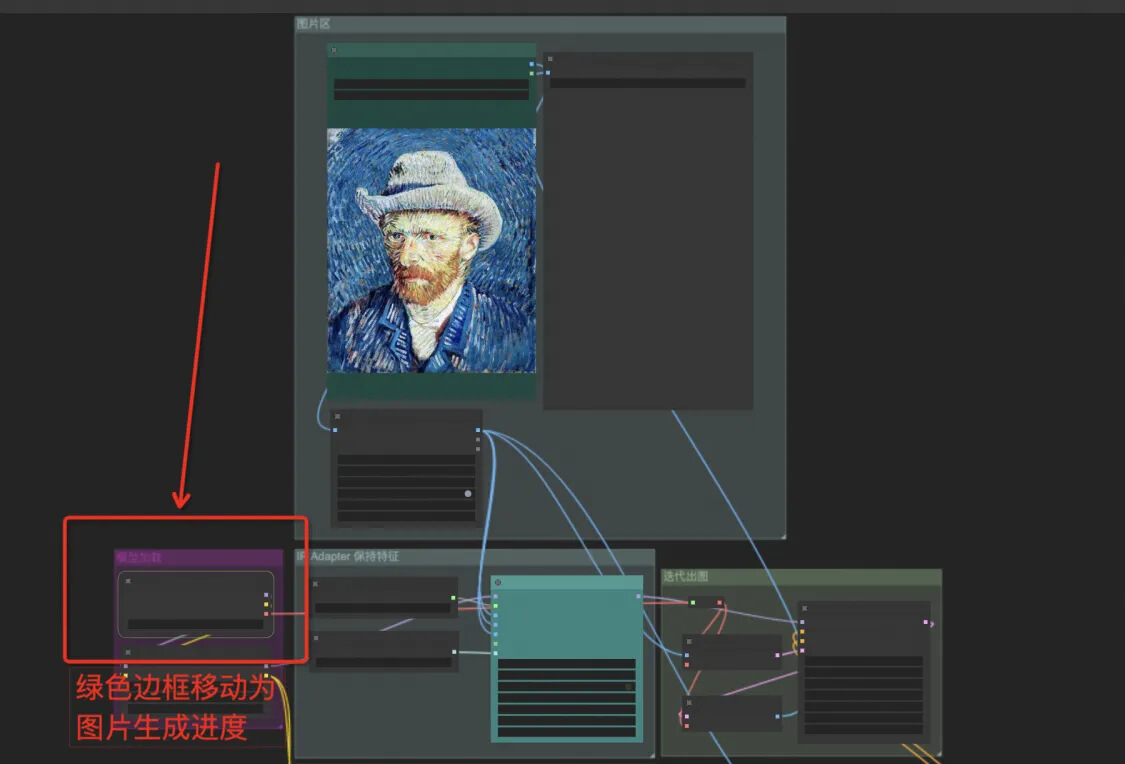
先看效果:

参考文档: VSCode设置背景图片的两种方式_vscode代码背景-CSDN博客
用插件那个方法我试了,其只会在右侧 侧边栏目出现背景图,可能是我设置不正确吧
而且安装这个插件之后出现弹窗 vscode安装出现问题什么的提示,删除这个拓展就不会有了,很奇怪.
按照教程修改的css文件就可以设置这个效果,别说还挺好的哈哈
修改地址
你的 vscode 安装目录下 resources 文件夹 下 app 下 out 下 vs\workbench
文件名 workbench.desktop.main.css 翻译:工作台.桌面.main.css
Microsoft VS Code/
|-- resources/
|-- app/
|-- out/
|-- vs/
|-- workbench/
考虑到有懒人,这里给出一个简便方法
首先右键点击你的vscode 选择打开文件所在位置

得到的会是这个结果 在顶部直接添加以下路径 \resources\app\out\vs\workbench
在顶部直接添加以下路径 \resources\app\out\vs\workbench
修改前
修改后

回车直达
用 vs打开文件: workbench.desktop.main.css
Shift+Alt+F 或者右键格式化文档之后 在其中位置添加 如下代码
body{
background-image: url("图片地址,可以是网址!也可以是文件夹地址但是要注意/方向 往右");
background-repeat: no-repeat;
background-size: cover;
background-position: center;
opacity: 0.8;
}我当前的设置
body{
background-image: url("https://p0.ssl.qhimgs1.com/sdr/400__/t040fe9f0318c81dc1a.jpg"); //图片背景
background-repeat: no-repeat; //不要重复
background-size: cover; //铺满空间
background-position: center; //定位居中
opacity: 0.8; //透明度 0.8 这个值为0-1 越大越清晰
}
设置图片展示
此番完结----------------感谢 60rzvvbj 技术分享