想象一下,你在网页上展示一张地图,不仅有基本的点、线、面,还能叠加三维模型、高分辨率影像、地形数据,甚至实时的车辆轨迹。这听起来是不是很酷?今天,我们就来聊聊如何用Mapmost WebGL SDK,轻松实现这些功能。

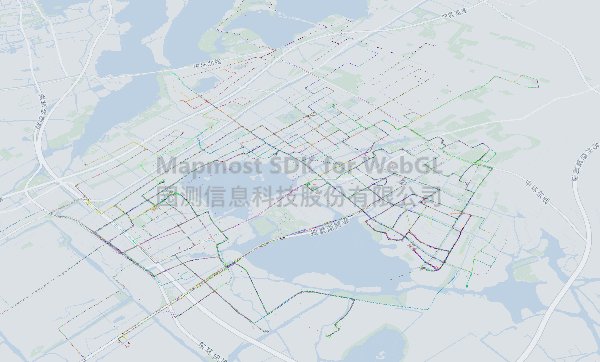
(图源:Mapmost WebGl SDK)
想做一个好的应用,就需要在地图上添加各种图层,以丰富其展示效果和实用性。Mapmost WebGL SDK,就是这么一个让你轻松实现多种图层叠加的利器。无论是基本的点、线、面图层,还是更复杂的其他地图图层,都能应付自如。
首先,我们来看看如何添加最基础的点、线、面图层。使用Mapmost WebGL SDK,你只需要几行简单的JavaScript代码,就能在地图上添加这些基本要素。比如,你可以用点来表示城市,用线来展示河流或道路,用面来标识湖泊或建筑区域。
map.addLayer({
type: layerType, // point: 点、line: 线、polygon: 面
data: data, // 点、线、面的数据
style: style // 图层样式
});


(图源:Mapmost WebGl SDK)
点、线、面搞定了,我们来玩点高级的。Mapmost WebGL SDK不仅能处理这些基础图层,还能轻松搞定更复杂的三维模型、影像、地形和倾斜视角。
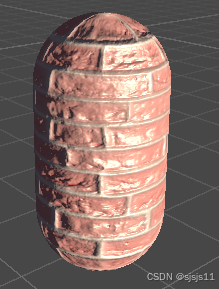
三维模型:想在地图上展示逼真的建筑物或城市景观?没问题!Mapmost WebGL SDK能把详细的三维模型搬到你的地图上,仅需调用一个简单的Api接口例如addLayer({ type: ‘model’ }),便可让用户仿佛身临其境。通过导入三维模型数据,你可以展示高度精细的建筑物、雕塑、桥梁等,极大地增强了地图的现实感和互动性。

(图源:Mapmost Alpha 加载WebGl SDK)
影像:想让你的地图底图更清晰?高分辨率影像可以帮你实现。这些影像数据能让地图细节一览无余,用户可以看到道路、建筑、河流的真实影像,提升了地图的准确性和视觉效果。无论是城市规划还是环境监测,高分辨率影像都能提供宝贵的参考。

(图源:Mapmost WebGl SDK)
地形:通过引入高精度地形数据,你可以展示山川河流的起伏和地形的变化,让地图更具立体感。地形图层能帮助用户理解地理环境的高低起伏,从而更好地进行户外活动、地质研究或城市建设规划。真实的地形展示让地图不再只是平面的,而是充满了层次感和空间感。

(图源:Mapmost WebGl SDK)
倾斜视角:不同的视角能让用户更全面地了解地图上的内容。通过倾斜视角,你能为用户提供更加丰富的浏览体验。无论是俯视城市全景还是低角度观察建筑物细节,倾斜视角都能带来与众不同的视觉冲击,满足用户多样化的需求。

(图源:Mapmost WebGl SDK)
除了静态的地图数据,Mapmost WebGL SDK还支持动态数据展示。比如,你可以实时跟踪车辆的行驶轨迹,展示物流运输情况,或者监控其他移动对象的位置。实时数据让你的地图不仅仅是个静态展示工具,还能变成一个强大的动态监控平台。


(图源:Mapmost WebGl SDK)
总的来说,WebGL SDK,特别是Mapmost WebGL SDK,简直是太厉害了!它不仅功能强大,还特别易用。想要炫酷的地图效果?没问题!Mapmost WebGL SDK提供了丰富的图层支持和简洁的接口,让你可以轻松实现各种视觉效果。不管你是想提升用户体验,还是为应用程序添加更多互动和实时数据展示,Mapmost WebGL SDK都是一个可靠的选择。
如果你想为你的Web应用注入新活力,打造更具吸引力和实用性的地图,绝对要试试Mapmost WebGL SDK。它将成为你地图开发中的得力助手,让你的创意轻松变成现实!相信我,用了它,你会惊叹于WebGL SDK的强大之处!
关注Mapmost,持续更新GIS、三维美术、计算机技术干货
Mapmost是一套以三维地图和时空计算为特色的数字孪生底座平台,包含了空间数据管理工具(Studio)、应用开发工具(SDK)、应用创作工具(Alpha)。平台能力已覆盖城市时空数据的集成、多源数据资源的发布管理,以及数字孪生应用开发工具链,满足企业开发者用户快速搭建数字孪生场景的切实需求,助力实现行业领先。
欢迎进入官网体验使用:Mapmost——让人与机器联合创作成为新常态


![[数据集][目标检测]辣椒病害成熟度检测数据集VOC+YOLO格式2748张5类别](https://i-blog.csdnimg.cn/direct/8338e23385f2416a9a58899c01c94ffa.png)