1. 引言
上一篇文章我们深入探讨了Chromium用户文件夹中的Bookmarks文件,了解了它的JSON结构以及如何解析和修改书签数据。
在本文中,我们将继续探索Chromium用户文件夹中的另一个重要文件:Favicons。Favicons,也就是我们常说的网站图标,是浏览器中不可或缺的一部分。它们不仅为浏览器界面增添了色彩和个性,更是帮助用户快速识别和定位网站的重要视觉元素。
那么,Chromium是如何存储和管理这些Favicons的呢?它们又是如何与我们的书签和浏览历史关联起来的呢?本文将带你一探究竟。我们将深入分析Favicons文件的结构,了解它使用的数据库格式和表结构。同时,我们也会讨论Chromium的Favicon获取和缓存策略,以及如何通过编程方式读取和修改Favicons数据。
2. Favicons文件解析
2.1文件位置与基本结构
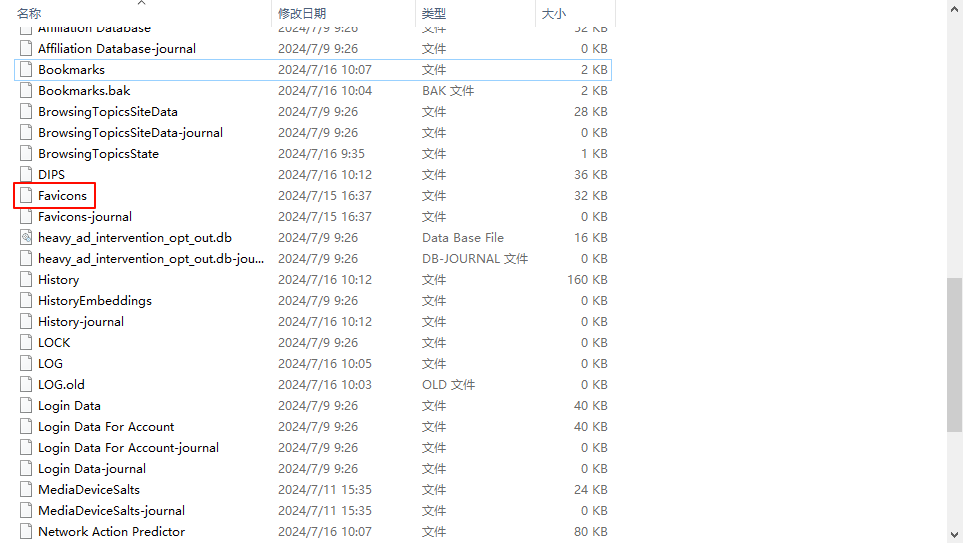
在用户文件夹中,还有一个名为"Favicons"的文件。这个文件是用来存储网站图标(Favicon)数据的。
与Bookmarks文件不同,"Favicons"文件通常是一个SQLite数据库。SQLite是一种轻量级的关系型数据库,广泛用于桌面和移动应用程序中。

2.2图标数据的存储机制
当你访问一个网站时,Chromium会自动获取该网站的Favicon(如果有的话),并将其存储在Favicons数据库中。这个过程对用户来说是透明的,不需要任何手动操作。
在数据库中,每个Favicon都有一个唯一的ID,并与相应的网站URL相关联。除了图标本身的数据外,数据库还存储了一些元数据,如图标的大小、类型和最后修改时间等。
2.3图标的获取和缓存策略
Chromium在获取和存储Favicon时,遵循一定的策略以提高效率和减少网络流量。
首先,当你访问一个网站时,Chromium会检查Favicons数据库中是否已经有了该网站的图标。如果有,就直接从数据库中读取,而不需要重新下载。
如果数据库中没有找到图标,Chromium会尝试从网站的根目录下载favicon.ico文件。这是大多数网站放置Favicon的默认位置。如果找到了,就将其存储到数据库中,以便下次使用。
如果网站没有提供favicon.ico文件,Chromium还会检查网页的HTML代码,寻找<link>标签指定的Favicon位置。如果找到了,也会下载并存储到数据库中。
通过这种缓存机制,Chromium可以快速地显示网站图标,而不需要每次都从网络获取。同时,它也会定期清理过期或不再使用的图标,以节省磁盘空间。

可以看到具体在这里存放着数据。
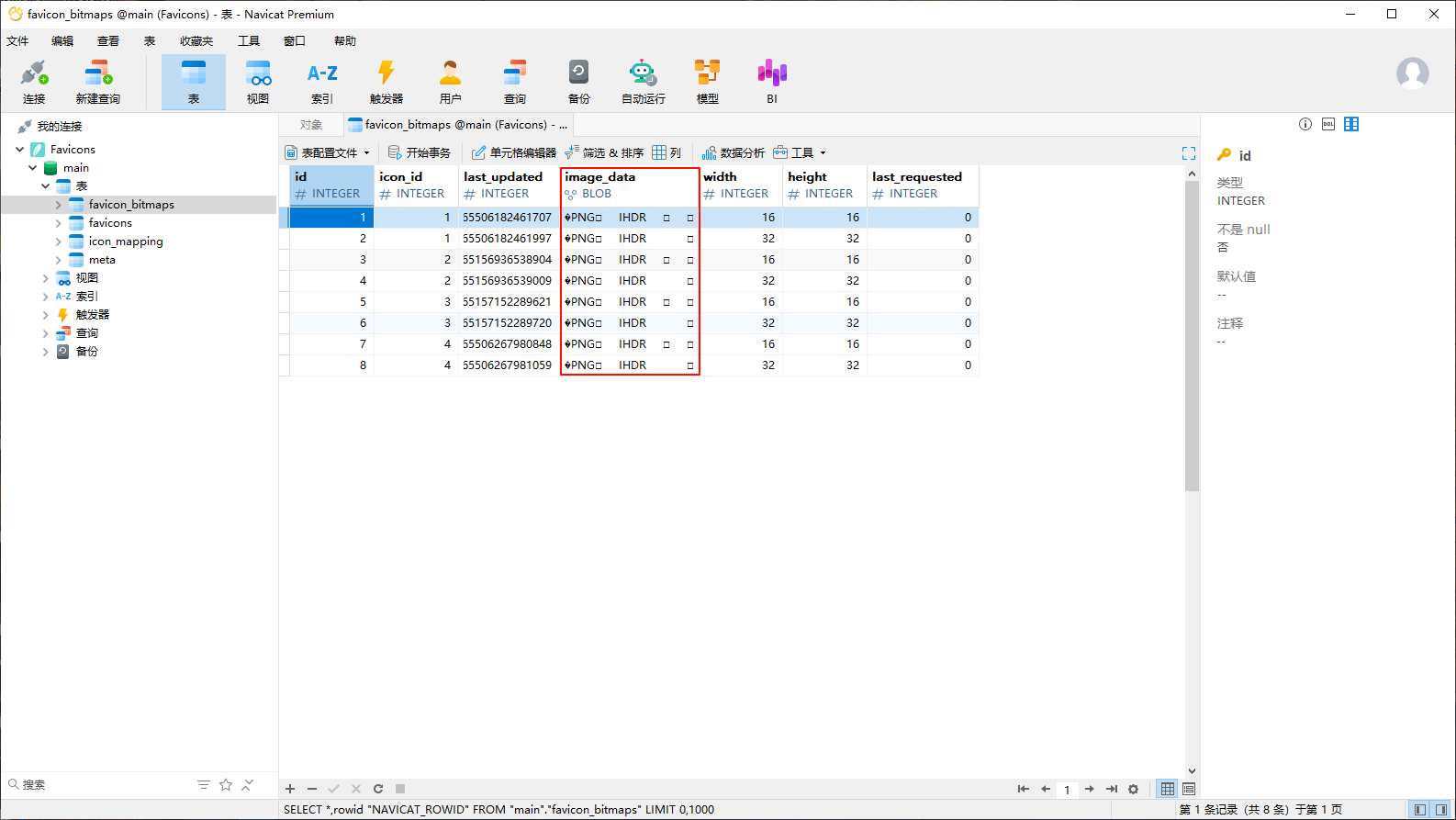
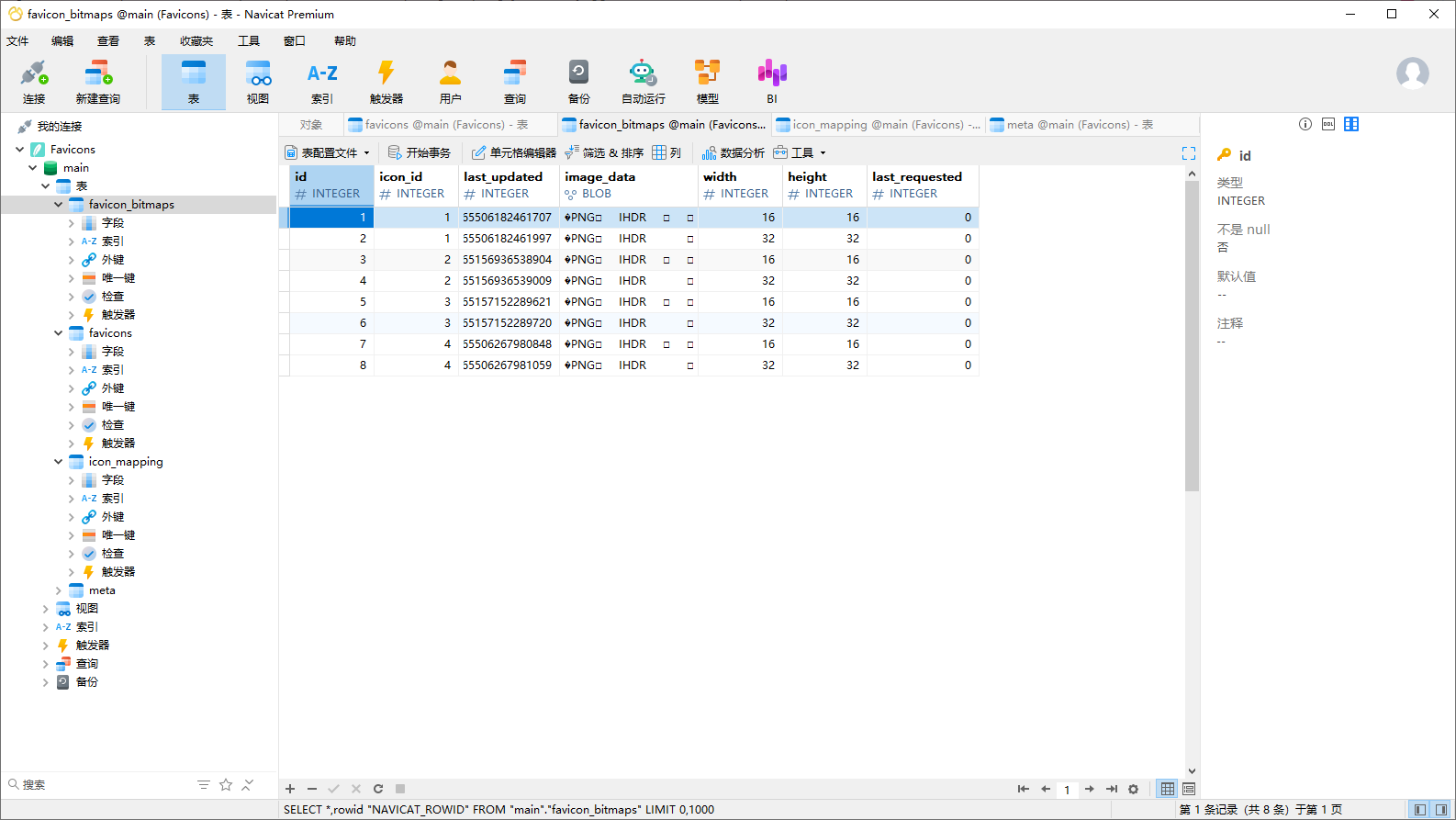
2.4查看Favicons的结构
我们尝试打开一个Favicons的SQLite数据库



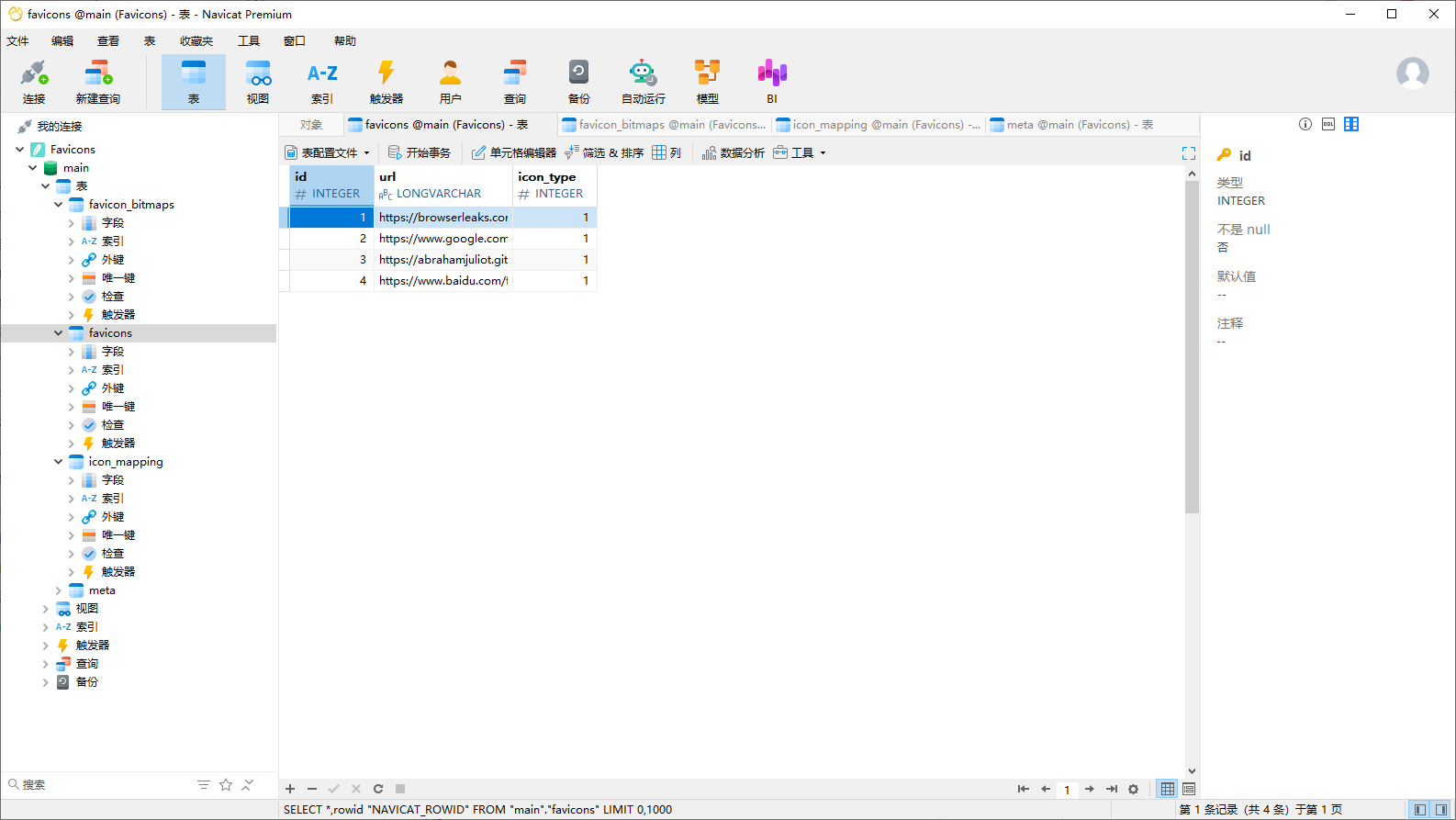
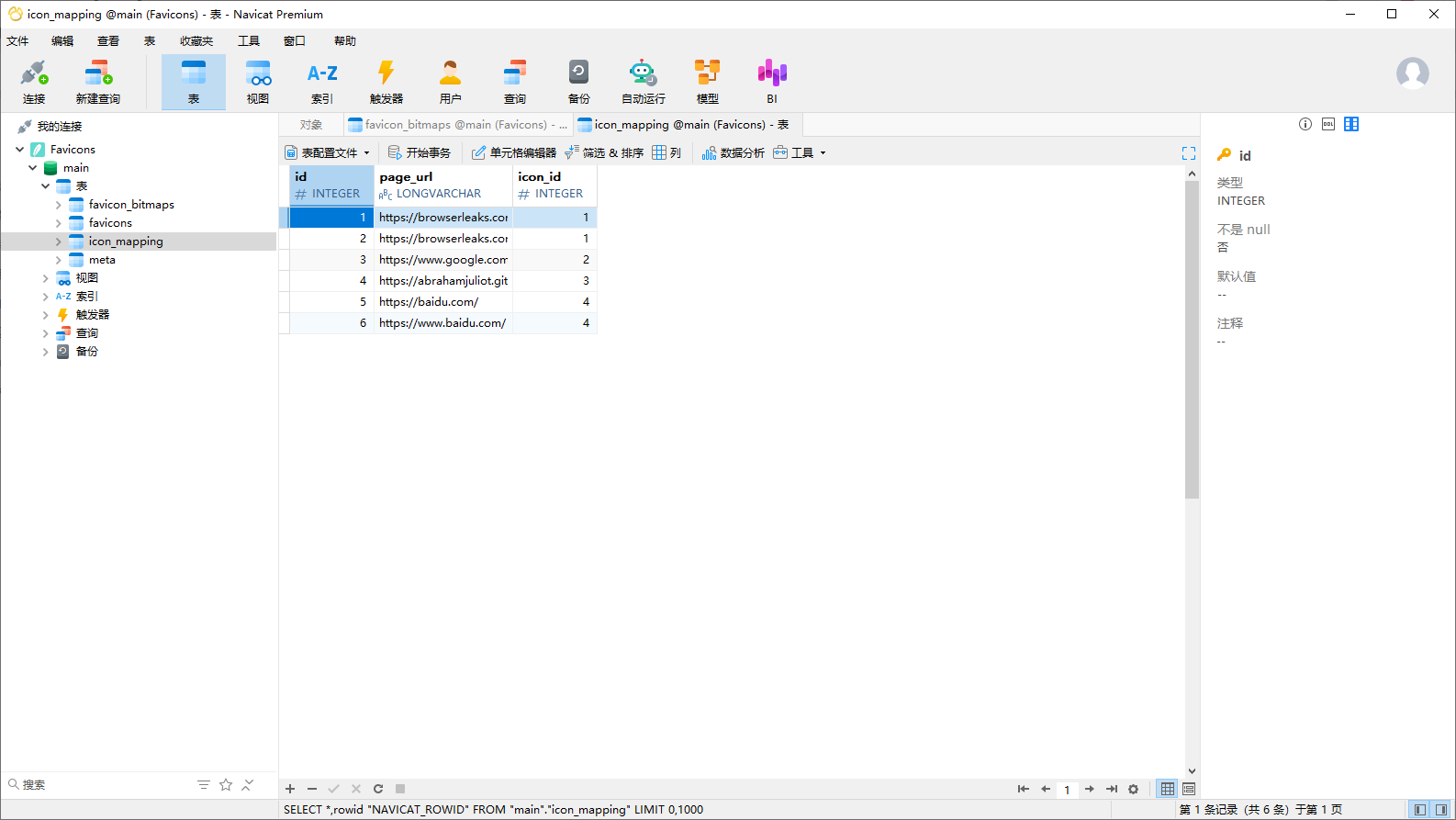
可以看到其中记录着图标的id,信息,高度和宽度等信息,还有其关联的URL等等
2.5实践:如何提取和替换Favicons
虽然Favicons文件是一个SQLite数据库,但我们仍然可以使用一些工具来访问和操作其中的数据。下面是一些简单的步骤:
- 首先,你需要一个能够读取SQLite数据库的工具。有许多免费和开源的选择,如DB Browser for SQLite、SQLite Studio等。
- 关闭Chromium浏览器,确保它没有在后台运行。
- 找到Favicons文件,你可以使用我们之前提到的路径。
- 使用SQLite工具打开Favicons文件。你可能需要选择"所有文件(.)"才能看到这个文件。
- 一旦打开,你就可以看到数据库中的各个表格。最重要的是favicon_bitmaps表,它存储了实际的图标数据。
- 你可以使用SQL查询来查找特定网站的图标,例如:
SELECT * FROM favicon_bitmaps WHERE icon_id = (SELECT id FROM favicons WHERE url = 'https://www.example.com');- 要替换一个网站的图标,你需要先删除旧的记录,然后插入新的图标数据。这需要一些SQL知识,建议在操作前备份数据库。
3. Bookmarks与Favicons的关系
3.1书签与图标的关联机制
现在,你可能会问:Bookmarks文件和Favicons文件是如何关联的呢?毕竟,我们在书签栏上看到的书签都有相应的网站图标。
事实上,Bookmarks文件并不直接存储图标数据。相反,它只是引用了Favicons数据库中的记录。
当你打开书签栏时,Chromium会读取Bookmarks文件,获取每个书签的URL。然后,它会在Favicons数据库中查找与这些URL相关联的图标数据,并将其显示在书签旁边。
这种分离存储的设计有几个好处:
• 避免了数据重复,节省了存储空间。
• 使得书签文件更加简洁,只关注书签的组织结构。
• 允许不同的功能模块(如书签、历史记录)共享同一套Favicon数据。
4. 结语
通过本文的介绍,我们详细探讨了Chromium用户文件夹中的Favicons文件的结构和功能。图标(Favicons)文件以SQLite数据库形式存储,有助于优化浏览体验。
在下篇文章中,我们将深入探讨Chromium中的另一个关键数据文件:Cookies。我们将介绍Cookies的存储机制、使用的SQLite3数据库以及如何处理加密数据。希望通过这些深入的探讨,您能全面掌握Chromium用户数据管理的方方面面。