
本文由ScriptEcho平台提供技术支持
项目地址:传送门
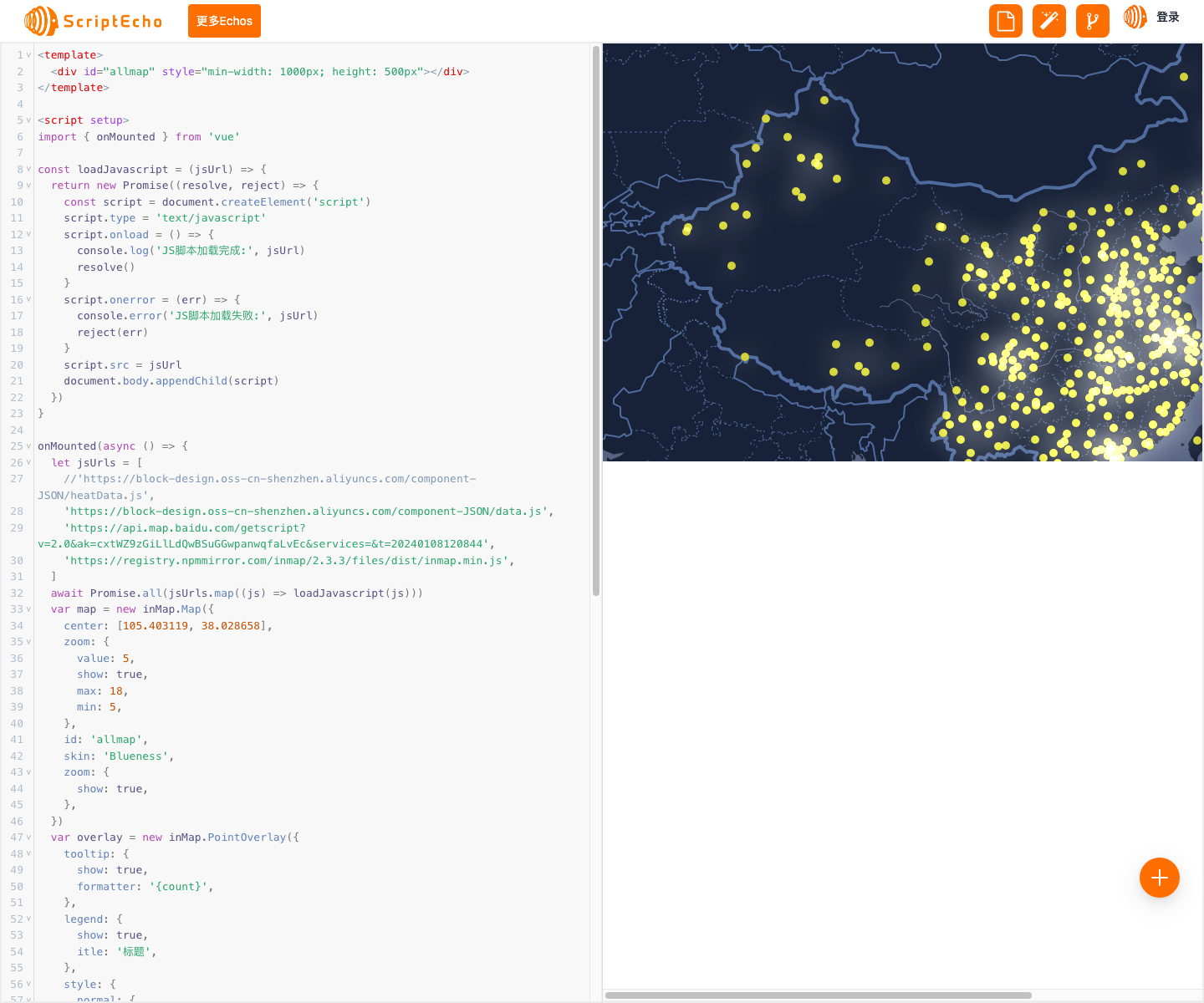
Vue 3 中使用 InMap 绘制热力图
应用场景介绍
InMap 是一款强大的地图组件库,它提供了一系列丰富的可视化功能,包括热力图。热力图可以将数据点在地图上以颜色编码的方式可视化,从而直观地展示数据的分布和密度。
代码基本功能介绍
这段代码使用 Vue 3 和 InMap 实现了热力图功能。它加载了必要的 JavaScript 库,并创建了一个 InMap 地图对象。然后,它创建了一个点覆盖层,将数据点渲染为热力图。用户可以单击热力图上的点以获取更多信息。
功能实现步骤及关键代码分析说明
1. 加载 JavaScript 库
const loadJavascript = (jsUrl) => {
return new Promise((resolve, reject) => {
const script = document.createElement('script')
script.type = 'text/javascript'
script.onload = () => {
console.log('JS脚本加载完成:', jsUrl)
resolve()
}
script.onerror = (err) => {
console.error('JS脚本加载失败:', jsUrl)
reject(err)
}
script.src = jsUrl
document.body.appendChild(script)
})
}
这段代码使用 Promise 异步加载必要的 JavaScript 库。它创建了一个 script 元素,并为其设置 type、src 和事件处理程序。然后,它将 script 元素添加到 body 元素中,触发加载过程。
2. 创建地图对象
var map = new inMap.Map({
center: [105.403119, 38.028658],
zoom: {
value: 5,
show: true,
max: 18,
min: 5,
},
id: 'allmap',
skin: 'Blueness',
zoom: {
show: true,
},
})
这段代码使用 InMap.Map 构造函数创建一个地图对象。它指定了地图的中心点、缩放级别、皮肤和 ID。
3. 创建点覆盖层
var overlay = new inMap.PointOverlay({
tooltip: {
show: true,
formatter: '{count}',
},
legend: {
show: true,
itle: '标题',
},
style: {
normal: {
backgroundColor: 'rgba(200, 200, 50, 1)', // 填充颜色
shadowColor: 'rgba(255, 255, 255, 1)', // 投影颜色
shadowBlur: 35, // 投影模糊级数
globalCompositeOperation: 'lighter', // 颜色叠加方式
size: 5, // 半径
},
},
data: data.map(function (item, index) {
item.name = '散点' + index
item.count = item.count || index
return item
}),
event: {
onMouseClick: function (item, event) {
//能获取当前点的信息
},
},
})
这段代码使用 InMap.PointOverlay 构造函数创建一个点覆盖层。它指定了覆盖层的提示信息、图例、样式和数据。
4. 将覆盖层添加到地图中
map.add(overlay)
这段代码将点覆盖层添加到地图中。
总结与展望
开发这段代码的过程让我对 InMap 的功能有了更深入的了解。我学到了如何使用 InMap 加载 JavaScript 库、创建地图对象、创建点覆盖层以及将覆盖层添加到地图中。
未来,我计划扩展此代码以支持更多功能,例如:
-
使用不同的数据源
-
自适应缩放级别
-
自定义热力图样式
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:















![Could not install packages due to an EnvironmentError: [WinError 5]](https://img-blog.csdnimg.cn/direct/df413fc3bbea46f7962bc7fe31fa6a01.png)

![[Windows CMD] 检测网络连通性 ping](https://i-blog.csdnimg.cn/direct/a54395bd6b03431bb30873d3466fbe47.png)