源码在最后面 调用的不是文心官方接口
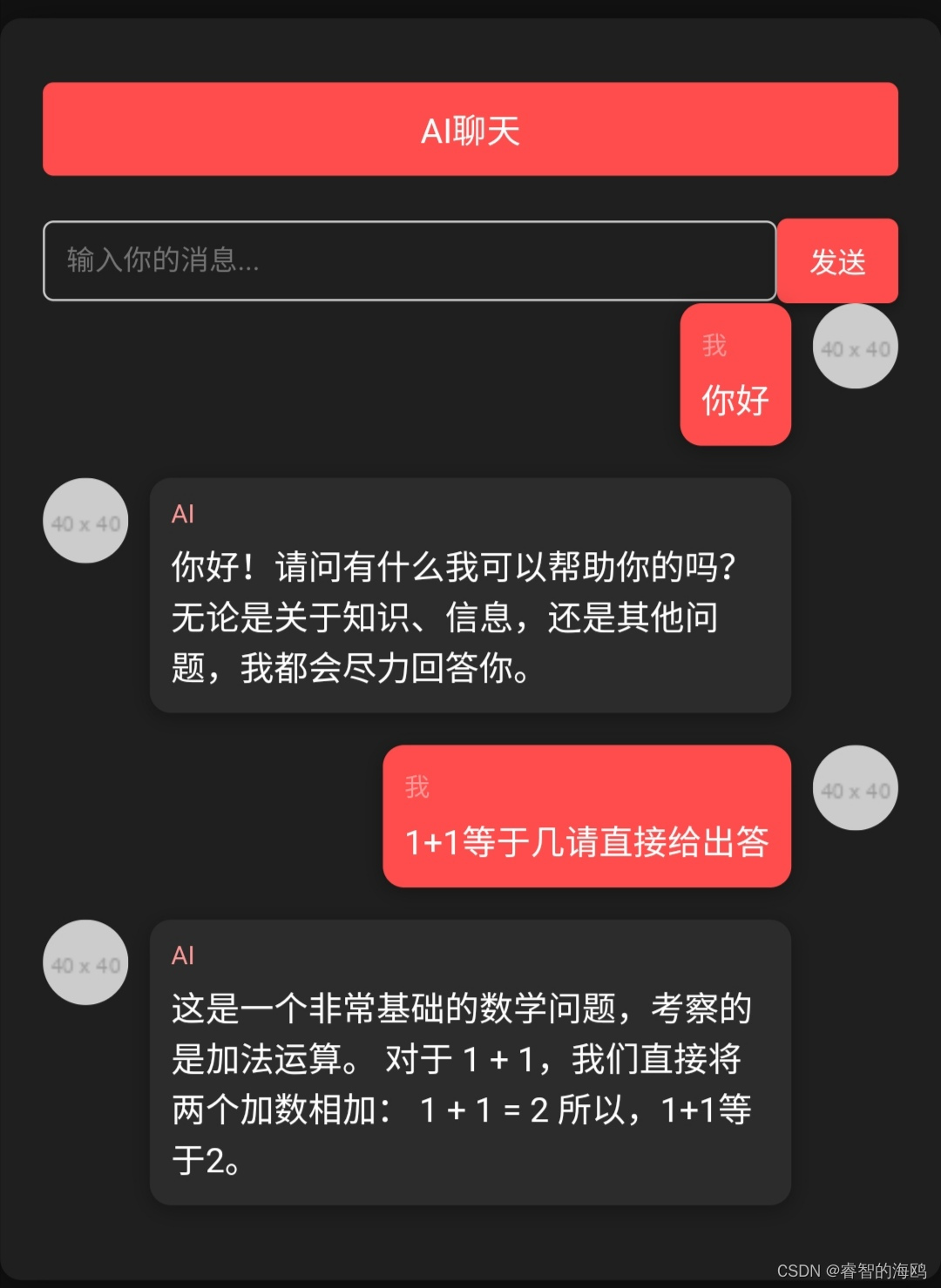
可以正常聊天 有打字动画
效果图

源代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>聊天界面</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #121212;
margin: 0;
padding: 0;
color: #ffffff;
}
.chat-container {
width: 400px;
margin: 50px auto;
background-color: #1f1f1f;
border-radius: 10px;
box-shadow: 0 4px 20px rgba(0, 0, 0, 0.5);
overflow: hidden;
padding: 20px;
}
.system-message {
text-align: center;
background-color: #ff4d4d;
padding: 10px;
border-radius: 5px;
margin: 10px 0;
cursor: pointer;
color: #ffffff;
}
.message {
display: flex;
align-items: flex-start;
margin-bottom: 15px;
cursor: pointer;
}
.avatar {
width: 40px;
height: 40px;
border-radius: 50%;
margin-right: 10px;
}
.message-content {
max-width: 70%;
background-color: #2c2c2c;
border-radius: 10px;
padding: 10px;
position: relative;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.3);
}
.message-content p {
margin: 0;
word-wrap: break-word;
color: #ffffff;
}
.username {
font-size: 12px;
color: #ff9999;
margin-bottom: 5px;
}
.message.left {
justify-content: flex-start;
}
.message.right {
justify-content: flex-end;
}
.message.right .message-content {
background-color: #ff4d4d;
color: white;
}
.message.right .avatar {
margin-left: 10px;
margin-right: 0;
}
.input-group {
display: flex;
align-items: center;
margin-top: 20px;
}
.input-group input[type="text"] {
flex: 1;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
outline: none;
color: #ffffff;
background-color: #1f1f1f;
}
.input-group button {
padding: 10px 15px;
border: none;
border-radius: 5px;
background-color: #ff4d4d;
color: white;
cursor: pointer;
outline: none;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);
}
.input-group button:hover {
background-color: #cc2e2e;
}
</style>
</head>
<body>
<div class="chat-container">
<div class="system-message" id="system-message-1" onclick="showId('system-message-1')">AI聊天</div>
<!-- 省略其他聊天消息 -->
<div class="input-group">
<input type="text" id="user-input" placeholder="输入你的消息...">
<button onclick="sendMessage()">发送</button>
</div>
</div>
<script>
function sendMessage() {
var userInput = document.getElementById('user-input').value;
if (userInput.trim()!== '') {
// 添加用户发送的消息
var messageElement = document.createElement('div');
messageElement.classList.add('message', 'right');
messageElement.innerHTML = `
<div class="message-content">
<div class="username">我</div>
<p>${userInput}</p>
</div>
<img src="https://via.placeholder.com/40" alt="头像" class="avatar">
`;
document.querySelector('.chat-container').appendChild(messageElement);
// 清空输入框
document.getElementById('user-input').value = '';
// 添加 AI 正在输入的消息
var aiMessageElement = document.createElement('div');
aiMessageElement.classList.add('message', 'left');
aiMessageElement.innerHTML = `
<img src="https://via.placeholder.com/40" alt="头像" class="avatar">
<div class="message-content">
<div class="username">AI</div>
<p>正在输入...</p>
</div>
`;
document.querySelector('.chat-container').appendChild(aiMessageElement);
// 进行 API 请求
fetch(`https://api.lolimi.cn/API/AI/wx.php?msg=${encodeURIComponent(userInput)}`)
.then(response => response.json())
.then(data => {
// 先删除原有的“正在输入...”
aiMessageElement.querySelector('p').textContent = '';
// 使用打字特效更新 AI 的消息内容
typeWriterEffect(aiMessageElement.querySelector('p'), data.data.output);
})
.catch(error => {
console.error('请求出错:', error);
// 在出错时也可以更新 AI 的消息内容
aiMessageElement.querySelector('p').textContent = '出错了,请稍后再试。';
});
}
}
// 打字特效函数
function typeWriterEffect(element, text, speed = 50) {
let index = 0;
let interval = setInterval(() => {
if (index < text.length) {
element.textContent += text.charAt(index);
index++;
} else {
clearInterval(interval);
}
}, speed);
}
</script>
</body>
</html>
JavaScript API调用方法(与上面无关)
1. 定义API URL
- 定义要调用的API的URL
- 例如“https://api.oioweb.cn/api/common/Get60sWorldInsight”
2. 使用Fetch API发起请求
- 使用
fetch函数发起
GET请求
-
fetch函数返回一个
Promise,该
Promise在请求完成时解析为一个
Response对象。
3. 处理响应
- 检查响应是否成功
- 如果响应成功,调用
json()解析响应体为JSON格式。
-
json()方法也返回一个
Promise,该
Promise在解析完成后解析为一个
JavaScript对象。
4. 提取数据
- 从解析后的
JavaScript对象中提取
“result”字段的数据。
代码实现
// 定义API URL
const url = 'https://api.oioweb.cn/api/common/Get60sWorldInsight';
// 使用fetch API发起请求
fetch(url)
.then(response => {
// 检查响应是否成功
if (!response.ok) {
throw new Error(`HTTP error! Status: ${response.status}`);
}
// 解析JSON响应
return response.json();
})
.then(data => {
// 提取'result'数据
const result = data.result;
// 输出结果到控制台
console.log(result);
})
.catch(error => {
// 处理任何发生的错误
console.error('There was a problem with the fetch operation:', error);
});