文章目录
- 一,后端接口开发
- Controller层修改接口
- 接口测试
- 二,前端开发
这一节的内容是开发获取分类属性分组的接口。
一,后端接口开发
Controller层修改接口
修改AttrGroupController接口。
@RequestMapping("/list/{catelogId}")
public R list(@RequestParam Map<String, Object> params,@PathVariable("catelogId") Long catelogId){
PageUtils page = attrGroupService.queryPage(params, catelogId);
return R.ok().put("page", page);
}
AttrGroupService新增一个接口。
public PageUtils queryPage(Map<String, Object> params, Long catelogId) {
if (catelogId == null) {
IPage<AttrGroupEntity> page = this.page(new Query<AttrGroupEntity>().getPage(params), new QueryWrapper<>());
return new PageUtils(page);
}
String key = (String)params.get("key");
QueryWrapper<AttrGroupEntity> wrapper = new QueryWrapper<>();
if (!StrUtil.isEmpty(key)) {
wrapper.and((obj)->{
obj.eq("attr_group_id",key).or().like("attr_group_name",key);
});
}
IPage<AttrGroupEntity> page = this.page(new Query<AttrGroupEntity>().getPage(params), wrapper);
return new PageUtils(page);
}
params参数中包含分页信息。
如果 catelogId 为空 (null):
if (catelogId == null) {
IPage<AttrGroupEntity> page = this.page(new Query<AttrGroupEntity>().getPage(params), new QueryWrapper<>());
return new PageUtils(page);
}
- 如果
catelogId没有提供,则使用从params获取的分页信息检索所有的分类分组信息记录。
如果 catelogId 不为空:
-
在这种情况下,我们还需要检查
params中是否存在一个名为 “key” 的键。String key = (String)params.get("key");key是用户在前端输入的搜索关键字。

-
使用
QueryWrapper构建查询条件:QueryWrapper<AttrGroupEntity> wrapper = new QueryWrapper<>(); if (!StrUtil.isEmpty(key)) { wrapper.and((obj) -> { obj.eq("attr_group_id", key).or().like("attr_group_name", key); }); }- 如果
key存在且不为空,则使用wrapper.and添加查询条件,查询attr_group_id等于key或者attr_group_name包含key的记录。
- 如果
接口测试
在postman中验证接口是否正常响应。
localhost:88/api/product/attrgroup/list/1/?page=1&&key=aa

二,前端开发
当点击左侧三级分类后,子组件向父组件发送数据,父组件接收到数据,向后台发出请求。
在前端attrgroup.vue组件的子组件自定义时间响应函数中做如下修改。

//感知树节点被点击
treenodeclick(data, node, component) {
if (node.level == 3) {
this.catId = data.catId;
this.getDataList(); //重新查询
}
},
getAllDataList(){
this.catId = 0;
this.getDataList();
},
// 获取数据列表
getDataList() {
this.dataListLoading = true;
this.$http({
url: this.$http.adornUrl(`/product/attrgroup/list/${this.catId}`),
method: "get",
params: this.$http.adornParams({
page: this.pageIndex,
limit: this.pageSize,
key: this.dataForm.key
})
}).then(({ data }) => {
if (data && data.code === 0) {
this.dataList = data.page.list;
this.totalPage = data.page.totalCount;
} else {
this.dataList = [];
this.totalPage = 0;
}
this.dataListLoading = false;
});
},
这三个函数用来处理前端界面上的数据获取和更新操作。
-
treenodeclick(data, node, component)
- 功能: 当用户点击左侧三级分类树树中的某个节点时,触发此自定义事件响应函数。
- 逻辑:
- 如果点击的节点级别(level)为3,则认为这是一个具体的分类节点。
- 设置
this.catId为被点击节点的分类ID。 - 调用
getDataList()方法以根据新的分类ID重新加载分组列表。
-
getAllDataList()
- 功能: 获取所有的分组数据。
- 逻辑:
- 将
this.catId设置为0,获取所有分类的数据。 - 调用
getDataList()方法来获取分组列表。
- 将
-
getDataList()
- 功能: 发起HTTP请求以获取分组列表。
- 逻辑:
- 使用
$http发送GET请求到服务器端点/product/attrgroup/list/${this.catId}。 - 请求参数包括页面索引 (
page), 页面大小 (limit), 和关键词 (key)。
- 使用
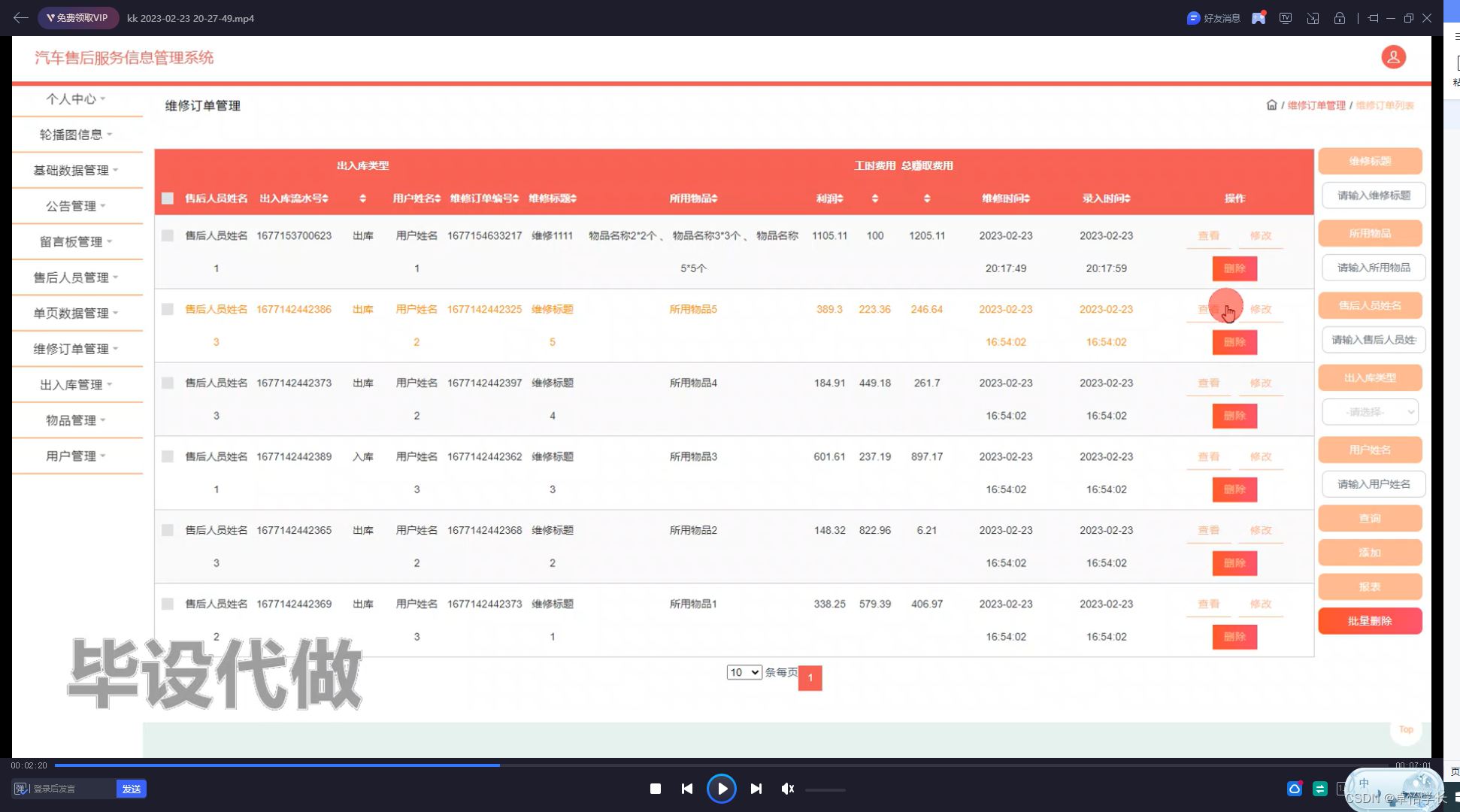
前端获取到数据后即展示在页面,页面效果如下。