目录
一、选择图标,加入购物车
二、下载到本地
三、导入项目
四、修改字体引用路径
五、开始使用
这里以扩展iconfont图标为例
官网:iconfont-阿里巴巴矢量图标库
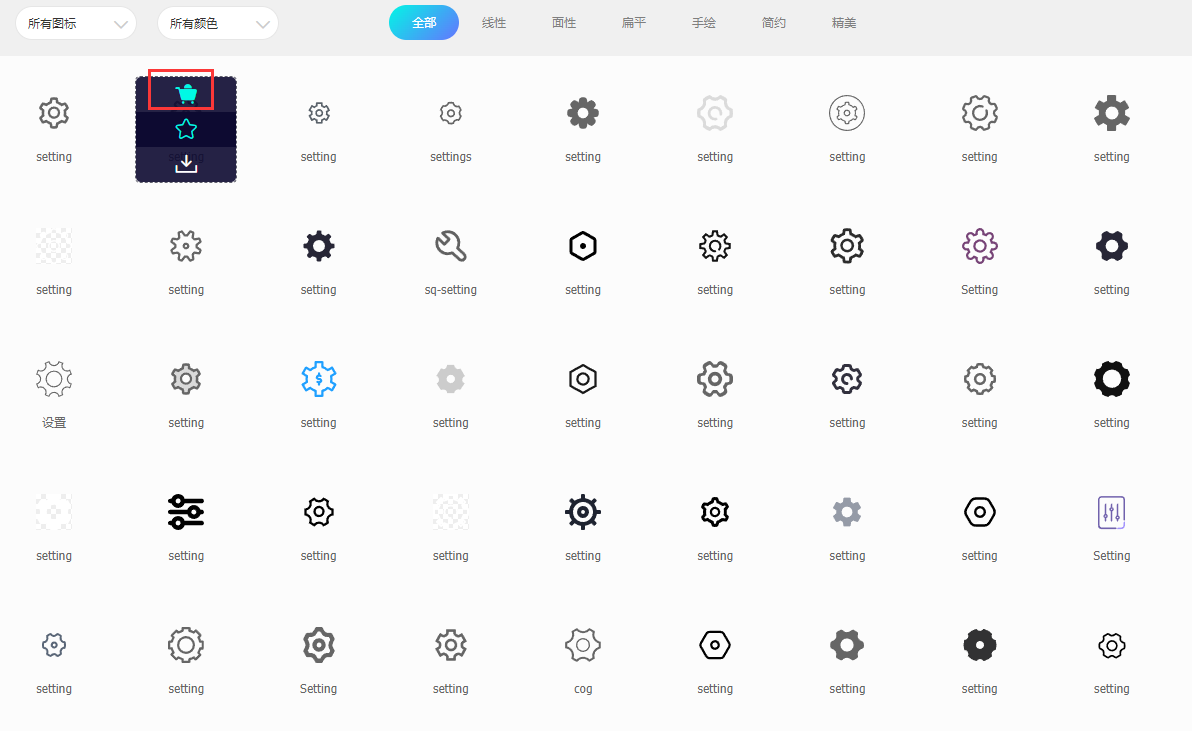
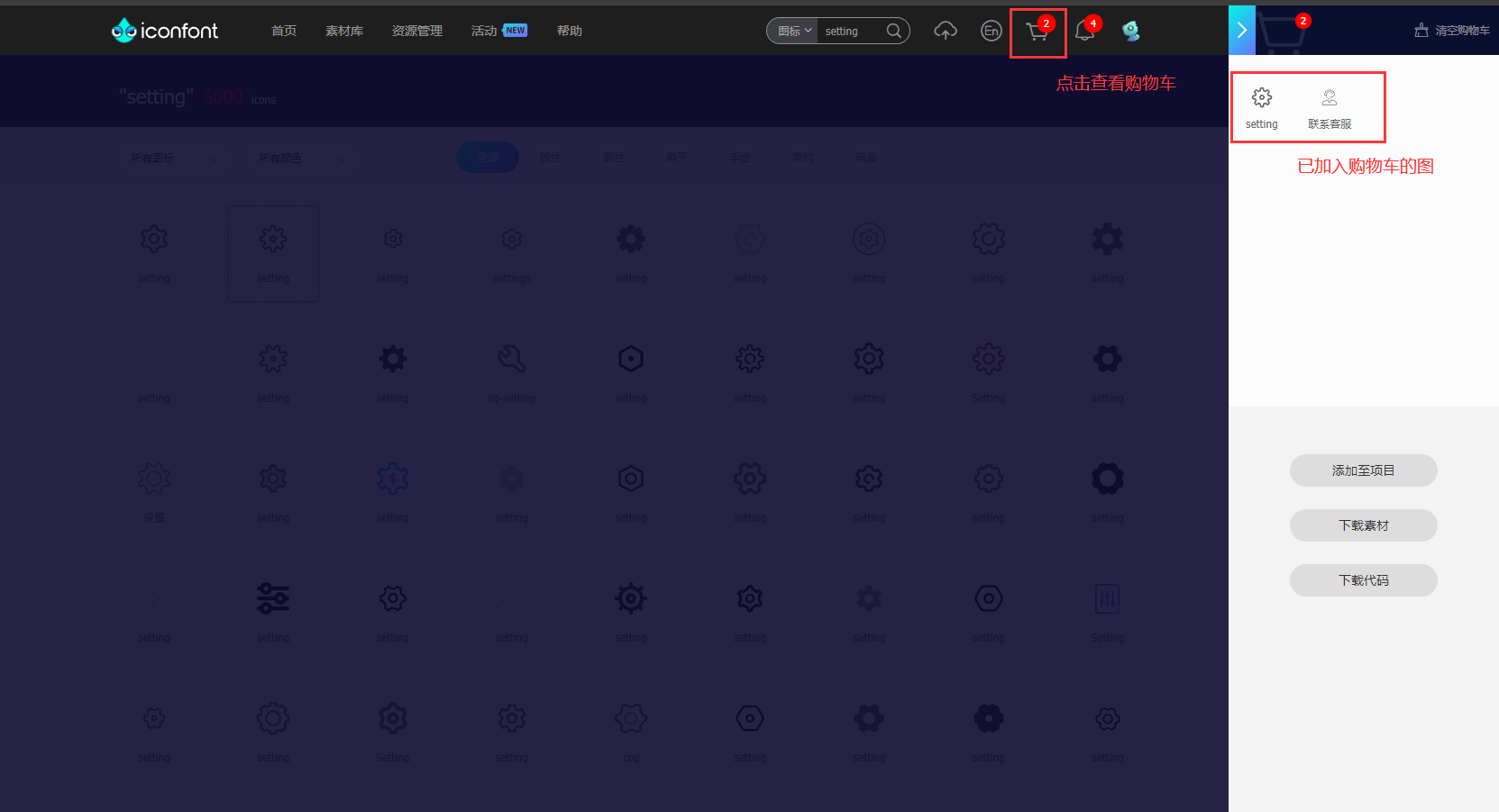
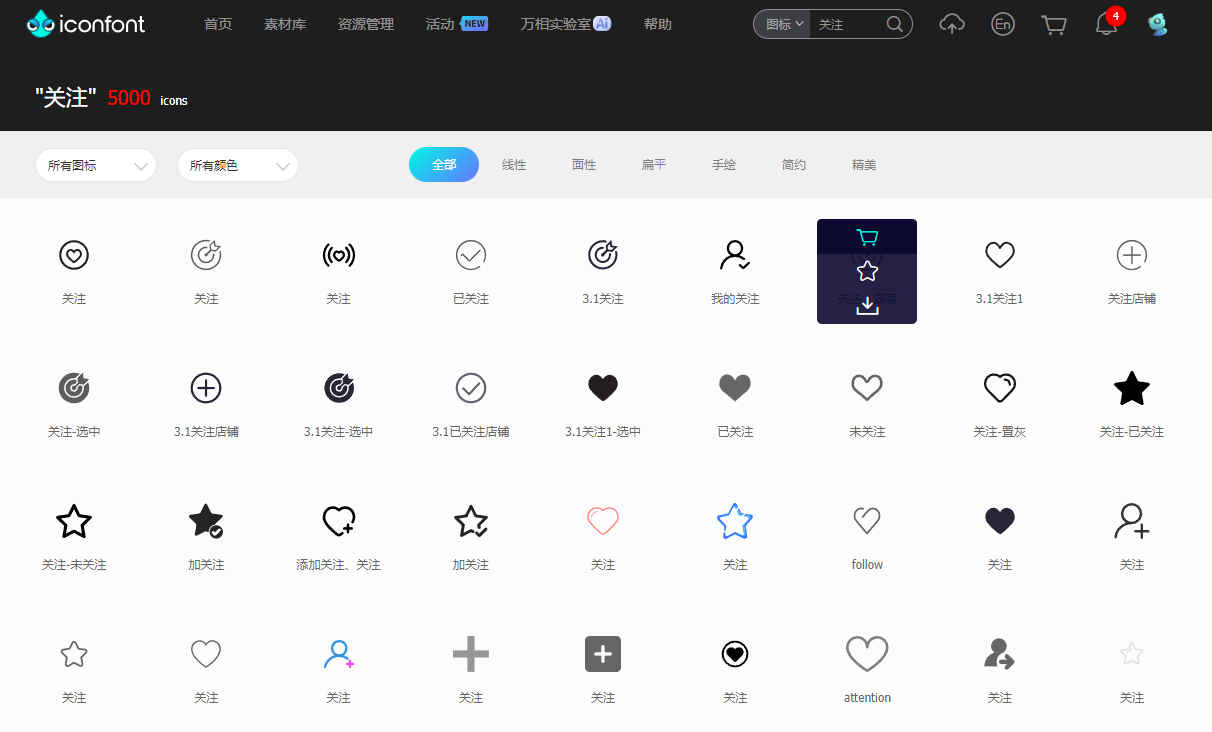
一、选择图标,加入购物车


二、下载到本地
直接点击下载素材,网站就会自动将我们加入购物车的图标一起打包下载到本地
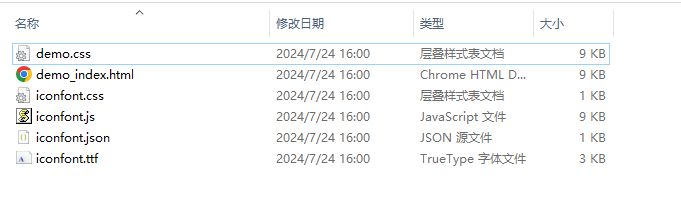
解压之后的文件夹

三、导入项目
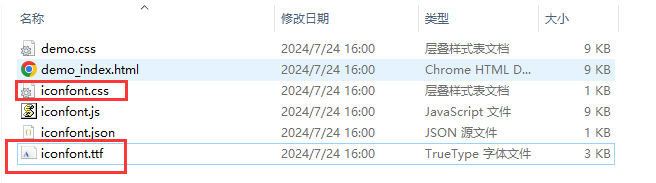
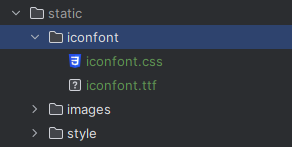
将iconfont.css、iconfont.ttf导入到uniapp项目中,建议放到static目录下

笔者是在static目录下建了iconfont的文件夹,专门存放iconfont相关资源的

四、修改字体引用路径
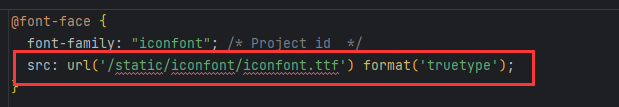
修改iconfont.css中字体的引用位置,改为我们存放iconfont.ttf文件的位置
src: url('/static/iconfont/iconfont.ttf') format('truetype');
五、开始使用
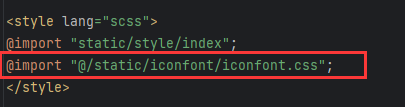
在App.vue中引入iconfont.css样式文件,注意要改为自己的存放路径

使用 custom-prefix 和 type 属性自定义图标
<uni-icons custom-prefix="iconfont" type="icon-setting" size="30"></uni-icons>
六、注意事项
有时候我们上iconfont搜索图标时,可能搜索的关键词是中午,那么出现的图标都是中文命名的,如下图,那如果我们需要到这类图标,在uniapp中又是怎么引用的呢?

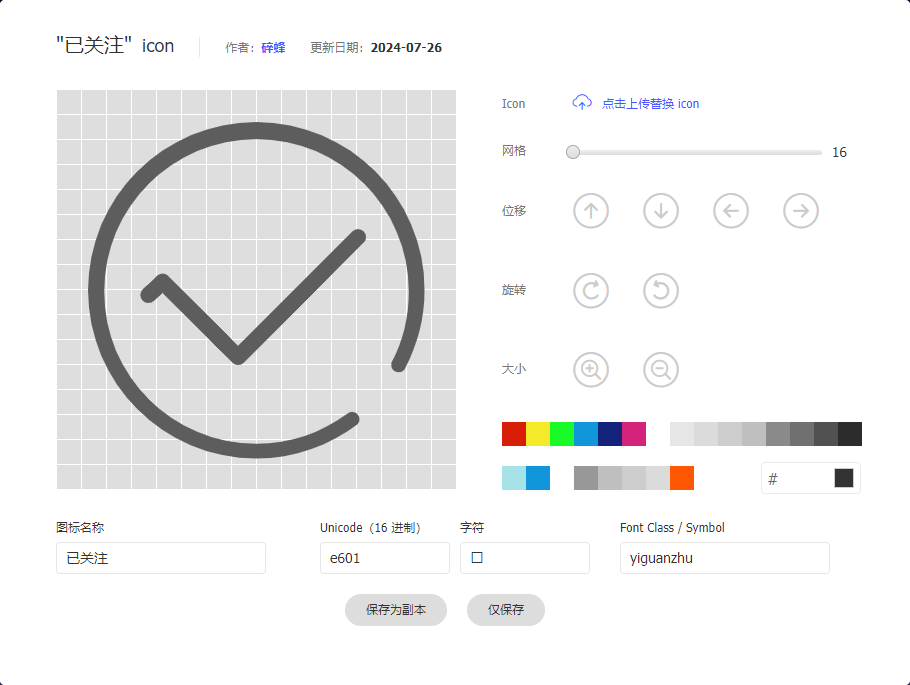
将图标加入到项目中,然后点击编辑图标,我们就可以看到图标的一些基本信息,当然我们也可以在这个面板操作这个图标

图标名称也就是我们展示的图标名称,但是不是uniapp中引用的图标名称(曾经的我还天真的以为改这个名称,然后在uniapp中引用同样的名称就可以了,哈哈哈哈哈)

右边红色框起来的部分才是uniapp中实际引用的icon名称,如果是想改uniapp中引用icon图标名称一定是要改这里的