✌网站介绍:✌10年+项目辅导经验、专注于计算机技术领域学生项目实战辅导。
✌服务范围:Java(SpringBoo/SSM)、Python、PHP、Nodejs、爬虫、数据可视化、小程序、安卓app、大数据等设计与开发。
✌服务内容:免费功能设计、免费提供开题答辩PPT模版。可辅导各类文档的编写、系统功能实现、代码编写、免费答疑辅导。
🍅------------------------------------文末获取源码联系----------------------------🍅
✅优秀相关专栏推荐✅
2024-2025年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java精品实战项目1000+
Python精品实战项目1000+
ASP.NET精品实战项目1000+
PHP精品实战项目1000+
APP精品实战项目1000+
微信小程序精品实战项目1000+
Node.js精品实战项目1000+
计算机毕设java毕业设计项目源码之nodejs建材商城管理系统App_哔哩哔哩_bilibili计算机毕设java毕业设计项目源码之nodejs建材商城管理系统App共计2条视频,包括:G64 882-nodejs建材商城管理系统App、福利大放送-网站-IT实战课堂等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV1ep4y1j7sm?t=290.1
https://www.bilibili.com/video/BV1ep4y1j7sm?t=290.1
含文档+PPT+源码等]精品Nodejs实现的建材商城管理系统App[包运行成功]》该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程、包运行成功以及课程答疑与微信售后交流群、送查重系统不限次数免费查重等福利!
软件开发环境及开发工具:
操作系统:Windows 10、Windows 7、Windows 8
开发语言:node.js
前端技术:JavaScript、VUE.js(2.X)、css3
开发工具:Visual Studio Code/HbuildX
数据库:MySQL 5.7.26(版本号)
数据库管理工具:phpstudy/Navicat
Node版本:node.js 16
功能介绍:
根据用例分析,可以将本软件项目划分为用户、商家、管理员三个用户对象,并围绕这3对象功能模块分析并总结出了本系统的功能需求。
(1)用户模块需求分析
用户使用App客户端系统,涉到的功能主要有:用户首页、登录注册、建材商品,购物车,我的(我的收藏管理、用户充值、法务服务,我的订单)等功能。
(2)商家模块需求分析商家使用后端系统,涉及到的功能主要有:商家首页、个人中心、商家注册,建材商品管理、订单管理,等功能。
(3)管理员模块需求分析
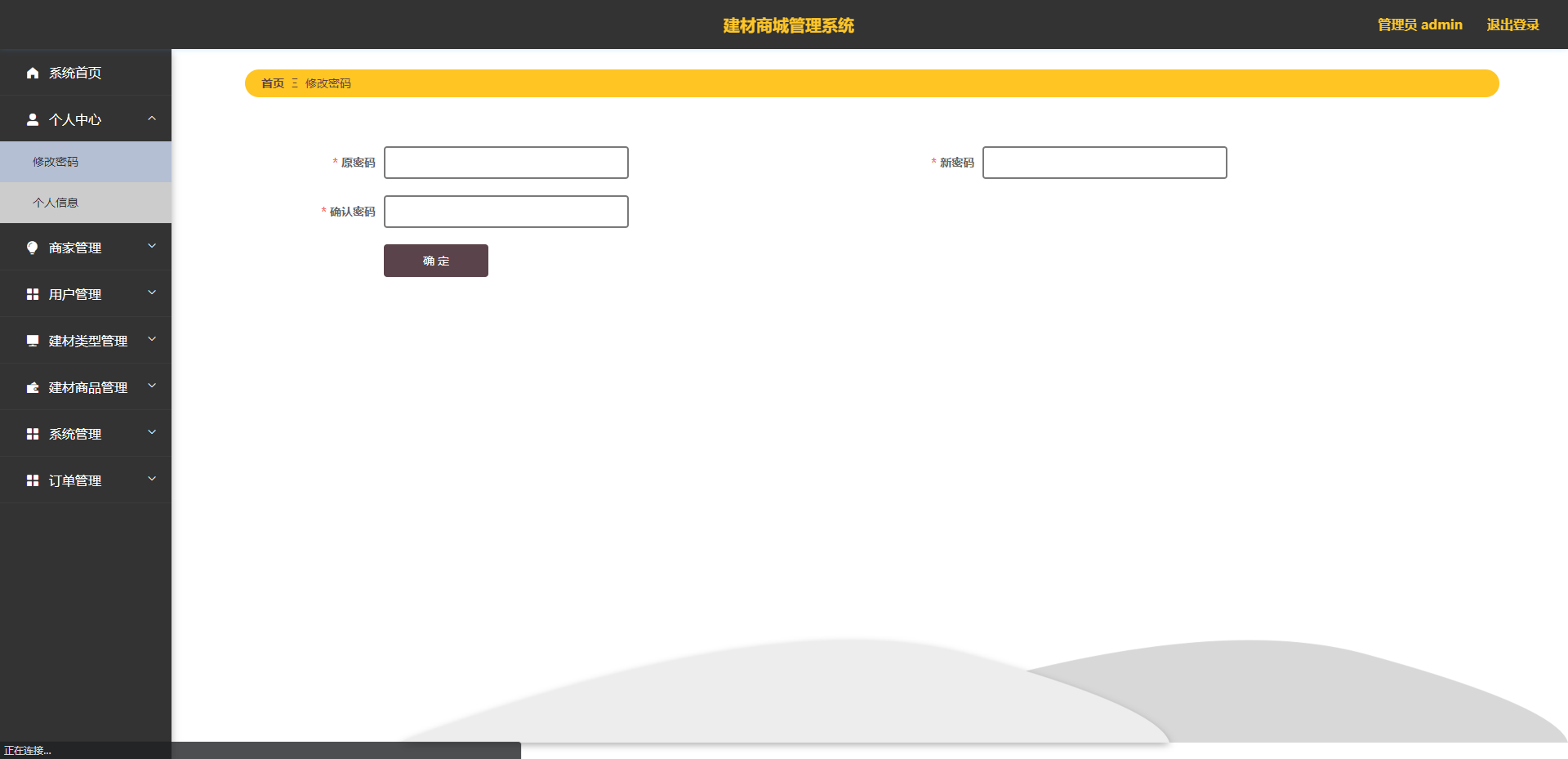
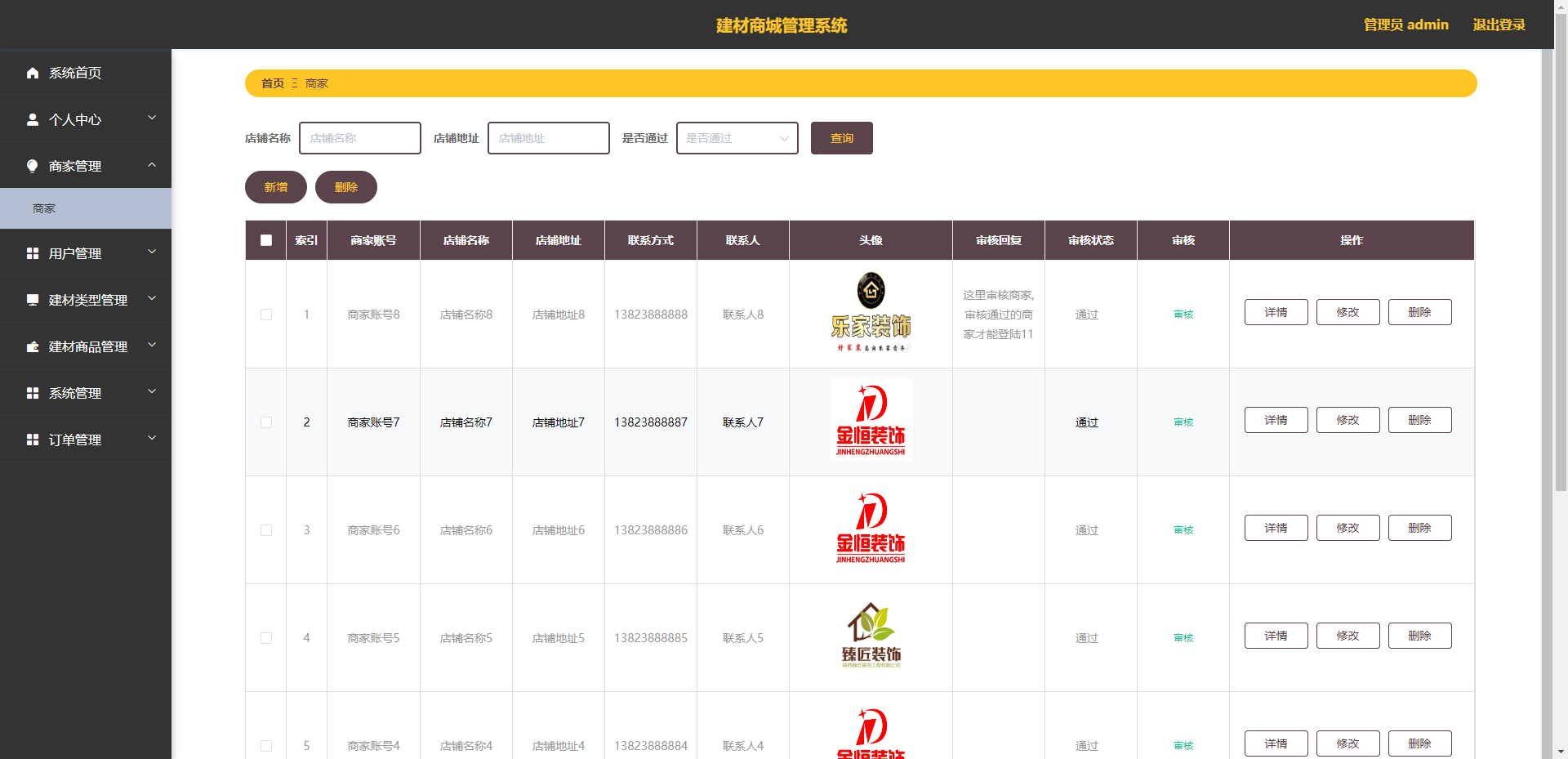
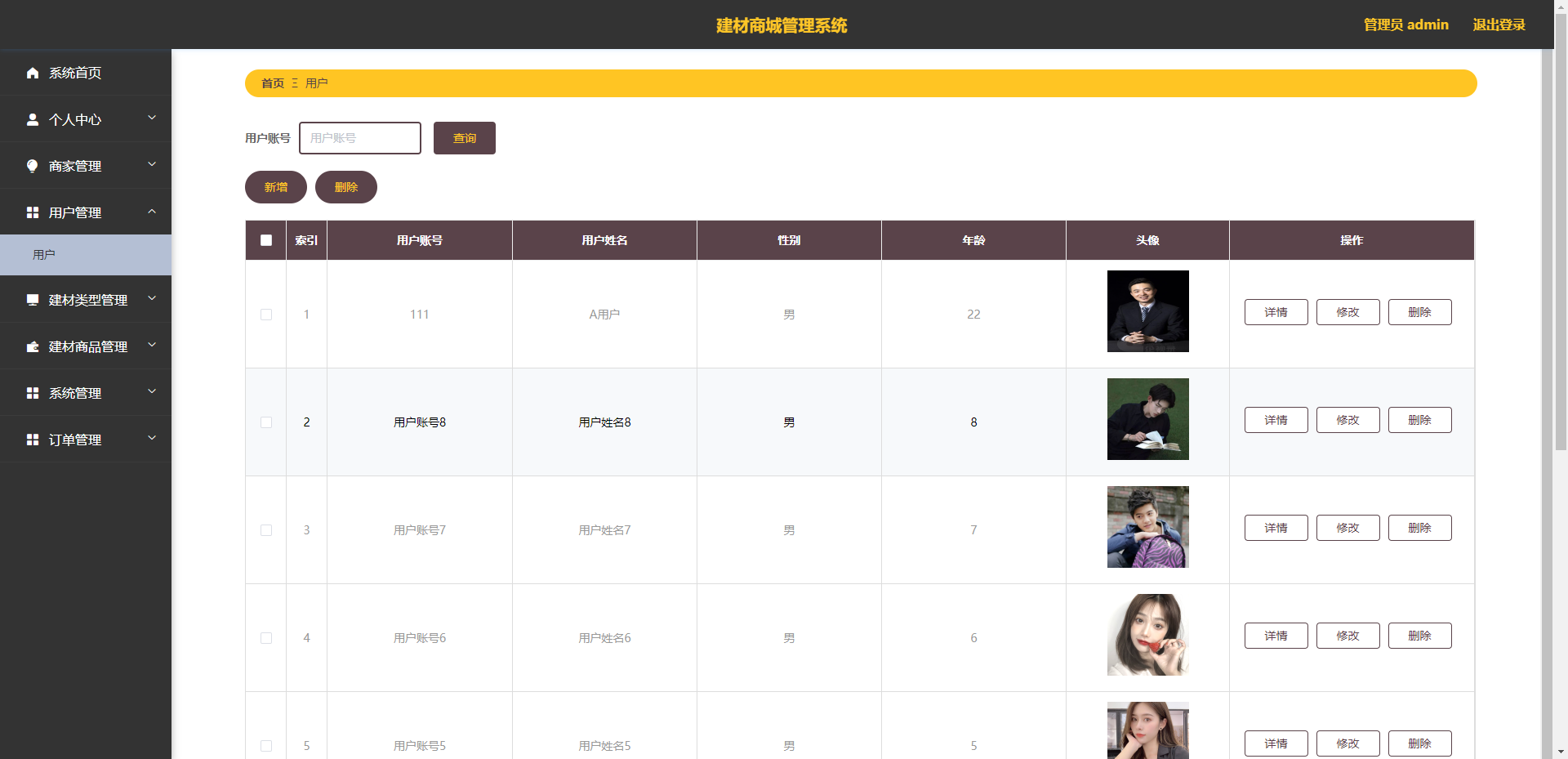
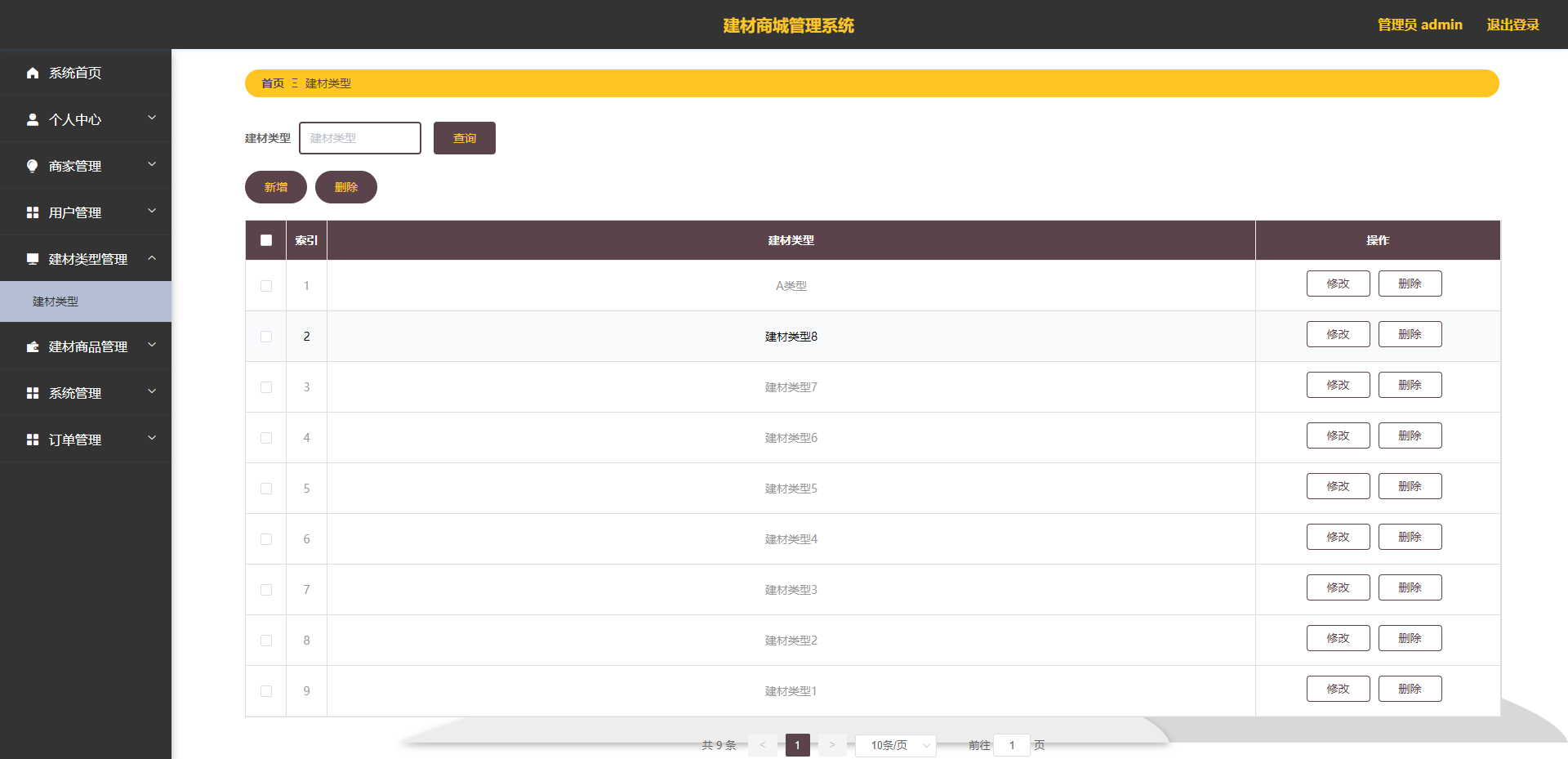
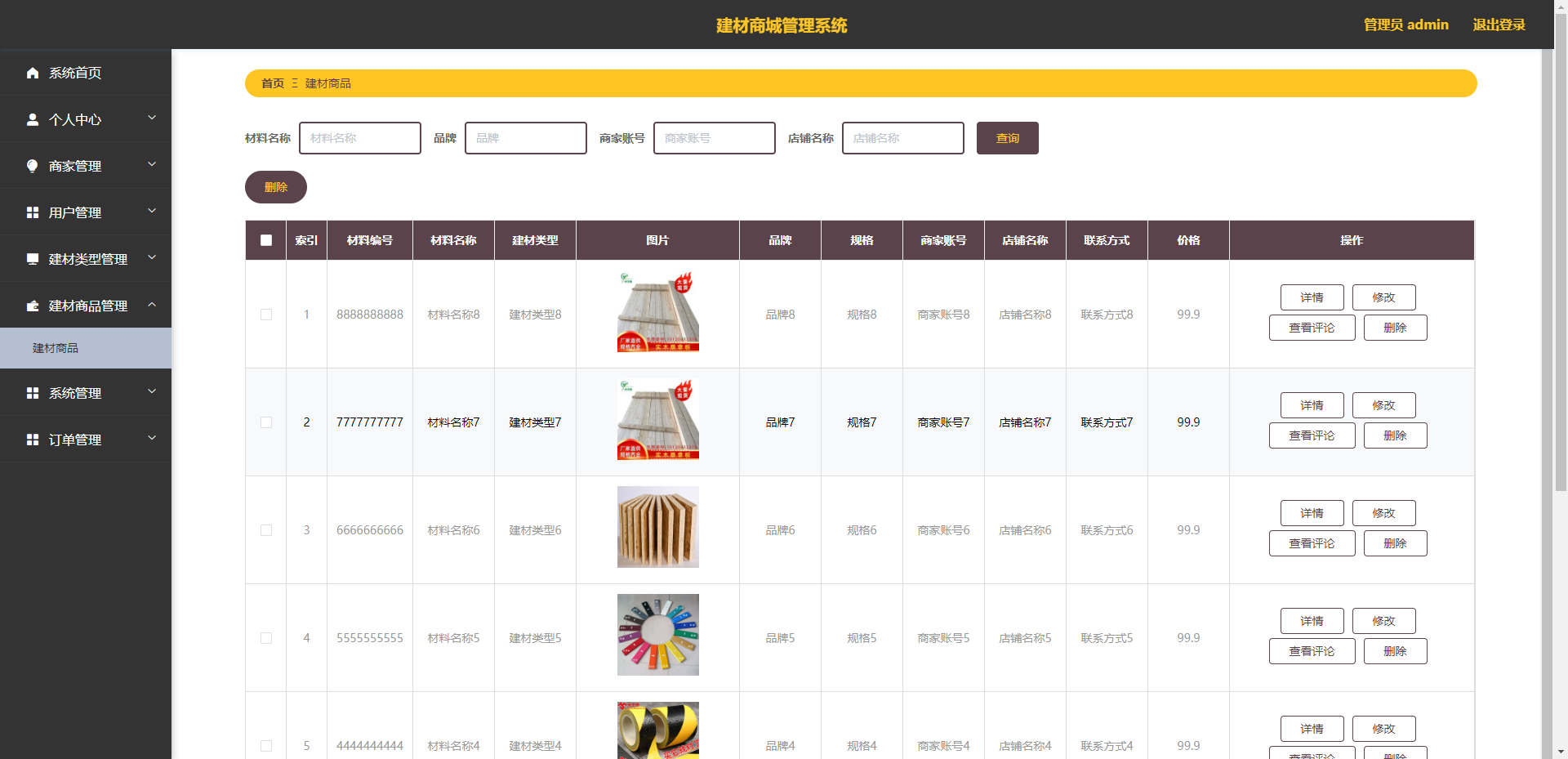
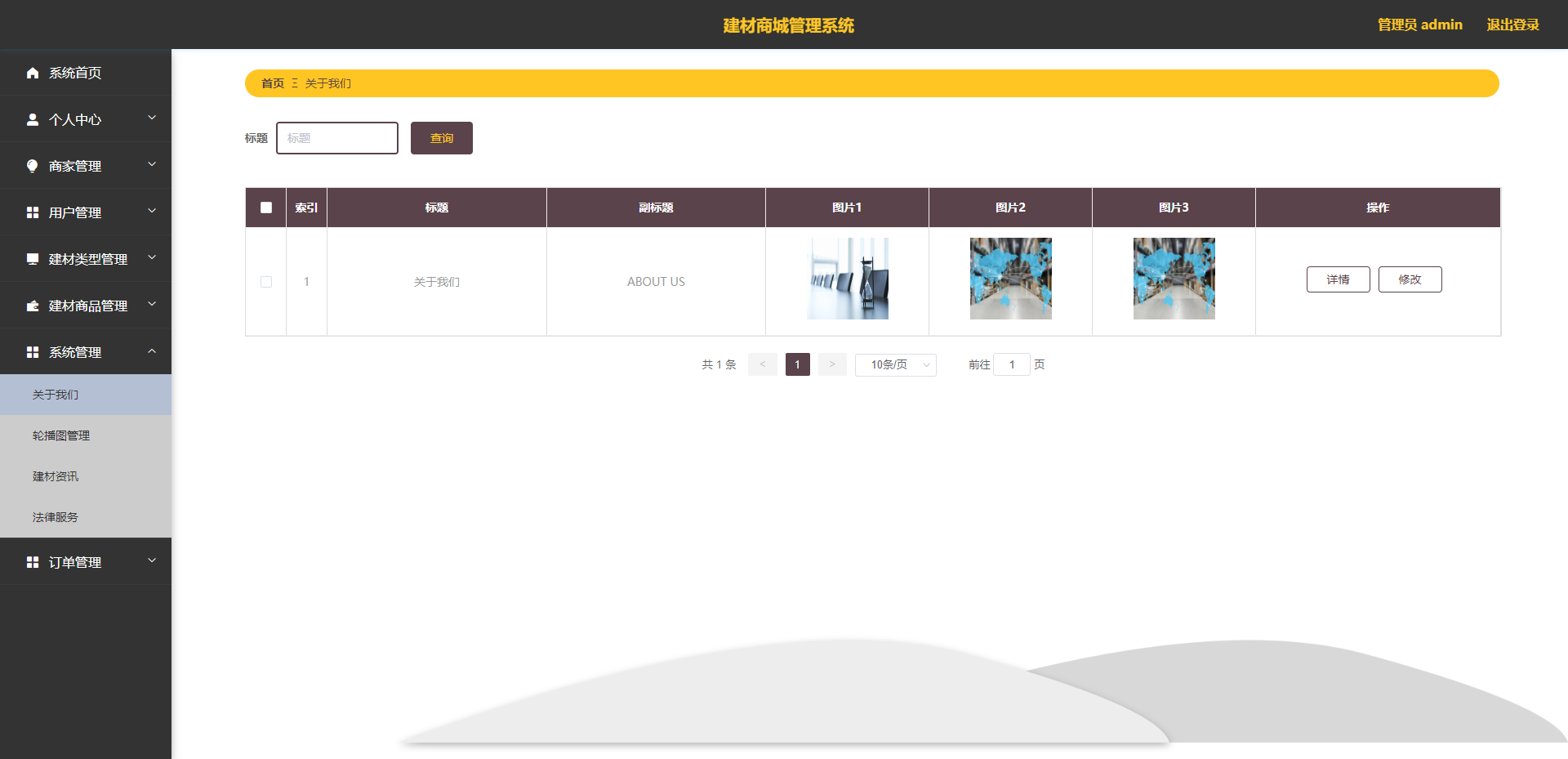
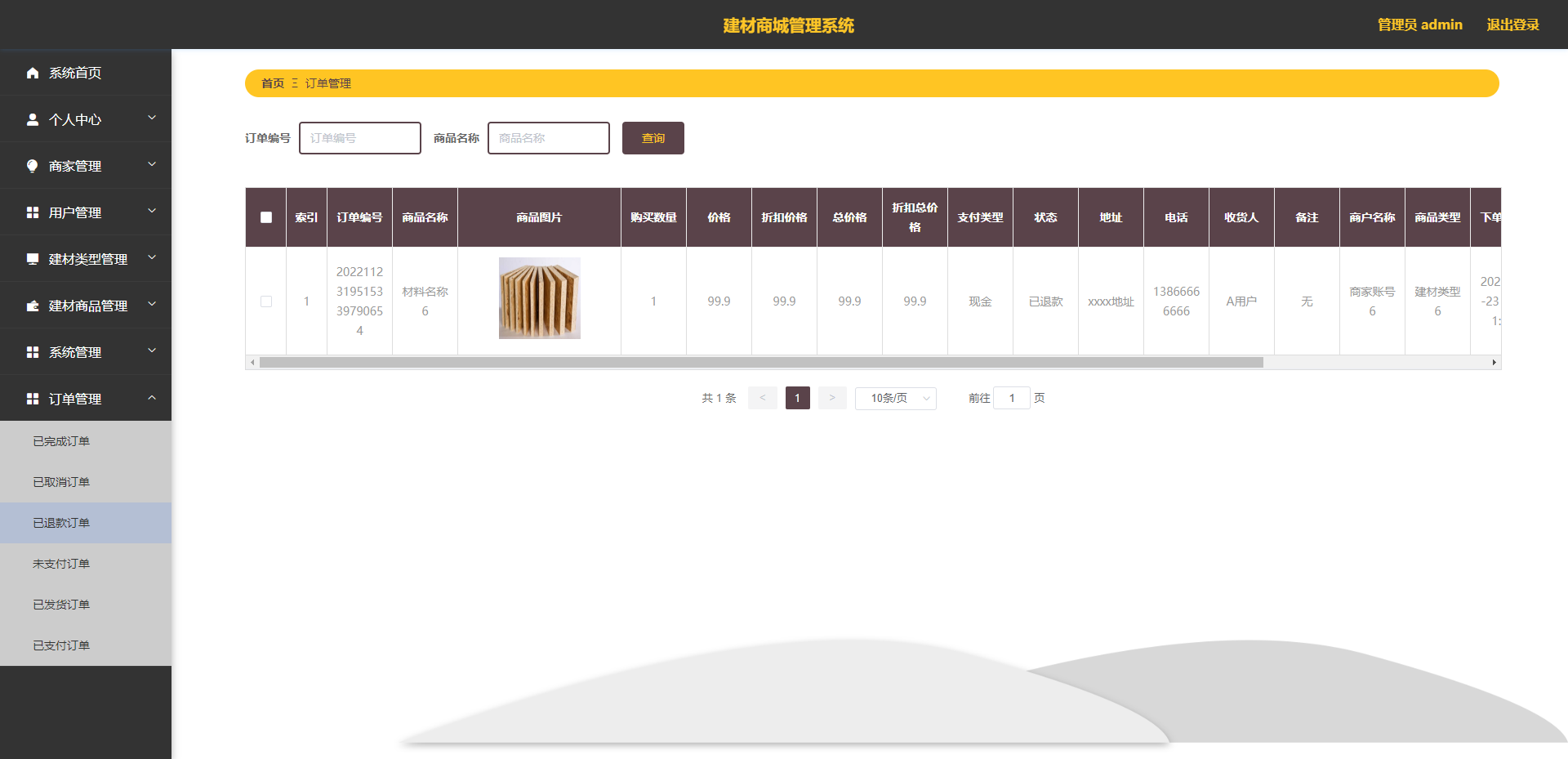
管理员使用后端系统,涉及到的功能主要有:管理员首页、个人中心、用户管理、商家管理,建材类型管理、建材商品管理、系统管理、订单管理、等功能。
下面是系统运行起来后的一些截图:









✅源码获取:
文末👇🏻获取联系方式👇🏻 获取免费开题,PPT模版2024-2025年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java精品实战项目1000+
Python精品实战项目1000+
ASP.NET精品实战项目1000+
PHP精品实战项目1000+
APP精品实战项目1000+
微信小程序精品实战项目1000+
Node.js精品实战项目1000+