目录
快速选择
魔棒
钢笔
橡皮擦
蒙版
通道
小结
可以发现,ps逐渐成为必备基础的办公软件。本文让ps新手轻松学会抠图。
快速选择
在抠图之前,先了解下选区的概念。ps中大多数的抠图操作都是基于选区的,先选区再Ctrl J提取选区。而快速选择工具则是利于快速建立选区,选区可以大致理解为从整体图层中找到局部。拖动你想要抠图的图片进入ps打开,先找到工具栏的快速选择工具,然后选中它。

用鼠标对图片中你想保留的进行选取。

当然,有时图片色差不够明显快速选择工具识别不准确,可以调整区域大小,+表示扩选,-表示减选,还可以调整一下工具的范围大小使其更准确。

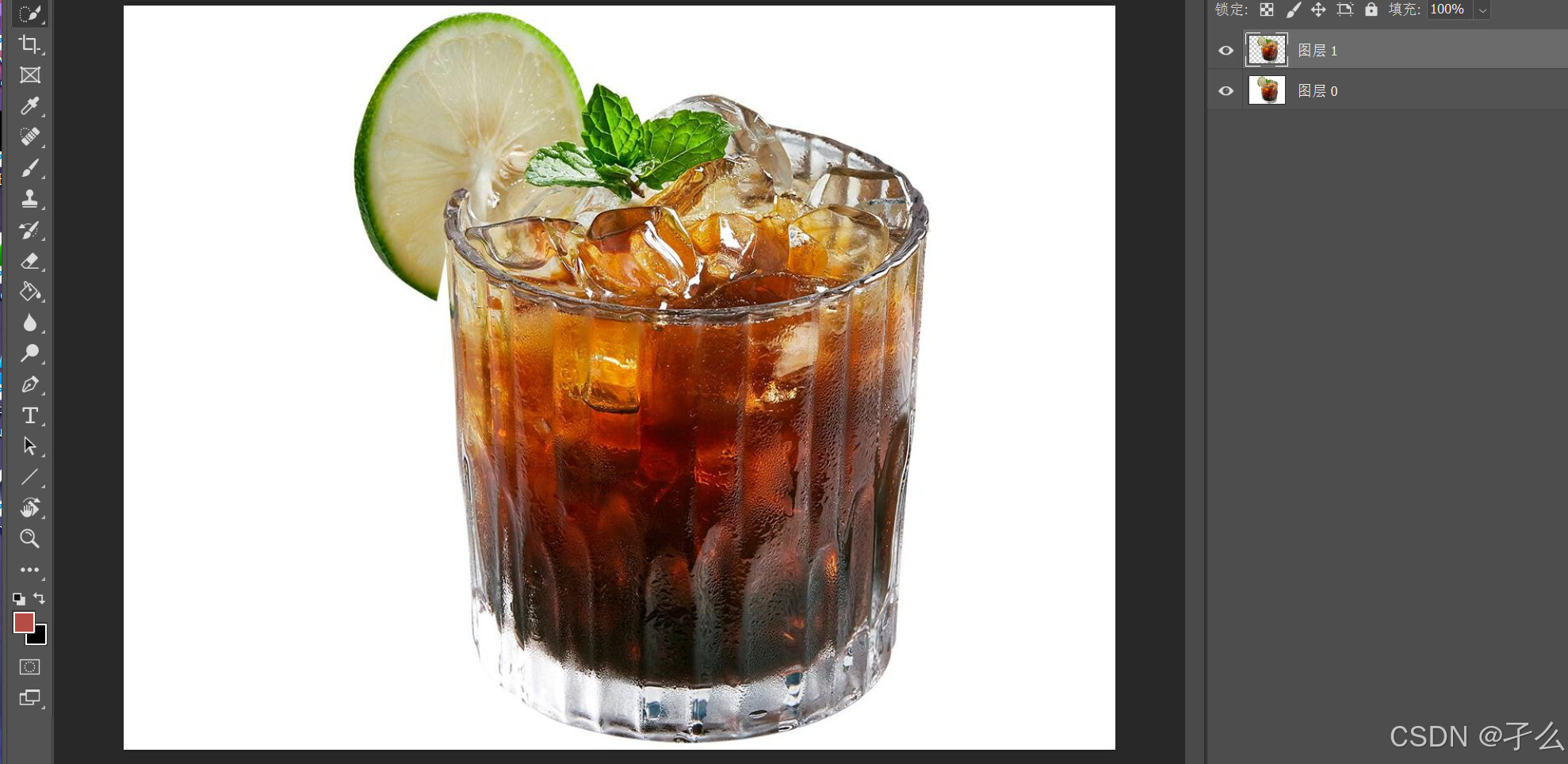
看到选区是目标物体后按Ctrl J即可提取选区。

到了这里,哎,好像都没变化阿。这里说一下,之前的图层跟你抠出来的图层产生了重叠,所以你看到的将会是图层的叠加图,把原图删除或隐藏即可。

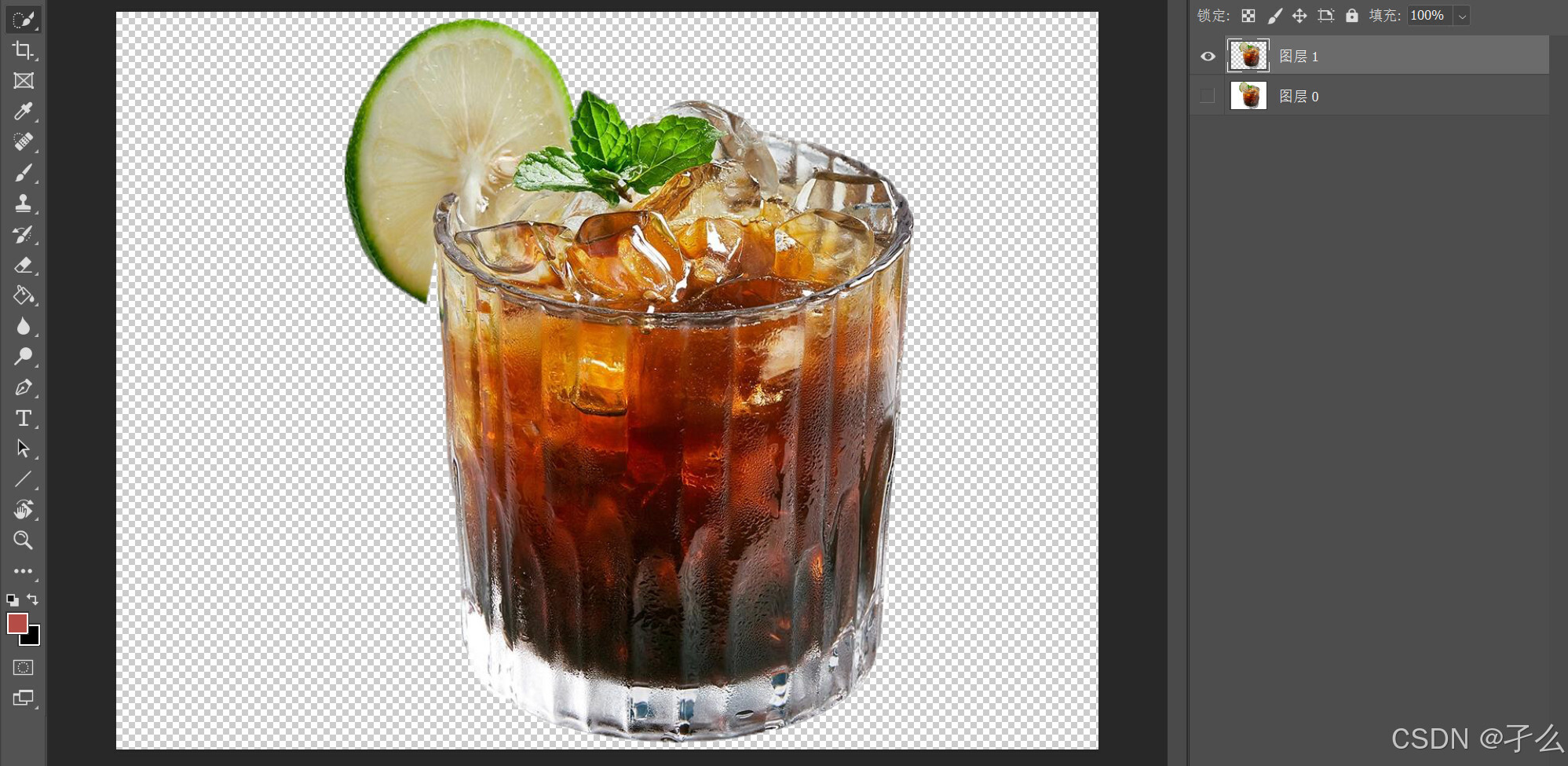
背景一格格的其实就是全透明无像素的图,即已经把背景给抠去了。
魔棒
魔棒工具很适合提取一些带有简单背景的素材。
这个工具跟快速选择工具在同一处,左键长按快速选择工具进行切换。


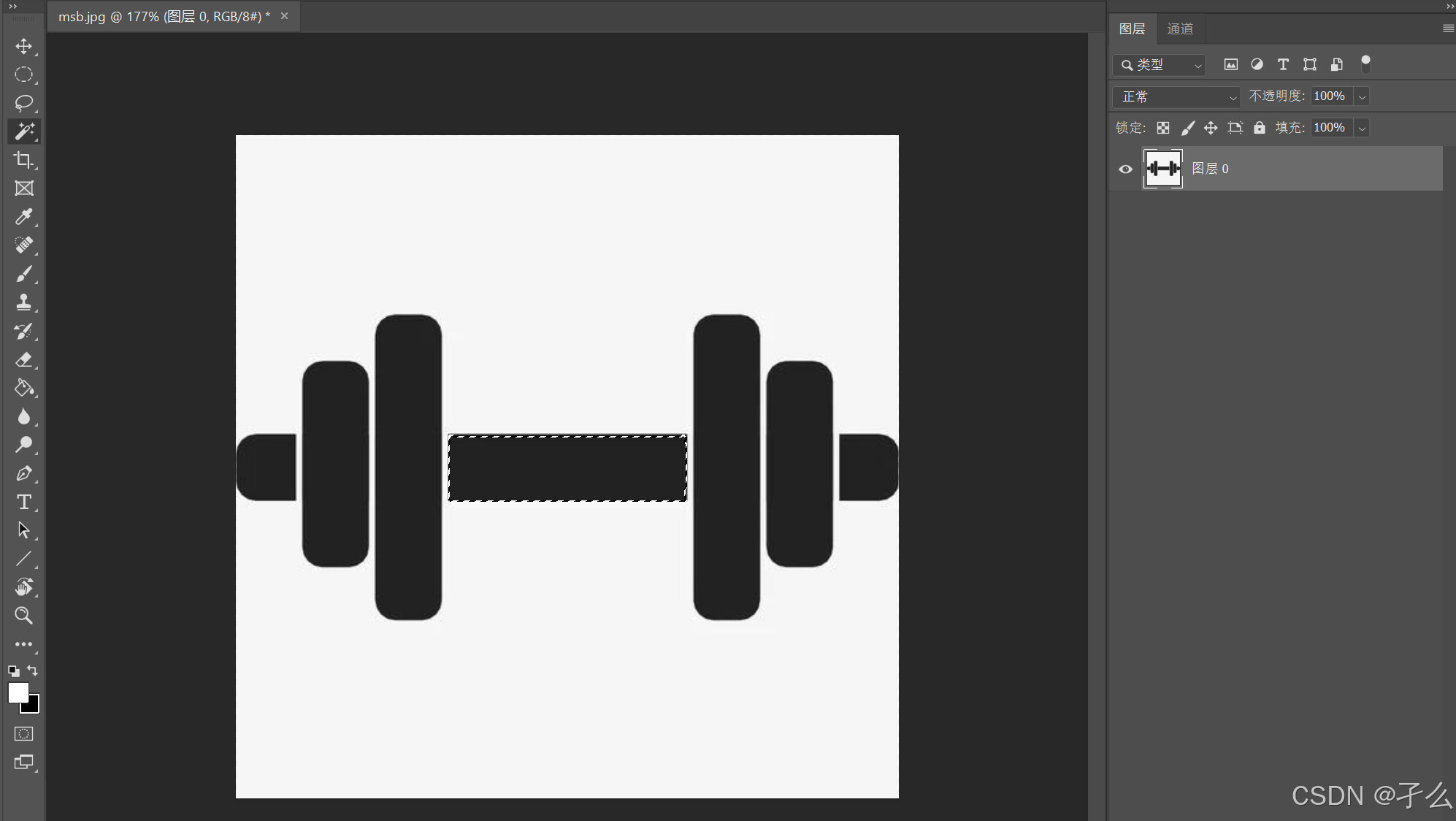
然后同样导入图片后,对图片进行操作。当用魔棒工具选中目标物体后,你可能会遇到断断续续的选区。

因此,这种抠图不建议选目标物体,换个思路,可以去选背景,背景色一般更单一,这样更简单准确。

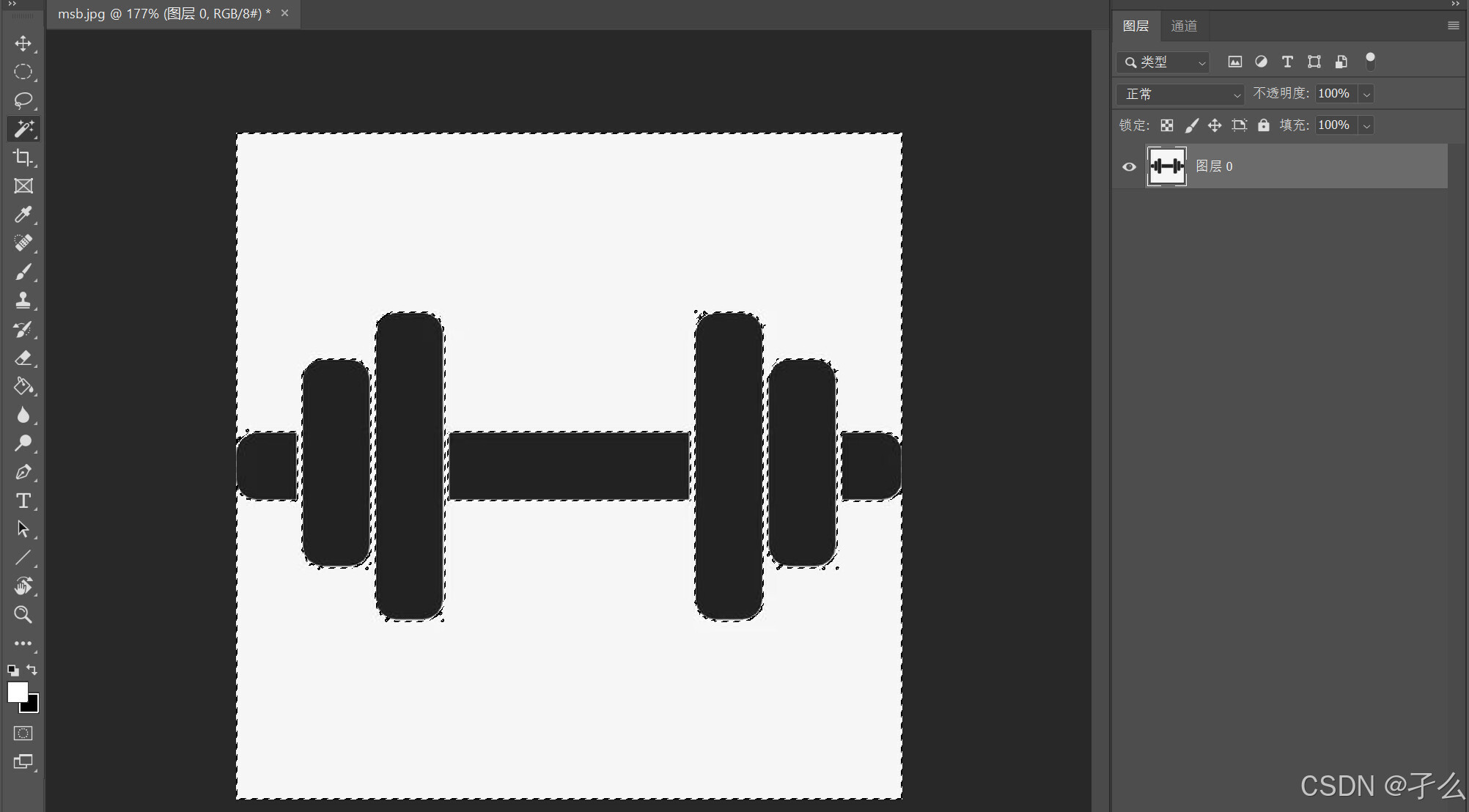
当然,选中背景后,你要的并不是背景图,而是目标物体,按住Ctrl Shift I进行反选,选区即可更换到你要的物体了。

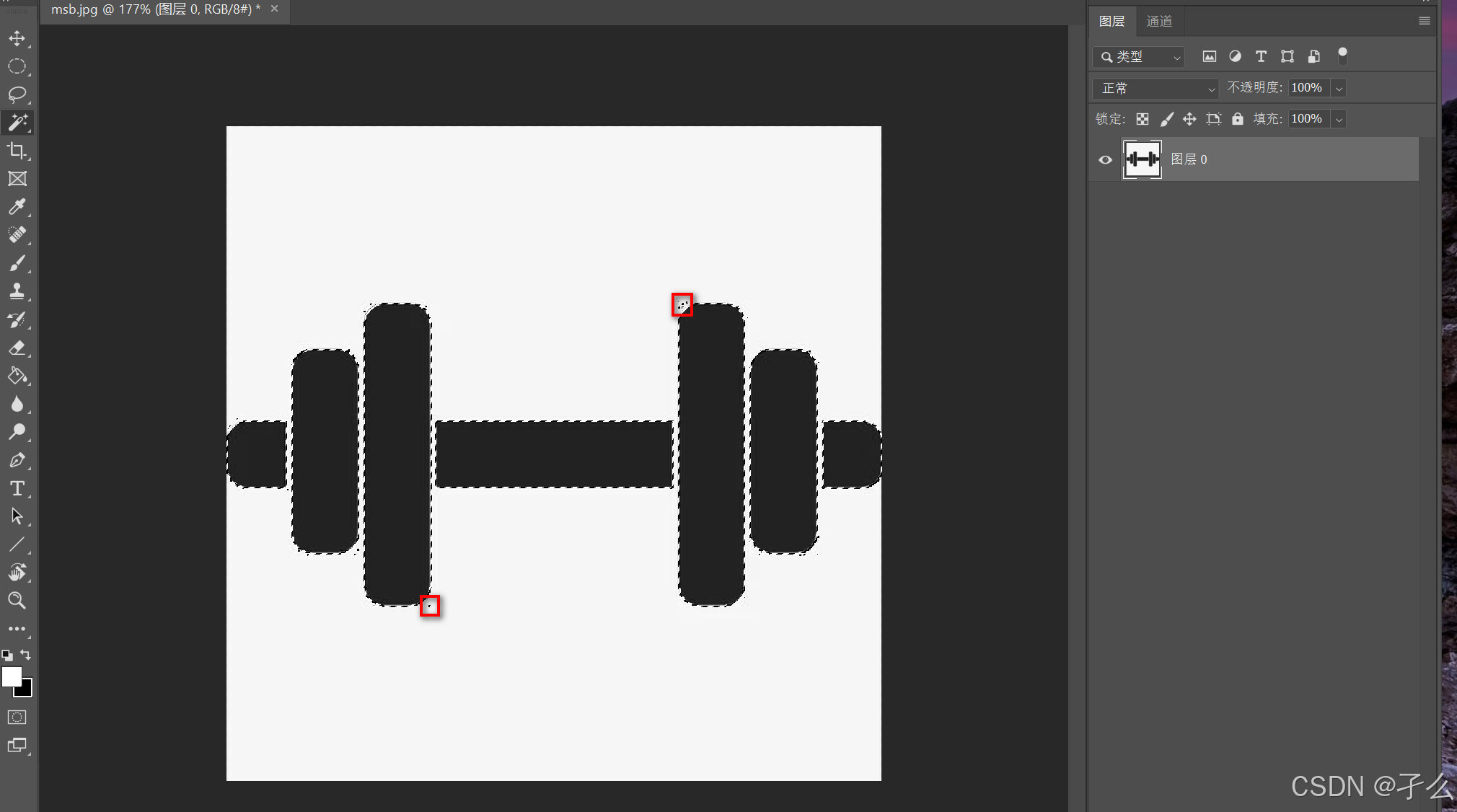
反选后,发现选区还有点误差,同样在上方工具栏进行扩选减选。
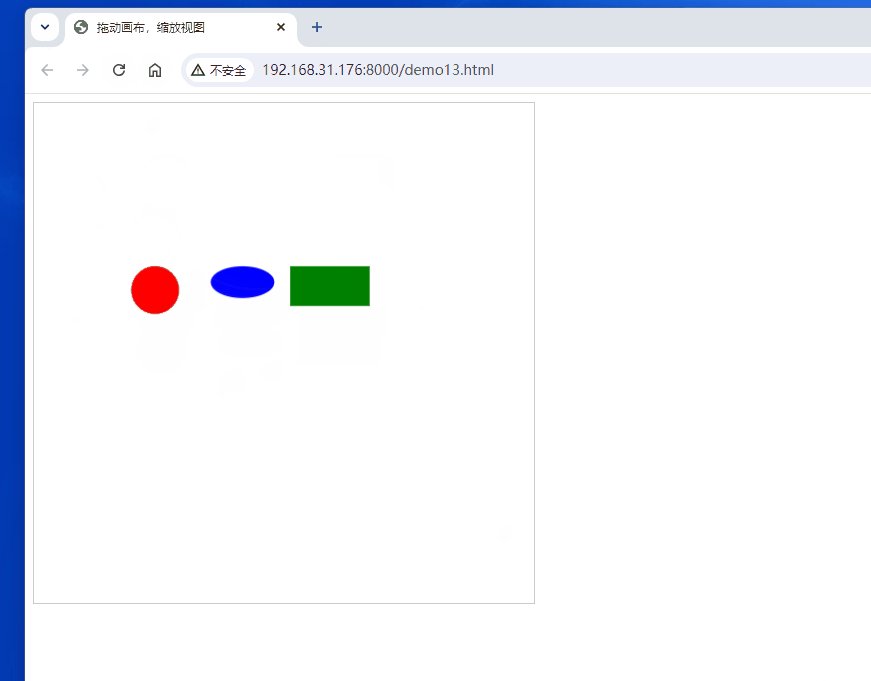
![]()
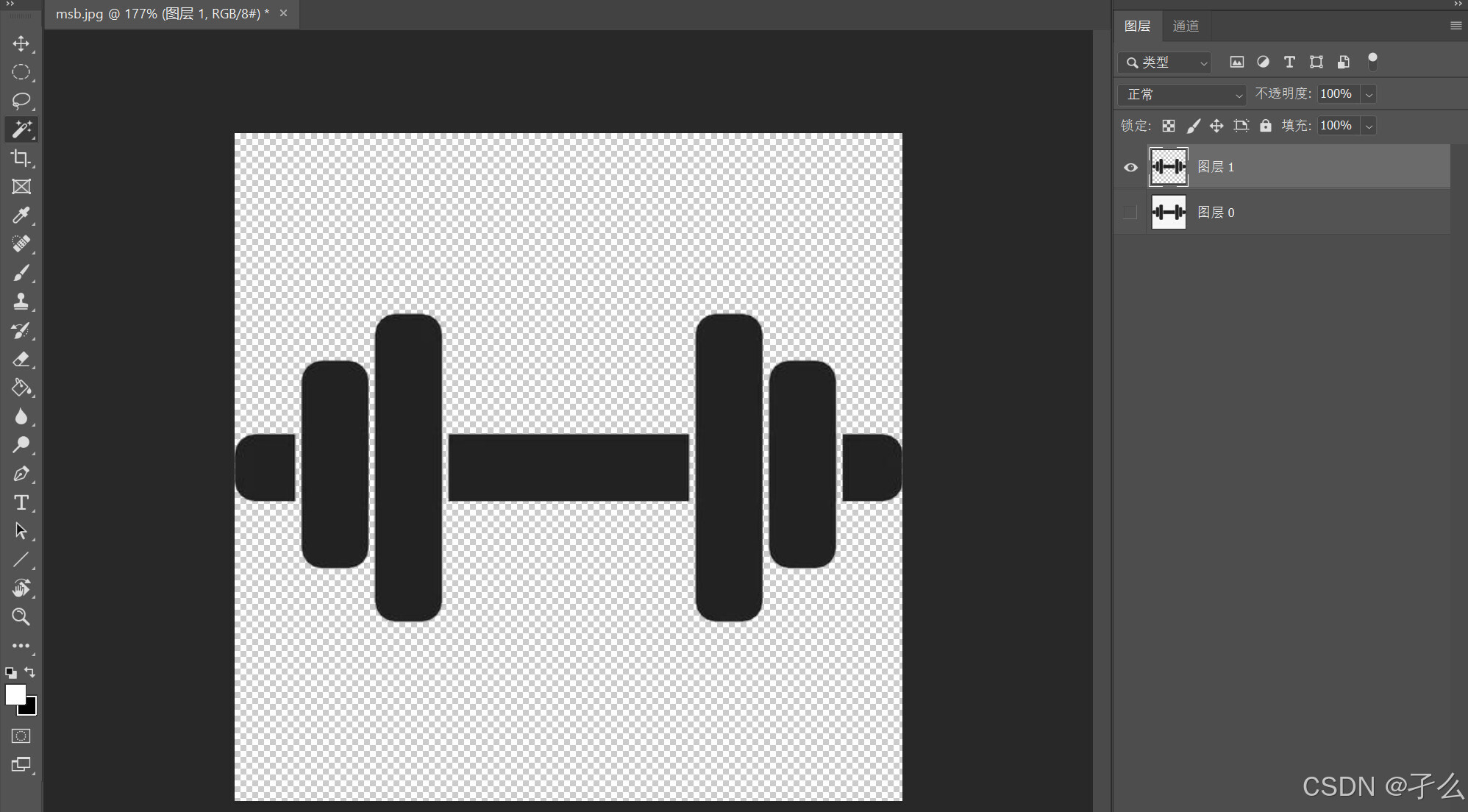
调好选区,提取选区即可。

钢笔
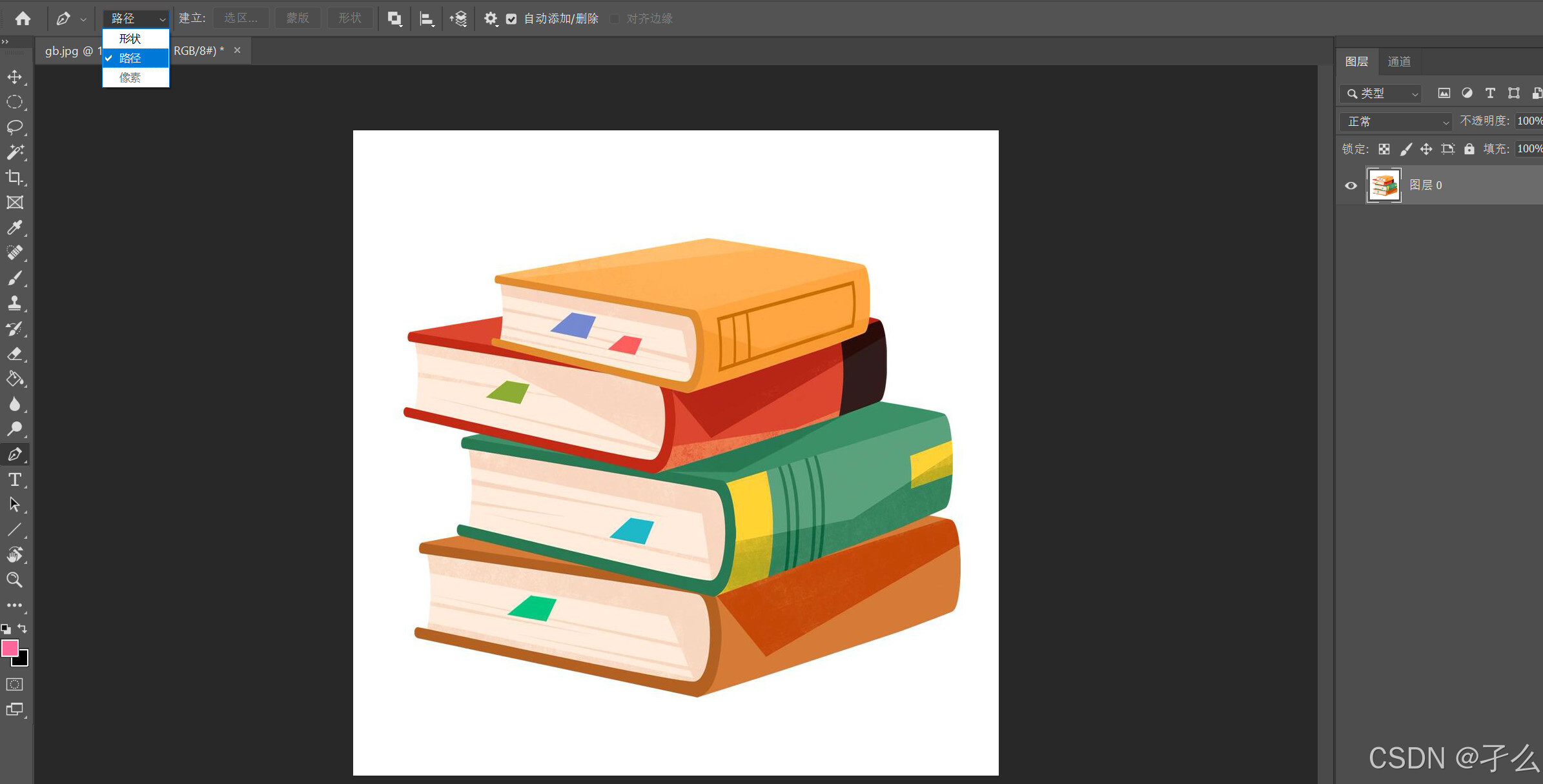
使用钢笔工具一定要选到路径,多应用于精准抠图且边缘有一定光滑弯曲的图片。

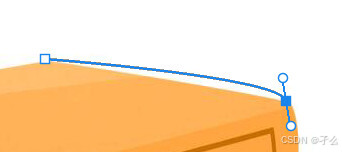
选中钢笔工具后,先在目标物体的边缘点一个锚点,然后点下一个锚点时要按住左键控制方向,你会看到钢笔的手柄,找到合适的曲线后即可松开。

然后按住Alt点击锚点使其变为单向手柄,这样去点后面的锚点会更好控制后面的曲线而不影响前面的曲线。

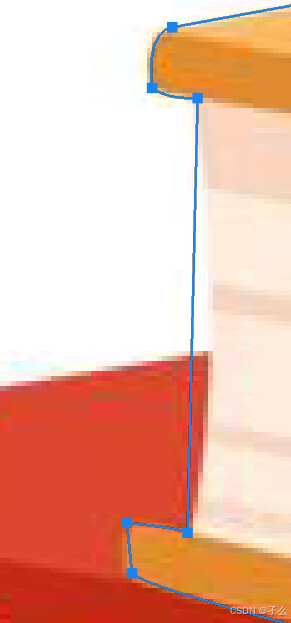
接着慢慢选边缘的拐角处去锚点拟合曲线。钢笔工具要细要准,可以按住Alt跟滚轮进行放大缩小使锚点更准确。注意首尾的锚点要串起来,然后Ctrl Enter即可建立选区了。如果不够准确按Ctrl Z回退再次进行钢笔曲线的绘制。

点了很多个点后发现点歪了,可以直接点锚点进行删除,然后在曲线上的某一处直接点加上锚点,注意这一步应该在点完锚点后。加上锚点后,点击新的描点然后按住Ctrl即可进行更改曲线。


调整好后再次Ctrl Enter进行载入选区,抠图。


橡皮擦
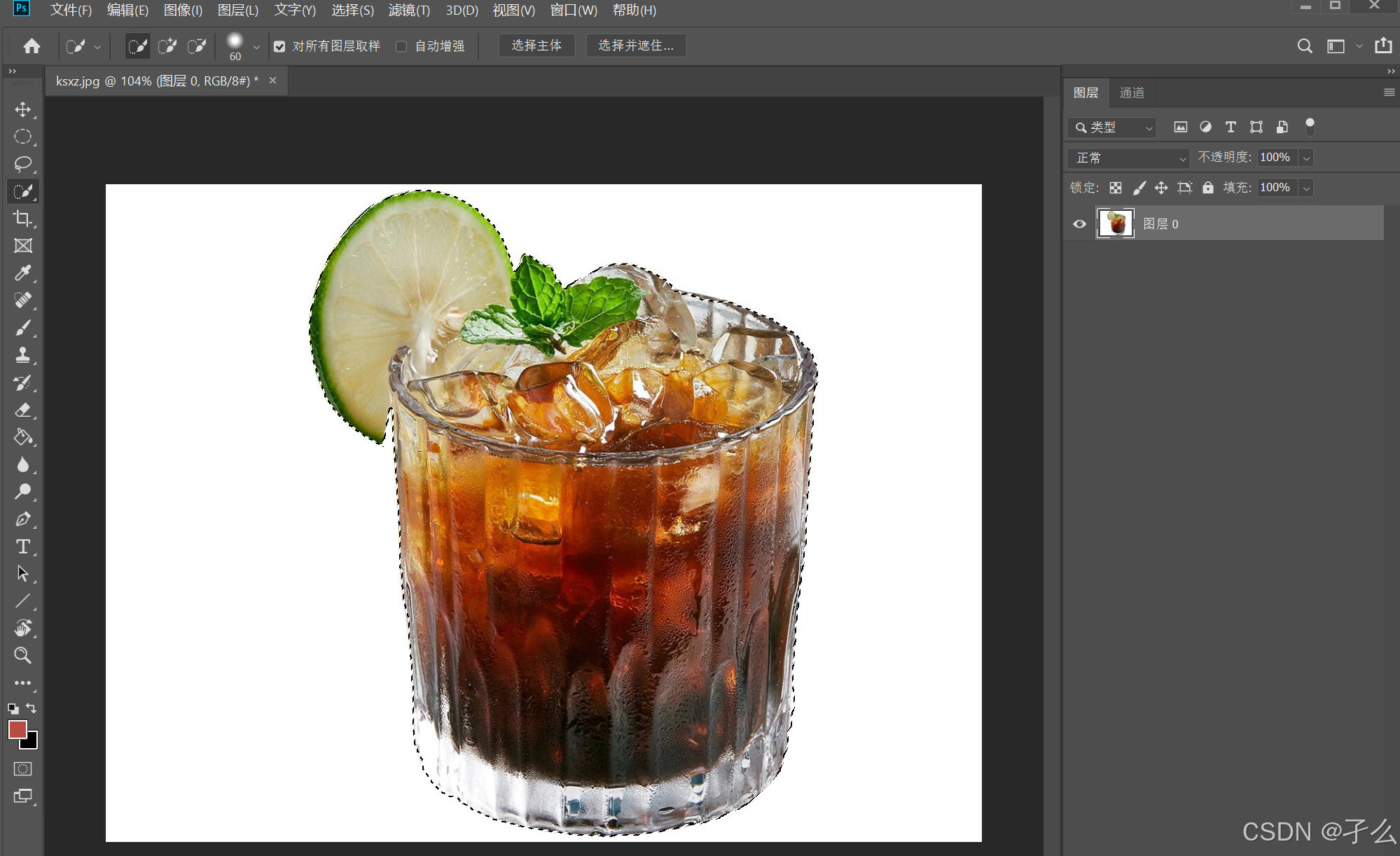
用橡皮擦工具结合画笔工具可以直接擦除一些位图的像素。



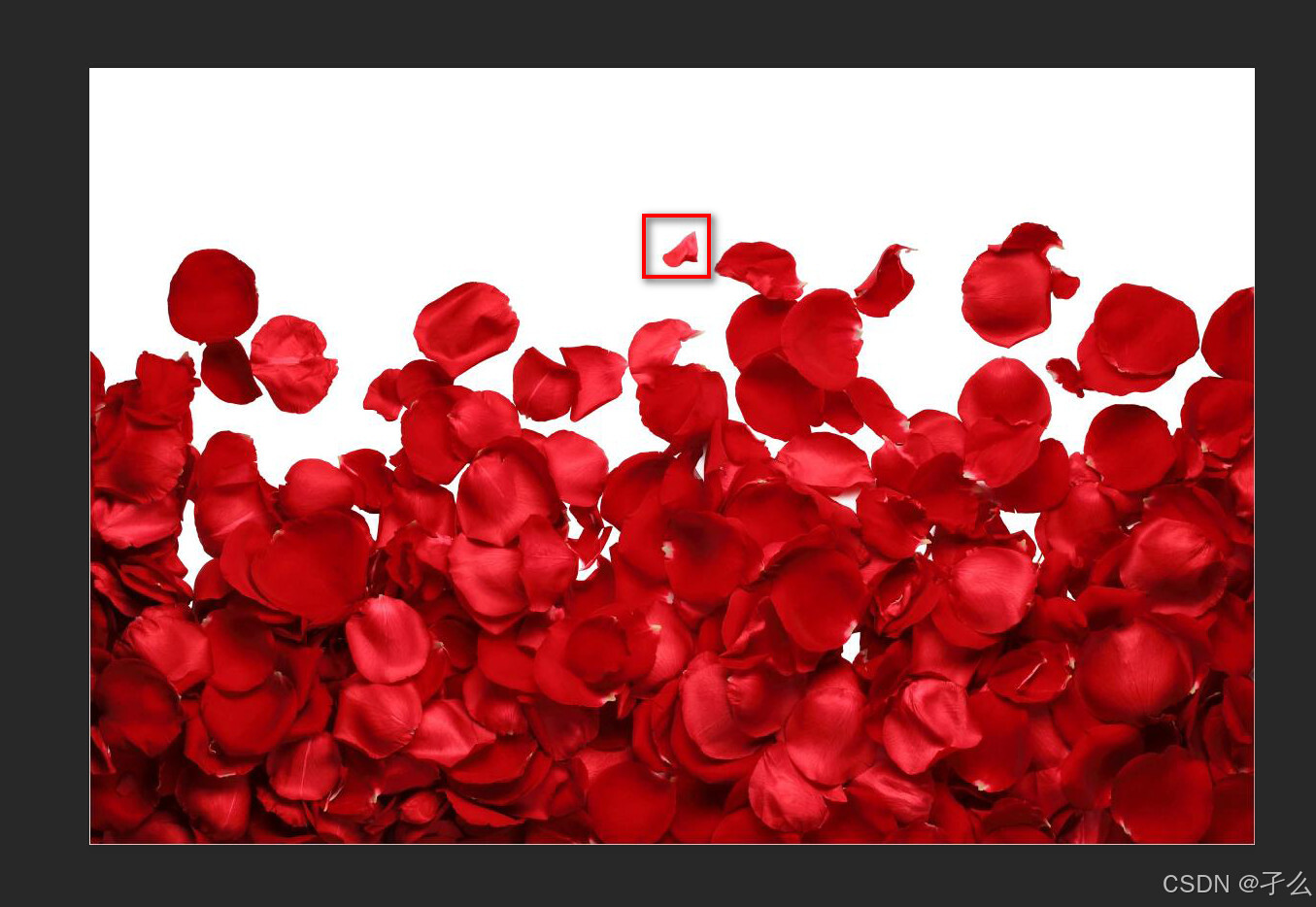
看到这种图,要是不要其中的一些花瓣,直接用橡皮擦擦除,会直接使这部分变透明。要是想保留这部分白色背景也可用画笔选取白色前景色画上去填回来,当然也可以进行选区右键用填充。

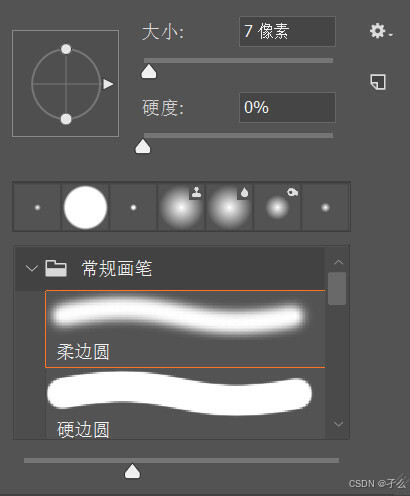
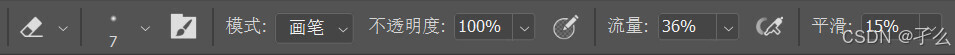
橡皮擦在抠图中比较多用于擦去抠出来的背景残留。比如这个图用魔棒抠下来还有点背景残留,那就不好看了,用橡皮擦进行擦除即可。擦除过程要调好画笔的一些大小硬度等。



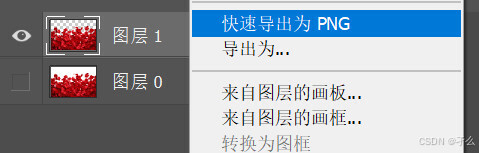
抠图后想当素材如果不是直接拖入ps要记得右键图层导出png。

蒙版
蒙版操作在ps中很重要。记住蒙版的两句,白色显示,黑色不显示。
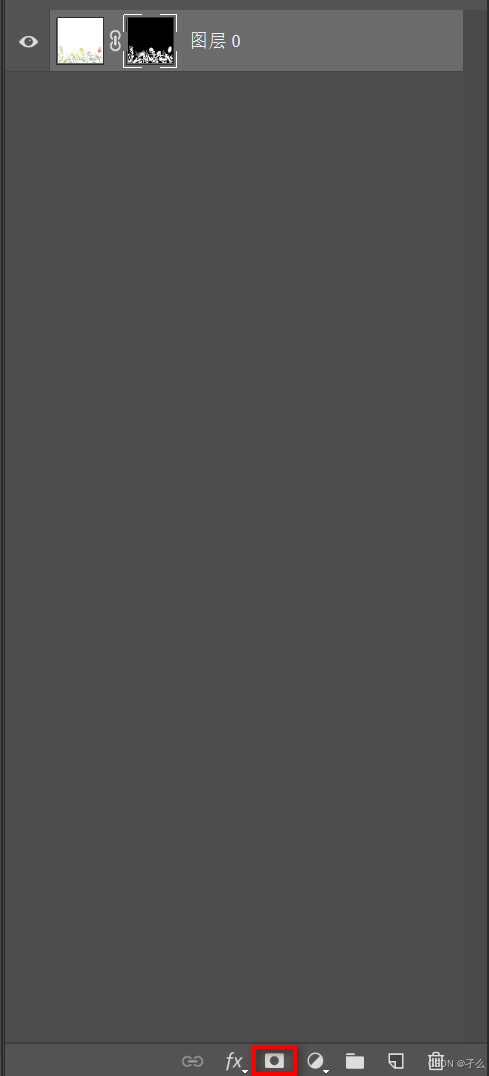
快速建立蒙版在图层栏的下方选项。
![]()

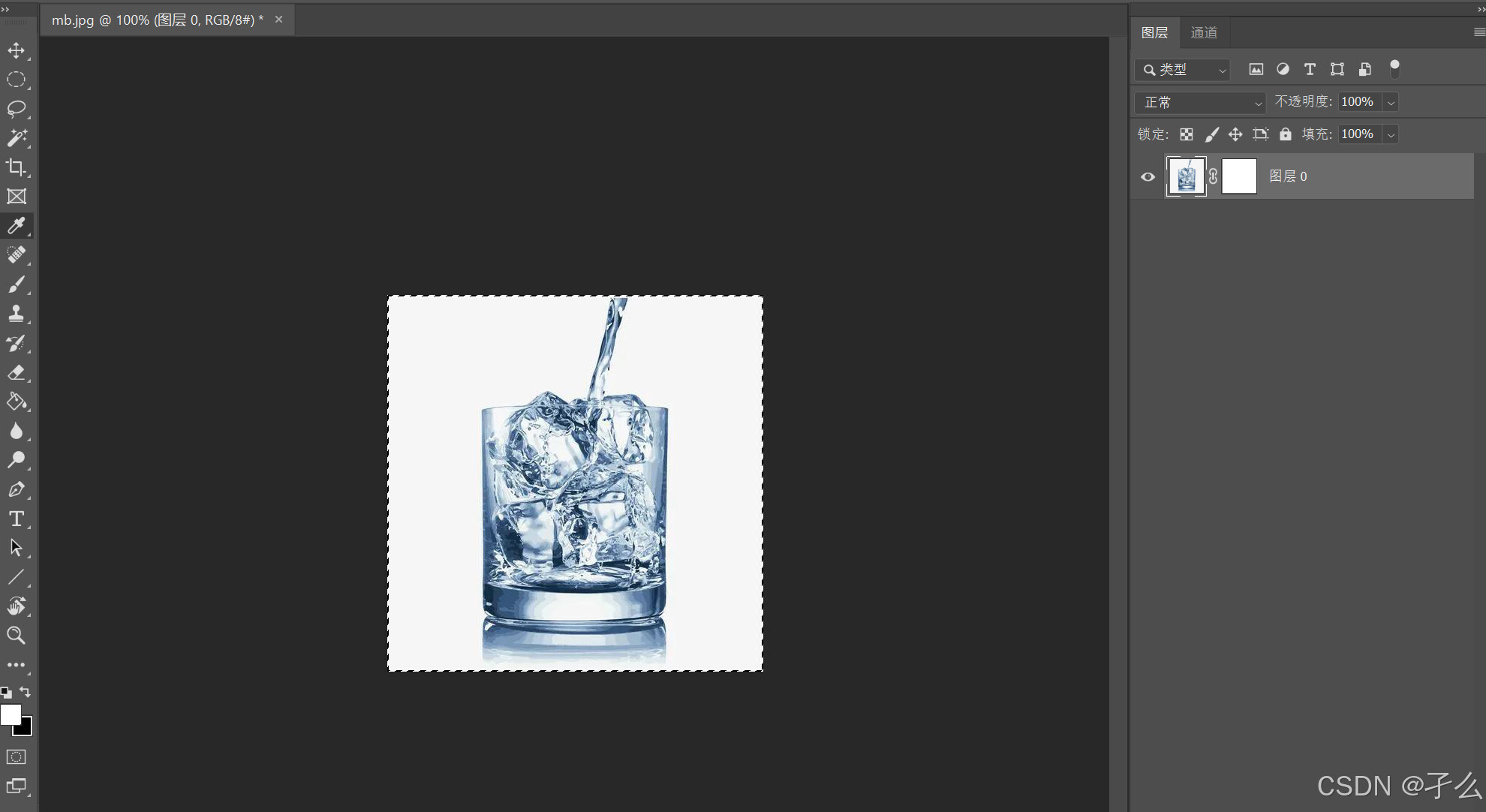
这样就给图层加上蒙版了,当你不想要一些元素时,最简单的便是在蒙版的区用黑白色画笔即可调整图层的显示情况,但这样黑白灰关系很难体现。蒙版抠图有什么更方便的方法,先在原图层按Ctrl A全选,再Ctrl C复制图片,然后选中蒙版按Alt进入蒙版。

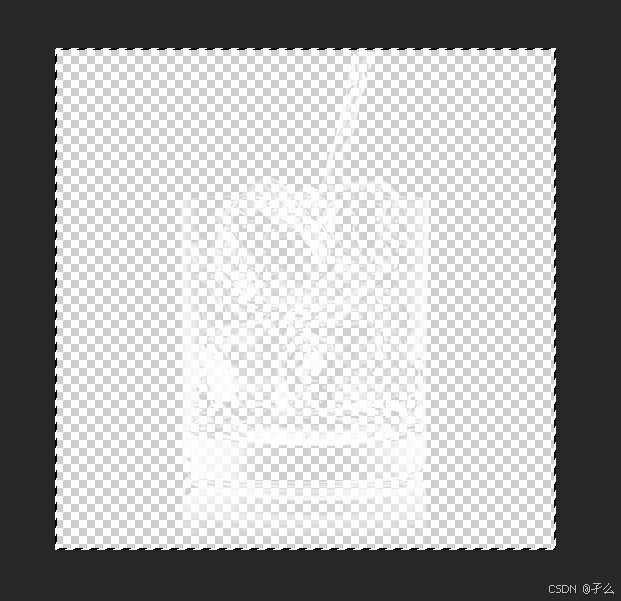
按Ctrl V粘贴,再Ctrl I黑白反相。


回到原图层,设好前景色跟背景色,前景色可用白色,Alt delete填充前景色,Ctrl delete填充背景色。


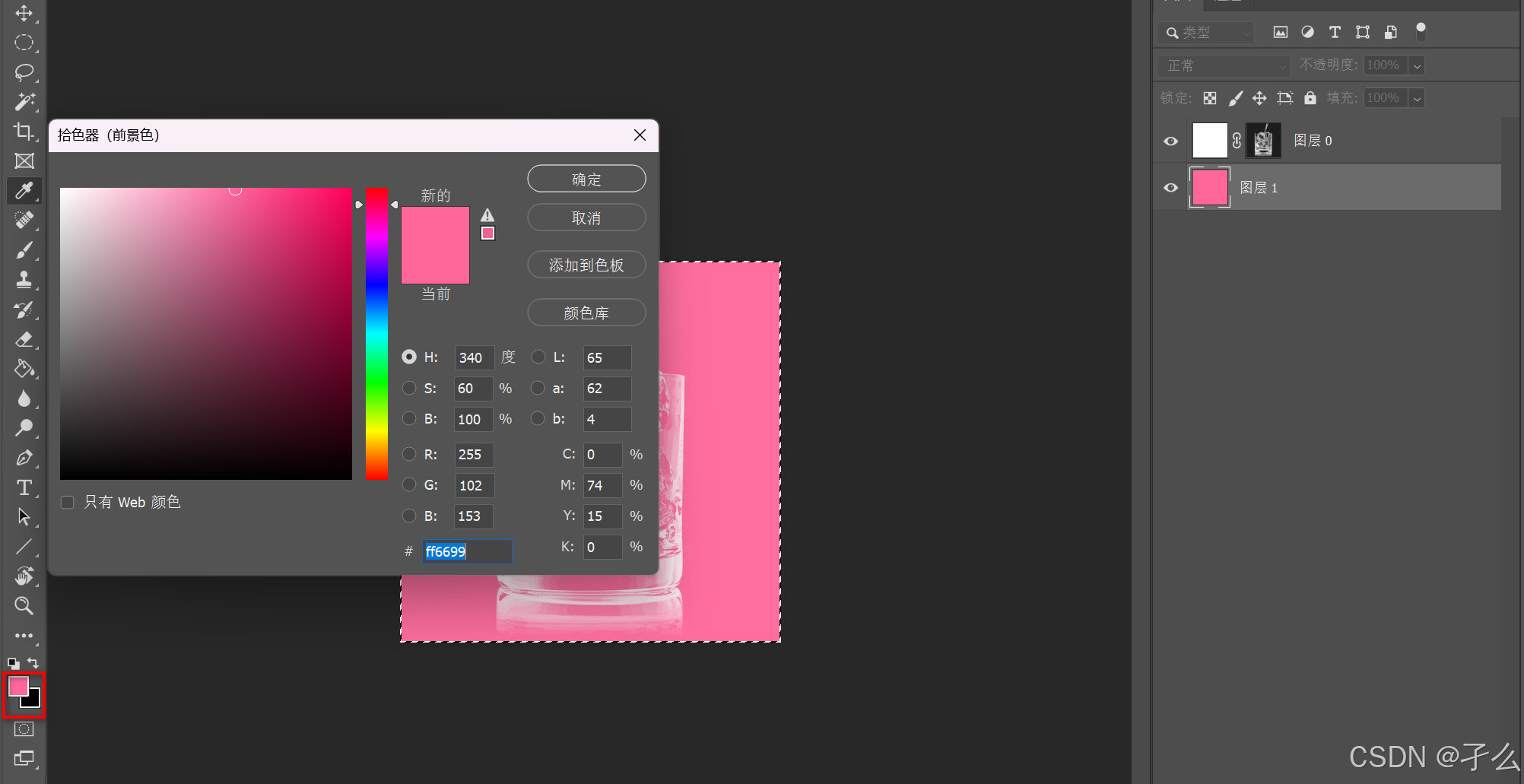
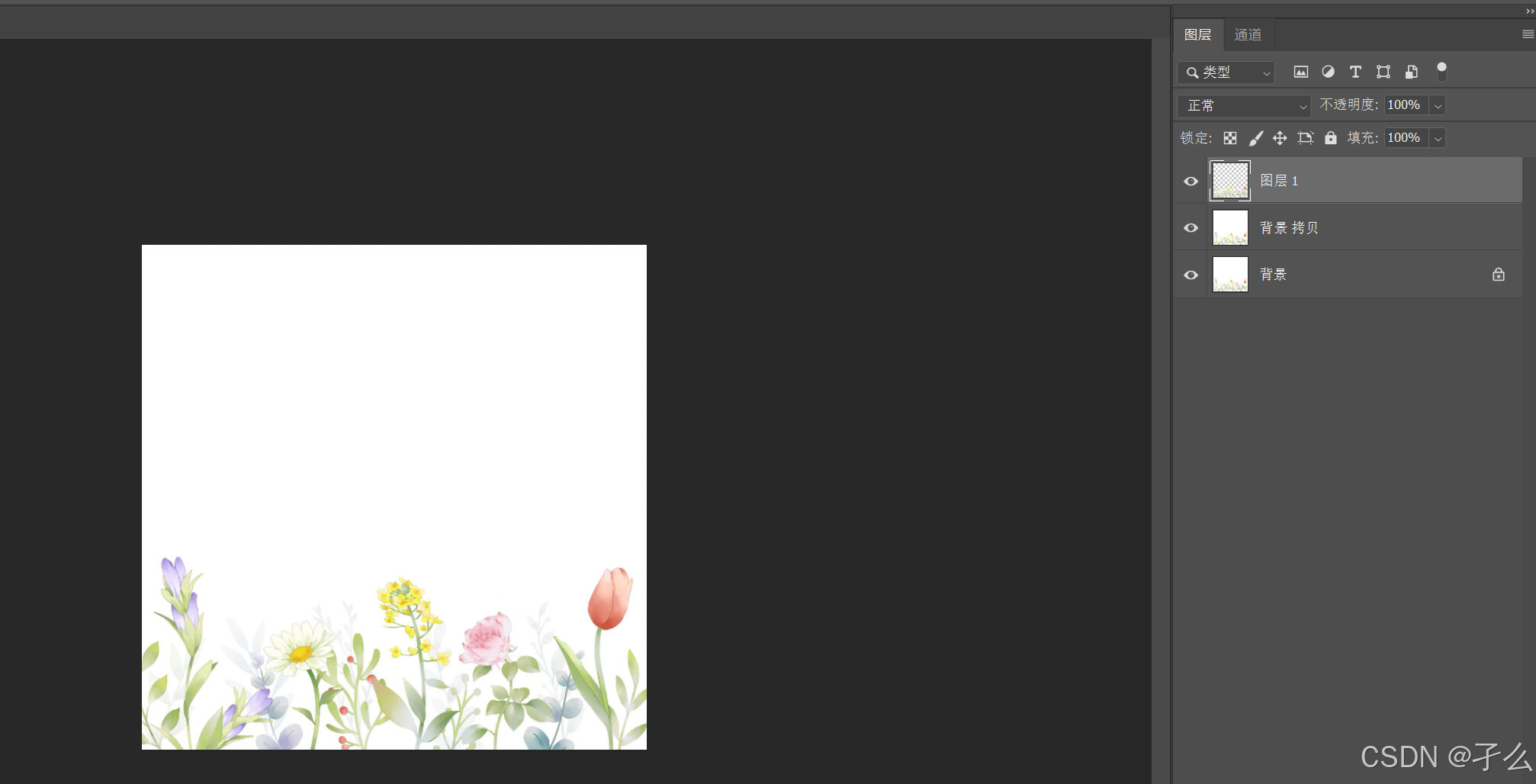
抠完图后,想直接加一个背景怎么做,先新建一个图层,再找到合适的前景色进行填充。
![]()

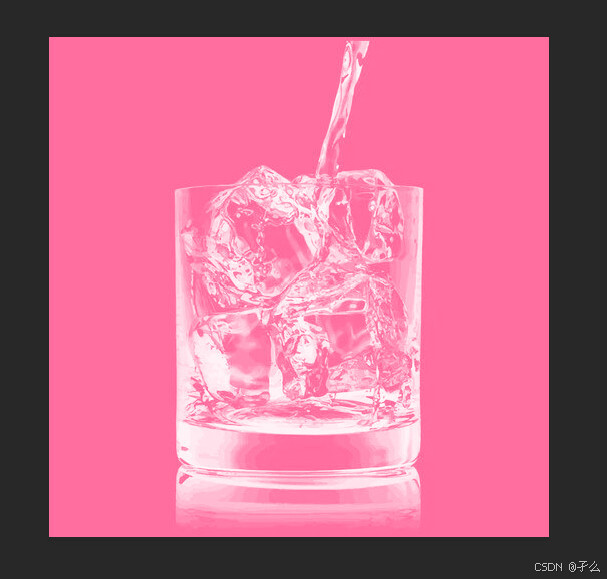
然后记得调整图层的顺序,ps的图层越往上的是显示在前面的,你是想给它加背景所以应该拖下去。

通道
通道抠图多用于色差大、外形复杂、边缘细节多的图片,如头发、草丛等。
导入图片后,进入到图层旁的通道窗口,在rgb通道分别点击,找到颜色对比最明显的通道进行复制。


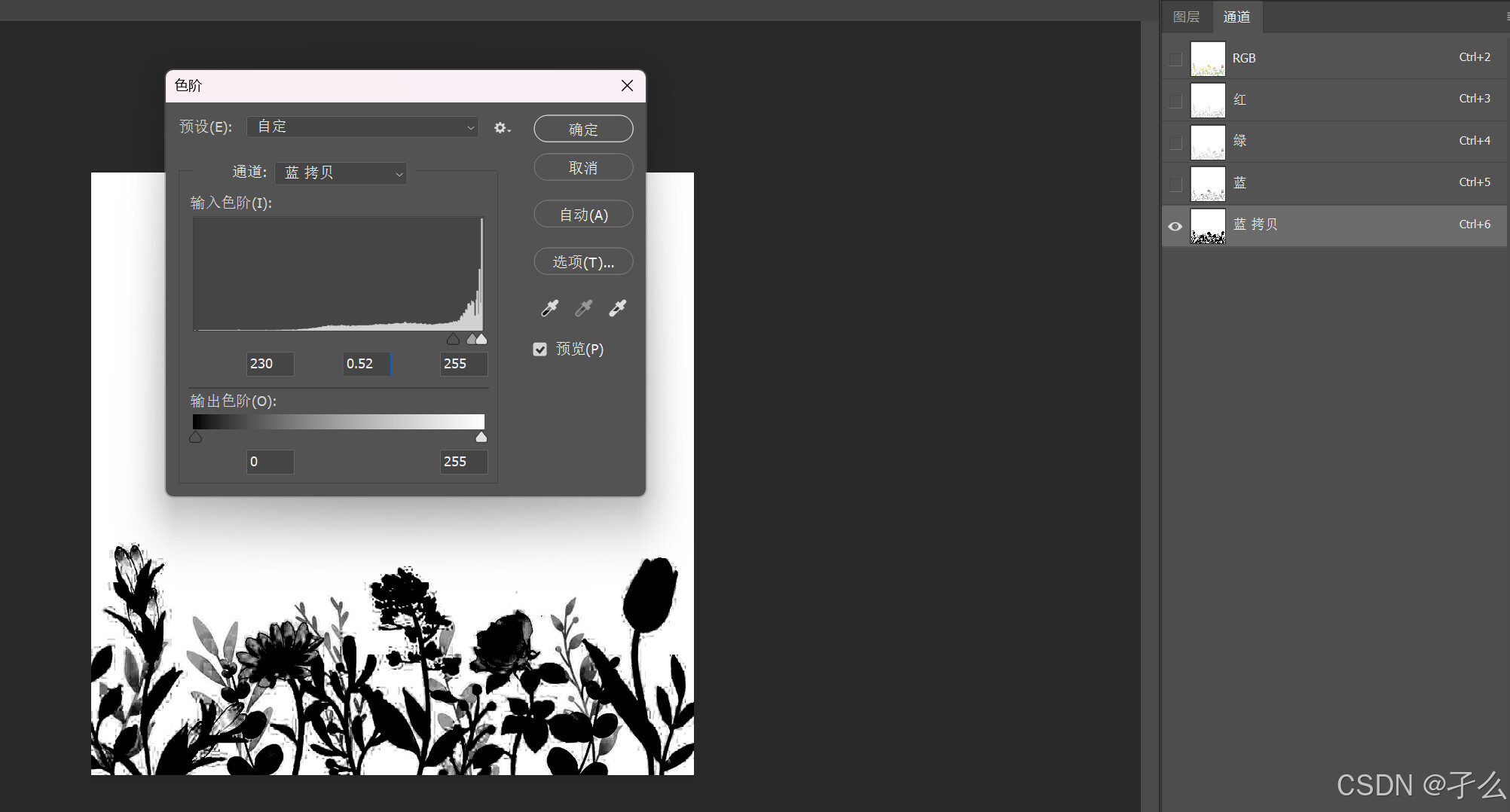
然后选中新的通道,按Ctrl L调出色阶窗口,移动滑块使黑白对比更明显。

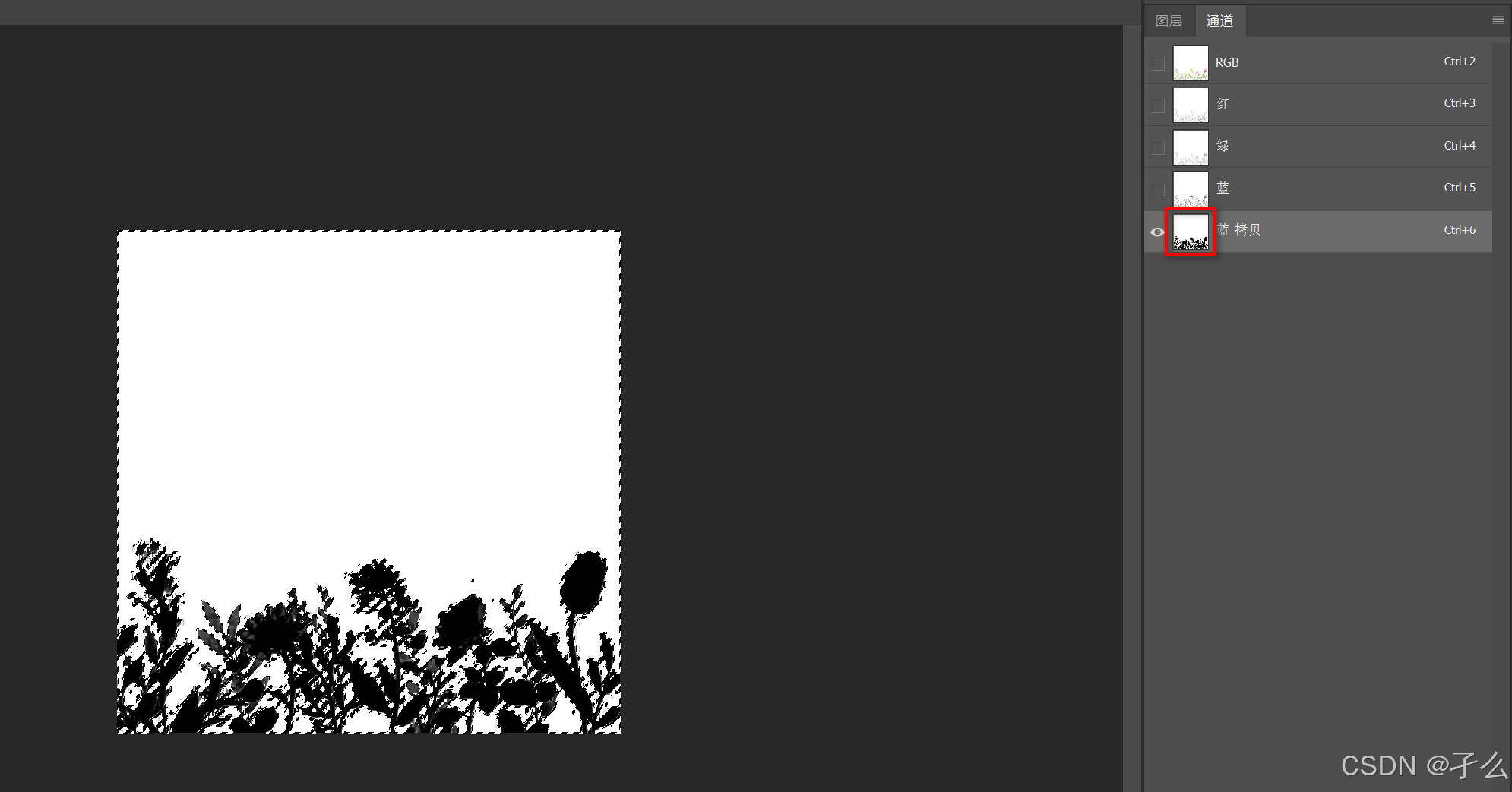
接着按住Ctrl,点击缩略图调出选区。

显然,你要的不是这部分,按Ctrl Shift I反相。

到了这里,可以回到原图层,按住两次Ctrl J提取。

也可以直接用蒙版。


小结
以上是常用的抠图技巧,还有一些可以自行了解,掌握一些基本的便可以在你的美照抠去哪个路人了。