文章目录
- 1. React基础
-
- 1.1 React 概述
-
- 1.1.1 什么是React
- 1.1.2 React 的特点
-
- 声明式
- 基于组件
- 学习一次,随处使用
- 1.2 React 的基本使用
-
- 1.2.1 React的安装
- 1.2.2 React的使用
- 1.2.3 React常用方法说明
-
- React.createElement()
- ReactDOM.render()
- 1.3 React 脚手架的使用
-
- 1.3.1 React 脚手架的意义
- 1.3.2 使用React 脚手架初始化项目
-
- 另:npx命令介绍
- 1.3.3 在脚手架中使用React
- 2. JSX
-
- 2.1 JSX的基本使用
-
- 2.1.1 React.createElement()的问题
- 2.1.2 JSX简介
- 2.1.3 JSX使用步骤
- 2.1.4 思考:为什么脚手架中可以使用JSX语法?
- 2.1.5 JSX的注意点
- 2.2 JSX中使用Javascript表达式
- 2.3 JSX的条件渲染
- 2.4 JSX的列表渲染
- 2.5 JSX的样式处理
-
- 2.5.1 行内样式 -- style
- 2.5.2 类名 -- className
- 2.6 JSX总结
- 3. React组件基础
-
- 3.1 React组件的介绍
- 3.2 React组件的两种创建方式
-
- 3.2.1 使用`函数`创建组件
- 3.2.2 使用`类class`创建组件
- 3.2.3 把创建好的组件,`抽离成独立的JS文件`
- 3.3 React事件处理
-
- 3.3.1 事件绑定
- 3.3.2 事件对象
- 3.4 有状态组件 和 无状态组件
- 3.5 组件中的state 和 setState()
-
- 3.5.1 state的基本使用
-
- 1. `初始化state` / 初始化状态
- 2. `获取状态` / 在组件中使用状态
- 3.5.2 setState()修改状态state
- 3.5.3 从JSX中`抽离`事件处理程序
- 3.6 事件绑定this指向
- 3.7 表单处理
参考:
- React 入门实例教程 - 阮一峰–太早,不推荐
- React 官网
- React 官网 -中文
- React入门看这篇就够了
加微信
1124692领取资料
1. React基础
React基础目标:
- 能够说出
react是什么- 能够说出
react的特点- 能够掌握
react的基本使用- 能够使用
react脚手架
1.1 React 概述
1.1.1 什么是React
React是一个用于构建用户界面的javascript库。
用户界面:对前端来说就是HTML页面, 所以,React 主要用来写HTML页面,或
构建Web应用。
- 如果从
MVC的角度看,React仅仅是视图层(V),也就是只负责视图的渲染,而并非提供了完整的M 和 C的功能。 - React
起源于Facebook的内部项目,后又用来假设Instagram的网站,并与2013年5月开源。
React简介
- React 是Facebook用来
创建用户界面的JS库,在2013年开源。- React
不是一个MVC框架,而是一个用于构建组件化UI的库,是一个前端界面开发工具,所以很多人认为React 是MVC中的V(视图view)。- React的存在能够很好的解决“
构建随着时间数据不断变化的大规模应用程序” – 相当于一个组件化的思想,把一个大应用拆分成很多小的组件,所以React能够引导我们重新思考如何构建应用程序。- React的核心就是
封装可复用性高的组件,各个组件维护自己的状态和UI,当状态变更,自动重新渲染整个组件。
学习React前了解:
- 目前前端的主流框架由Vue、React、Angular组成。
- Angular因为
革命性太高(每次发布新版本,都会颠覆前面版本的语法与使用,所以维护成本比较高),所以Vue、React 比较受欢迎- Vue、React 都是一个
MVVM框架,为什么需要MVVM框架? – 以往用js 或者jquery 来操作大量的dom,会导致渲染的时间很慢,但是MVVM这种设计模式不会直接操作dom,而是用model来代替dom,用js形成一个虚拟的dom树,只会在最后一次进行渲染(什么时候数据不修改了,确定了dom了,才会对dom进行渲染,不像实际dom,操作一次渲染一次)
1.1.2 React 的特点
- 声明式
- 基于组件
- 学习一次,随处使用
声明式
- 只需要描述UI(HTML)看起来是什么样,就跟写HTML一样
- 我们负责
用React代码来描述结构,React负责渲染UI,并在数据变化时更新UI
//比如我们在页面中响应一个标题,我们只需要写一个h1标签
const jsx = <div className = "app">
<h1>Hello React! 动态变化数据:{
count}</h1>
</div>
基于组件
- 组件是React最重要的内容
- 组件表示页面中的一部分内容
组合、复用多个组件,可以实现完整的页面功能
学习一次,随处使用
- React的必杀技
- 使用React 不仅可以
开发Web应用,还可以开发移动端(安卓/苹果)原生应用(react-native),还可以开发VR(虚拟现实)应用(react 360)
React 特性
React 是声明式、组件化的,非常灵活。
- 声明式
- 组件化
- 灵活 : 支持单页面(一个html,由路由方式去进行分发) / 多页面(多个html)
- 支持
服务端渲染,可以把react 放到node服务器中渲染页面出来,一些官网、商城的项目,react 写的是单页面,但需求是多页面,这时可以用next.js来生成多个视图,这样方便做seo优化,提高网站排名- 可以做react native ,还可以做app开发,所以react 应用非常广泛。
组件化 和 模块化的区别:
- 组件化侧重于UI,把前端一个独立的UI模块,开发成一个小的组件,然后在不同的页面进行嵌套、拼接,就像积木一样。
- 模块化侧重于功能,比如get、post请求这个功能要在很多地方用到,我们就把它做成一个独立的模块,在其他地方使用。
1.2 React 的基本使用
1.2.1 React的安装
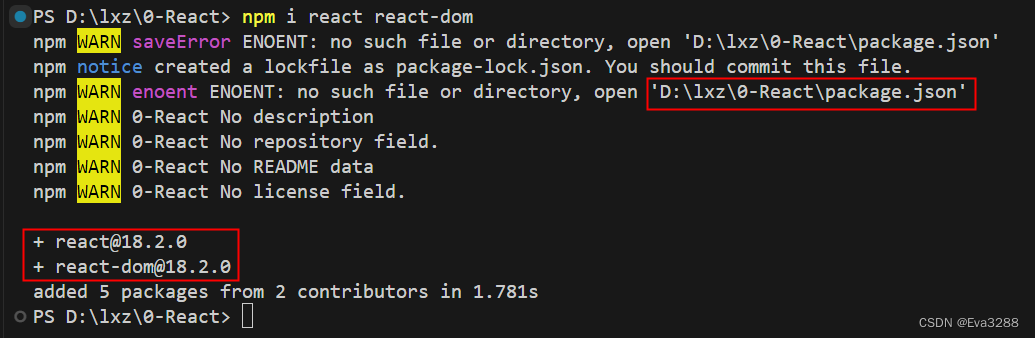
- 安装命令:
npm i react react-dom - react 包是
核心,提供了创建元素、组件等功能 - react-dom 包提供
DOM相关功能等
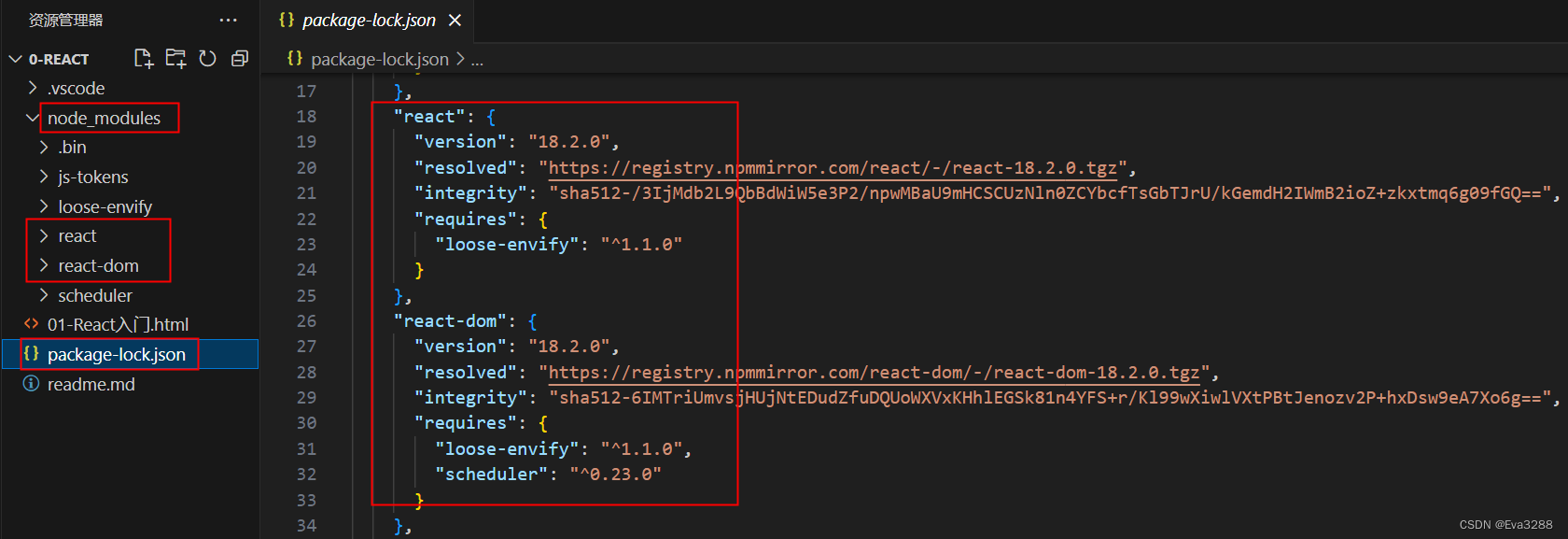
安装完成后可在package.json中查看
node_modules中有相应的包,且可在package.json中查看具体信息
1.2.2 React的使用
1. 引入react
原生的html中引react库的方法:
<!-- React -->
<script src="https://cdn.jsdelivr.net/npm/react@17.0.2/umd/react.production.min.js"></script>
<!-- React DOM -->
<script src="https://cdn.jsdelivr.net/npm/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
或者,像上面用npm 安装后,引入
<script src="./node_modules/react/umd/react.development.js"></script>
<script src="./node_modules/react-dom/umd/react-dom.development.js"></script>
2. 创建react元素
<script>
const title = React.createElement('h1',null,'Hello React') // React是由核心库react.js提供的
</script>
- 渲染创建好的react元素到页面中
ReactDOM.render(title,document.getElementById('app')) //ReactDOM 是由react-dom提供的
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>lxz20231103</title>
</head>
<body>
<div id="app"></div>
<!-- 1.引入js文件 -->
<script src="./node_modules/react/umd/react.development.js"></script>
<script src="./node_modules/react-dom/umd/react-dom.development.js"></script>
<script>
// 2. 创建react元素
// React.createElement('元素名称',元素属性,'元素子节点(文本节点或者元素节点)')
const title = React.createElement('h1',null,'Hello React') //声明一个常量title来接收创建好的React元素
// 3. 渲染react元素到页面某元素中
// ReactDOM.render(要渲染的react元素,要把元素渲染、挂载在哪位位置(挂载点))
ReactDOM.render(title,document.getElementById('app'))
</script>
</body>
</html>
1.2.3 React常用方法说明
React.createElement()
- 了解即可,因为这个方法用起来不是特别友好,在创建复杂结构的时候会很繁琐,后面会有一种简单友好的方法来创建react元素
- 参数:
参数1:元素名称,也就是html元素的名字,字符串,eg: ‘p’,'h1’等
参数2:元素属性,没有属性写null,有属性写对象,eg: {title:‘我是标题’}
参数3及以后的参数:元素的子节点,所以这个方法不知有3个参数,可能有很多参数
情况1: 没有属性,文本子节点
const title = React.createElement('h1',null,'Hello React') // 没有属性的h1标签,子节点是文本 Hello React

情况2:有属性,文本子节点
const title = React.createElement(
'p',
{
id:'p1',title:'我是标题'},
'Hello React'
)

情况3:
const title = React.createElement(
'p', // 元素1:创建元素的 标签名称
{
id:'p1',title:'我是标题'}, // 元素2: 创建元素的 属性
'Hello React', // 元素3 及以后 : 创建元素的子节点,子节点1:文本
React.createElement('span',null,'加油!') // 元素3 及以后 : 创建元素的子节点,同级子节点2:元素
)

类似上图这样一个简单的结构也要很多代码,所以这个方法用起来并不是很方便,了解即可
ReactDOM.render()
- 作用:用来将创建好的react元素渲染到页面中
- 参数:
参数1:创建好的react元素或者组件
参数2:dom对象,通常用document.getElementById('app')来获取根节点
1.3 React 脚手架的使用
1.3.1 React 脚手架的意义
- 脚手架是开发
现代web应用的必备
- 现代web应用不再像传统的方式去创建页面写css,js那样
- 现在web应用写代码只是其中的一环,除此之外还有代码规范、项目打包上线、预编译等等问题要考虑。所以我们需要一套完整的解决方案来帮我们开发项目,如果手动一个个处理,就很繁琐,因此我们需要这么一套工具,这个工具就是脚手架。
- 另外我们还可以充分的利用webpack、babel、eslint等工具来辅助我们进行项目的开发。
使用react 完全不用考虑webpack等的配置问题,react脚手架是开箱即用的,我们可以用更多的时间来关注业务,而非配置。
1.3.2 使用React 脚手架初始化项目
- 初始化项目:
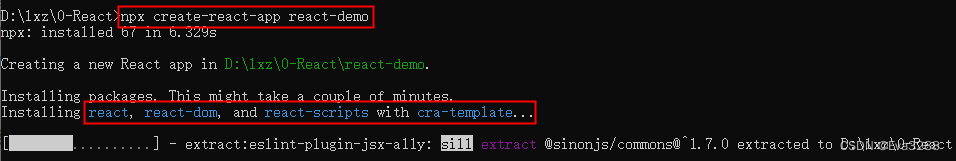
- 推荐使用:
npx create-react-app my-app-name - 方式2:
npm init react-app my-app-name - 方式3:
yarn create react-app my-app-name

happy hacking – 快乐黑客

- 启动项目,在
项目根目录执行命令:npm start
- 项目根目录-- 有
p