📢 大家好,我是 【战神刘玉栋】,有10多年的研发经验,致力于前后端技术栈的知识沉淀和传播。 💗
🌻 CSDN入驻不久,希望大家多多支持,后续会继续提升文章质量,绝不滥竽充数,欢迎多多交流。👍
文章目录
- 写在前面的话
- 搭建 Vue 项目
- 项目创建
- 项目目录
- 启动项目
- 提升 Vue 项目
- 整合 Axios
- 整合 ElementUI
- 总结陈词

写在前面的话
书接上回,本系列博文打算指引职场程序猿新人,掌握在企业刚入职时所需要的成长技能,期望可以帮助到大家,略尽绵薄之力。
上篇《程序猿入职必会(1) · 搭建拥有数据交互的 SpringBoot 》文章,介绍了需求背景和后端搭建,学完后,相信你已获得一个具备数据交互能力的后端服务。
那按照传统流程,接下来要开始搞前端了,开始!
搭建 Vue 项目
Tips:这里也可以抽空阅读一下博主之前的文章,《程序猿学会 Vue · 基础与实战篇》,相信可以有所帮助。
项目创建
创建 Vue 项目方式很多,可以先选用官网推荐的 create-vue 创建,详见官网。
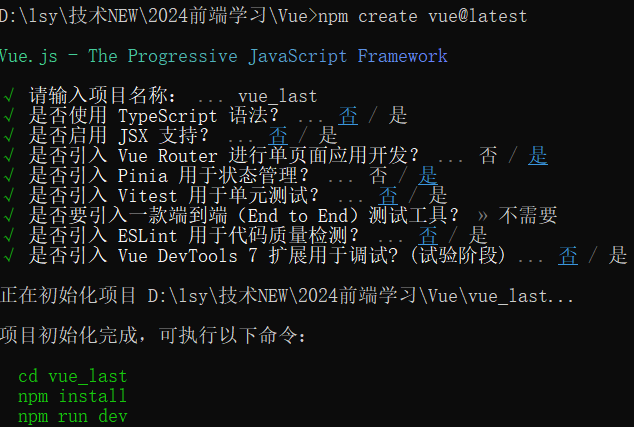
操作很简单,输入下面的指令后,按步骤一步步执行即可。
npm create vue@latest

项目目录

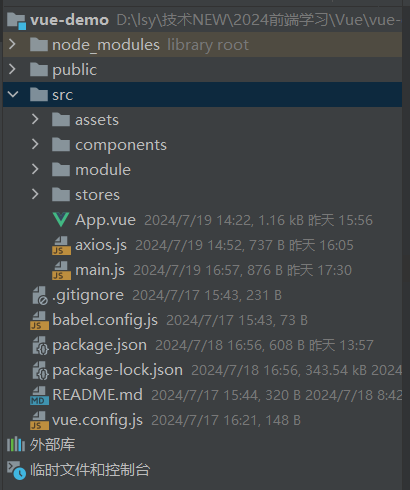
如图所示,VueCli创建的项目,目录说明如下:
- node_modules目录:用来存放当前项目中使用的 js 依赖,类似于 Maven 的本地 jar 仓库
- public:静态资源目录,包含主页入口,图标等
- src:开发主要关注的内容,assets是静态资源、components是组件,main.js是主页入口,App是主组件
- vue.config.js:Vue CLI配置文件(可选)
- package.json:项目依赖配置,类似 Maven 的 pom.xml
实际开发中,主要关注 src 和 package.json即可,其他短期内暂时不需要关注。
启动项目
命令行直接输入:npm run dev
看到如下内容:

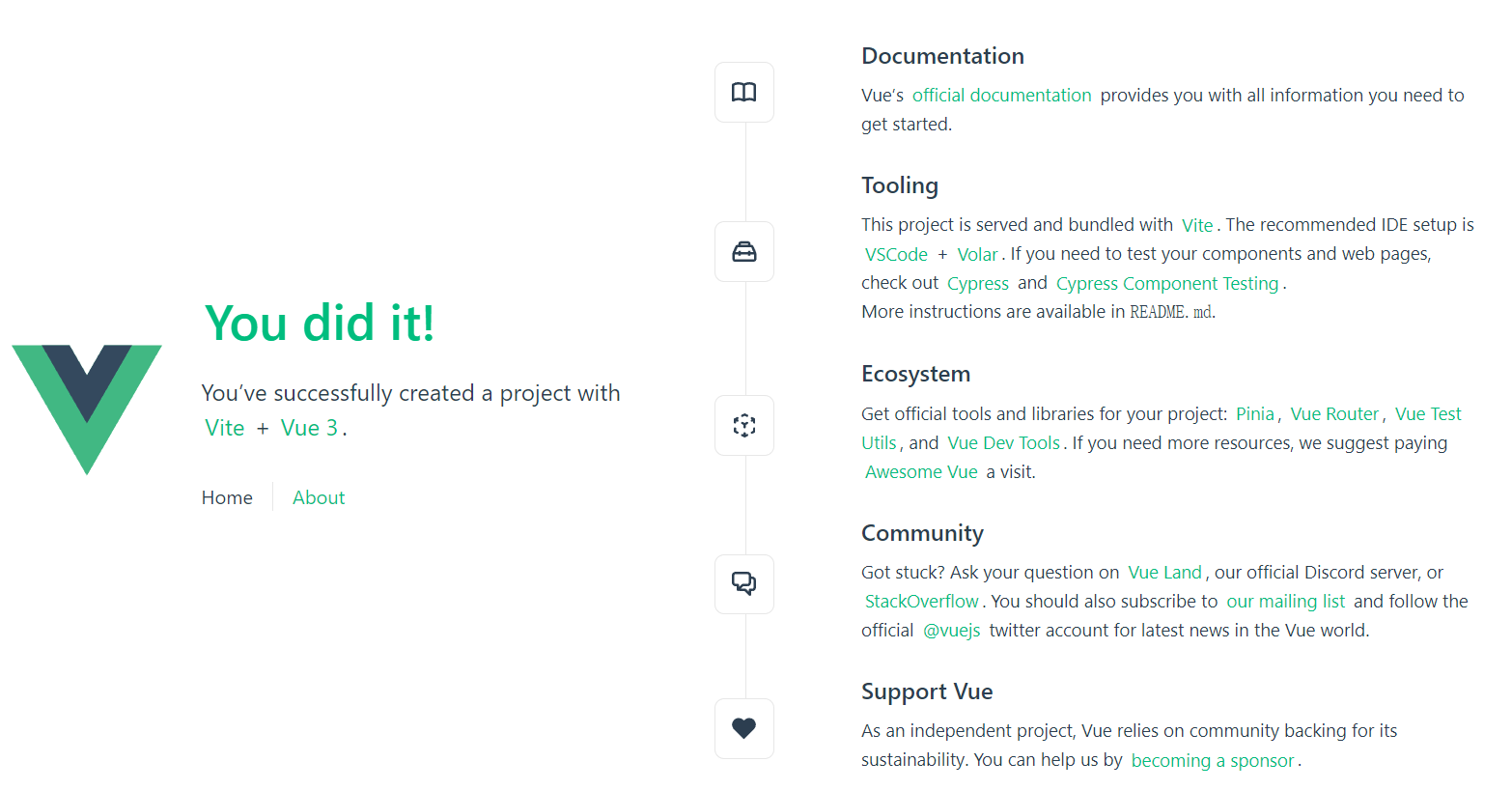
浏览器访问:http://localhost:5173/,效果如下:

提升 Vue 项目
通过上面步骤,你已经得到了一个前端Vue项目(又得到了!),但是你发现啥也干不了啊,需求怎么做啊?我们是不是要先打通和后端的交互?
没错,接下来就是想办法调到后端接口,那你搜了一下,可以采用 Fetch、Axios、Ajax 等等技术方案。
这里选用流行的 Axios,没什么好说的,直接开始整合。
整合 Axios
【技术简介】
Axios 是基于 Promise 的网络请求库, 它可以发送http请求并接收服务器返回的响应数据。
Axios 返回的是一个 Promise 对象。
Axios 不仅可以用于浏览器,也可以用于 Node.js,而 Fetch 主要用于浏览器。
Tips:早期的前端开发,可以理解为增强版的Ajax。
【整合步骤】
Step1、安装 Axios
npm install axios
Step2、引入 Axios,在 main.js 操作
import {createApp} from 'vue'
import App from './App.vue'
const app = createApp(App)
// 引入 Axios
import axios from './axios';
// 全局挂载 axios 实例
app.config.globalProperties.$axios = axios;
// 挂载 app
app.mount('#app');
Step3、到此,其实已经整合完毕了,可以使用 Axios
随手写一个测试的vue页面,内容如下,很简单对吧。
就是请求一下之前写的教师查询接口,获取一下数据展示在页面。
<template>
<div>
<div v-if="data">{{ data }}</div>
</div>
</template>
<script>
export default {
data() {
return {
data: null,
};
},
created() {
let that = this
that.$axios.get('/zyTeacherInfo')
.then(function (response) {
console.log(response.data);
that.data = response.data;
})
.catch(function (error) {
console.log(error);
});
},
};
</script>
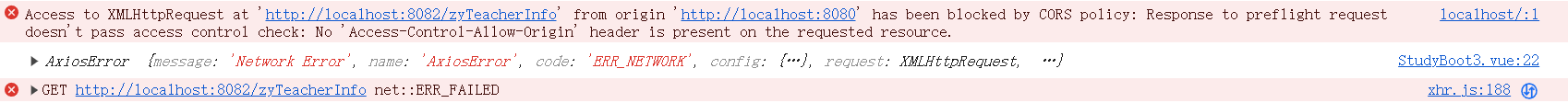
很简单是吧,可惜,发现直接报错了!如下所示:

这个错误不要慌,很普遍的跨域问题,感兴趣的搜一下。
这边直接贴解决方案,需要把视角切回上一章节的后端项目,添加一下跨域配置。
具体做法:
1、新建一个SpringMVC的定制配置类,详细内容可以参考《学会 SpringBoot · 定制 SpringMVC》;
2、实现addCorsMappings接口,添加跨域配置;
3、重启服务。
@Configuration
@Slf4j
public class CustomConfig implements WebMvcConfigurer {
/**
* 配置跨域拦截器
* @param registry 跨域拦截器
*/
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
}
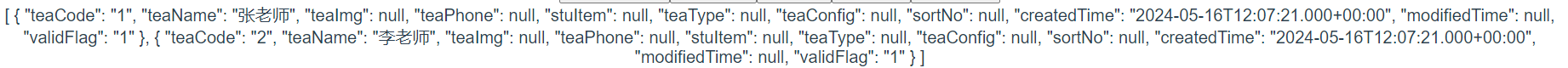
前端再次测试,OK,接口调用正常,返回信息如下:

你肯定要说,这是什么鬼,这么丑,能交差吗?
不要怕,这个还不够,路漫漫其修远兮,吾将上下而求索。
整合 ElementUI
前面提到内容太丑的问题,如果你只是一个刚毕业的Java程序猿,肯定要骂爹了,“我拿什么美化,我又不是前端切图仔!”。
嗯,好在,你可以借助外力,很多精美UI库和组件库等着你。
这里以 ElementUI 为例展开介绍。
【技术简介】
ElementUI 是饿了么开源的⼀套基于 Vue2 的经典UI库,针对Vue3,升级成为了ElementPlus。熟悉 ElementPlus
库,不但可以节省⼤量前端项⽬的开发时间,同时也是深⼊了解 Vue3 复杂组件开发的很好途径。
参考:Element Plus 官网
Tips:也可以基于 ElementUI 扩展了自己公司的 UI 组件库。
【安装使用】
Step1、安装 ElementPlus
# 在 npm 5.0.0 版本及以上,即使你不加 --save 参数,安装的包也会自动保存到 package.json 文件中。
npm install element-plus --save
Step2、引入 ElementPlus,在 main.js 操作
Tips:这里是全局引入方式,也可以按页面局部引入,例如:import { ElButton }from’element-plus’;
import { createApp } from 'vue'
import App from './App.vue'
// 引入 ElementPlus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
// 注册 ElementPlus
app.use(ElementPlus)
app.mount('#app')
Step3、页面或组件直接使用
<el-select v-model="selected" placeholder="请选择">
<el-option label="选项1" value="1"></el-option>
<el-option label="选项2" value="2"></el-option>
</el-select>
到此,整合完毕了,那用什么组件开发呢?给一个下拉框示例干嘛?
废话,当然是表格控件,软件行业的一句俗话:”面试造火箭,上班拧螺丝“。
后续,绝大多数程序猿,可能上班就在和表格、表单、下拉框等组件的交互中度过,这就是拧螺丝的一种了。
废话不多说,上Demo:
<template>
<div class="table-container">
<el-table :data="tableData" :row-class-name="rowClassName" class="custom-table">
<el-table-column prop="teaCode" label="教师编码" width="180"></el-table-column>
<el-table-column prop="teaName" label="教师名称" width="180"></el-table-column>
<el-table-column prop="createdTime" label="登记时间"></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{date: '2024-07-23', name: 'John Doe', address: '123 Main St'},
{date: '2024-07-24', name: 'Jane Smith', address: '456 Maple Ave'},
],
data: null,
};
},
created() {
let that = this
that.$axios.get('/zyTeacherInfo')
.then(function (response) {
console.log(response.data);
that.tableData = response.data;
})
.catch(function (error) {
console.log(error);
});
},
methods: {
async fetchData() {
},
rowClassName({rowIndex}) {
return rowIndex % 2 === 0 ? 'warning-row' : 'success-row';
},
},
};
</script>
<style>
.el-table .warning-row {
--el-table-tr-bg-color: var(--el-color-warning-light-9);
}
.el-table .success-row {
--el-table-tr-bg-color: var(--el-color-success-light-9);
}
.table-container {
display: flex;
justify-content: center;
align-items: center;
}
.custom-table {
width: 600px; /* 设置表格宽度 */
}
</style>
效果如下,还可以:

简单说明一下步骤:
1、前往ElementPlus官网,找到合适的组件,复制代码;
2、在本地前端的Vue页面,先用模拟数据跑起来;
3、将数据和属性切换为真实的、动态的数据;
Tips:常规后端与前端配合也是这个步骤,不过也可能前后端都是你哦,兄弟。
总结陈词
篇幅所限,这篇文章先介绍这些内容,学完这篇,你已经搭建了前端和后端项目,并且完成了前后端数据交互,也用组件UI库,美化了样式。
但离需求实现,还差很多接口和逻辑,不过我们不慌,正所谓:”万丈高楼平地起“、”千里之行始于足下“,啥啥啥的,加油。
💗 如果觉得内容还可以,麻烦点个关注不迷路,您的鼓励是我创作的动力。